Een LMS voor neurodiverse mensen – Wat komt daar bij kijken?
- 17 januari 2025
- Online Cursussen, Webdesign
- fonts, kleur, kleurenblindheid, kleurkeuze, neurodiversiteit, toegankelijkheid, typografie

Neurodiversiteit… wat bedoelen we daarmee?
Vandaag wil ik samen met jou kijken naar de eisen waar een LMS voor neurodiverse mensen aan moet voldoen. En dat is natuurlijk allemaal leuk en aardig, maar dan moeten we eigenlijk eerst duidelijk op een rijtje hebben, wat nu eigenlijk met ‘neurodiversiteit’ wordt bedoeld.
Wikipedia geeft hier eigenlijk een prima definitie voor:
Neurodiversiteit omvat de verscheidenheid en variatie van de neurologische en cognitieve ontwikkeling van de hersenen van mensen. Hierdoor zijn er verschillen wat betreft het verwerken en gebruiken van sociale, linguïstische en zintuiglijke informatie. De term is vergelijkbaar met biodiversiteit, de verscheidenheid aan verschillende soorten binnen een ecosysteem en de genetische variatie binnen een soort.
Binnen het spectrum van neurodiversiteit zijn de meeste mensen aan te duiden als neurotypisch, oftewel neuronormaal. Neurotypisch betekent dat iemand in statistische zin een ‘normale’ neurologische ontwikkeling heeft. Een neurologische ontwikkeling met een afwijking, ook wel divergentie genoemd, van het gemiddelde wordt neurodivergent of a-typisch genoemd. ‘Neurodivergentie’ duidt meestal autisme, dyslexie, dyscalculie, ADHD, hoogbegaafdheid en hoogsensitiviteit aan.

Of om het iets eenvoudiger te zeggen, wanneer we het hebben over neurodiverse mensen, dan hebben we het over mensen, waarbij de neurologische en cognitieve ontwikkeling van de hersenen net iets anders is gegaan, dan bij de grootste groep van mensen.
In bijna alle -zo niet alle- gevallen komt het er op neer dat de hersenen de ‘invoerinformatie’ anders verwerken, dan bij de meeste andere mensen. En daardoor moet een neurodiverse persoon vaak ‘meer moeite’ doen om informatie tot zich te kunnen nemen.
Behalve de in het Wikipedia genoemde spectra wil ik het in dit artikel ook hebben over mensen met kleurenblindheid en mensen met het Irlen syndroom, twee visuele vormen van ‘neurodiversiteit’, die van sterke invloed kunnen zijn op hoe visuele informatie via het Internet toegankelijk gemaakt kan worden.
Waarom over LMS-en en niet over websites in het algemeen?
Waarom schrijf ik mijn artikel over waaraan een LMS voor neurodiverse mensen aan moet voldoen, en niet een algemeen artikel over websites? Hier heb ik twee redenen voor. Eén heel praktische. Dit blogartikel gaat namelijk over een -op dit moment nog in beta zijnde- website die bedoeld is voor mensen die een LMS (laten) ontwikkelen en rekening moeten (omdat het de doelgroep is) of willen (omdat ze inclusief denken) houden met neurodiverse mensen. Deze site die het ‘Neurodiverse Design System’ (NDS) beschrijft zal de leidraad door dit artikel zijn.
De tweede reden is omdat bij een LMS de gebruiker, die we verderop ‘cursist’ en ‘student’ zullen noemen, een vrij lange interactie met het beeldscherm moet hebben. De cursist zal veel moeten lezen, of lang naar video’s moeten kijken.
Voor de meeste mensen -en zo ook voor neurodiverse mensen- worden handelingen moeilijker naarmate ze langer duren.
De NDS-website is echter vrij technisch en wanneer je alle informatie tot je wilt nemen, ook behoorlijk ‘vol van informatie’. Dit artikel wat ik hier voor je schrijf brengt de belangrijkste punten naar voren. Bovendien is de ‘Neurodiversity Design System’ website in het Engels, en niet iedereen begrijpt deze taal even goed.
Dus speciaal voor die mensen een ‘Nederlandstalige samenvatting’ van de belangrijke informatie die je in die site aan kan treffen.
Mijn artikel bevat diverse links naar die site. De site zelf bevat ook weer talloze links die dieper ingaan op de verschillende besproken adviezen.
Principes en personas
De NDS website bestaat uit een tweetal hoofdonderdelen. De ‘Principes’ en de ‘Personas’.
De ‘Principes’ zijn de verschillende design principes die van toepassing zijn op een LMS voor neurodiverse mensen. En in dit blogartikel gaan we daar dieper op in.
De ‘Personas‘ beschrijft een aantal werkelijke mensen (met overigens fictieve namen en foto’s), en hun interesses en uitdagingen in het leven en bij het omgaan met websites. Sommigen zijn neurodivergent, anderen niet. Maar met zijn allen zijn ze prima mensen om je ‘in in te leven’, wanneer je zou willen weten, hoe die persoon jouw LMS zou ervaren.
De principes
Een belangrijk deel van de NDS website gaat over de design principes voor het LMS. Het doel is om zoveel mogelijk neuridiverse mensen ‘een goed gevoel’ te geven bij het bezoeken van de website. En dit natuurlijk liefst zonder de neurotypische bezoekers ‘uit te sluiten’.
Het font
De juiste fontkeuze voor een website is lastig. Want aan de ene kant wil je geen dertien in een dozijn website, maar wat je ook niet wilt, is dat jouw design zo creatief is, dat de gemiddelde bezoeker verdwaalt en moeite heeft de tekst te lezen.
Nu is het grote voordeel van een LMS, dat het er wel professioneel uit moet zien, maar beslist niet ‘creatief’ hoeft te zijn. Sterker nog, je wilt een hoge mate van herkenbaarheid. Het laatste wat je wilt, is dat je bezoeker een cursus moet volgen om je site te begrijpen.
En dat is ook een reden, dat je eigenlijk een heel eenvoudig font wilt hebben.
Zoals gezegd wordt op de NDS site:
De keuze voor het juiste font voor cursisten zal de retentietijd verhogen, vermoeidheid verminderen en de ‘goede stress’ bevorderen. Een leesbaar font zou een sans-serif, humanist lettertype moeten zijn met passende letter- en woordruimten. Simpele vormen ondersteunen de lees-snelheid en helpen de cognitieve last te verlichten.
Uit verschillende onderzoeken blijkt dat een zogenaamd ‘sans-serif’ font makkelijker leest dan een ‘serif’ font. Mocht je niet weten, wat ik daarmee bedoel, de ‘serif’ aan een font is het ‘hulplijntje’ aan de uiteinden, de ‘schreefjes’. ‘Times New Roman’ is wellicht het meest bekende ‘serif’ font. Een ander voorbeeld is Lora:

