Bijzondere tabellen voor Elementor
- 25 oktober 2022
- Webdesign
- elementor, prijstabellen, tabellen, unlimited elements

Tabellen voor Elementor die eigenlijk (bijna) alles kunnen!
In het verleden heb ik enkele malen geschreven over tabellen plugins. Want per slot van rekening wil je af en toe in je blogpost of pagina een tabel op kunnen nemen. In het verre verleden, voordat Gutenberg zijn intrede deed, was het invoegen van een tabel een nachtmerrie. Vandaag de dag, nu we over Gutenberg beschikken, hebben we gelukkig een ingebouwde mogelijkheid, maar soms wil je meer.
Want laten we eerlijk zijn. De enige content die in een Gutenberg tabel mogelijk is, is een ‘standaard tabel’ die bestaat uit tekst en wat lijnen eromheen.
Andersoortige tabellen hieromheen zijn zonder extra plugins niet mogelijk.
En met betrekking tot blogposts sta ik heel sterk op het standpunt de beperkingen van WordPress te accepteren, zonder deze met behulp van een plugin te willen ‘verbeteren’. Want wanneer je content marketing serious neemt, dan is de inhoud van je blog datgene, waar je over de jaren in investeert als jouw ‘kapitaal’ om verkeer naar je website te krijgen. Wat je niet wilt, is dat jouw blogpost gedeformeerd worden door het ontbreken van plugins die niet langer meer bestaan, of die je niet langer wilt gebruiken.
Er is geen plaats voor ‘content modificatie’ door plugins in een blog. Maar in de pagina’s is een heel ander verhaal.
Tabellen voor Elementor
Ik maak mijn pagina’s op met Elementor. Een heel bewuste keus, die ik inmiddels al weer ruim 5 jaar geleden gemaakt heb. En zoals zo vaak met ‘bewuste keuzes’ heeft mij dit geen windeieren gelegd.
Eén van de dingen waar Elementor niet over beschikt is een goede tabellen widget. Wanneer ik iets ‘tabelachtigs’ in Elementor nodig heb, dan zal ik al gauw naar een Elementor Add-On moeten grijpen. En omdat één van mijn redenen is, waarom ik zo enthousiast over Elementor ben, dan is dat omdat ik hierdoor minder add-ons nodig heb. Een reden waarom ik bijna een jaar geleden de keuze heb gemaakt om voor ‘widgets’ in Elementor niets anders meer dan Unlimited Elements te willen gebruiken. Doodgewoon omdat deze plugin in al mijn behoeften voorziet. Is er geen goede widget aanwezig, kan ik hem altijd nog zelf maken!
En als het zelf maken een beetje veel werk is… ik heb meer dan eens bij de makers van Unlimited Elements onder het kopje ‘support’ een hint achter gelaten, dat een bepaald type widget toch wel heel welkom zou zijn. Zoals bijvoorbeeld een ‘Table widget’.
En heel recent maakt de ‘Table Widget’ deel uit van de Unlimited Elements familie.
En je kan hier behoorlijk wat meer mee, dan met de standaard tabel widgets van Gutenberg. Laten we hier eens verder naar kijken.
Het installeren van de table widget
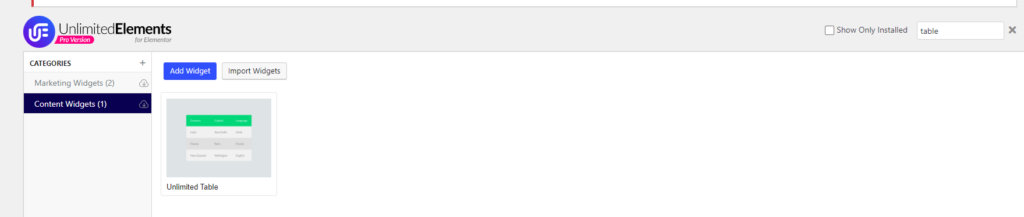
Om gebruik te kunnen maken van de Table Widget heb je de Pro versie van Unlimited Elements nodig. Na het installeren van de plugin zal je ook de specifieke widget die je nodig hebt moeten downloaden. Wanneer je in de menuoptie ‘Unlimited Elements’ zoekt op ‘Table’, dan vind je de ‘Unlimited Tables’ onder de Content Widgets.

