Krijg de smaak te pakken met TasteWP

Een tijdelijke website in één muisklik!

Een tijdje terug heb ik je verteld over werken met LocalWP, een complete omgeving om op jouw thuis PC een WordPress website te kunnen draaien. Dat kan handig zijn wanneer je een plugin wilt uitproberen of aan het programmeren bent… Ik gebruik LocalWP dan ook regelmatig voor het testen van plugins voor mijn blogartikelen, het ontwikkelen van code voor mijn klanten, werken aan een staging site of andere situaties waarbij een site online installeren even teveel gedoe is.
Recent kwam ik in aanraking met TasteWP. TasteWP is een dienst die jou in staat stelt ‘even’ aan WordPress te proeven. Tenminste, zo stel ik mij de oorsprong van die naam voor. Met een paar simpele drukken op knoppen heb je een kant en klare website die je voor testdoeleinden kan gebruiken. Ik zeg nadrukkelijk voor testdoeleinden, want wanneer je geen account bij TasteWP hebt, is hij na drie dagen weer verdwenen, heb je wel een (gratis) account, dan is hij na zeven dagen weg. Maar dat is genoeg tijd om een aantal dingen te kunnen doen en testen.
Waar is TasteWP zoal goed voor?
Plugin of thema testen via een url
Laten we eens met het aller-allereenvoudigst beginnen. Stel, jij bent op zoek naar een nieuw thema. Wanneer je een thema uit de WordPress repository uit zou willen proberen, is het natuurlijk een heel gedoe om een site te installeren, thema te installeren… en dat alleen om even te kijken of het thema wel iets voor je is.
Nu zal dat ‘kijken of het iets is’ altijd nodig blijven, maar je kan in ieder geval het thema zelf in een handomdraai klaarzetten.
Ik ken het thema verder niet -ik heb zojuist een willekeurig thema gekozen- maar stel je voor, ik wil weten wat ‘Futurio Storefront’ nu eigenlijk voor thema is.
Als ik kijk in de WordPress Theme Directory, dan zie ik de volgende URL:
https://wordpress.org/themes/futurio-storefront/
Het laatste deel van de URL, ‘futurio-storefront’ is de zogenaamde ‘slug’ van het thema.
Het enige wat ik hoef te doen om een (tijdelijke) WordPress site te genereren, die Fututio Storefront als thema gebruikt is de volgende URL te volgen:
https://tastewp.com/themes/futurio-storefront/
En wanneer ik een plugin wil installeren om te testen, is dat net zo makkelijk.
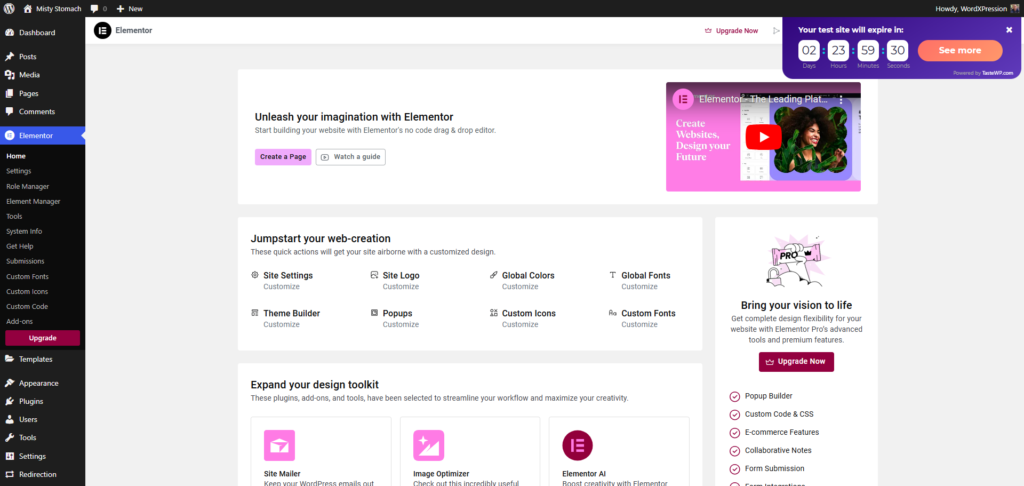
Laten we bijvoorbeeld eens naar Elementor kijken. De link in de WordPress Repository ziet er als volgt uit:
https://wordpress.org/plugins/elementor/
Je snapt het natuurlijk al, ‘Elementor’ is de ‘slug’ van de plugin
Tikken we nu het volgende in de adresbalk van de browser:
https://tastewp.com/plugins/elementor/

