Elementor Pro 3.12 – Het wordt weer machtig mooi!

Het is bijna niet meer bij te houden wat er allemaal nieuw verschijnt in Elementor. Elke paar maanden krijgen we weer een nieuwe update and sinds Elementor 3.6 is iedere update toch ook wel een heel grote uitbreiding van de functionaliteiten.
Zo ook dit keer met Elementor Pro 3.12 die pas in een publieke Beta versie is verschenen. En om je alvast voor te bereiden, de eerste ‘developer release’ van Elementor 3.13 is inmiddels ook beschikbaar gekomen voor ontwikkelaars (en ook daar heb ik inmiddels een eerste blik op geworpen).
Veel van dit moois in de nieuwste Elementor versie vereist echter wel, dat je de Flexbox container gebruikt. Dat was eigenlijk al zo sinds versie 3.8, maar mocht je toen nog niet zijn overgestapt, dan is het nu wel tijd daarvoor geworden.
Wil je deze nieuwe mogelijkheden alvast in beta bekijken, dan doe je dat dus niet op je live website. Maar je maakt hier een kopie van met een staging plugin, of je installeert WordPress lokaal. Als je ook nog slim omgaat met de naamconventie voor de test website, dan kan je -ook als je maar één Elementor licentie hebt- in je staging omgeving gewoon een tweede licentie gebruiken.
Elementor Pro 3.12 installeren
Wil je Elementor Pro 3.12 installeren, dan moet je in het Dashboard menu ‘Elementor’ klikken op ‘Extra’ en vervolgens op ‘Versiecontrole’.
Onder aan deze pagina zie je de mogelijkheid staan ‘Beta-tester’ met als keuze ‘inschakelen’ of ‘Uitschakelen’.
Je kiest hier voor ‘Inschakelen’ en daarna klik je op de knop ‘Wijzigingen opslaan’.
En dan… gebeurt er hoogstwaarschijnlijk niets.
Dat er niets gebeurt komt omdat WordPress maar twee keer per dag controleert of er plugins zijn om te updaten. Pas bij de volgende ‘update controle’ kijkt Elementor of er een update beschikbaar is. En als deze beschikbaar is, dan zie je dat in het scherm met ‘Geïnstalleerde plugins’. Je ziet dan, dat er een nieuwe versie is gekomen met het woordje ‘beta’ achter de naam.
Is deze beschikbaar gekomen, dan klik je op ‘Bijwerken’ om de plugin bij te werken, en de ‘Beta’ versie is actief.
Zo makkelijk is het.
Wat is er nieuw in Elementor 3.12 en Elementor 3.12 pro?
Deze nieuwe versie van Elementor zit vol met nieuwe verrassingen. De meeste ook blijde verrassingen naar ik mag hopen.
Betere uitlijning van de iconlist
De ‘icon list’ widget was al aanwezig in de eerste versies van Elementor. Waarom het zoveel jaar heeft moeten duren om een simpele ‘correctie’ aan te brengen in deze lijst weet ik niet, maar gelukkig is dit uiteindelijk gedaan.
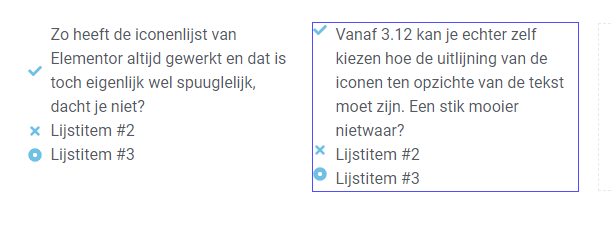
Wanneer een tekst in de icon list op meerdere regels stond, stond de icon die daarbij hoorde standaard op het midden van de tekst uitgelijnd. Dat is dus spuuglelijk en iedere keer dat ik hier tegenaan liep moest ik weer de CSS induiken om dit te corrigeren.
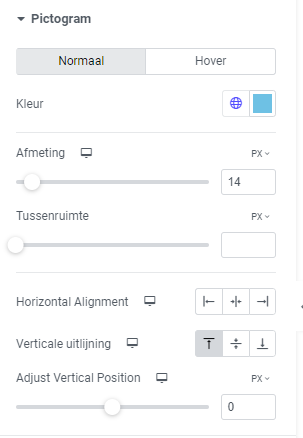
Vanaf Elementor 3.12 zal je dat niet meer hoeven te doen, maar kan je zelf kiezen hoe de iconen ten opzichte van de tekst uit moeten lijnen.