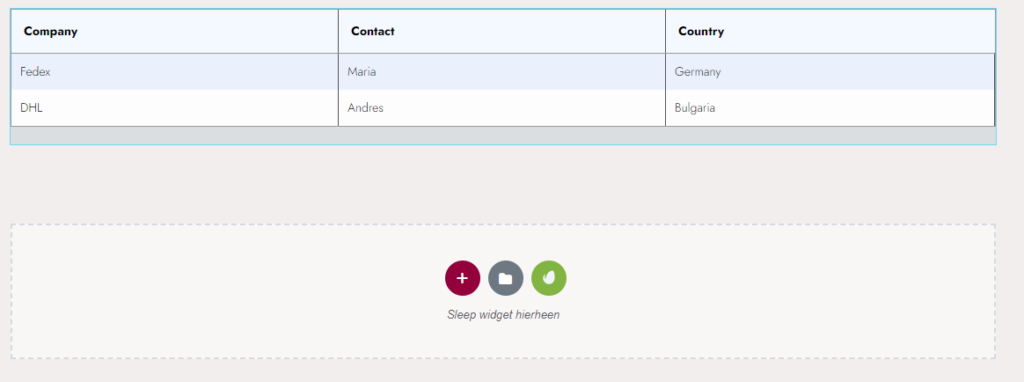
Wanneer je dat gedaan hebt, kan je de widget ook daadwerkelijk gebruiken. We maken dus een nieuwe pagina aan en geven aan, dat we deze willen ‘Bewerken met Elementor’. Wanneer we nu een Unlimited Tables op de pagina droppen, zien we ongeveer het volgende

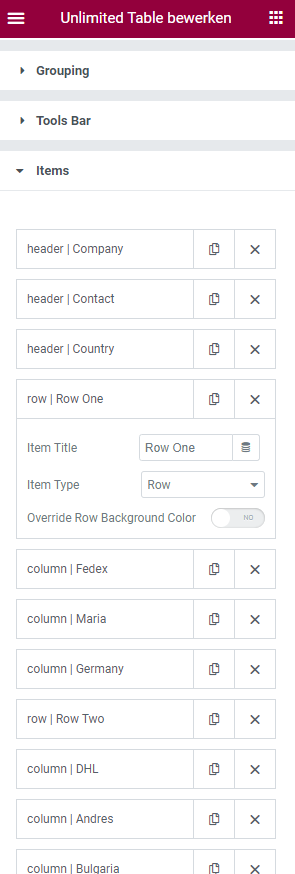
Dit is de standaard tabel, zoals Unlimited Elements hem op onze pagina zet. Wanneer we nu kijken naar het tool palette, zien we ook, hoe deze tabel eigenlijk is opgebouwd.

De tabel wordt hier dus duidelijk cel voor cel opgebouwd. De eerste drie cellen zijn de header van de tabel.
Om duidelijk te maken, dat we na 3 cellen een nieuwe regel willen beginnen, voegen we een nieuw item toe van het type ‘Row’, en bij dat type ‘Row’ kunnen we eventueel een andere kleur kiezen voor de achtergrond.
En zo langzaam, regel voor regel, cel voor cel bouwen we onze tabel op.
Hier zien we ook gelijk de zwakte van deze plugin. Wanneer we een kolom tussen zouden willen voegen in een behoorlijk grote tabel, is dat een heel omslachtige klus, omdat we bij iedere regel op de juiste positie een nieuw item moeten toevoegen. Een ‘kolom selecteren’ en zeggen ‘kolom tussenvoegen’ zit er niet bij.
Verschillende soorten content
Maar dat mag de pret niet drukken. Want je kan wel enorm veel zaken instellen. Laten we eens met de content beginnen.
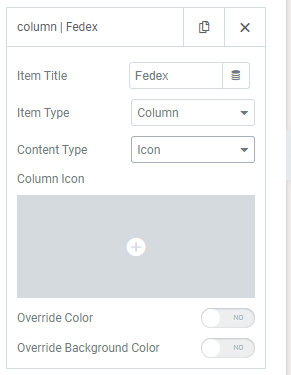
Per individuele cel hebben we heel wat controle over de content die we in deze cel willen accepteren.

