Dynamic Conditions voor Elementor Pro
- 12 juli 2021
- Plugins, Webdesign
- dynamic content

Hoe je Dynamic Conditions voor Elementor kan gebruiken

Elementor is een prachtige page en theme builder. Laten we het daarover eens zijn. En de markt heeft dit ook goed opgepikt, want het is ook de door derde partijen meest ondersteunde pagebuilder voor WordPress.
Toch heeft Elementor een aantal onhebbelijkheden, waar je in de praktijk tegen aan kan lopen. En één van deze onhebbelijkheden is de vrijwel ontbrekende ondersteuning om conditioneel bepaalde secties, widgets en kolommen wel of niet te tonen. In Elementor kan je -onder het kopje ‘Responsive’ wel besluiten bepaalde widgets, secties of kolommen te tonen of verbergen op bepaalde devices of browsers, maar je kan bijvoorbeeld niet een element verbergen wanneer iemand wel of niet is ingelogd, wanneer er wel of niet een bepaalde categorie is gekozen of om welke andere reden dan ook.
Gelukkig zijn er ook plugins die dit mogelijk maken. Helaas maken deze vrijwel altijd deel uit van een specifieke ‘Premium plugin’ en behalve dat het dus geld kost om deze functionaliteit te krijgen, komt dit mogelijk ook met een heleboel zaken die je absoluut niet nodig hebt.
Een use-case
Ik heb nog niet zo gek lang geleden een nieuwe T-Shirt site gelanceerd. Tot dan toe waren al mijn t-shirt sites vooral op de Verenigde Staten gericht. Deze nieuwe site is echter geheel gericht op Europa. Ik liep hier echter tegen een heel concreet probleem aan.
Het fulfilment bedrijf wat de shirts vanuit Letland en Spanje levert levert niet hetzelfde aanbod in kleuren wat uit de VS geleverd kan worden. Wil iemand dus een specifieke kleur graag hebben, wil ik die persoon die optie wel bieden, maar de klant moet ook weten, dat er voor dat product andere levertijden en mogelijk extra importkosten gelden.
Dit informatie wil ik direct bij het product zichtbaar maken, zonder iedere keer een stuk je tekst in te hoeven tikken. Kortom, het moet in het template al zichtbaar worden. Ik moet dus aan kunnen geven, dat het product ‘gesourced’ wordt vanuit de Verenigde Staten en dat er wat andere regeltjes gelden.
Een tweede niet onbelangrijk punt is dat ik nadrukkelijk geen ‘Premium plugin’ met allerlei Elementor uitbreidingen wil gebruiken. Elementor Pro biedt alles wat ik voor deze site nodig heb. Een plugin met 40 of meer extra widgets alleen om voorwaardelijke velden te kunnen gebruiken is overkill.
Dus ging ik op zoek naar een oplossing. En ik heb deze ook gevonden.
Dynamic Conditions voor Elementor
Dynamic Conditions is een geweldige plugin. Lichtgewicht en veelzijdig. En bovendien, alle functionaliteiten zijn beschikbaar gesteld in de gratis versie… omdat er alleen een gratis versie van is.
In plaats van een ingewikkeld eigen systeem in te bouwen -wat de meeste van de ‘Premium’ plugins hebben gedaan, maakt ‘Dynamic Conditions’ optimaal gebruik van de ‘Dynamic Tags’, je weet wel, die stapel pannenkoeken die je in Elementor Pro naast veel velden ziet staan.
Dit maakt ook gelijk duidelijk welke versie van Elementor je nodig hebt. Je hebt de Pro versie nodig, omdat dit de enige versie met ‘Dynamic tags’ is.
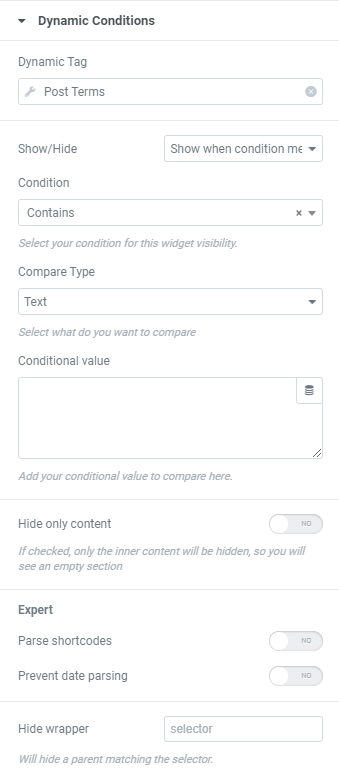
Onder de Elementor tab ‘Advanced’ vind je een nieuwe property sectie. ‘Dynamic Conditions’.