En het is je natuurlijk al opgevallen, maar de structuur van de URL’s van TasteWP bootsen de structuur van de WordPress repository na. Wanneer je op de detailpagina van een thema of een plugin bent, en je vervangt ‘wordpress.org’ door ‘tastewp.com’ dan hoef je alleen nog maar op de ‘Enter’ te drukken om een site te hebben met de plugin of het thema die je wilt testen geïnstalleerd.
Dat is even makkelijk. Het kan echter nog veel makkelijker. TasteWP heeft ook een Chrome extensie, en wanneer je die installeert is het nog veel makkelijker. Wanneer je naar de WordPress repository gaat en op de detailpagina van een specifieke plugin of een specifiek thema bent, zie je op de pagina een balk verschijnen met de optie die plugin te testen in jouw TasteWP account.

Dat account kun je hier aanmaken.
Een complete omgeving instellen
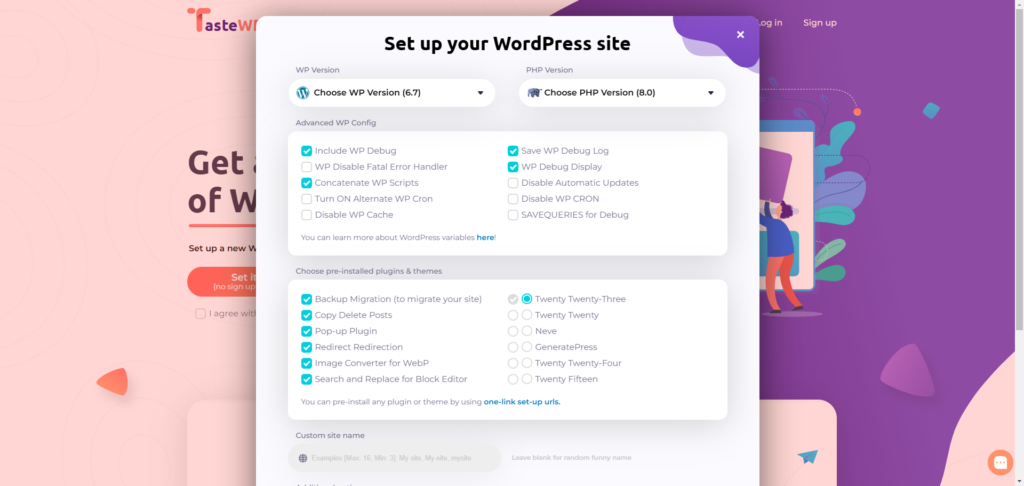
Soms wil je niet één plugin testen, maar een complete set van mogelijkheden. Ook dat is mogelijk. In principe heb je daar geen account voor nodig, maar zoals eerder aangegeven, een account biedt wel bepaalde voordelen. Je gaat naar TasteWP.com, maakt wel of geen account aan (mijn advies, doe het wel!) en klik op de knop ‘Advanced Setup’. Vergeet niet de instemming met de voorwaarden eerst aan te klikken.

Vervolgens zie je een pop-up waar je in kan stellen welke versie van WP, welke versie van PHP en welke plugins en thema’s je geïnstalleerd wilt hebben.