De kolom op de eerste regel van de tabel is ‘Fedex’. Dat is de waarde voor de eerste kolom in de tabel, die de namen van een ‘Company’ bevat. Standaard staat de content voor een cel op ‘Text Area’, maar in het voorbeeld hierboven staat het op ‘Icon’, ik zou hier bijvoorbeeld een Fedex Icon kunnen selecteren.
De overige mogelijke waarden voor de content zijn
- Icon : Je kan hier een standaard icon, of een door jouzelf geïnstalleerde icon uit een icon collectie kiezen.
- Editor : In plaats van alleen ‘platte tekst’, zoals bij Text Area, kan je hier ook opgemaakte tekst gebruiken.
- Image : Je gebruikt een afbeelding in de kolom
- Button : Je gebruikt een knop in de kolom. Dit kan bijvoorbeeld handig zijn voor een ‘buy now’ button in een tabel met producten.
- Template : Gebruik een template die je hebt gemaakt. Hierdoor kan je feitelijk alle soorten widgets met elkaar binnen één template combineren.
Kortom, je bent hier oneindig flexibel.
Groeperen
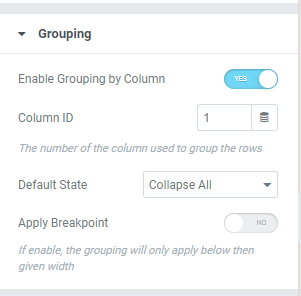
Een andere krachtige optie is de gegevens in een tabel te groeperen. Stel je voor. Je hebt een tabel met alle uitslagen van het WK vliegtuigjes vouwen sinds 1970. Dat is een gigantisch lange, en onoverzichtelijke tabel. Door deze te groeperen op het jaartal, ‘vouwt’ de tabel zich als het ware dicht en zie je een tabel met uitsluitend jaren. Klik je op een specifiek jaar, dan vouwt het open en kan je dit bekijken.
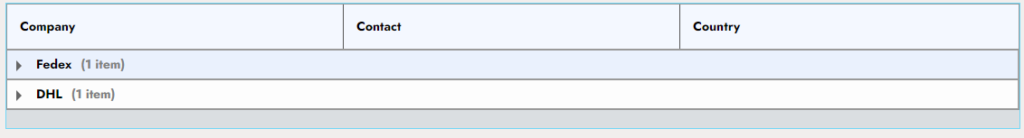
In de afbeelding hieronder zie je hoe een tabel eruit ziet, wanneer we deze groepering op onze ‘standaard tabel’ toepassen.


