Abandoned Carts voorkomen met WooCommerce
- 12 januari 2025
- e-Commerce
- abandoned cart, conversie, elementor, mailchimp, mailpoet, pop up

Dit artikel over abandoned carts is oorspronkelijk gepubliceerd op 4 maart 2019, maar is volledig herschreven op basis van nieuwe mogelijkheden met Elementor Pro. Bouw je eigen abandoned cart popup met de mogelijkheden van Elementor Pro.
Het digitale gangpad staat vol winkelwagentjes…
Ik heb het in het verleden eerder aangekaart, maar één goed manier om de omzet van je webwinkel met zo’n 30% te laten stijgen, is het voorkomen van zogenaamde ‘Abandoned carts’.
Zo’n 60% van alle winkelwagentjes op een website zal nooit naar de digitale kassa gaan… Heel wat bezoekers stoppen producten in de winkelwagen, zonder hier ook echt iets mee te doen.
Hierbij zijn drie mogelijke oorzaken te benoemen, waarom de klant het bestelproces afbreekt.

1. In het proces zelf is iets niet naar de ‘zin’ van de klant.
Dit kan bijvoorbeeld zijn, dat het hem ineens opvalt, dat je communicatie niet via SSL (https) gaat. Het kan zijn dat er voor jouw klant geen geschikte betaalmethode voorhanden is (je klant komt bijvoorbeeld uit België en jij biedt alleen iDEAL aan) of het blijkt dat de verzendkosten zo hoog zijn, dat het product ineens niet aantrekkelijk meer is.
2. De klant ‘probeert maar wat’.
Het aardige van winkelwagentjes is dat ze vaak blijven bestaan nadat je de site hebt verlaten. Toen ik enige tijd geleden op zoek was naar een nieuwe laptop, bleek dat niet iedere site die ik bezocht een ‘wishlist’ mogelijkheid had. Ik misbruikte dus vaak de winkelwagen als een soort ‘digitale boekenlegger’ naar de producten die ik bij die leverancier interessant vond.
3. De klant raakte focus kwijt.
De klant bezocht je winkel. Maar toen kwam er een popup, dat zijn overgrootschoonmoeder de laatste foto’s van zijn kanaries had geliked op Facebook, riep zijn partner, dat de vuilnis buiten gezet moest worden of holden de kinderen de kamer in, omdat ze net terug waren uit school. Er zijn letterlijk duizenden afleidingen te vinden, waardoor we vaak online taken niet afmaken.
In de meeste gevallen was de klant echter wel van plan te bestellen. Het ging alleen niet door, omdat de aandacht werd afgeleid.
En speciaal deze categorie kan interessant zijn, om alsnog over te halen om toch tot een aankoop over te gaan. In de praktijk is dit gemiddeld de helft van het aantal mensen wat een winkelwagen had ‘achtergelaten’. Of met andere woorden, je kan zonder veel moeite 30% aan je omzet toevoegen, indien je afdoende maatregelen neemt tegen ‘cart abandonment’. En daar gaan we dus graag wat nader naar kijken.
Korting of geen korting?
Voor dat ik hier echter dieper op in wil gaan, wil ik één belangrijke discussievraag in het hele ‘cart abandonment’ verhaal adresseren. Bieden we de bezoeker korting aan?
In alle literatuur over hoe ‘cart abandonment’ moet voorkomen, kom je eigenlijk twee scholen tegen.
De eerste school is die van degenen die ervan uitgaan, dat je bezoeker al van plan was iets te kopen en dus geen extra aansporing nodig heeft.
De tweede school gaat ervan uit, dat je een hogere conversie zal krijgen door de bezoeker een extra korting aan te bieden. In dit tweede geval zal een ‘Abandoned cart popup’ aanbieding altijd gepaard gaan met een korting of een extra product.
Wat je hier mag verwachten is, dat je bezoekers uiteindelijk door hebben hoe je te werk gaat en gewoon altijd de bestelling af zullen breken om die extra korting te krijgen. Effectief verlaag je dus gewoon je prijzen met een bepaald percentage. Voor je besluit hiertoe over te gaan, is het belangrijk eens goed door te rekenen, of je jezelf dit kan veroorloven!
Maatregel 1: Mail je bekende klanten!
De meeste marketing mail programma’s bieden je de mogelijkheid om ‘Abandoned cart’ mails te versturen. Dat werkt natuurlijk alleen maar, wanneer je ook het email adres van je bezoeker weet. Bovendien moet hij hebben ingestemd met ‘marketing cookies’.