Bij ‘sans-serif’ (sans is Frans voor ‘zonder’) ontbreken deze ‘schreefjes’.

Een ‘humanist’ lettertype.
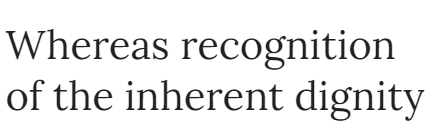
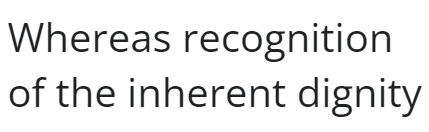
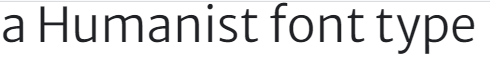
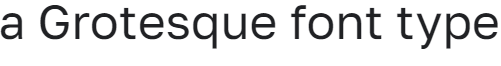
Maar wat wordt er in de definitie nu met een ‘humanist’ lettertype bedoeld? Om dat goed te begrijpen, moet je eigenlijk ook naar de tegenhanger van het humanist lettertype kijken, het ‘Grotesque’ lettertype.


Het grote verschil zit hem in de boogjes van de e, de a en enkele andere letters. Zoals je ziet in ons voorbeeld lopen de boogjes in een Humanist lettertype minder ver door dan in een Grotesque type.
Problemen met ‘gelijke’ tekens
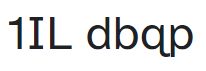
Sommige fonts hebben een kleine letter ‘L’ die vrijwel gelijk is aan de hoofdletter I of zelfs een 1. Andere fonts hebben een letter o en een cijfer 0 die erg op elkaar lijken. Fonts met dit soort doublures moet je zeker vermijden. Ook kan het ‘spiegelen’ van letters verwarrend zijn: Een d lijkt op het spiegelbeeld van een b, een p op die van een q.
En de winnaar is…
Wanneer je al deze factoren in aanmerking neemt, dan merk je al snel dat een groot aantal fonts direct afvalt. Inclusief de fonts die ik zelf op mijn website gebruik (daar zal binnenkort echter verandering in komen!)
Een groot aantal wijze mensen is echter bij elkaar gaan zitten en heeft een font ontworpen, wat eigenlijk aan al deze eisen moest voldoen. Het feit dat ook het Braille instituut hier een dikke vinger in de pap heeft gehad, zegt al heel wat.
Het eindresultaat is het font ‘Atkinson Hyperlegible’. Een goed leesbaar lettertype, wat eigenlijk aan alle eisen voldoet.