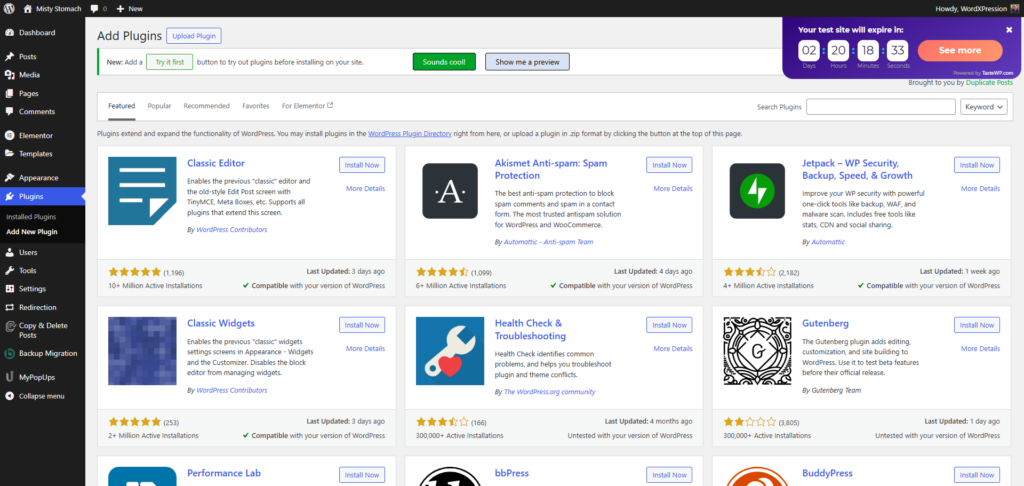
Wil je meer plugins installeren? Geen probleem! Want je kersverse nieuwe installatie van WordPress biedt alle mogelijkheden die een ‘gewone’ WordPress installatie ook biedt. Met een klein beetje meer. Omdat in de ‘Plugins’ en ‘Thema’s’ schermen is een extra knop toegevoegd om in een andere installatie de plugin uit te proberen, voor je deze daadwerkelijk toevoegt!

‘Staging’
TasteWP is geen volledige en volwaardige staging omgeving, maar wanneer je een wilt uitproberen hoe een plugin wel of niet past binnen jouw site, dan is het ook mogelijk een kopie van je site op TasteWP te plaatsen en daar de plugin te installeren.
De ideale plugin om jouw site op WPTaste te clonen -onder andere omdat de plugin door de mensen achter WPTaste is gemaakt, is de ‘Backup Migration‘ plugin. Je installeert de plugin op beide sites, maakt een backup op je productiesite, en importeert hem op je WPTaste site.
En je weet ondertussen natuurlijk zelf al hoe je deze ‘Backup Migration’ plugin even kan bekijken. Je zoekt de link in de repository, en vervangt wordpress.org door tastewp.com…