Filtering
Wanneer je een grote tabel hebt, kan groeperen handig zijn, maar het filteren van een tabel kan nog veel nuttiger zijn. En daarom heeft deze Ultimate Table Widget ook enkele interessante opties om de gegevens in je table te filteren.
Stel je voor. Op een website heb je een lijst van alle landen in de wereld, tesamen met hun staten / provincies en bepaalde extra andere gegevens. Als ik nu alle gegevens van de Nederlandse provincies zou willen bekijken, zou het handig zijn als ik hierop zou kunnen filteren.
En dat kan gelukkig.
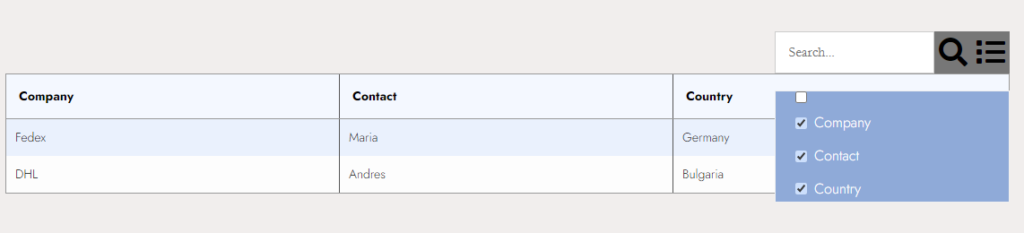
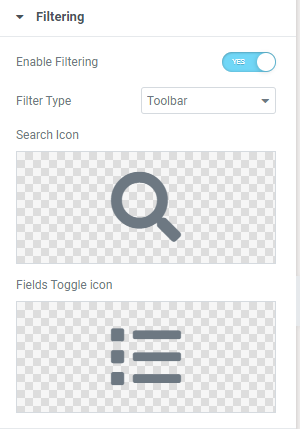
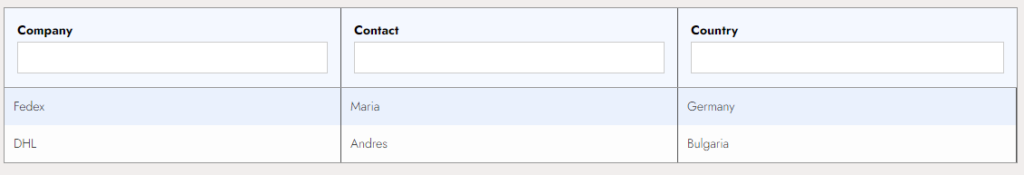
Bij de eerste manier van filteren hebben we een zoekveld en moeten we ingeven, in welke kolommen we op deze waarde willen zoeken. Zie hieronder hoe dit er uit ziet bij de standaard tabel. De zoek functie doorzoekt dus de aangevinkte kolommen op het voorkomen van de waarde die ik in het zoekveld heb opgegeven.

De blauwe kolom is een drop down, die verschijnt wanneer ik op de lijst icon rechtsboven klik.

In het tweede geval, kan ik zelf per kolom kiezen, waarop gefilterd moet worden. De zoekfunctie zoekt dus per kolom op het voorkomen van een zoekwaarde


Layout
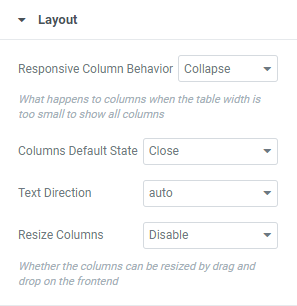
In de optie ‘Layout’ kan je aangeven hoe je tabel in bepaalde situaties moet worden weergegeven.

De eerste twee instellingen hebben betrekking op het responsive gedrag van de tabel. Wat wordt er van de tabel verwacht, wanneer het scherm te smal is om de hele tabel op te tonen?
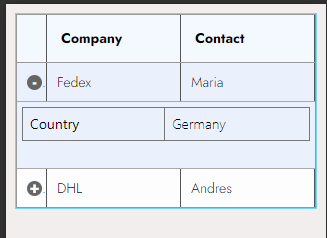
Het standaard gedrag is ‘Collapse’. Hoe dat eruit ziet, zie je hieronder.