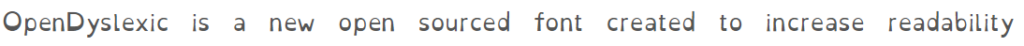
Het OpenDyslexic font

Nu bestaat er ook een font met de naam ‘OpenDyslexic’. De naam van dit font (en ook de complete inhoud van de website, waar dit font wordt aangeboden) doet vermoeden, dat dit een goed font voor dyslectische mensen zou zijn. Niets is echter minder waar. Er zijn vele vormen van dyslexie, en de zogenaamde ‘Dyslexia fonts’ zijn voor slechts een zeer beperkte groep een goed hulpmiddel om beter te lezen. Er is echter geen merkbaar verschil tussen het lezen van gedrukte tekst in ‘gebruikelijke’ lettertypen als Arial en Verdana en Dyslexia fonts te constateren.
Grote groepen van andere neurodiverse mensen hebben geen baat bij dyslexia fonts, en worden zelfs gehinderd door de ongebruikelijke vormen van de letters.
Typografie
Veel mensen gooien font en typografie op één hoop. Toch is er een duidelijk verschil. Het font is -samen met kleur, spatiëring, grootte, afwisseling van grootte en nog enkele andere factoren slechts een klein onderdeel van de typografie.
Grootte van de letters
De regels met betrekking tot de grootte van de letters zijn eigenlijk in een aantal eenvoudige punten samen te vatten.
- De tekst moet goed leesbaar zijn. En daarom is een font grootte van 16px-20px aanbevolen (1rem-1.25rem bij een base value van 16px).
- Voor labels (teksten op knoppen etc) en captions (teksten bij foto’s), mag het font iets kleiner zijn, maar vergroot dan de letter-spacing tot ongeveer 35% van de gemiddelde breedte van het font.
- Headings moeten binnen de hiërarchie minimaal 20% groter zijn dan het onderliggende niveau. Dus wanneer je bijvoorbeeld een font grootte van 20px hebt voor je basis tekst, is je H3 minimaal 24 px, je H2 minimaal 28.8px (afgerond op 29px) en je H1 minimaal 34.56 (afgerond op 35px).
Daarnaast is de heading van een zwaardere ‘weight’ dan de body tekst. - De contrastverhouding met de achtergrond is minimaal ‘AAA’. Dat wil zeggen, dat de contrastverhouding tussen de ‘leesletter’ en de achtergrond minimaal 7:1 is. Dit kan je makkelijk controleren op de contrast checker van WebAIM. Je geeft in de box ‘Foreground color’ de kleurwaarde van de voorgrondkleur in, in ‘Background color’ de kleurwaarde van de achtergrondkleur, en de contrastverhouding zal worden getoond.
Kleur
Hoe makkelijk of moeilijk was het voor jou om bovenstaande regel(s) te lezen? Voor veel neurodiverse mensen, met name in het autistisch spectrum, zal het lezen van bovenstaande regel niet meevallen, omdat hier eigenlijk twee signalen gelijktijdig naar de hersenen worden gezonden: De kleur van de tekst en de daadwerkelijke betekenis van het woord.
Zorg daarom altijd, dat de gekozen kleuren voor tekst en userinterface elementen een ‘gemengde’ boodschap versturen.
Zorg bovendien voor een goede leesbaarheid / contrastverhouding. Voor user interface elementen als knoppen geldt, dat de minimale contrastverhouding AA moet zijn (4.5:1)
Darkmode/instelbare kleuren of contrast
Niet iedereen ervaart een hoog kleurcontrast als positief. Studenten met een overgevoelige visuele cortex of het Irlen syndroom zullen een hoog contrast als vermoeiend ervaren. Het gebruik van een LMS waarbij de gebruiker een eigen ‘skin’ in kan stellen, een eigen thema kan kiezen, of waarbij de gebruiker kan kiezen voor een ‘light’ vs ‘dark mode’ is sterk aan te bevelen.
In de nabije toekomst zal ik hier verder op ingaan.
UI Elementen
Het is van groot belang om duidelijk te maken wat de functies van bepaalde grafische UI elementen zijn. Een knop moet er bijvoorbeeld anders uitzien dan een label. En bij een knop moet de status in de verschillende gevallen duidelijk zijn: Een ‘knop in ruste’ ziet er anders uit dan een knop waar je met de muis overheen gaat of een knop die op dat moment focus heeft.
Ook met formulieren zorg je dat de vormgeving duidelijk maakt wat voor formulier-element het is, en welk veld op dat moment focus heeft.
De User Interface
De user interface moet zich voornamelijk concentreren op het cursusmateriaal. Een smalle header en een sidebar (links of rechts) met basisnavigatie door de lessen is ok, maar ook niet veel meer. Eventueel extra onderdelen van de gebruikersinterface kunnen in de instellingen of door middel van een simpele actie worden geactiveerd.
