De Ooohboi Plugin voor Elementer – deel 2

Nog meer leuke dingen met de Ooohboi plugin voor Elementor.
Enkele dagen geleden ben ik begonnen met deze reeks artikelen over de Ooohboi plugin voor Elementor. Eén van de leukste add ons voor Elementor die ik de laatste tijd ben tegen gekomen. In dit blogartikel wil ik vooral stil staan bij een aantal functies die het ‘stylen’ van je Elementor pagina een stuk gemakkelijker maken.
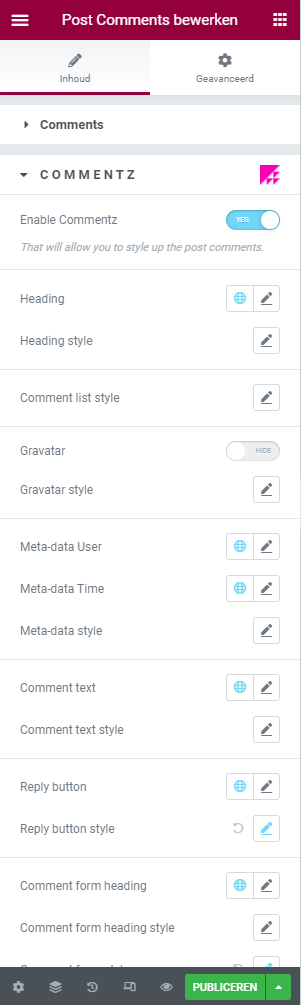
COMMENTZ
Tot nu toe vond ik de Elementor widget voor het tonen van de commentaren op een blogpost niet al te indrukwekkend. Er is namelijk behoorlijk weinig wat je hier in kan stellen, de widget laat de commentaar sectie van het thema zien en alles wat je hierop aan wilt passen, zal je in CSS moeten doen.
Dat is natuurlijk prima wanneer je vloeiend CSS spreekt, maar als je dat niet doet kan dat toch af en toe behoorlijk frustrerend zijn. Met behulp van Commentz kan je ieder onderdeel van de pagina instellen voor wat betreft kleuren, fonts en bij de knoppen de vorm en de ‘padding’ van de knoppen.
Kortom, je hoeft je nooit meer tot CSS te wenden om je commentaren sectie te stylen, wanneer je Ooohboi Steroids gebruikt.

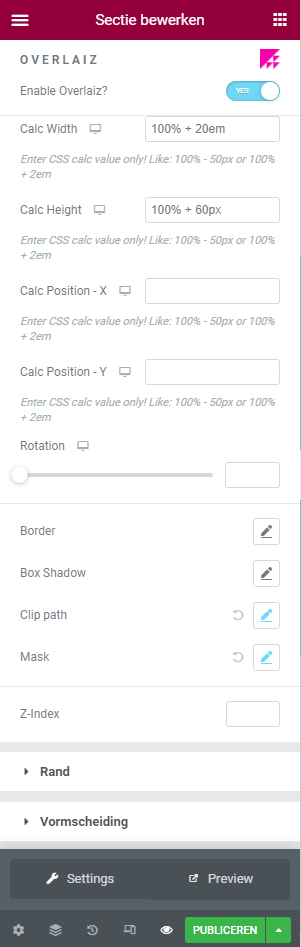
OVERLAIZ
In Elementor kan je in een widget een zogenaamde ‘Overlay afbeelding’ gebruiken. Je krijgt dan een achtergrond afbeelding voor die sectie. Een voorbeeld zie je in de kop van iedere blogpost, waar een deel van de ‘uitgelichte afbeelding’ als achtergrond wordt gebruikt.
In Elementor zelf heb je beperkte controle hoe deze afbeelding getoond gaat worden. Je kan in horizontale richting kiezen of hij links, in het midden of rechts komt te staan en in verticale richting of het boven, in het midden, of beneden moet komen.
Maar daar houdt het ook mee op.
De OVERLAIZ functie van de Ooohboi plugin biedt je heel wat meer mogelijkheden. Je kan pixel precies de hoogte en de breedte van de achtergrondafbeelding instellen ook als deze daardoor buiten de sectie zou vallen. De afbeelding verschuiven is ook heel makkelijk.
Een andere aardige functie is het toe kunnen passen van zogenaamde maskers. Wanneer je een afbeelding zou uploaden met bijvoorbeeld de titel van de pagina in zwarte letters op een witte achtergrond en je zou de ‘mask’ functie activeren, dan zou de afbeelding als achtergrond voor alleen de letters verschijnen.
Of je houdt het het simpel door de afbeelding in een ovaal, een driehoek of een andere minder gebruikelijke vorm te tonen.
Belangrijk is hier wel dat je voor de kleur zwart van het masker ook echt zwart gebruikt (hexadecimale code #000000).
Maar in ieder geval, je hebt vrijwel onbeperkte mogelijkheden met het instellen van de achtergrond voor een sectie op je pagina.