Door te klikken op een link in je nieuwsbrief plaatst de bezoeker een cookie in de browser, waarin wordt bijgehouden, wat hij op de site doet. Verlaat hij de site, dan is bekend wie hij is en met een ‘abandoned cart’ automation kan je op deze manier de klant mailen, dat hij nog zaken in zijn winkelwagen heeft zitten. De herinnering kan je eventueel de volgende dag nog herhalen. Vrijwel alle marketing mail diensten bieden dit aan, maar vaak wel tegen een iets hoger dan het ‘standaard abonnements tarief’.
Maatregel 2 : Retargeting adverteren
Wanneer je gebruik maakt van de ‘betere’ Google Analytics of Facebook Pixel plugins, zoals bijvoorbeeld PixelYourSite Pro, dan is het mogelijk om op het moment dat iemand een product in de winkelwagen heeft achter gelaten aan deze persoon vervolgens ‘remarketing’ advertenties met betrekking tot dit product te tonen.
Wanneer iemand dus een andere site bezoekt, blijft hij advertenties zien van het product wat hij op jouw site in zijn winkelwagen heeft achtergelaten.
Maatregel 3: Een exit popup
Maatregel 1 werkt alleen, wanneer de klant al bekend is. Het grootste deel van degenen die je site bezoeken zijn dit niet. Toch kan je ook hen opnieuw op jouw producten wijzen zonder dat dit -zoals bij Maatregel 2- direct geld gaat kosten. Dit doe je door middel van een ‘exit popup’.
Het idee is kinderlijk eenvoudig: Zodra de bezoeker aanstalten maakt de site te verlaten, toon je een popup, die hem er op wijst, dat er nog iets in de winkelwagen is.
Nu zijn hier verschillende plugins voor beschikbaar, maar persoonlijk vind ik de meeste van deze plugins nogal aan de prijzige kant. Is het niet veel makkelijker om -indien we een al een handige plugin als Elementor Pro gebruiken- gebruik maken van de ‘popup’ builder die er al in deze plugin zit?
Natuurlijk. Maar toen liep ik wel direct tegen een beperking aan. De Elementor Pro plugin heeft namelijk geen ‘Condition’, waarin je kan bepalen, of er wel of niet al producten in de winkelwagen voorkomen. Dus deze popup zou ook zichtbaar worden, indien er geen producten in de winkelwagen zijn. Niet echt handig dus.
Tenzij we natuurlijk bij een ‘exit intent’ met een lege winkelwagen, we onze bezoeker uitnodigen, om de winkelwagen te vullen. Bijvoorbeeld door hem de nieuwste product toevoegingen te laten zien. Of -zoals ik hier in het voorbeeld doe, hem uit te nodigen zich in te schrijven voor een nieuwsbrief.
Stap voor stap – Is er iets in de winkelwagen?
Het eerst wat ik dus wil, is door middel van een shortcode te kunnen bepalen, of er wel of geen producten in de winkelwagen voorkomen. Het door mij gewenste ‘eindresultaat’ van de shortcodes zou ongeveer het volgende zijn :
[is_woocart]
Hier komt de content als er iets in een winkelwagen zit
[/is_woocart]
[no_woocart]
En hier komt de code als er niets in de winkelwagen zit
[/no_woocart]Simpel genoeg, nietwaar?
Dat kan je bereiken door aan de ‘functions.php’ van je thema de volgende code toe te voegen:
<?php
add_shortcode('is_woocart', 'wxp_is_woocart');
add_shortcode('no_woocart', 'wxp_no_woocart');
function wxp_no_woocart ($args, $content = '') {
$no_cart = false;
if ( WC()->cart->get_cart_contents_count() == 0 ) {
$no_cart = true;
}
if ($no_cart) {
return do_shortcode($content);
}
}
function wxp_is_woocart ($args, $content = '') {
$is_cart = false;
if ( WC()->cart->get_cart_contents_count() > 0 ) {
$is_cart = true;
}
if ($is_cart) {
return do_shortcode($content);
}
}Hoe je deze code het best aan je WordPress installatie toe kan voegen, kan je lezen in dit blogartikel.
Het voorbeeld van deze pop up is genomen van de site van de Firma Majoor, een winkel met milieuvriendelijke schoonmaak- en leerverzorgingsproducten.
De templates
Om de popup die hier gebouwd wordt te kunnen maken, heb je Elementor Pro ‘Advanced Solo’ of hoger nodig. De Elementor Pro ‘Essential Edition’ heeft geen popup builder.
Wat we nu nog moeten doen, is de popup zelf maken. En dat doen we in Elementor Pro. We beginnen hier met het maken van twee afzonderlijke containers. We kiezen voor ‘Templates->Opgeslagen Templates’ en vervolgens op de ‘Container’ tab.