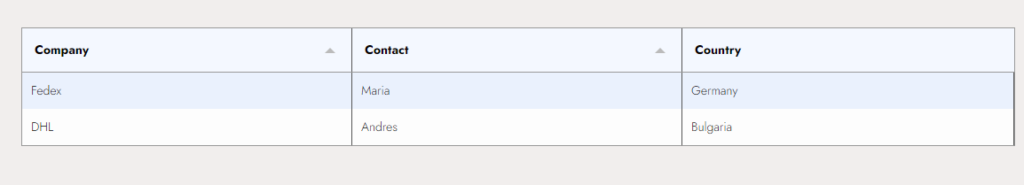
Je ziet dat op de eerste regel het land in een kleine, aparte onderliggende tabel getoond wordt. Bij de tweede regel niet. Door op de plus te klikken, wordt de tabel ‘uitgeklapt’, waardoor ook de nog onzichtbare waarden voor een specifieke regel zichtbaar worden.
De tweede kolom toons alleen ‘Company’ en ‘Contact’. Niet het land.
Zou er voor de tweede waarde ‘Hide’ zijn gekozen, dan worden alleen de waarden die in één regel op het scherm passen getoond. De rest is en blijft verborgen.
De toolsbar
Wil je het mogelijk maken om de tabel ook op de één of andere manier ‘beschikbaar te stellen’ aan de bezoekers van je website, is het ook mogelijk om een ‘toolsbar’ aan je tabel toe te voegen.

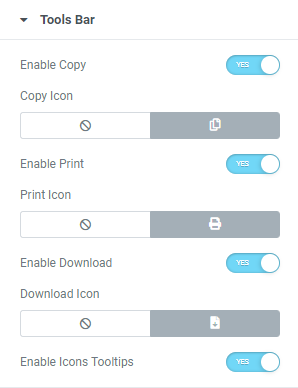
Door het activeren van de toolsbar, kan je één of meer van de volgende functies toevoegen aan je tabel :
Kopiëren: Je maakt een kopie van de tabel om ergens anders weer in te plakken. Dit werkt het best met ‘text only’ tabellen.
Print: Je opent de tabel in een print-preview venster om af te kunnen drukken.
Download: Je download de tabel als CSV gegevens. Ook dit werkt het best met ‘text only’ tabellen.

Tabellen sorteren
En last, but not least, is het mogelijk om tabellen te sorteren. Dan kan bijvoorbeeld handig zijn, wanneer je meerdere kolommen met gegevens wilt kunnen analyseren. Stel, dat je bijvoorbeeld een tabel hebt met de gemeenten van Nederland met een kolom die het aantal inwoners, een kolom met het aantal werkzoekenden en een kolom die het werkloosheidspercentage aangeeft. Om te zien welke gemeente de hoogste of laagste score heeft op één van deze punten, is het makkelijk op een kolom te sorteren.
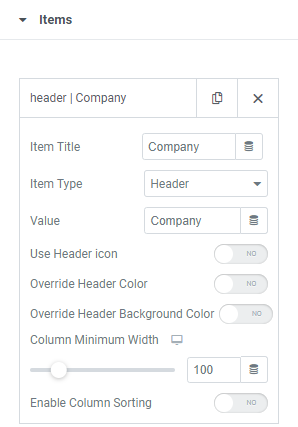
Dat is ook mogelijk, maar het zit een beetje verborgen. Om te zien waar dit zit moeten we terug naar de ‘items’ en bekijken we de ‘header items’ eens in detail.