Veranderd kleurschema van de visual editor
Het standaard kleurschema van Elementor is aangepast. Niet meer de roze balk boven het tools palette, maar een donkergrijze balk. Op zich lijkt dat een detail, maar tijdens cursussen en individuele trainingen heb ik gemerkt, dat de roze balk -voor wanneer je bezig bent met een pagina of een template- die veranderde in een lichtblauwe balk -wanneer je site instellingen op globaal niveau aanpaste- voor veel cursisten / gebruikers wel een stuk duidelijkheid gaf. Je zal dus iets meer op moeten letten.
Ook het kleurschema voor de pagina zelf is aangepast. De ‘roze plus’ is nu blauw geworden en de rechthoeken die duidelijk maakten met welk onderdeel van de pagina je bezig bent zijn ook van kleur veranderd.
Het is nog steeds mogelijk om voor ‘light’ en ‘dark’ mode te kiezen, maar de ‘kleurverandering’ in het tools palette is verdwenen.
Voortaan beter opletten dus, waar je precies mee bezig bent.
Alle ‘unit types’ voor positionering en afmetingen zijn mogelijk
Het lijkt iets kleins, maar het is werkelijk een megagrote verandering. Met Elementor 3.10 werd het mogelijk om voor een beperkt aantal widgets en containers zogenaamde ‘custom units’ te gebruiken. Met 3.12 is het mogelijk om overal waarbij elementen hun locatie of afmetingen moeten worden weergegeven gebruik te maken van deze ‘custom units’.
Maar wat wil dit eigenlijk zeggen?
Je kan -bijvoorbeeld- de breedte van een kolom opgeven in verschillende eenheden, zoals ’em, rem, pixels, percentages, vw en vh. Het valt even buiten het bestek van dit artikel om hier dieper in te gaan.
Stel nu, ik heb een header op mijn pagina die 100 pixels hoog is. En ik wil een container aan deze pagina toevoegen die net zo groot moet zijn als deze pagina. Dat laatste kan ik doen, door de eenheid vh (viewport height) te gebruiken, maar als ik dat doe, dan loopt mijn container 100 pixels de pagina af, omdat de header hem als het ware ‘naar beneden drukt’.
Wat ik eigenlijk wil is de contrainer de hoogte geven van de effectieve hoogte van de browser (de viewport), minus 100 pixels.
CSS voorziet daar prachtig in, door middel van de ‘calc’ functie. Maar omdat in Elementen alleen getallen konden worden ingegeven, was de calc functie onbruikbaar.
Dat werkt nu dus wel. Ik kan dus als hoogte van een container makkelijk iets ingeven als
height: calc(100vh - 100px);Heb je geen idee waar ik het over heb, dan geeft dat helemaal niet, maar weet je precies waarover ik het heb en irriteerde het je al langer, dat dit niet mogelijk was, weet dan dat nu iedere reden voor irritatie hierover voorbij is.
Overige aanpassingen aan Elementor (gratis versie)
Behalve een enorme hoeveelheid tweaks en bugfixes is er nog één belangrijke aanpassing te melden. Dit is op dit moment nog een ‘alpha experiment’ en zal afzonderlijk aangezet moeten worden, maar wanneer je dit doet, dan krijg je een extra (contextuele) top-bar boven aan je editor, waarmee een aantal veelvoorkomende handelingen efficienter uitgevoerd kan worden.
Houd er overigens rekening mee, dat in de Elementor instellingen tegenwoordig de ‘Experimenten’ een nieuwe naam hebben gekregen. Ze heten nu ‘functies’.
Wat is nieuw in Elementor 3.12 pro?
Wat er nieuw is in Elementor pro 3.12 is eigenlijk veel spannender. Maar laten we even met één belangrijke opmerking beginnen.
De meeste vernieuwingen in Elementor Pro 3.12 vereisen dat je gebruik maakt van het Flexbox model, dus niet van het traditionele ‘section / column / widget’ model. En zoals het zich er nu uit laat zien, zullen alle werkelijk interessante uitbreidingen van Elementor (pro) in de toekomst uitsluitend beschikbaar komen voor gebruik binnen het Flexbox model.
Wil je optimaal gebruik gaan maken van Elementor Pro in de toekomst, is dit het moment om over te stappen naar het flexbox model. Heb je hier vragen over stel deze in de commentaren hieronder, ik help je graag verder!
Laten we eerst eens naar het Elementor Dashboard Instellingen menu gaan, en daar op het tabblad ‘functies’ klikken.
Om alle zaken die ik verder in dit artikel bespreek te kunnen gebruiken, moet je minimaal de volgende componenten activeren :
- Flexbox container
- Geneste Elementen
- Menu
- Loop
Als één van deze zaken niet geactiveerd staan, zal je niet ‘mee kunnen doen’ met wat ik verderop bespreek.
Mega menu
Je kan niet zeggen, dat Elementor gebruikers geen geduld hebben. Sinds 2018 vragen ze al om een ‘mega menu’ in Elementor en iedere keer beloofden de makers dat het ‘binnenkort’ zou komen en nu, bijna vijf jaar later, is het er eindelijk.
Nu was het al wel mogelijk zelf mega menu’s te maken en ik heb je eerder al twee manieren laten zien: Eén waarbij je eigenlijk ‘pop ups’ als mega menu misbruikte, en één waarbij je gebruik maakte van een extra plugin (Unlimited Elements).
Maar nu kan je het eindelijk helemaal in Elementor (Pro) zelf bouwen. Toch wel een fijn idee.
De widget die voorheen ‘Nav Menu’ werd genoemd is hernoemd naar ‘WordPress menu’ om één heel goede reden: Het is het menu wat in WordPress gedefinieerd wordt.
Er is een tweede menu type bijgekomen en dat menutype heet eenvoudig ‘Menu’. En dat kan ondermeer als Mega menu worden gebruikt. Dit menu bouw je helemaal vanuit Elementor.
Laten we eens stap voor stap kijken, hoe we dit kunnen doen…
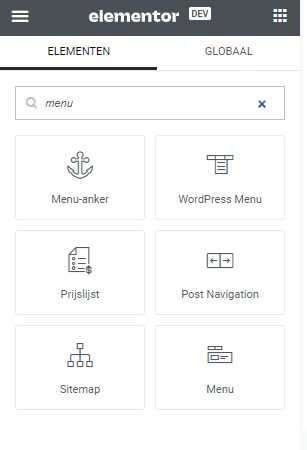
De ‘Menu’ widget