Daarna op de knop ‘Nieuwe Template’ toevoegen.
We geven het een naam, en komen vervolgens in de visuele editor van Elementor.
Hier sleep je een een koptekst, een tekstbewerker en een formulier widget naar de container toe. Let hier op, we maken dus een template, nog geen pop-up!
Bij ‘Actions after submit’ kies je voor je favoriete marketing mailer en verwijder je eventueel de ‘Email’ action, je wilt niet bij iedere inschrijving een afzonderlijk mailtje krijgen. Wil je dat wel, vergeet dan de email opties niet te configureren. Het eindresultaat kan er ongeveer zo uit gaan zien:

In het overzicht van de containers, kijken we naar de shortcode die we voor deze container nodig hebben, en noteren deze (of nog eenvoudiger, we kopiëren en plakken het naar een apart notepad documentje).

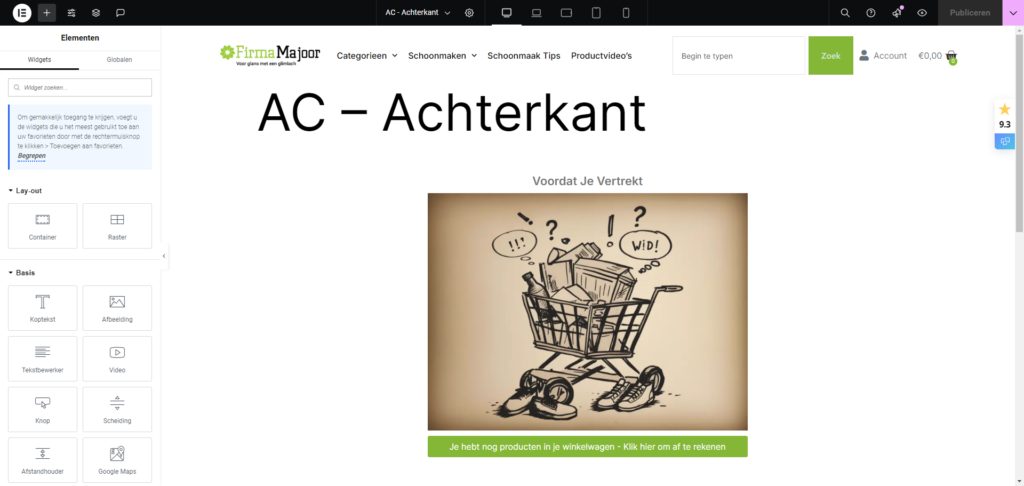
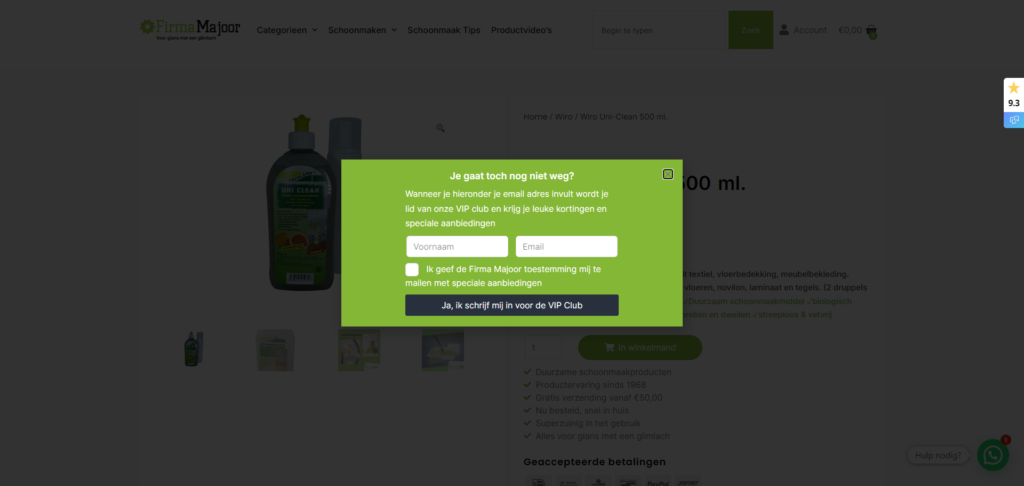
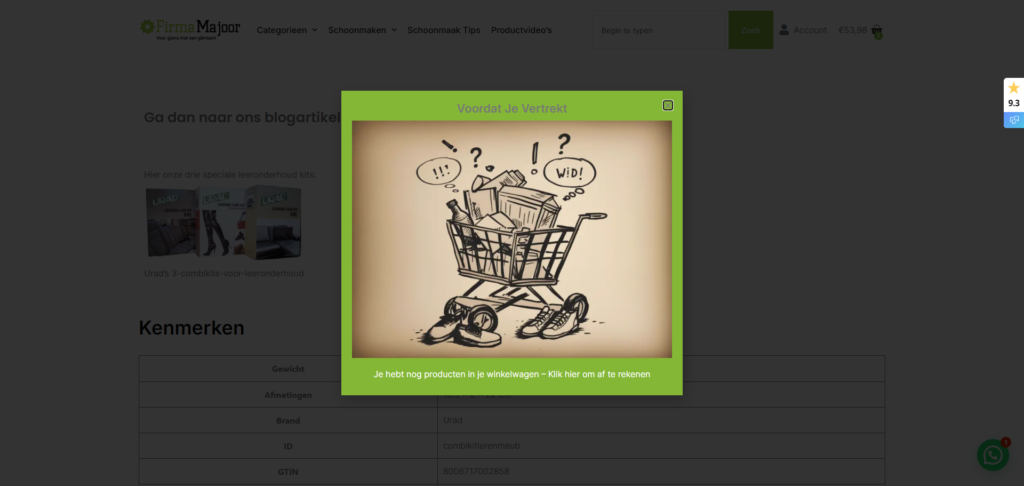
Dit deel krijgt de bezoeker dus te zien, als hij niets in de winkelwagen heeft. Nu is de tweede container aan de beurt, dit is het beeld wat de bezoeker te zien krijgt, wanneer hij wel producten in zijn winkelwagen heeft. Dus opnieuw ga je naar ‘Templates->Opgeslagen Templates->Container’ en maak je een nieuwe container aan. Deze is nog eenvoudiger. Een koptekst, een afbeelding en een knop.
Je linkt vanuit de knop naar de checkout pagina.

De afbeelding is gecreëerd met de AI functie van Elementor. Mocht je Elementor AI willen gebruiken, is daar een apart abonnement voor nodig.
We voegen het allemaal samen…
En als laatste moeten we het allemaal samenvoegen in één popup. We gaan daarom naar Templates->Pop-ups en maken een nieuwe pop up aan. Ik ga ervan uit, dat je de nieuwe ‘Top Bar Editor’ (die overigens inmiddels niet zo ‘nieuw’ meer is) gebruikt. Het eerste wat we moeten doen, is een aantal instellingen voor de pop-up bepalen.
Door op het tandwiel op het midden van de topbalk te klikken, komen we daar.

