De anatomie van een receptensite
- 27 maart 2022
- Webdesign
- elementor, navigatie, unlimited elements

Een hobbyproject
Ik kook graag. En dat heb ik eigenlijk mijn hele tiener- en volwassen leven graag gedaan. Dat komt onder andere ook, omdat ik graag lekker eet. Ik ben al heel lang van plan geweest om mijn recepten te delen op een receptensite, maar daar is eigenlijk tot voor kort nooit wat van gekomen. Maar nu ik dit wel gedaan heb, laat ik niet alleen deze site graag aan je zien, maar loop ik graag ook door een aantal gemaakte keuzen heen.
Jezelf als opdrachtgever
Wanneer je voor een project je eigen opdrachtgever bent, dan heeft dat een paar voordelen, en een paar nadelen. Het grote voordeel is dat je het makkelijk eens zal worden over het ontwerp. Een nadeel is, dat je toch de discussie mist, die een project beter maakt. Vandaar dat ik mijn eerste concept voor mijn receptensite ‘Wilkookt!‘ (Ja, inderdaad van Wilko kookt) regelmatig ‘rust gaf’, om er na enige tijd opnieuw naar te kijken. Als je wat afstand van een oorspronkelijk ontwerp neemt, dan kom je al snel tot nieuwe, betere ideeën.
Een dubbelrol
Wanneer je als webdesigner een website voor jezelf maakt, waarbij je letterlijk alle vrijheid hebt, dan vervult zo’n website eigenlijk een dubbele rol. Aan de ene kant is het natuurlijk een website bedoeld voor het daadwerkelijke doel van de website (mijn recepten delen met de wereld), maar het is natuurlijk ook een mooie showcase over ‘wat er mogelijk is’ met de verschillende tools die je gebruikt.
Bij het bouwen van deze website heb ik gebruik gemaakt van verschillende tools, die ik ook verderop in het artikel met je zal bespreken.
Recepten… blogposts of toch niet?
De eerste vraag bij het opzetten van een receptensite is of je gebruik wilt maken van de blogposts (de WordPress ‘Berichten’) of van een custom post type. Ik heb voor het laatste gekozen om een aantal redenen.
Ten eerste wil ik de eigenlijke blog onafhankelijk hebben van de recepten. Hoewel ik het op het moment van dit schrijven nog niet doe, wil ik op termijn ook gaan bloggen over voedsel en lekker eten op deze site. Recepten en blogposts horen onafhankelijk van elkaar te zijn.
Een tweede reden is dat ik eigenlijk een bepaalde structuur in mijn recepten wil hebben. Ik wil beginnen met een lijst van ingrediënten en een aantal algemene gegevens over het gerecht.
Dan een beschrijving van hoe het gerecht wordt gemaakt. De bereidingswijze.
En tenslotte wil ik nog enkele tips delen om met het gerecht te kunnen variëren en tenslotte vind ik het bij gerechten vaak ook leuk om meer achtergrondinformatie te geven.
Omdat dit toch wel een heel specifieke structuur is, met een hiermee samenhangende vormgeving, besloot ik voor een custom post type te kiezen.
De juiste taxonomie
Een ‘taxonomie’ is de manier waarop je de informatie wilt onderverdelen. Met blogposts is dit in ‘categorie’ en ‘tag’. Maar wat is een goede manier voor een receptensite om de recepten onder te verdelen?
Voor mij is dit in de eerste plaats de keuken. Gaat het om een Aziatisch gerecht? Europees? In de tweede plaats is het op het soort gerecht. Hebben we het hier over hoofdgerechten, nagerechten?
Wanneer je vegetariër bent, of lactose vrij moet eten, dan is het natuurlijk ook handig, wanneer je gerechten op specifieke diëten kan filteren. En tenslotte wil je gerechten natuurlijk op allerlei trefwoorden kunnen filteren.
Gebruikte plugins
Om dit te implementeren gebruik ik een tweetal plugins. Voor de custom post types en custom taxonomies CPT UI en voor de ‘extra velden’ Advanced Custom Fields. Ik heb beide al eerder besproken.
De vormgeving
Wanneer je regelmatig mijn blog leest zal het je weinig verbazen, dat ik voor de vormgeving heb gekozen voor Elementor en Elementor Pro. Omdat Elementor Pro prima samenwerkt met het thema ‘Hello Elementor‘, heb ik ook voor dit thema gekozen. Nou ja, voor een child theme afgeleid hiervan.
Elementor is een beetje te vergelijken met een blokkendoos. En op een gegeven moment gaan al die blokjes toch een beetje vervelen, want bij iedere Elementor site zie je ongeveer dezelfde ‘overzichtspagina’s’. Dat kan ook anders en het fraaie van Unlimited Elements – een add-on voor Elementor Pro- is dat je in hoge mate je eigen ‘blokjes’ kan maken. Bovendien is dit één van de meest ‘licht gewicht’ add ons voor Elementor die ik ken. Ook mooi meegenomen.
Dank zij Unlimited Elements ziet een overzichtspagina (in WordPress ook wel een ‘archiefpagina’ genoemd) er niet per se uit als dit :

maar kan er bijvoorbeeld ook uitzien als dit :