Wanneer je zoekt op de term ‘Menu’, dan zie je onder meer een icoon verschijnen zoals de laatste hierboven. Heb je dit niet, dan heb je waarschijnlijk of Elementor Pro 3.12 niet geïnstalleerd staan, of je hebt bij de ‘Instellingen’ onder ‘functies’ toch niet alles aangevinkt, wat ik hierboven heb beschreven.
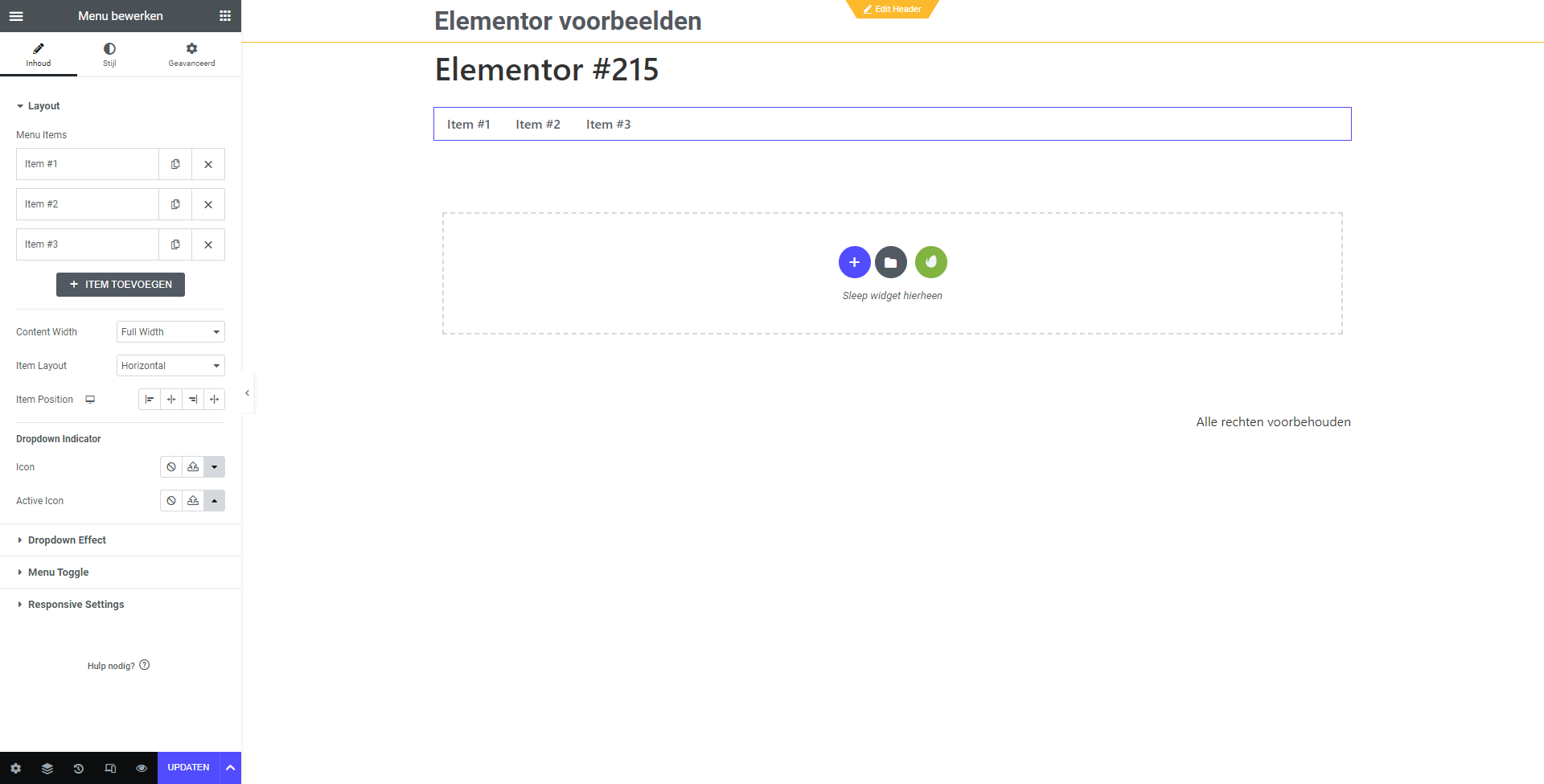
We slepen nu het menu naar de pagina. Normaal zal je dit natuurlijk naar een ‘header’ binnen je Theme editor slepen.

Zoals je ziet (als je erop klikt wordt de afbeelding groter), dit menu heeft niets te maken met het WordPress menu, maar geeft een aantal ‘gewone’ menu items aan. Hoe is dit menu een ‘mega’ menu?
Dat merk je vanzelf, wanneer je één van deze items open klikt.