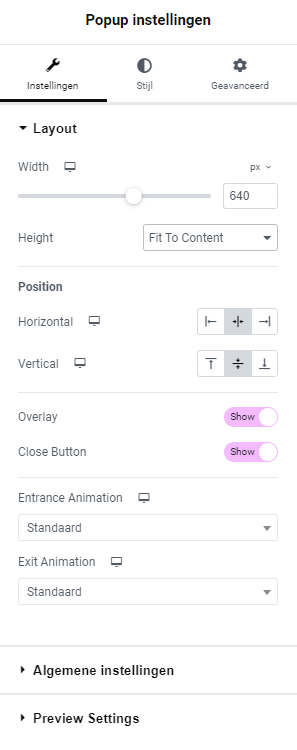
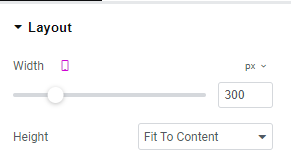
We beginnen met de grootte en plaatsing van de pop up. Zelf heb ik ervoor gekozen de popup in het midden te centreren. Dus ik hoef eigenlijk maar weinig te veranderen. Heb jij liever de popup over de hele grootte van het scherm, zodat de hele site door je popup wordt bedekt, dan zal je de breedte op 100vw in willen stellen (100% van de ‘viewport width’, oftewel over de gehele breedte) en de hoogte op ‘Fit to screen’.

Omdat 640 pixels te breed is voor een telefoon klikken we op het ‘beeldscherm icoon’ bij de breedte instelling, klikken de ‘Mobiel’ icoon aan en vullen een breedte van 300px in

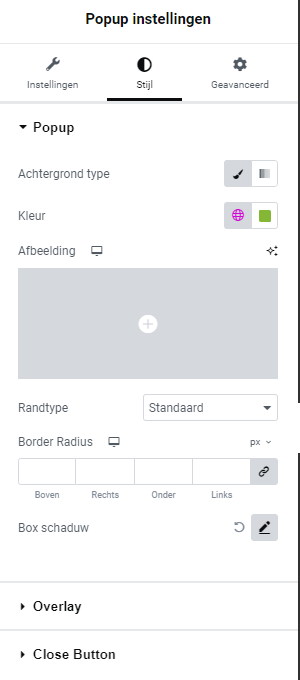
Onder ‘stijl’ kiezen we een achtergrondkleur die past bij de stijl van de website.

Vervolgens slepen we een ‘tekstbewerker widget’ op de pop up. Als tekst vullen we nu het volgende in
[is_woocart]
[/is_woocart]
[no_woocart]
[/no_woocart]Let hierbij op, dat je de juiste id-nummers invult. Dus niet wat hier boven staat, maar de id-nummers van jouw templates. Het eerste id-nummer is voor de opt-in en het tweede voor de abandoned cart template.
En als we het nu gaan testen, dan gaat alles fout!
Caching
In eerste instantie lijkt alles goed te gaan. Ik zit in de webshop, ik doe wat in de winkelwagen, verlaat de pagina, en de popup voor de abandoned cart komt omhoog. Dat is toch precies wat we wilden, nietwaar?
Inderdaad. Maar wanneer ik nu de winkelwagen leeg maak, en opnieuw de pagina wil verlaten, blijf de popup zeggen, dat ik nog producten in de winkelwagen heb. Ik kan je verzekeren, dat dit in 2019 niet gebeurde? Wat gaat hier fout?
Vrij recent heeft Elementor een ‘caching’ van Elementor widgets ingebouwd. Om Elementor sneller te laten reageren, wordt binnen Elementor zelf het één en ander al gecached. De eerste keer dat de pagina wordt geladen, wordt door de code gekeken, of er al iets in de winkelwagen is en op grond daarvan wordt één van beide containers getoond. De tweede keer wordt deze controle niet meer gedaan, en zal de widget vanuit de cache getoond worden.
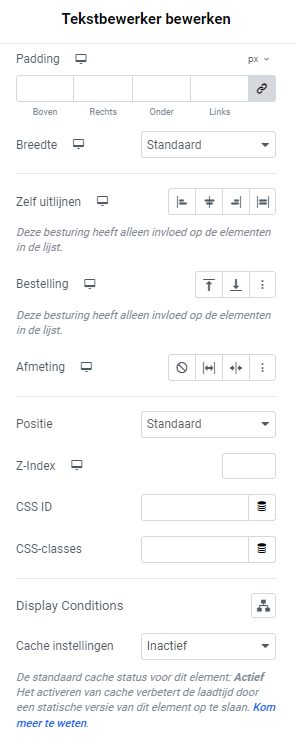
Om dit te voorkomen selecteren we de ‘Tekstbewerker’ widget van de pop-up en onder ‘Geavanceerd’ zetten we de Cache instellingen op ‘Inactief’. Hiermee wordt voorkomen, dat de inhoud van de popup uit de cache wordt geladen.