De voordelen van een gratis account
Je kan dus sites aanmaken via TasteWP zonder ook maar een account hoeven te hebben. Er is echter een aantal voordelen verbonden aan een gratis account.
Wanneer je ‘anoniem’ een site maakt, kan je maximaal twee sites aanmaken. En heb je bovendien beperkte mogelijkheden die site aan te maken. Wanneer je echter de site aanmaakt vanuit je gratis account (je moet dus wel ingelogd zijn) dan kan je maximaal zes sites aanmaken. Met die beperking, dat je maximaal één gigabyte schrijfruimte tot je beschikking hebt voor al je sites.
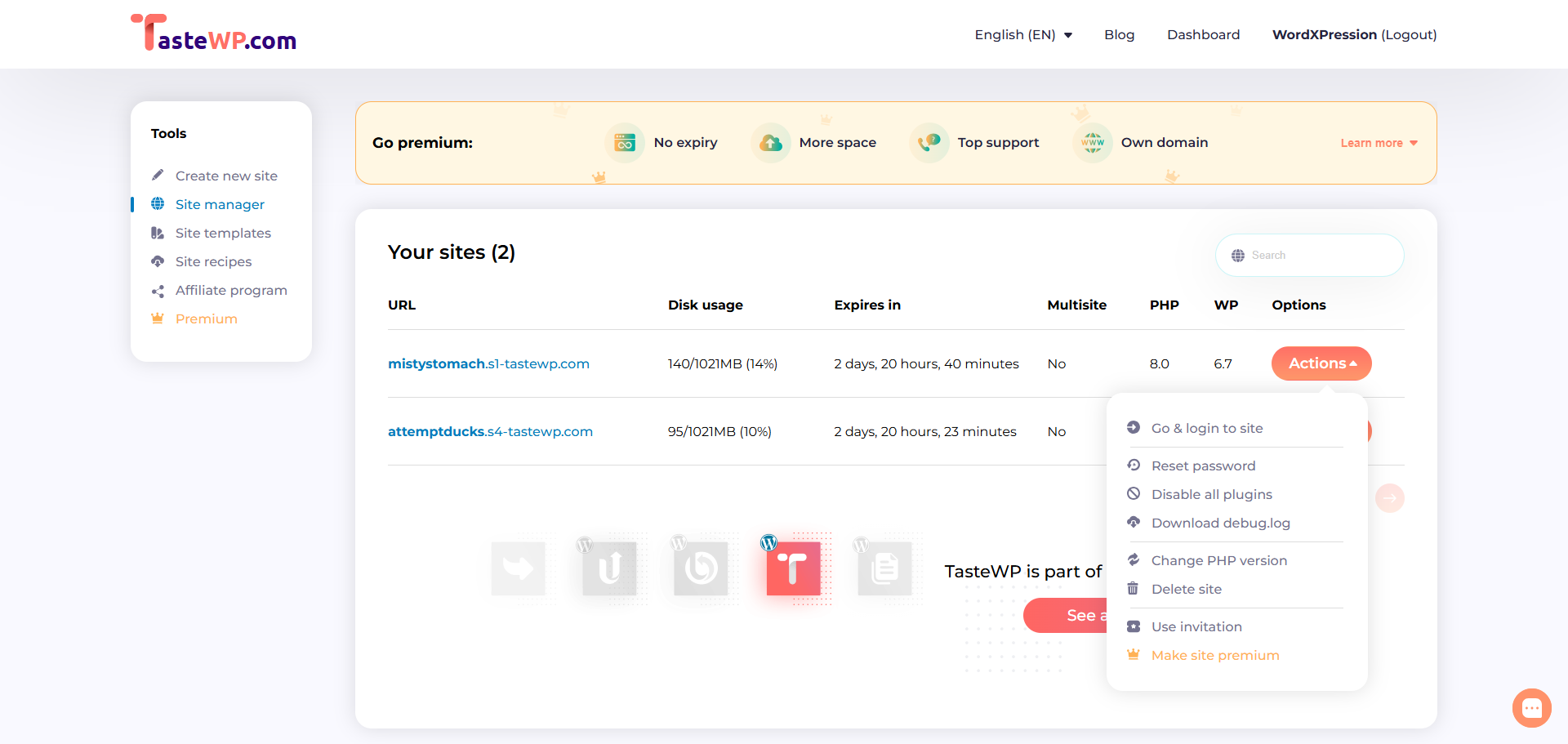
Bovendien kun je vanuit je TasteWP dashboard nog een groot aantal andere leuke dingen doen. Allereerst kun je vanuit daar je gemaakte sites verder beheren.

Omdat je maar zes sites mag hebben, is het altijd goed dat je in staat bent de sites die je niet meer nodig hebt op te ruimen.
Site templates
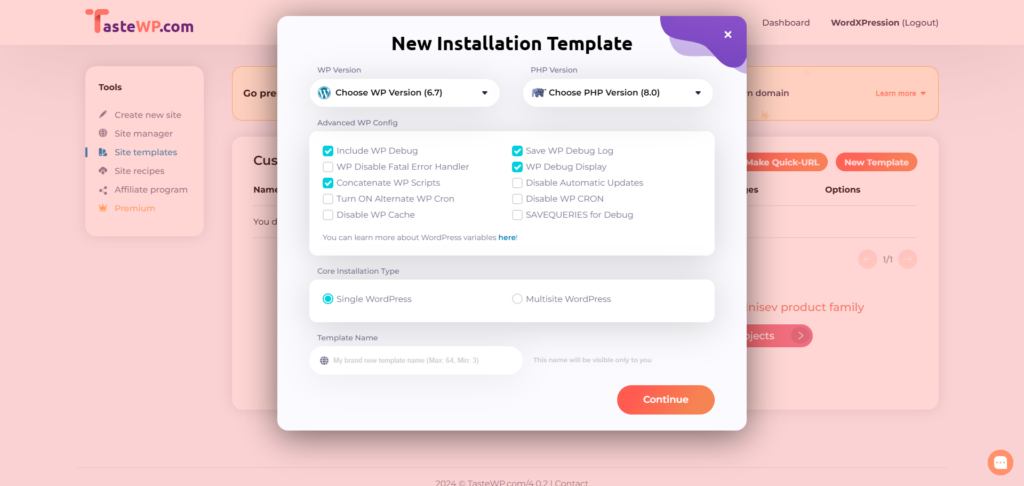
Wanneer je een (gratis) account hebt kun je ook site templates aanmaken, een kant- en klaar pakket om een WordPress site met een aantal plugins en thema te installeren. Het werkt in grote lijnen hetzelfde als een site installeren vanuit de knop op de homepage, maar je hebt iets meer mogelijkheden. Zoals bijvoorbeeld extra plugins installeren. Dat kan bijvoorbeeld handig zijn, wanneer je een eigen plugin of thema hebt gebouwd voor de verkoop en dit wil demonstreren, of wanneer je een WordPress cursus geeft. Alle deelnemers hebben zo hun eigen werkomgeving voor de cursus.
En het aardige is, dat de enige opslag die telt, is de opslag voor jouw eigen site. Iedere persoon die jouw plugin bekijkt of jouw cursus volgt die heeft zijn eigen omgeving om de site op te slaan.