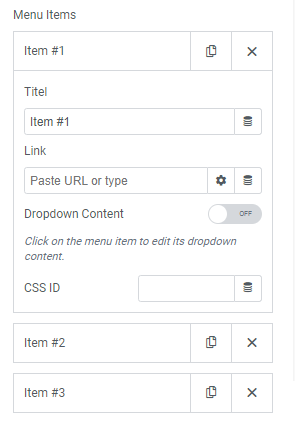
Ik kan hier dus een titel tekst en een link invoegen. Wanneer ik dat doe, dan heb ik een ‘rechttoe rechtaan’ menu item.
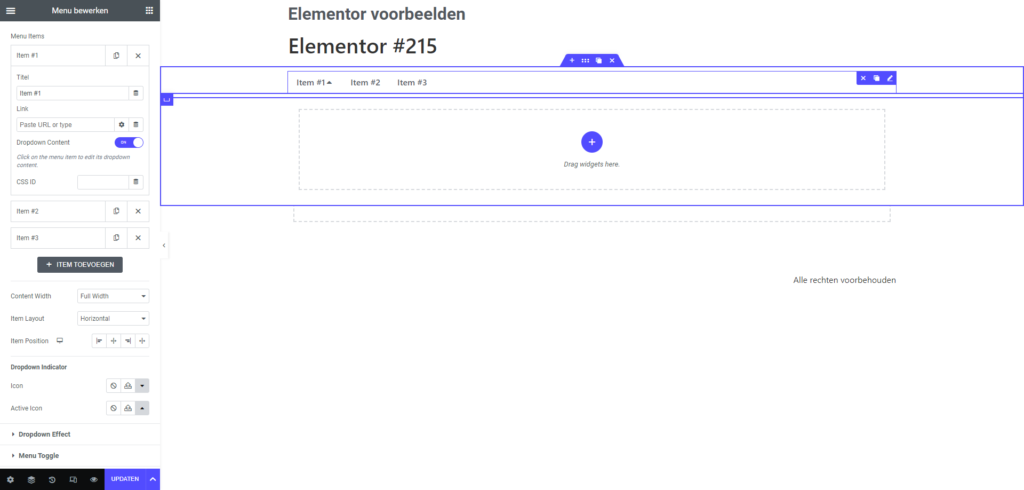
Ik kan echter ook op ‘Dropdown content’ klikken en kijken wat ik nog meer te zien krijg. Dus ik doe dat en… ik zie helemaal niets? Ben ik nog iets vergeten te activeren onder ‘functies’? Nee hoor! Want zoals je in de kleine lettertjes kan zien, wanneer je op een menu-item klikt, dan gaat er pas iets gebeuren. Dat doe ik dus gehoorzaam.

Je ziet nu dus onder de menu widget een nieuwe container waarin je de zaken kan slepen die je in het menu wilt hebben.

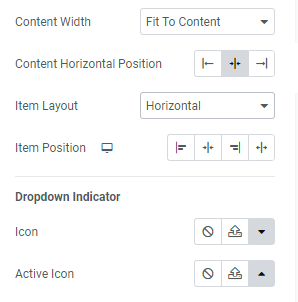
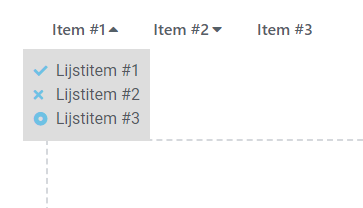
Wanneer je wilt, dat een specifiek menu item een ‘mega menu’ is, dat laat je ‘Content Width’ staan op ‘Full Width’. Wil je dat het een ‘klassiek’ submenu wordt, dan kies je voor ‘Fit to content’. Met bijvoorbeeld de ‘Icon List’ kan je een mooi submenu maken.
Zoiets als hieronder. Natuurlijk moeten we er wel meer passende iconen bij vinden.

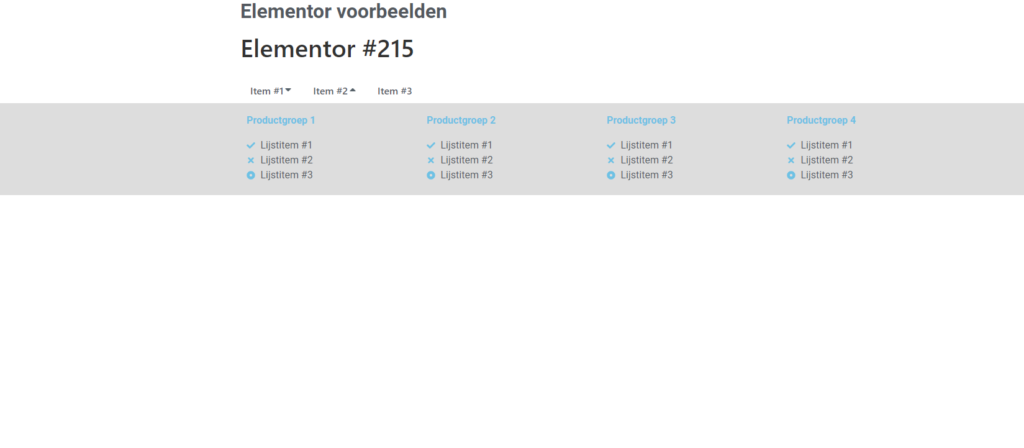
Wanneer we ervoor kiezen om iets ‘Full Width’ the hebben, zou het er als volgt uit kunnen zien. Bedenk, dat je alle aanwezige widgets van Elementor kan gebruiken binnen de submenu container, dus je kan het net zo mooi of lelijk maken als je wilt!