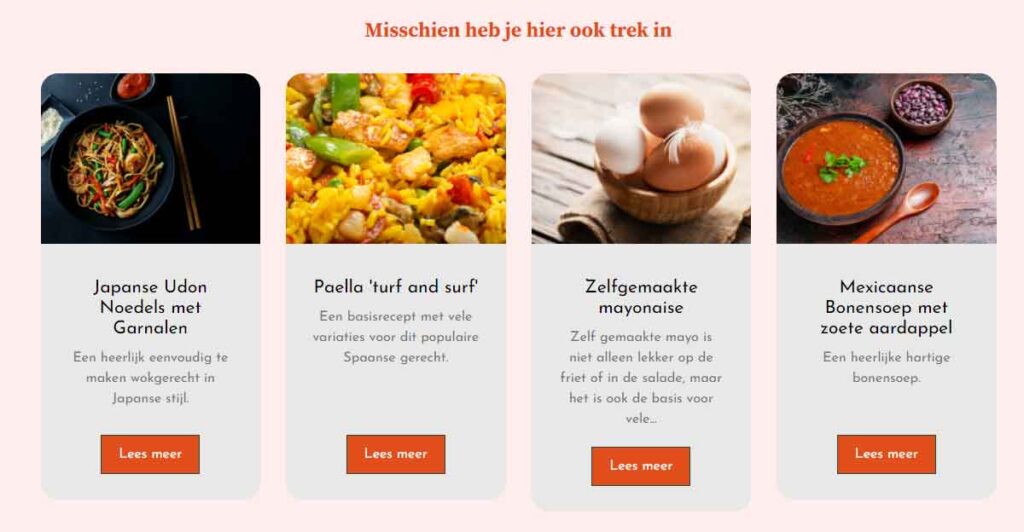
of zelfs als volgt:

Deze laatste layout wordt een ‘magazine layout’ genoemd en doet het vooral goed voor sites waar men het vooral van de afbeeldingen moet hebben.
En dit zijn slechts enkele van de mogelijke layouts die er mogelijk zijn met Unlimited Elements. In feite is door de slimme modulaire opzet van Unlimited Elements iedere mogelijke layout voor een archiefpagina, of welk soort post overzicht dan ook, mogelijk.
Maar dat is tot zover over de keuze van de plugins voor het realiseren van de site. Laten we ook eens kijken, naar de andere onderdelen van de site.
Op dit moment bestaat de site uit slechts een klein aantal pagina’s. Maar iedere pagina is weldoordacht.
Het idee is, dat je als bezoeker van de site vooral makkelijk inspiratie op moet kunnen doen voor je eten. Laten we eens beginnen met de header.
De header van de pagina