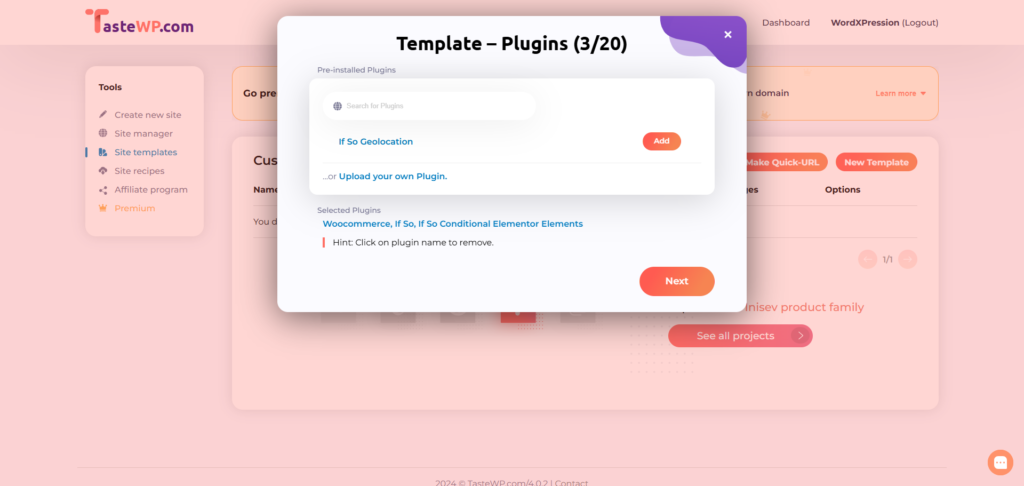
In een tweede stap kan je maximaal 20 plugins toevoegen, direct vanuit de repository of een eigen plugin die je upload. Het viel me op, dat een aantal plugins zoals Mollie Gateway voor WooCommerce niet te vinden was. Maar dan heb je nog steeds de mogelijkheid deze zelf te uploaden.

Je mag maximaal 10 plugins zelf uploaden.