Wat helaas niet mogelijk is, is om verschillende breedten voor submenu’s te gebruiken. De instelling voor het menu type is voor het hele menu, niet per menu item.
Wil je dit toch door elkaar kunnen gebruiken, is het altijd mogelijk om de achtergrond van je submenu container doorzichtig te maken, en daar een tweede container in te plaatsen die je menu vertegenwoordigd. Dank zij de mogelijkheid om ‘calc’ functies in de positionering te gebruiken, kan je er zelfs voor zorgen dat submenu’s redelijk goed uitlijnen met het hoofditem.
Een vergelijk met Unlimited Elements
Wanneer ik het Mega Menu van Elementor Pro 3.12 vergelijk met het Mega Menu zoals dat meekomt in Unlimited Elements, dan gaat in zijn algemeenheid mijn voorkeur uit naar het Mega Menu in Elementor Pro om twee redenen. Visueel gezien doen ze niets voor elkaar onder, mijn voorkeur zit hem vooral in het gebruikersgemak.
Allereerst werkt het nieuwe Mega Menu van Elementor Pro gewoon een stuk makkelijker. Je klikt op het menu item, en je kan direct aan de slag. Bij Unlimited Elements zal je aparte secties moeten maken en deze middels een CSS ID aan het menu moeten selecteren. Nog steeds prima te doen, maar toch iets complexer.
De tweede reden is dat je slechts één widget nodig hebt, om twee verschillende soorten menu’s te kunnen maken: Een eenvoudig ‘top menu’, of een complex Mega Menu: Het kan allemaal met dezelfde widget.
Ten voordele van Unlimited Elements kan ik zeggen, dat bij Unlimited Elements ieder panel van het mega menu op een zelf-gewenste breedte ingesteld kan worden, terwijl bij het Elementor Pro menu de breedte voor alle panels tegelijk bepaald wordt.
De Loop Alternate Template
De Loop Builder zoals deze in 3.8 is toegevoegd aan Elementor Pro voegde een groot aantal nieuwe mogelijkheden toe aan de ‘archief’ pagina. Maar de basis is eigenlijk toch nog steeds hetzelfde: Je laat iedere post op een bepaalde manier zien. Wat nu als je wat meer variatie in je template wilt? Gelukkig kan dat met een alternatief template om jouw posts te tonen.
Om precies te weten waar ik het over heb, is het wellicht goed om nogmaals mijn artikel over de loopbuilder te lezen.
We baseren onze nieuwe ‘alternate’ loop op de al bestaande loop die we voor het hierboven genoemde blogartikel hebben
Omdat we voor deze functie twee templates nodig hebben, heb ik van het oorspronkelijke template een tweede versie gemaakt met afbeelding en titel omgewisseld.
Ik heb dus deze twee templates tot mijn beschikking


Niet echt het toppunt van creativiteit, maar wel geschikt om duidelijk te maken wat er allemaal nieuw is bij de loop builder.
We gaan nu naar de archief pagina, waar we de loopbuilder al eerder in gebruik hadden (zie het eerder genoemde blogartikel)
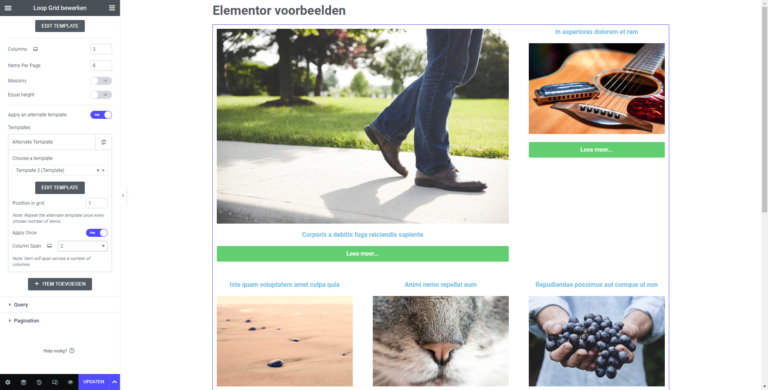
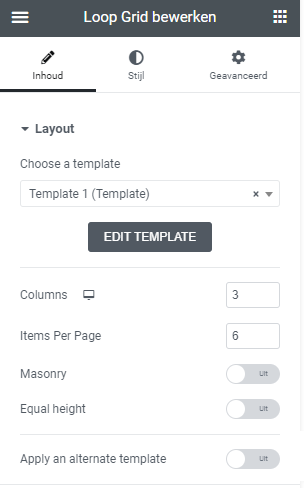
Het loop template uit het vorige artikel zag er ongeveer zo uit:

Nogal standaard, nietwaar? Maar wanneer je kijkt naar de instellingen, zie je dat hier een nieuwe instelling bij is gekomen. Apply an alternate template.

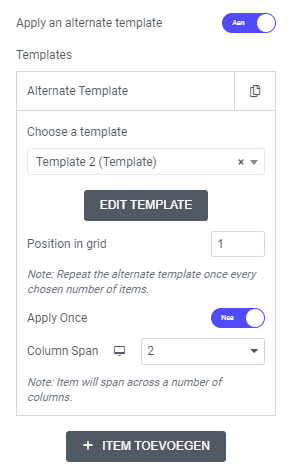
Als we die switch omzetten, dan krijgen we nog wat andere opties te zien.