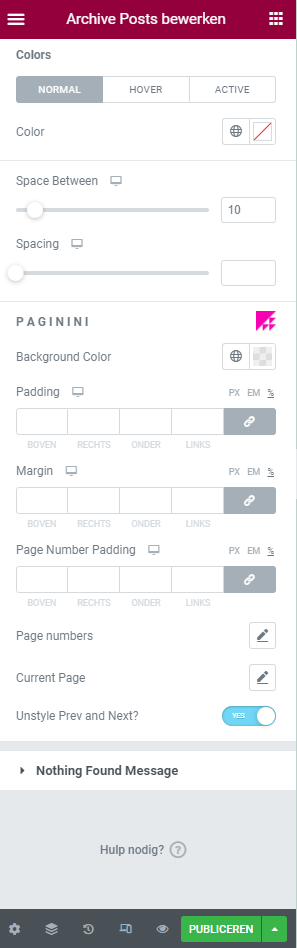
Paginini
Ik had het er al over hoe lastig het is om in Elementor comments te stylen. Als er iets is, wat wellicht nog lastiger is, is het het stylen van de paginering. Ook dit wordt met de Ooohboi plugin wel heel gemakkelijk gemaakt. Wanneer je onder ‘Style’ kijkt bij de optie ‘PAGININI dan tref je een aantal prachtige opties aan om voortaan je pagina navigatie zo te krijgen zoals je wilt, zonder hierbij CSS te hoeven gebruiken.

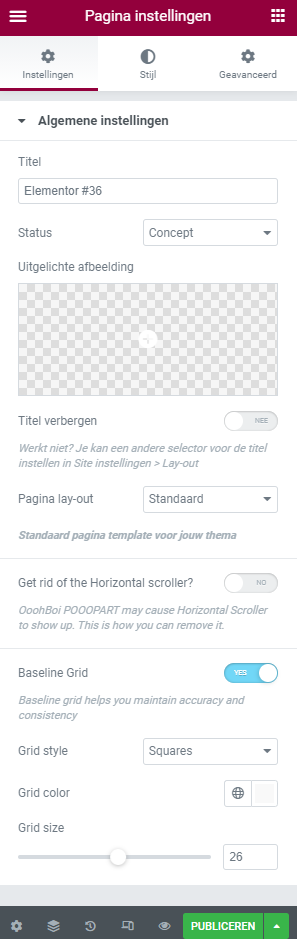
BASELINE GRID
Wil je alles netjes ‘op zijn plaats’ hebben, dan is het mogelijk een baseline grid in te stellen.
Dit doe je onder de ‘Pagina’ opties (het tandwieltje links onderaan je tool palette van Elementor).
Door dit te doen kan je horizontale of verticale lijnen over je pagina krijgen, waardoor het positioneren makkelijker is. Dit ‘Baseline grid’ is een visueel hulpmiddel. Het is dus niet dat een sectie of een widget die je plaatst automatisch op een gridlijn geplaatst zal worden, maar het is makkelijker om op deze manier afstanden tussen elementen te vergelijken.
De ‘BASELINE GRID’ functie is in de Ooohboi plugin wat lastiger te vinden, niet alleen omdat de plaats -de page settings- ongebruikelijk is, maar ook omdat de nogal opzichtige ‘aankondiging’ van de OoohBoi functies ontbreekt.


En nog veel meer…
In dit artikel hebben we gekeken naar een aantal toegevoegde functies door de Ooohboi plugin die het makkelijker maken je pagina vorm te geven. In het volgende artikel wat je over enkele dagen mag verwachten kijk ik graag met je naar een aantal functies die een ‘wow effect’ aan je pagina geven.
Wanneer jij je website, webshop of online leeromgeving door WordXPression laat bouwen, dan zijn Elementor en Elementor Pro standaard onderdelen van je website. Heb jij behoefte aan een nieuwe WordPress website, webshop of online leeromgeving, neem dan eens contact op en dan kunnen we zien wat ik voor jou kan betekenen.
Wil je zelf met Elementor aan de slag, kijk dan ook eens naar de online cursus ‘Bouw zelf je WordPress Website met Elementor Pro‘
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