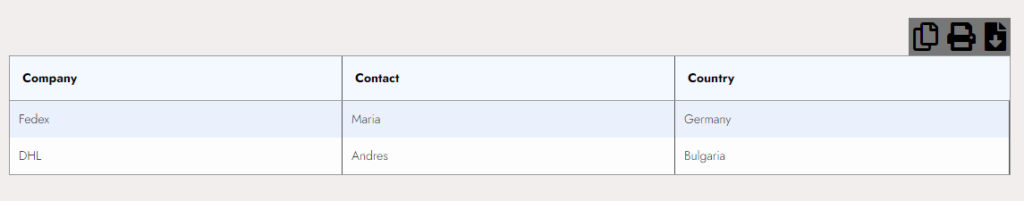
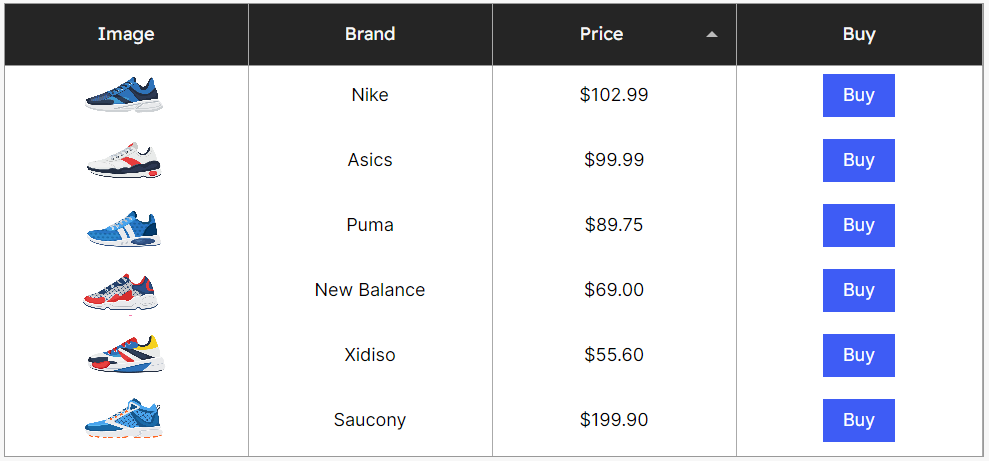
Als laatste optie zie je ‘Enable Column Sorting’. Zet je deze optie aan, dan zal rechts in de betreffende kolom header een driehoekige pijl verschijnen, waar je de sorteervolgorde van die kolom in kan stellen. Een voorbeeld zie je hieronder. Hierbij zijn de eerste twee kolommen sorteerbaar gemaakt, de laatste niet.

Er kan nog veel meer
In de voorbeelden heb ik tot nu toe misschien de indruk gewekt, dat deze plugin alleen geschikt is voor het tonen van tekst tabellen. Niets is minder waar. Uit de eigen voorbeelden van de makers van Unlimited Elements laat ik graag nog wat extra screenshots zien.
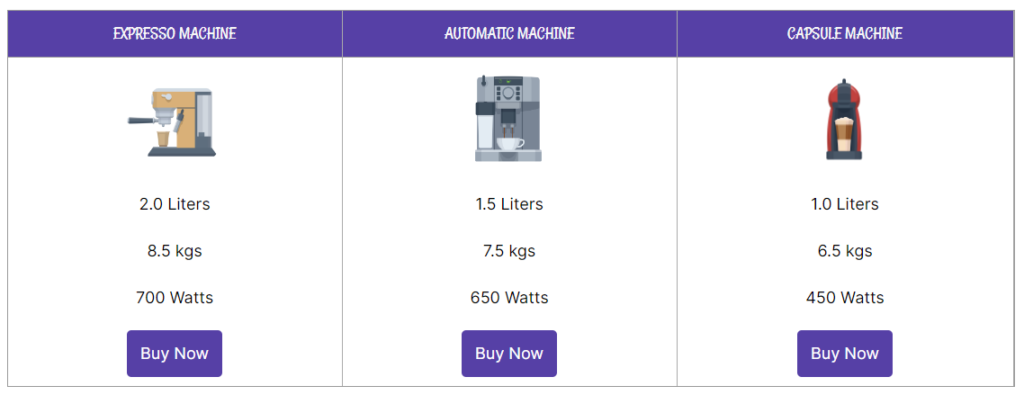
In diverse add-ons voor Elementor kom je prijstabellen en vergelijkingstabellen tegen. Mijn eigen ervaring is dat veel van deze tabellen het ‘net niet’ zijn, je wilt net iets anders.
Omdat het mogelijk is iconen en afbeeldingen op te nemen in de cellen, kan je vrij makkelijk je eigen prijsvergelijkingstabel maken, die precies doet wat jij wilt!