Hier kan ik dus een tweede template kiezen en daar een aantal zaken over instellen. Zoals:
Position in grid
Geeft aan waar je dit template toegepast wilt hebben. Door ‘1’ in te geven wordt het op de eerste positie toegepast.
Apply once
Ok ik neem aan dat hier de labels fout zijn. Bedenk dat ik hier naar een beta versie kijk, en in de versie die jij straks krijgt dit probleem niet heeft. De schakelaar heeft in de ‘aan’ stand namelijk de tekst ‘nee’, in de ‘uit’ stand de tekst ‘ja’. Dit, in combinate met het label en het daadwerkelijke effect doet mij toch aan een sterke ‘mislabeling’ denken. ‘Ja’ moet ‘Nee’ zijn en ‘Nee’ is ‘Ja’. Om het allemaal wat makkelijker te maken.
Wat deze schakelaar echter doet, is aangeven wanneer dit tweede template getoond moet worden.
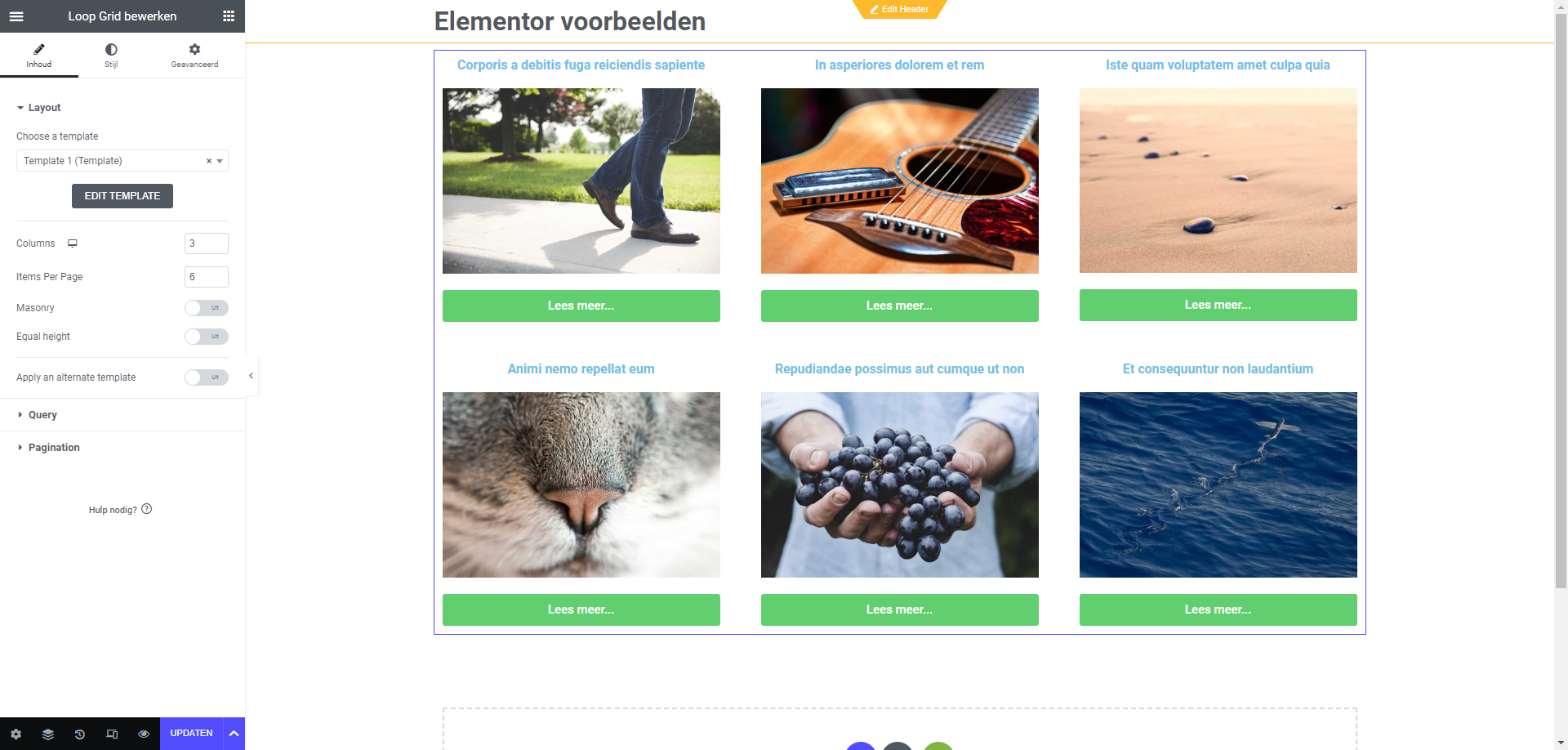
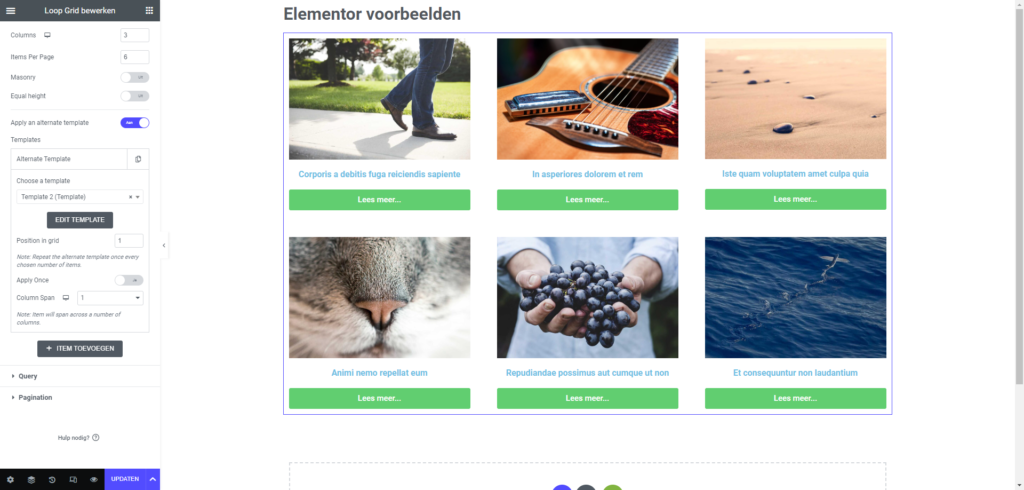
Kijk eens naar onderstaand screenshot