Bestaat een les uit verschillende media is het overwegen van een serie ‘Tab bladen’ (één voor ieder medium) zeer de moeite waard.
De boodschappen
Alle boodschappen aan de gebruiker tonen zich op eenzelfde manier, op dezelfde positie en in eenzelfde layout. Dus geen ‘pop up’ voor een ‘Red Alert’, een geanimeerd inschuivende boodschap onder aan het scherm voor een ‘Green alert’ en een bericht boven aan het scherm voor een algemene melding.
Animaties
Wat animaties betreft kunnen we eigenlijk heel kort zijn. Animaties kunnen nuttig zijn om de aandacht te trekken. Vermijdt echter zoveel mogelijk (en volgens mij is dat ‘altijd’) diagonaal bewegende animaties. Bij bepaalde doelgroepen kan een diagonale beweging sterk afleiden.
De mogelijkheid om animaties uit te kunnen zetten moet ook overwogen worden.
Video
Op dit moment zegt de NDS site niets over het gebruik van video. Uit mijn eigen ervaring wil ik echter graag nog een onderdeel over video toevoegen.
Zorg er allereerst voor, dat de video duidelijk is, zoom in op detail en -tijdens het maken van de opnamen- zorg ervoor, dat je egaal gekleurde kleding draagt. Heb je namelijk iets met een ‘lijntje’ of een ‘ruitje’ dan kan het zogenaamde moiré effect optreden, wat zeer afleidend kan zijn voor neurodiverse mensen.
Een tweede advies is om niet in of uit te zoomen. Dat is in zijn algemeenheid al iets wat je eigenlijk zoveel mogelijk na moet laten, maar vooral wanneer je doelgroep neurodiverse mensen is, moet je eigenlijk zoveel mogelijk ‘niet functionele beweging’ vermijden.
Gebruik ook rustige overgangen. Geen waterkolkachtige beeldwisselingen, maar gewoon een simpele cross-fade (de ene ‘scene’ wordt langzaam donker terwijl de andere scene vanuit het donker in beeld komt) of een fade-out/fade-in (het scherm wordt langzaam donker, daarna opnieuw licht en de volgende scene begint).
Houd de afzonderlijke lessen kort. 5 tot maximaal 10 minuten is eigenlijk het best. Moet je om welke reden dan ook de video langer maken, zorg ervoor, dat in de video zelf ‘hoofdstukken’ gedefinieerd kunnen worden (een eigenschap van de videospeler of de videoservice die je gebruikt) en liefst ook de mogelijkheid bestaat om de gebruiker zelf een ‘bookmark’ te laten zetten (eigenschap van de videospeler/videoservice en/of het LMS)
Houd ook voor de teksten in de video (titels, verklarende teksten, ondertitels) rekening met alles wat ik hierboven onder ‘Font’ en ‘Typografie’ heb geschreven. Zorg ook dat de teksten lang genoeg in beeld zijn.
Voor wat ondertiteling betreft, als je hier gebruik van maakt, zorg voor een voldoende groot lettertype. Om het goed leesbaar te houden, is het ook goed om voor een achtergrond te zorgen. Het meest praktisch is een witte letter op een half doorlatend 50% grijs (#808080).
Gebruik bij voorkeur een videospeler/videoservice met de mogelijkheid om ‘closed captions’ in te gebruiken, zodat de student kan kiezen of hij wel of geen ondertiteling wil hebben.
Ten slotte
Wanneer je specifiek een LMS voor neurodiverse mensen bouwt of wilt laten bouwen, dan zijn al deze zaken natuurlijk goed om rekening mee te houden. Maar ook wanneer jouw doelgroep niet specifiek de neurodiverse mensen is, is het natuurlijk nog steeds goed om goed rekening met deze tips te houden. Per slot van rekening zijn het niet alleen de neurodiverse mensen die profiteren van een ‘makkelijker bruikbaar LMS’ ook neurotypische mensen zijn hierbij gebaat.
Overweeg je om een LMS te bouwen of te laten bouwen, dan ben je hier op de goede plaats. WordXPression bouwt al meer dan 10 jaar online leeromgevingen. Voor meer informatie, kijk ook eens op de pagina met het aanbod wat we hier voor je hebben.
Deze blogpost beantwoord onder meer de volgende vragen:
- Wat wordt bedoeld met ‘neurodiversiteit’?
- Wat is het verschil tussen een Learning Management Systemen (LMS) voor neurodiverse mensen en websites in het algemeen?
- Welke designprincipes moeten worden toegepast bij het ontwikkelen van een LMS voor neurodiverse mensen?
- Wat zijn ‘personas’ en hoe helpen ze bij het ontwerpen van een LMS voor neurodiverse mensen?
- Waarom is het belangrijk om eenvoudige lettertypen te gebruiken in een LMS voor neurodiverse mensen?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