Bovendien kan je door ‘Koop nu’ knoppen in de kolommen te plaatsen iemand direct naar een salespage leiden.
Geen actieve datakoppeling
Eén van de nadelen van deze widget is echter wel, dat het opbouwen van de data nogal bewerkelijk is. En dat is best jammer. Ik kan mij bijvoorbeeld voorstellen, dat je de gegevens die je in een tabel wilt presenteren al ergens in een spreadsheet of als gegevens in een database hebt staan. Het zou mooi zijn, wanneer je een spreadsheet zou kunnen importeren, of een directe live koppeling met gegevens in een database zou kunnen maken.
Deze mogelijkheden heeft de ‘Unlimited Table Widget’ echter (nog) niet, maar ik heb de makers van de plugin wel de hint gegeven, dat dit een wel een welkome uitbreiding zou zijn. Mochten de makers deze hint negeren, dan is er altijd nog de mogelijkheid om zelf de widget aan te (laten) passen, want zoals ik in een eerder blogartikel al heb laten zien, met de Widget Creator van Unlimited Elements kan je met weinig of geen code je eigen widgets bouwen of bestaande Unlimited Elements widgets aanpassen.
Unlimited Tables vs TablePress
Wanneer we Unlimited Tables gaan vergelijken met TablePress, dan moeten we een aantal dingen goed in de gaten houden. En dat is dat beide plugins eigenlijk een heel ander werkgebied hebben. Tenminste, zolang de makers van Unlimited Tables nog geen mogelijkheid aanbieden tabellen te importeren.
Wat zijn de sterke punten van TablePress?
Wanneer ik naar TablePress kijk, dan heeft deze plugin twee heel sterke punten.
- Het eerste sterke punt is dat je makkelijk gegevens in TablePress kan importeren. En dat kan je uren tot dagen werk schelen in vergelijking tot het handmatig cel voor cell opbouwen van een tabel.
- Een tweede sterk punt is dat TablePress tabellen beschikbaar stelt via een shortcode. Wil ik één en dezelfde tabel in meerdere posts tonen, dan is het voldoende om de shortcode van die tabel ook op die andere plaatsen te gebruiken. Pas je de tabel aan, dan zal diezelfde tabel ook op andere pagina’s worden getoond. Pas je een gegeven in die tabel aan, zal die aanpassing ook overal zichtbaar zijn. (Iets dergelijks is ook mogelijk met Elementor, wanneer je de tabel in een section template plaatst)
Wat zijn de sterke punten van Unlimited Tables
Eigenlijk zijn alle punten van Unlimited Tables wel ‘heel sterk’, behalve dan het feit, dat ik geen tabellen kan importeren uit bijvoorbeeld CSV. Aan de andere kant, zoals ik al heb aangegeven, is het nu niet echt rocket science voor een ontwikkelaar om de bestaande Unlimited Tables widget aan te passen voor het gebruik met een datasource als CSV, of bijvoorbeeld de gegevens te lezen uit een custom post type of een andere gegevensbron binnen de database van WordPress.
Wanneer de Unlimited Tables Widget ondersteuning voor gegevensimport zal bieden, zie ik geen reden meer om TablePress nog te gebruiken binnen Elementor pagina’s.
Tot die tijd blijf ik daar waar grote tabellen nodig zijn TablePress graag gebruiken.
Blijf bij!
Zorg dat je bijblijft over WordPress, WooCommerce, e-Learning en marketing. En de meest eenvoudige manier is wel de WordXPression blog te lezen. Met zo’n 30.000 bezoekers per maand (volgens Google’s definitie van een bezoeker) is de WordXPression blog één van de meest gelezen WordPress blogs in het Nederlands taalgebied.
Door het formulier onder aan deze pagina in te vullen ontvang je voortaan de WordXPression nieuwsbrief. Ontvang je deze nieuwsbrief liever niet in je inbox, dan kan je door de rode bel links onder op de pagina te klikken en de instructies te volgen automatisch een update in je browser krijgen, wanneer er weer een nieuwe blogpost op deze site is geplaatst.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