Ik heb hier ‘Apply once’ op ‘Schakelaar aan’ ingesteld, en ‘Position in Grid’ op 1. Je ziet dat de eerste post template 2 (titel onder de foto) gebruikt, alle andere gebruiken template 1 (titel boven de foto).
Wat gebeurt er, wanneer ik nu ‘Apply once’ uit zet?

Ik krijg nu alleen maar template 2 (titel onder foto) te zien. En dat is logisch, want we hebben verteld, dat we iedere eerste post template 2 willen gebruiken. Dat komt dus neer op ‘iedere post’. Natuurlijk is dat niet de bedoeling van deze functie, want dan hadden we net zo goed gewoon template 2 als standaard template in kunnen stellen.
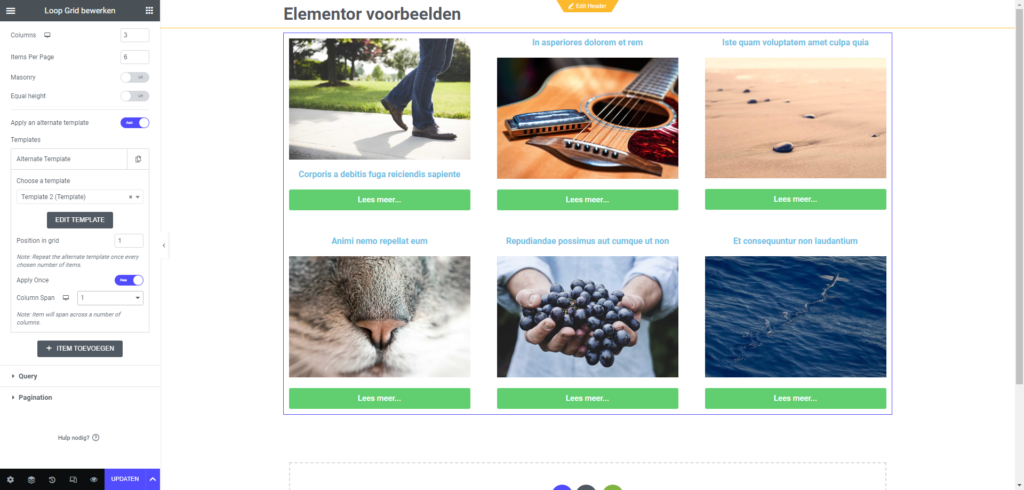
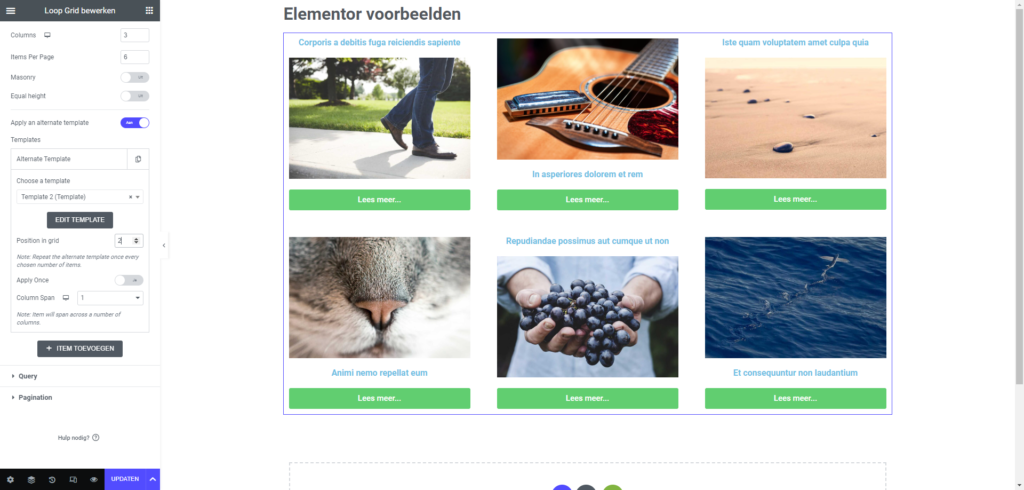
Wanneer we echter aangeven, dat we iedere tweede post template 2 willen gebruiken, krijgen we iets anders te zien.