Met behulp van deze plugin kan ik dus bepaalde secties en widgets conditioneel verbergen of tonen.
Het werkt eigenlijk heel eenvoudig. Op een zelfde manier waarop je conditionele content zichtbaar kan maken, kan je die content opvragen en vergelijken met een bepaalde waarde. Je hebt dus alle flexibiliteit die Dynamic Tags je bieden tot je beschikking. Je kan dus bijvoorbeeld ook PODS, ACL en Toolset velden gebruiken!
Er is echter een aantal punten om rekening mee te houden :
De plugin staat meerdere condities niet toe!
Je kan maar één conditie ingeven. Het is dus niet mogelijk om te testen op gecombineerde voorwaarden als ‘Indien het productcategorie X is en de gebruiker is ingelogd’.
Niet alle voorwaarden liggen direct voor de hand!
Stel dat ik wil weten of een bezoeker wel of niet is ingelogd. Bijvoorbeeld, omdat ik alleen bij een niet-ingelogde bezoeker een inlog widget wil laten zien. In eerste instantie zou ik zoeken naar een instelling als ‘isLoggedIn’ of zoiets. Wat je echter moet doen, is kijken naar het veld ‘UserID’ en testen of dit veld wel of niet gevuld is.
Een tweede voorbeeld is te testen of een product wel of niet in een bepaalde product categorie is. De juiste manier om dit te doen is door voor de ‘Dynamic Tag’ te kiezen voor de waarde ‘Post Terms’. Klik je op de sleutel, dan kan je daarna kiezen voor verschillende taxonomieën als ‘Categorie’, ‘Tag’, ‘Product Categorie’… we kiezen hier voor ‘Product Categorie’.
En hier komt de grote truc: Productcategorie geeft een lijstje met door komma gescheiden categorienamen. Wat je hier wilt vergelijken is of in die lijst jouw categorie voorkomt.
Dat doe je dus met ‘Contains’. Maar hier rust een addertje onder het gras.
Stel, ik heb een categorie ‘tshirts‘ en een categorie ‘sweatshirts‘. Zoals je ziet komt ‘tshirts’ voor in ‘sweatshirts’. Ik zal hier dus wat extra moeten doen om dit soort ‘dubbelingen’ te voorkomen.
Anders zullen ten onrechte alle sweatshirts ook aan de voorwaarde voldoen.
Expert mode
De Dynamic Conditions plugin heeft ook een zogenaamde ‘expert mode’, een aantal specialistische instellingen, wanneer je nog meer wilt. Van de verschillende opties wil ik er één onder de aandacht brengen.
Stel nu, dat je een pagina hebt, waarbij je verschillende onderdelen wil verbergen, wanneer een bepaalde situatie geldig is.
Nu kan je twee dingen doen. Bij iedere widget / sectie / kolom die specifieke voorwaarden invullen, of kiezen voor de tweede (expert) optie. Wanneer er namelijk aan een specifieke voorwaarde wordt voldaan, dan zullen alle elementen met een specifieke CSS selector worden verborgen.
Het enige wat je dus hoeft te doen is aan de te verbergen elementen een specifieke CSS klasse toe te voegen.
Let hierbij echter wel op. Gebruik je de expert optie niet dan zal de HTML code niet worden gegenereerd, gebruik je de export mode wel dan zal de HTML code wel worden gegenereerd, maar niet worden getoond.
Is de informatie gevoelig, of is het blok met informatie zwaar om te laden, dan verdient het de voorkeur de expert modus niet te gebruiken.
Maar er kan nog meer
Persoonlijk vind ik dit al een behoorlijk krachtige plugin, maar dezelfde maker heeft nog een andere plugin. DynamicTags.
DynamicTags voegt een aantal handige dynamic tags toe aan het Dynamic Tag systeem van Elementor. Een aantal van deze tags zijn vrij technisch, maar van een aantal andere is het mogelijke gebruik vrij duidelijk.
Wanneer je regelmatig met Dynamic tags in Elementor Pro werkt, is deze plugin zeker aan te bevelen.
Tenslotte
Een tweetal handige plugins waarmee je het toch al flexibele Elementor nog veel flexibeler kan maken. Het is jammer dat de documentatie bij de plugin nogal summier is. Iemand met wat minder technisch inzicht kan hier vrij makkelijk de weg kwijt raken.
Maar wanneer je zaken conditioneel wilt verbergen en je wilt geen uitbreiding van je Elementor Widgets, dan is dit een heel goede plugin om eens naar te kijken.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