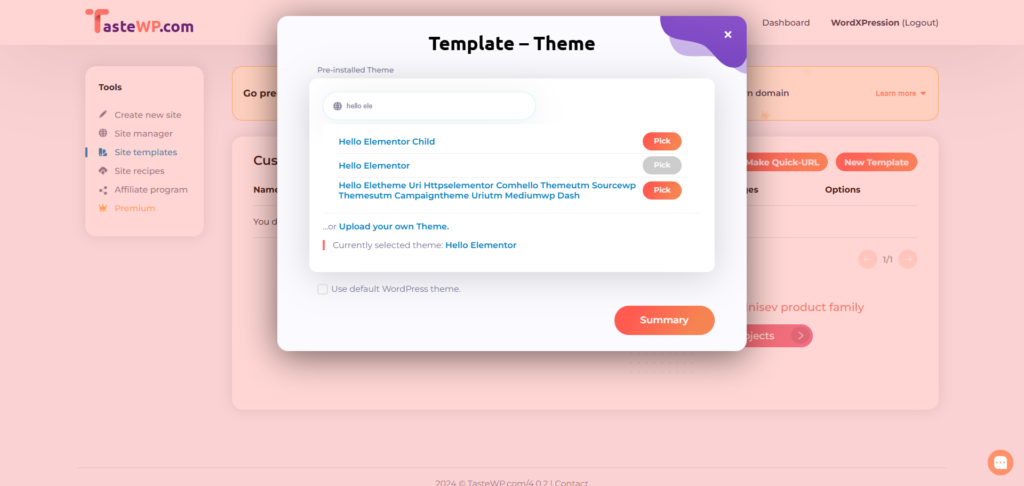
In een volgende stap kies je je thema

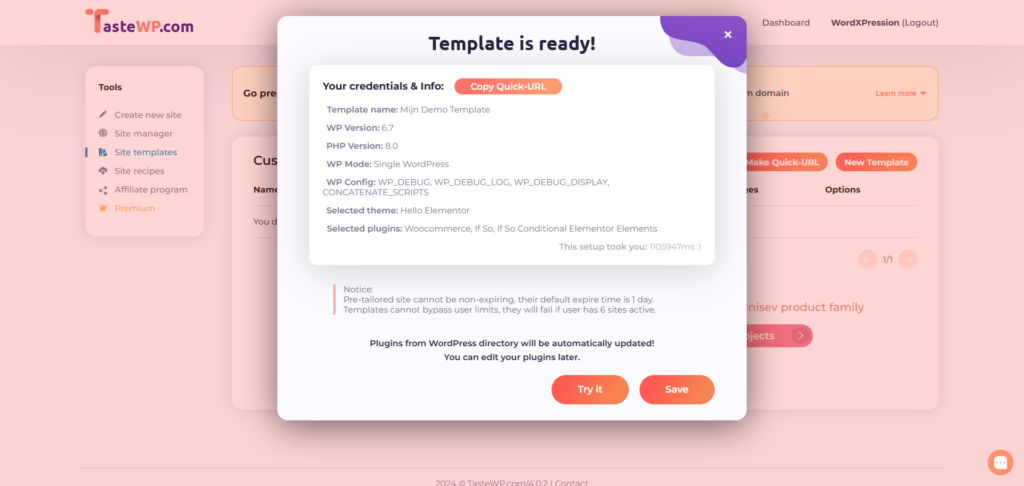
En dan de samenvatting:

Vervolgens kan je de site nog testen door op ‘Try it’ the klikken. Als alles goed is, klik je op Save en wordt je site template opgeslagen.

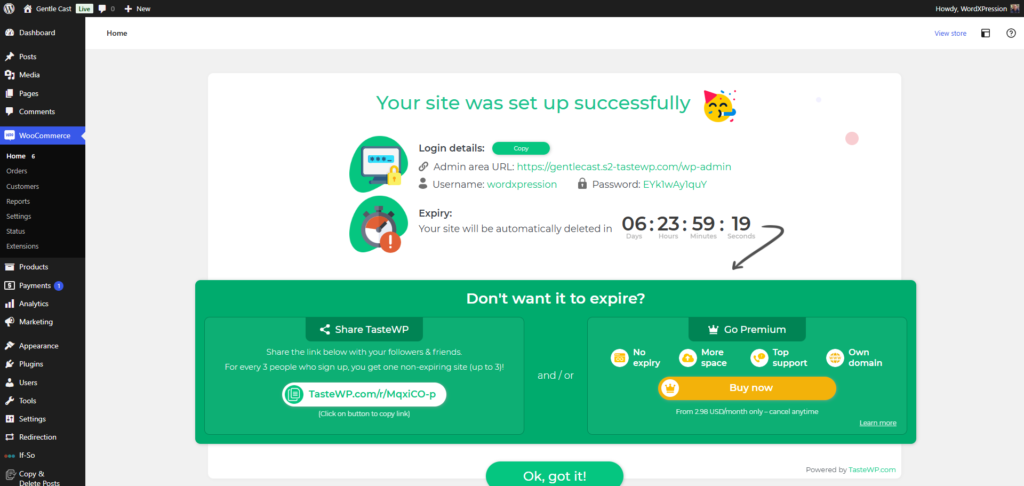
Wanneer je nu op ‘Actions’ klikt en daarna op ‘Copy Public URL’ dan krijg je een URL die je naar je klanten of cursisten kan sturen om de site met alle nodige plugins op te starten.
En hieronder zie je het resultaat wat je krijgt als je op de link klikt:

