MailPoet met Elementor Pro formulieren gebruiken. Kan dat?

Opt-in en andere formulieren met MailPoet en Elementor Pro

Enige tijd geleden heb ik geschreven over MailPoet. Eén van de genoemde nadelen van MailPoet is de beperkte integratie. Maar hoe zit het eigenlijk met de integratie van MailPoet met Elementor Pro?
Dat wil ik in dit artikel samen met jou bekijken en je stap voor stap laten zien, hoe je die integratie implementeert.
Belangrijk om te realiseren is, dat je hiervoor Elementor Pro en MailPoet 3 voor nodig hebt. Dus de betaalde versie van Elementor en de nieuwste versie van MailPoet.
Nu heeft MailPoet een eigen form builder, dus een eerste terechte vraag is natuurlijk, waarom je sowieso de MailPoet forms niet zou gebruiken.
Daarvoor kan ik een aantal goede redenen bedenken.
MailPoet forms zijn functioneel, maar niet erg aantrekkelijk
Je kan makkelijk formulieren maken met MailPoet, maar deze formulieren zijn niet echt ‘opgemaakt’. De weergave wordt sterk door het thema bepaald. Wil je wat afwijkends, zal je zelf stevig met CSS in de weer moeten gaan.
MailPoet forms zijn bedoeld voor MailPoet
Ja dûh, zal je denken. Maar het is goed om er bij stil te staan, dat de MailPoet forms maar één enkel doel dienen. Het plaatsen van de gegevens die worden ingegeven in je mailing lijst. Wil je dat er meer met deze gegevens gebeurt, dan heb je echt andere formulieren nodig. In mijn artikel over MailPoet heb ik al gewezen op de mogelijkheden GravityForms te gebruiken, maar er zijn voordeliger opties.
In eerdere artikelen heb ik een tweetal plugins besproken, die interessante functionaliteit toevoegen aan de Elementor Pro formulieren. Dynamic Elements en PiotrNet Additions for Elementor. Beide plugins voegen interessante extra functionaliteit toe aan de Elementor Formulieren. Een functionaliteit die je in de MailPoet forms niet zal vinden.
Bovendien zal je een GravityForms formulier ook zelf op moeten maken.
Laten we met het formulier beginnen.
Dus we zijn het er over eens, dat we niet de MailPoet formulieren willen gebruiken, maar de Elementor formulieren. Een aardige extra is dat je met de Pop Up builder ook heel makkelijk pop up formulieren kan maken. En dat is iets, wat we gaan doen in dit voorbeeld.
We houden dit voorbeeld aardig ‘bare bones’, het verfraaien van het formulier mag je zelf doen, maar dat mag je met Elementor nauwelijks moeite kosten.
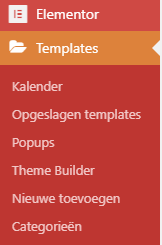
In het Dashboard menu links gaan we naar het woordje ‘Templates’ onder Elementor. Het is mogelijk dat je het woordje ‘Templates’ verschillende malen tegen zal komen, omdat meerdere plugins een menu optie met die naam kunnen registreren. Maar de ‘Templates’ die je moet hebben, staat altijd onder de optie ‘Elementor’.

Omdat we een pop up willen gebruiken, kiezen we in dit menu voor ‘Pop Up’ en vervolgens krijgen we een lijst met de al beschikbare Pop ups. Boven aan die lijst staat een knop ‘Nieuwe toevoegen’. Daar klikken we op.