De Abandoned Cart Popup activeren.
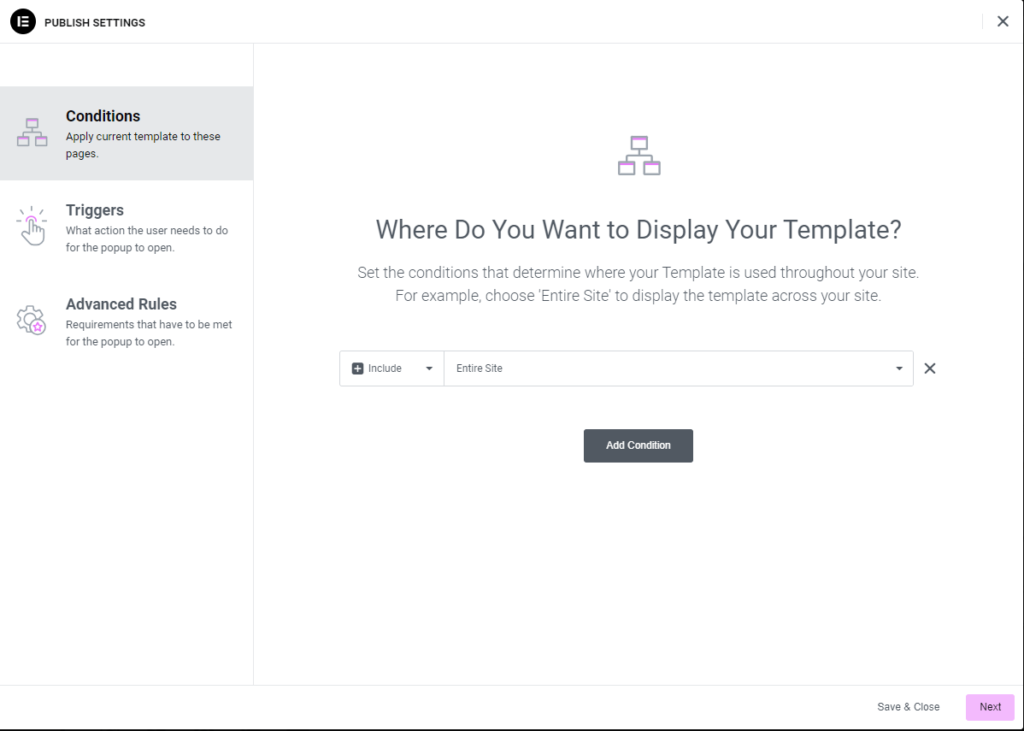
Wat ons nu nog rest is de Abandoned Cart Popup te activeren. We slaan de pop-up op en vervolgens krijgen we de vraag waar we deze popup actief willen hebben. Dat is op de hele site, want waar iemand ook de site verlaat, willen we de bezoeker toch nog even verleiden actie te ondernemen.

