
Meestal wil je in je webshop de prijzen tonen, omdat je natuurlijk hoopt, dat mensen mede door de prijs bij je willen kopen.
Wanneer je echter een webshop hebt, die aan een exclusief publiek levert, dan wil je die prijzen juist niet tonen.
Je kan hier bijvoorbeeld denken aan groothandels, of wanneer je jouw producten alleen levert aan leden van een bepaalde organisatie.
Configuratie
Het eerste wat je dan natuurlijk wilt is het aanmelden van nieuwe klanten beperken. En daarvoor hebben we geen plugins nodig, maar kijken we eerst naar de instellingen van WooCommerce zelf. En daarvoor gaan we naar WooCommerce->Instellingen->Accounts en Privacy

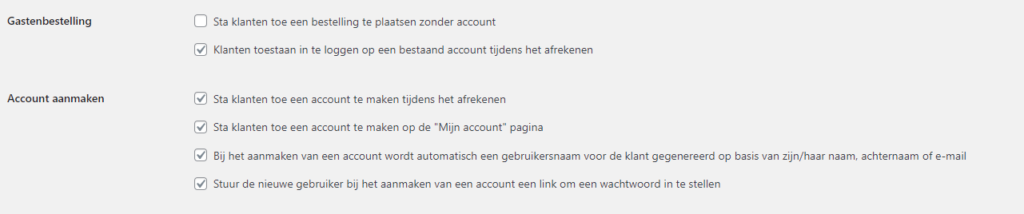
Hierboven zie je de instellingen, zoals ik ze zou aanbevelen. Maar dit is duidelijk niet wat je in moet vullen.
Wat wel goed is om te voorkomen, dat mensen een account aan kunnen maken is :
Gastenbestelling
- Sta klanten toe een bestelling te plaatsen zonder account : geen check
- Klanten toestaan in te loggen op een bestaand account tijdens het afrekenen : check
Account aanmaken
- Sta klanten toe een account te maken tijdens het afrekenen : geen check
- St klanten toen een account te maken op de ‘Mijn Account’ pagina : geen check
- Bij het aanmaken van een account wordt automatisch een gebruikersnaam voor de klant genegereerd… etc… : maakt niet uit voor de functionaliteit, persoonlijk advies : check.
- Stuur de nieuwe gebruiker bij het aanmelden van het account een link om een wachtwoord in te stellen : maakt niet uit voor de functionaliteit, persoonlijk advies : check.
Nu kan niemand meer ‘zomaar’ een account aanmaken. Dat zal je eerst zelf moeten doen. Hier zijn natuurlijk ook alternatieven voor, en die zal ik later waarschijnlijk ook nog bespreken.
Maar niet ingelogde gebruikers mogen geen prijzen zien en geen producten bestellen. Hoe doen we dat?
De code is eigenlijk vrij eenvoudig. Nou ja, terwijl ik dit type denk ik net, dat ik dit toch wel heel vaak schrijf. Als het echt eenvoudig zou zijn, zou je deze site niet nodig hebben. Maar aan de andere kant, het is ook geen ‘rocket science’.
<?php
add_filter( 'woocommerce_get_price_html', 'wxp_logged_in_only', 100, 2 );
function wxp_logged_in_only( $price, $product ) {
if ( ! is_user_logged_in() ) {
$price = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Inloggen voor de prijs</a></div>';
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
return $price;
}Als het geen kinderarbeid zou zijn, zou ik zeggen ‘kind kan de was doen’.
Het enige wat je hier doet, is -op het moment dat de gebruiker niet is ingelogd- in plaats van de prijs de tekst ‘inloggen voor de prijs’ te laten zien.
En om te voorkomen, dat iemand toch nog stiekem het product -zonder de prijs te weten- in de winkelwagen doet, haal je de knoppen ‘add to cart’ op alle pagina’s ook weg.
Is dit 100% waterdicht?
Nee. Slechts 99,99%. Want je kan nog steeds ‘stiekem’ de prijs laten tonen, wanneer je een ‘add to cart’ URL intikt in de browser bar. Maar zo’n add to cart URL moet de product ID van het product bevatten. En dat is niet zo makkelijk boven water te halen, tenzij je een toch wel heel verouderde URL structuur gebruikt.
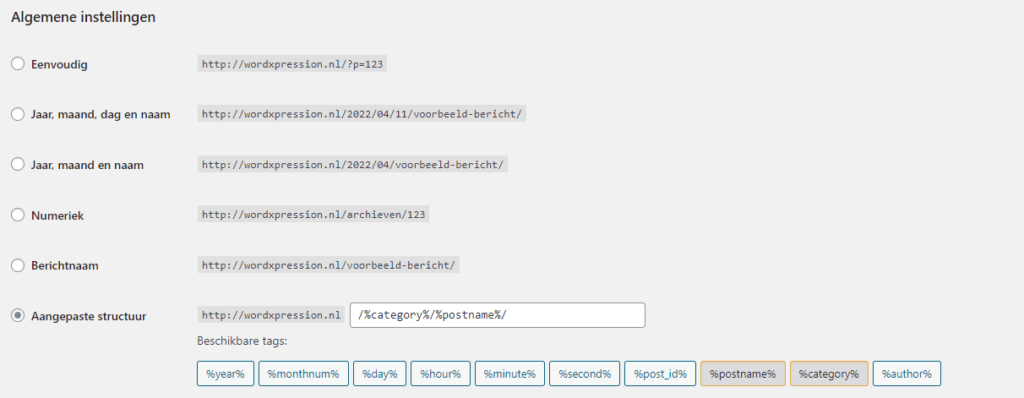
Laten we eens kijken naar ‘Instellingen->Permalinks’

De twee instellingen die je hier moet vermijden zijn ‘Eenvoudig’ en ‘Numeriek’, omdat hierbij de ID van het product naar boven komt, en dit gebruikt kan worden om alsnog de prijzen te tonen.
Maar dit zijn ook de slechtste instellingen voor SEO, het is dus niet waarschijnlijk dat je deze instellingen sowieso gebruikt.
Codesnippet verbeteren
Het doel van deze code snippet is een probleem op te lossen in een specifieke situatie. Daarom zie je regelmatig voorbeelden waar je specifiek tekst moet aanpassen om te krijgen wat je wilt.
Wil jij leren hoe je complete plugins zelf kunt programmeren inclusief ‘admin’ schermen voor het instellen en de output in de gewenste taal, dan is misschien de cursus ‘Introductiecursus Plugins Programmeren‘ iets voor jou.
Wil je als ‘full stack’ WordPress programmeur aan de gang gaan, dan biedt WordXPression ook een compleet traject ‘WordPress Developer‘ aan. Dit is een traject wat deels online, deels klassikaal wordt gegeven.
WordPress Developer worden?
Schrijf je dan in voor de cursus WordPress Developer.