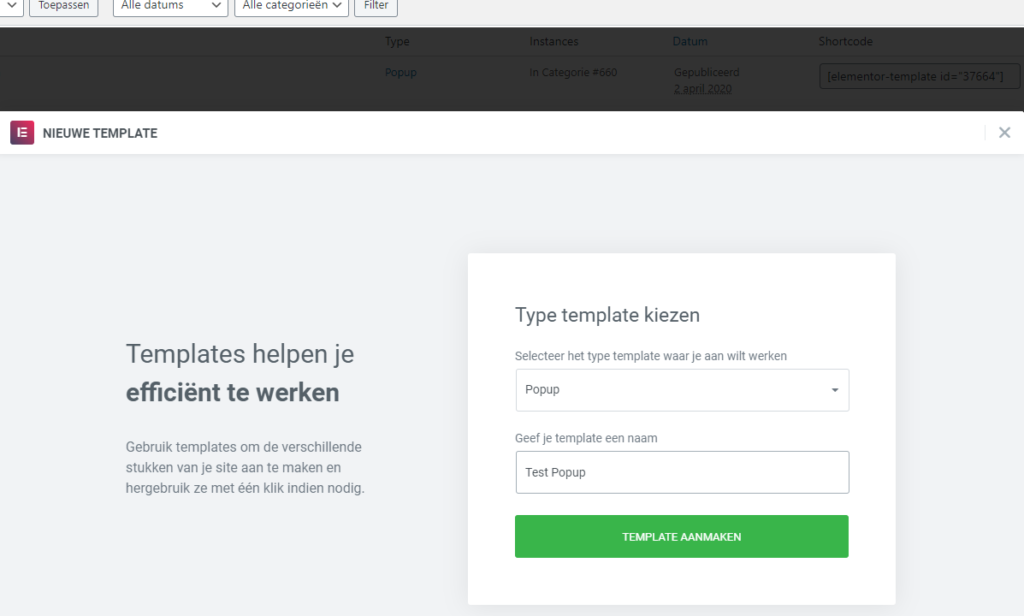
En we vullen een naam voor de nieuwe Pop up in.
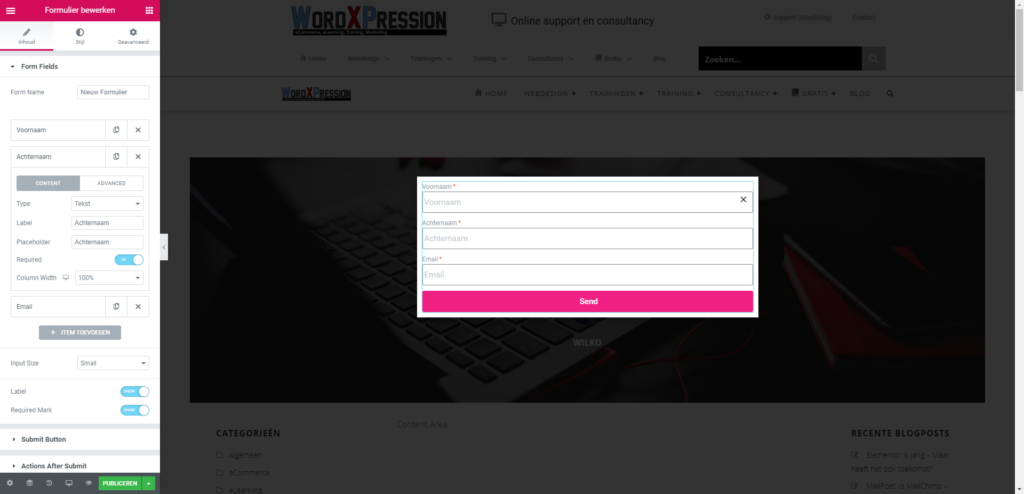
Daarna komen we in de Pop up builder van Elementor. We houden het eenvoudig en maken een formulier met de velden ‘voornaam’, ‘achternaam’ en ’email’. Alle velden maken we verplicht.

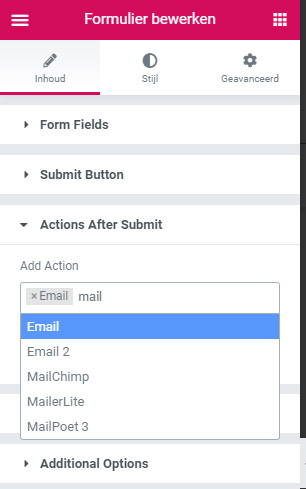
Hierna klikken we op ‘Actions After Submit’. Tot nu toe zijn ze nog steeds vergeten dit te vertalen in Elementor -op zich verwelkom ik dat- maar het zou mogelijk kunnen zijn, dat dit in de toekomst een andere, Nederlandse, naam heeft.

In deze ‘Actions After Submit’ kiezen we voor ‘MailPoet 3′. Je kan eventueel ’email’ weghalen of het laten staan. Het maakt niet zo gek veel uit voor de koppeling zelf. De ‘Email’ optie stuurt de inhoud van het formulier naar een email adres.
Daadwerkelijk de velden koppelen
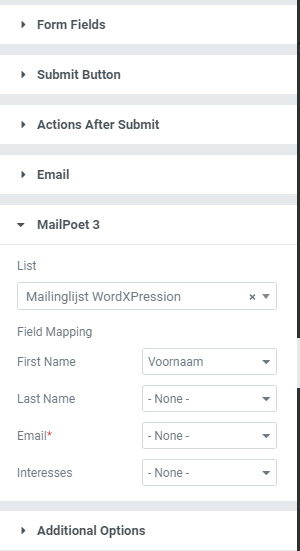
Wanneer we ‘MailPoet 3’ hebben gekozen, dan komt dit als extra instellingen sectie in de tab, zoals je hieronder kan zien.

Hier kan ik met behulp van de drop-drown ‘List’ kiezen welke mailinglijst ik wil gebruiken. Met behulp van de ‘Field Mapping’ kan ik aangeven welke kolom in de mailinglijst (MailPoet) moet verwijzen naar welk veld in het Elementor formulier.
Natuurlijk, wanneer we dit als Pop up willen gebruiken moeten we het formulier nog aantrekkelijker maken, maar dat laten we even achterwege.
We slaan nu het formulier op en kiezen in de wizard die hier op volgt waar en wanneer de pop up getoond moet worden.
Meer tips?
Wil je op de hoogte blijven over WordPress, Elementor en alles wat er mee te maken heeft? Schrijf je dan in op de browserberichten door op de bel linksonder te klikken en de aanwijzingen op het scherm te volgen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