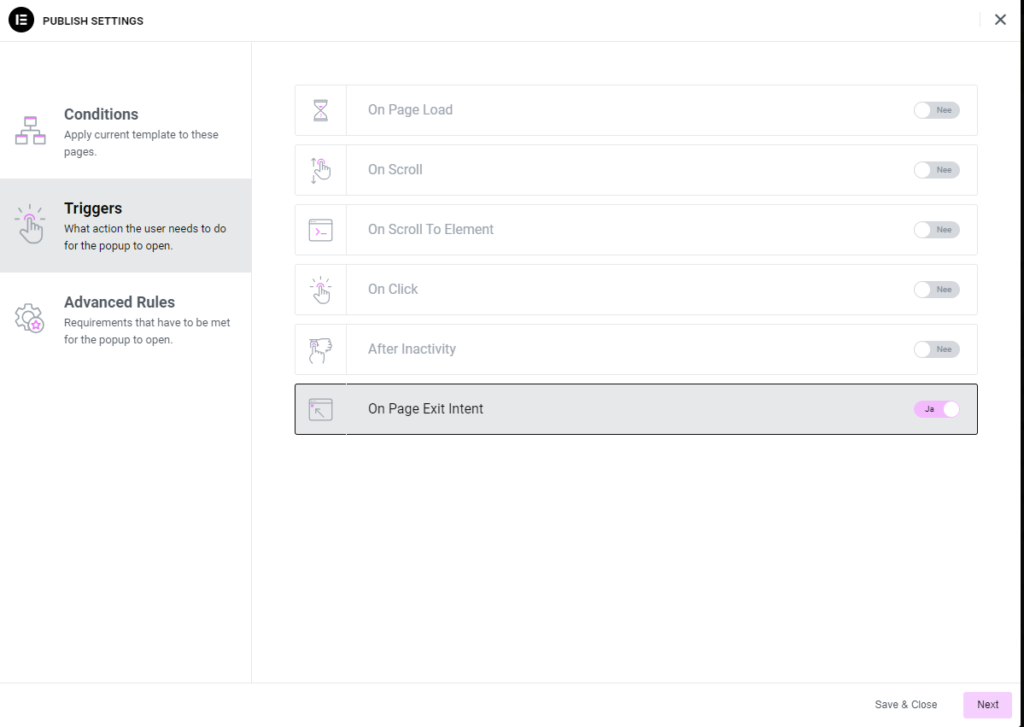
Vervolgens willen we de trigger instellen. We willen dat de popup zichtbaar wordt, wanneer de bezoeker de site wil verlaten.

Tenslotte een woordje over de ‘Advanced Rules’.
In zijn algemeenheid is het een goed idee om een Exit popup slechts een beperkt aantal malen te laten zien. Dat kan je instellen onder ‘Show up to X times’. In ons geval is dit echter geen goed idee. Omdat deze abandoned cart popup ‘twee kanten’ heeft, wil je hem eigenlijk iedere keer laten zien omdat je niet weet wanneer er iets in de winkelwagen zit.
Dus we vullen hier heel bewust niets in.
Vervolgens klikken we op ‘Save & Close’ en onze Abandoned Cart popup is klaar voor gebruik.
Hieronder zie je, hoe het er in de praktijk uitziet, respectievelijk zonder en met iets in de winkelwagen.


Elementor Pro voor Designers
Als webbouwer en WordPress professional is het natuurlijk zaak om bij te blijven en het meeste uit WordPress en Elementor Pro te halen. Tijdens de cursus Elementor Pro voor Designers leer jij hoe je als een werkelijke pro-webbouwer Elementor kan gebruiken en hoe je het aantal plugins voor websites drastisch kan verminderen door op de juiste manier functionaliteiten in Elementor te bouwen.
Schrijf je vandaag nog in voor deze cursus!
Dit blogartikel geeft antwoord op onder meer de volgende vragen:
- Wat zijn de belangrijkste oorzaken van ‘abandoned carts’ in webwinkels?
- Hoe kun je met Elementor Pro een effectieve ‘abandoned cart’ popup maken?
- Welke strategieën kun je toepassen om het aantal verlaten winkelwagentjes te verminderen?
- Is het verstandig om kortingen aan te bieden in ‘abandoned cart’ popups?
- Welke rol spelen e-mailherinneringen en retargeting bij het terugwinnen van klanten met verlaten winkelwagentjes?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