Recipes
Maar wanneer je een demo site hebt, of een cursus geeft, dan wil je mogelijk ook al iets voorbereiden. Wanneer je bijvoorbeeld een WooCommerce extensie zou willen demonstreren wil je toch minimaal producten in de winkel hebben.
En in dat geval komen ‘Recipes’ mooi van pas. Je kan ergens -zelfs in een tijdelijke site van TasteWP- de site bouwen zoals je hem in de demonstratie wilt laten zien en vervolgens met behulp van de eerder besproken ‘Backup Migration’ plugin exporteren en uploaden als je ‘Recipe’.
Hierbij gelden enkele beperkingen: De grootte van het backup bestand wat je wilt uploaden mag niet groter dan 1GB zijn, en in totaal mogen alle bestanden bij elkaar niet meer dan 3GB zijn (in de documentatie staat nog 2GB, maar in het dashboard zelf staat 3GB. Ik ga er even van uit, dat dat de juiste informatie is.

Deze ‘Recipes’ kan je ook gebruiken als staging site. Of om bijvoorbeeld een plugin eerst binnen je eigen staging kopie te testen.
En dan het Premium Account
Natuurlijk begrijp je dat een dienst als deze niet voort zou kunnen bestaan, als er ook niet ergens voor betaald zou moeten worden. En dat is ook mogelijk. Bovenop de zes gratis sites, kan je ook licenties voor premium sites kopen. Vervolgens kan je een site die je hebt gemaakt als ‘Premium site’ aanmerken. Zo’n premium site krijgt meer opslagruimte (op dit moment tot 20 GB) en het aardige is, dat je zo’n premium ook onbeperkt kan houden. En mocht je hem niet meer nodig hebben, kan je deze wissen en weer hergebruiken.
Ten slotte
Ik moet zeggen, dat ik behoorlijk gecharmeerd ben van TasteWP. Vooral het ‘uitproberen van plugins’ met een druk op de knop is een optie die ik regelmatig zal gaan gebruiken.
Ook wanneer je geen WordPress professional bent, kan deze plugin handig voor je zijn. Want als je eens een plugin tegenkomt, en je weet niet of deze wel of niet wat voor je zou zijn, dan kan je met een druk op de knop kijken of de plugin je bevalt. In een vervolgstap, kan je jouw site dan uploaden naar een ‘Recipe’ en daarna de plugin in een kopie van je website installeren.
En dat alles hoeft je geen cent te kosten.
Wat ik in ieder geval regelmatig zal doen, is ‘TasteWP’ links opnemen in mijn blogposts, vooral die, waarin bepaalde plugins worden besproken, zodat je ook zelf kan proberen hoe de plugin die ik bespreek werkt.
Wil jij ‘hands on’ meelezen met toekomstige blogartikelen? Maak dan nu alvast je gratis ‘TasteWP‘ account aan.
Zoals je misschien wel weet, schrijf ik regelmatig over WordPress en alles wat daarmee samenhangt. Wil jij op de hoogte blijven, schrijf je dan hieronder in voor de nieuwsbrief. Dan weet je zeker dat je op de hoogte blijft!
Dit blogartikel biedt antwoord op ondermeer de volgende vragen:
- Wat is TasteWP en waarvoor kan ik het gebruiken?
- Hoe kan ik een tijdelijke WordPress-website opzetten met TasteWP?
- Hoe kan ik een specifiek thema testen met TasteWP?
- Hoe kan ik een specifieke plugin testen met TasteWP?
- Wat zijn de beperkingen van een gratis TasteWP-account?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