Hier zie je dat de templates om en om worden gebruikt.
Ik denk dat je zelf wel kan bedenken, wat er gebeurd, wanneer we aangeven iedere derde post template 2 te willen gebruiken.
Column span
Met Column span kan je aangeven hoe breed de ‘bijzondere template’ moet zijn. Deze breedte wordt opgegeven als ‘aantal kolommen’ dus 2 wil zeggen, dat de post 2x de breedte van de andere posts moet nemen.
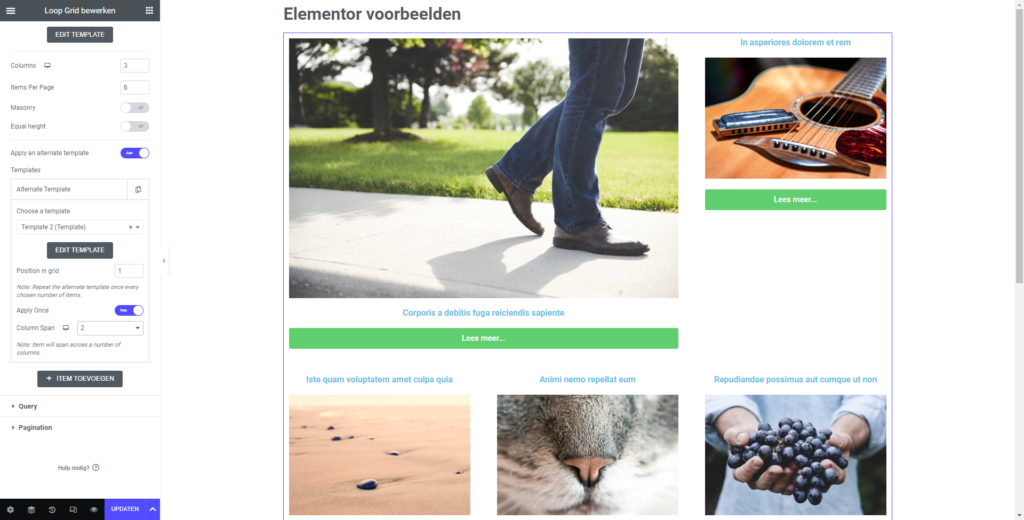
Wat krijgen we te zien, wanneer we aangeven dat we op positie één, niet repeterend, een dubbele kolombreedte willen? Dat zie je hieronder.

Zo’n ‘extra grote post’ kan je bijvoorbeeld gebruiken om het eerste product op je pagina of je meest recente blogpost wat meer aandacht te geven.
Let erop dat wanneer je een ‘colspan’ gebruikt, de settings ‘Masonry’ en ‘Equal Height’ je pagina lelijk door elkaar gooien, je kan deze instellingen dus niet met een colspan in combinatie gebruiken.
In deze loop zijn dus heel wat nieuwe zaken toegevoegd, waarmee je jouw archief- pagina’s (en bedenk dat een shop pagina ook een archief pagina is) een stuk fraaier kan maken.
Custom icons voor de shopping cart
Niet echt een spraakmakende verandering, maar toch wel aardig. Voorheen kon je voor de ‘shopping kart’ kiezen uit een drietal iconen van een winkelwagen en een drietal iconen van een winkelmand. Als extra mogelijkheid is er bij gekomen, dat je nu ook je eigen icoon voor een winkelwagen kan uploaden.
Even apart besproken: De top bar
Het is nog een ‘alpha experiment’… eh, sorry, een ‘alpha functie’, maar vroeg of laat zal deze functie standaard beschikbaar zijn. De top bar.
Op het moment dat je de top bar activeert, dan wordt een aantal opties die normaal verborgen zaten onder het ‘hamburger menu’ of helemaal onder aan de pagina beschikbaar in de top bar.
Persoonlijk vind ik dit een enorme vooruitgang in het gebruikersgemak. Je hoeft niet langer meer te zoeken ‘waar zat die functie ook al weer’, maar hebt hier direct toegang toe. De ‘Top bar’ is een onderdeel van Elementor, de gratis editie, dus hij komt voor iedereen beschikbaar.
Samengevat
Ik heb een goed gevoel bij deze update van Elementor. Er wordt een aantal toch wel heel relevante functionaliteiten toegevoegd.
Wat ook wel heel duidelijk wordt, is dat de makers van Elementor langzaam maar zeker bezig zijn afscheid te nemen van het ‘Section/Column’ model en zich nu echt helemaal focussen op de flexbox container voor nieuwe ontwikkelingen.
Dit heeft een enorme impact op de wijze waarop je jouw websites bouwt, en in het begin is het ‘Flexbox’ model toch echt even goed wennen.
Wil jij jouw kennis over Elementor vergroten, dan heeft WordXPression hier verschillende cursussen voor. Heb je al een site in Elementor, maar je hebt wat ondersteuning nodig bij het aanpassen van je website, dan kan een WordXPression support strippenkaart uitkomst brengen.
Heb je een website en wil je deze om laten zetten naar een Elementor website, lees dan ook dit blogartikel eens.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