Helemaal links zie je ‘tip’ staan. En deze ‘tip’ zal iedere 4 seconden veranderen. Scroll je naar beneden, dan zal de oranje balk bovenaan je pagina blijven staan. Dus constant is er een nieuwe ‘kooksuggestie’ die er onder je aandacht zal worden gebracht. Wat hier vooral bijzonder is, is dat het de minst populaire recepten zijn die worden getoond.
Wat kan daar nu de bedoeling van zijn?
Het nadeel van het tonen van de meest populaire producten, recepten of blogposts, is dat het eigenlijk een zelf vervullende profetie wordt. Omdat deze vaker getoond worden, zullen ze ook vaker geklikt worden. Simpel genoeg. Door juist de minder populaire posts te tonen, geef je aandacht aan posts die eigenlijk weinig aandacht krijgen, maar toch best de moeite waard zijn.
Wat je hier te zien krijgt is overigens een aanpasbare instelling. Ik kan hier allerlei selecties en sorteringen zelf in aanbrengen.
Een tweede ding wat je op zal vallen is dat het een heel simpel menu is. Vier keuzen, die later tot maximaal 6 (‘blog’ en ‘zelf recept toevoegen’) zullen worden uitgebreid. Alle andere pagina’s doe nog worden toegevoegd zullen in een menu onder aan de pagina getoond worden. Normaal zou ik je aanbevelen ook ‘contact’ boven in het menu te zetten, maar omdat dit een ‘hobbysite’ is, is het belang van contact opnemen voor mij niet zo zwaarwegend.
De homepage
Behalve een kort stukje over mijzelf, wat waarschijnlijk niemand zal interesseren, heb ik op de homepage een post carousel en een ‘Magazine layout’ opgenomen.
Is dit niet een beetje dubbelop?
Nu zal dit op het eerste gezicht wel zo lijken. Want in de post carousel worden dezelfde gerechten getoond die ook in de Magazine layout worden getoond. Maar dat is omdat op het moment van schrijven van deze blogpost er nog maar dertien recepten in de database zitten.
De carousel selecteert 10 willekeurige gerechten en zal deze tonen. De Magazine layout laat de 12 laatste gerechten tonen.
En helemaal onderaan vind je dus een knop om ‘naar de recepten’ te gaan.
De archief pagina
De ‘recepten’ pagina valt eigenlijk weinig spannends over te vertellen, behalve, dat het niet de ‘typische Elementor Layout’ heeft. Ik gebruik hier het Post Grid van Unlimited Elements, eigenlijk omdat ik de layout in het ‘Post Grid’ goed genoeg vind. Zou ik een sterk afwijkende layout willen hebben, dan zou ik -ook weer met Unlimited Elements- aan de slag kunnen gaan met de ‘Dynamic Loop Builder‘ waarmee ik iedere denkbare archief pagina layout zou kunnen maken.
En de recept pagina
Het werkelijke zwaartepunt voor een receptensite ligt natuurlijk bij de recepten. Dus laten we ook deze pagina eens wat beter bekijken.

Als eerste komen de titel en de ‘samenvatting’ van het recept. De regel daaronder helpt de lezer om direct te navigeren van één van de vier hoofdonderdelen van het recept, zoals ik aan het begin van dit artikel heb besproken :
- Ingrediënten
- Bereidingswijze
- Variatietips en
- Achtergrondinformatie.
Daarna worden enkele ‘klikbare termen’ getoond, waardoor de bezoeker indien hij minder in dit gerecht geïnteresseerd is, door kan browsen naar andere gelijksoortige gerechten.
Dan volgt het hele recept, de standaard mogelijkheden om via social media het recept te delen en absoluut ook niet onbelangrijk… op nieuw een carousel.
Een intelligente menusuggestie

Deze carousel is overigens niet gelijk aan de carousel op de homepage. Tenminste… dat zal hij in de toekomst niet meer zijn. Er wordt namelijk aan het recept een tiental op dit recept gelijkende recepten opgezocht, gebaseerd op dieet, keuken en trefwoorden.
Op dit moment, met 13 recepten in de database, betekent dit, dat zo’n beetje alle recepten zullen ‘matchen’, er vallen er bij iedere match slechts 2 af (het gerecht zelf wordt namelijk ook niet getoond). Maar naar mate de database meer gevuld raakt, zullen er bij een vegetarisch gerecht (omdat dieet de hoogste prioriteit heeft) hoofdzakelijk vegetarische gerechten getoond worden. Is het een vegetarisch hoofdgerecht dan zullen er voornamelijk vegetarische hoofdgerechten getoond worden, en is het een vegetarisch hoofdgericht met linzen, dan zullen er hoofdzakelijk vegetarische hoofdgerechten met linzen getoond worden.
Om dit werkelijk een beetje te laten werken heb ik nog minimaal zo’n 87 recepten toe te voegen, een beetje geleidelijk verspreid over de verschillende categorieën, maar het is in ieder geval een aardig mechanisme om de bezoeker werkelijk gerechten te tonen ‘waar hij misschien ook trek in heeft’.
Haal meer uit Elementor
Deze site is ook een prima startpunt, wanneer je meer uit Elementor wilt halen. Herken je dat gevoel, dat je met Elementor bent begonnen, maar eigenlijk het gevoel hebt, dat je er meer mee moet kunnen? Zelf werk ik sinds 2017/2018 (2017 ben ik begonnen het te verkennen, in 2018 heb ik een strategische keus gemaakt om met WordXPression dit product te gaan gebruiken) met Elementor en heb ik zo’n 200 websites gebouwd, gebruikmakend van deze tools.
Eén van de diensten die ik aanbied is door middel van een strippenkaart Elementor gebruikers (‘gewone’ gebruikers, PowerUsers en WordPress professionals) mensen beter wegwijs te maken in Elementor. Heb jij interesse in een stukje persoonlijke begeleiding bij het werken met Elementor, lees dan ook dit blogartikel eens.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





