Zeven interessante media plugins voor WordPress
- 2 maart 2025
- Multimedia, Plugins
- afbeeldingen, beheer, bunny.net, cdn, image editor, jpg, masterstudy lms, svg, video

Zeven media plugins voor je WordPress website

Vandaag kijken we samen naar een zevental media plugins die op de één of andere manier het werken met jouw WordPress website makkelijker of leuker kunnen maken.
Hierbij wil ik geen plugins van hetzelfde soort met elkaar vergelijken, maar je gewoon een lijstje geven van een aantal plugins die ik zelf toch wel heel prettig vind. En dan begin ik met een plugin van Nederlandse bodem.
1. Screenglow
Ongeveer een week geleden werd in de commentaren op één van mijn posts de ScreenGlow plugin genoemd. Ik had hier nog nooit van gehoord en wilde er dus graag een blik op werpen. Screenglow is een online image editor voor de afbeeldingen in je media bibliotheek. Het is geen ‘tweede Photoshop’ of zo, maar toen ik het begon te testen, kostte het mij weinig moeite mijzelf te overtuigen, dat dit de image editor is, die ik altijd heb gewild. Ik zal je zo nader uitleggen waarom.
WordPress heeft een eigen ‘image editor’ om afbeeldingen bij te snijden, te vergroten of verkleinen, te spiegelen of nog een aantal andere zaken. Maar het is een onhandig werkende editor en eerlijk gezegd, na een aantal vergeefse pogingen om hier snel mee te werken gaf ik het op, en doe mijn image editing voordat ik de afbeelding upload.
ScreenGlow komt mij eigenlijk tegemoet aan alles wat het voor mij aantrekkelijk maakt mijn online images ook online te editen.
Er is een betaalde en een gratis versie van de plugin. Ik heb alleen de gratis versie van deze plugin getest.
Een eerste kennismaking
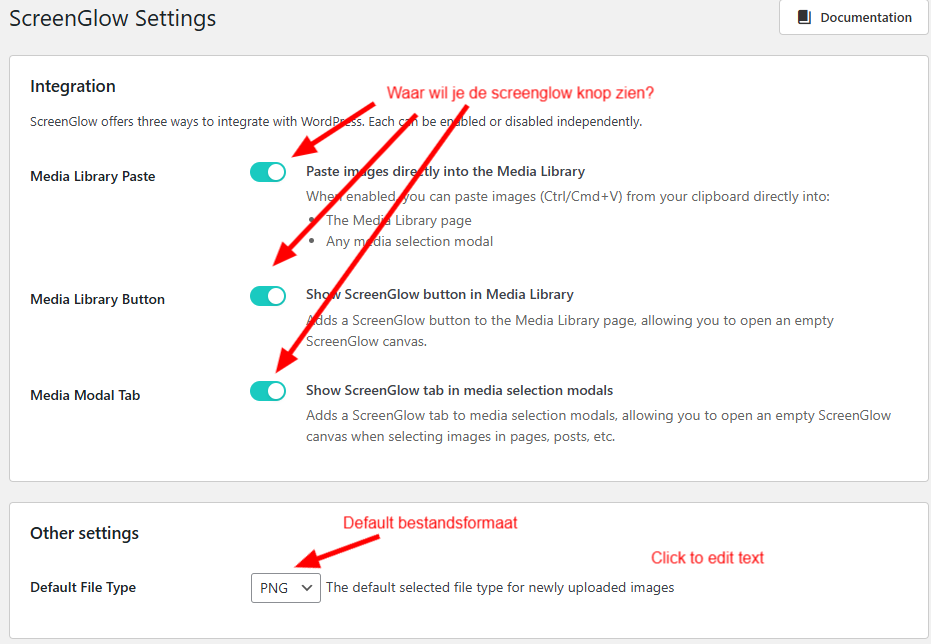
Na het installeren en activeren van ScreenGlow kan je via de pluginlijst direct naar de instellingen gaan. De instellingen zijn eenvoudig:

Je hoeft dus alleen aan te geven, waar je de ‘ScreenGlow knop’ wilt gebruiken, en wat het default opslagformaat voor je afbeeldingen moet worden.
En al die rode teksten en pijlen die je ziet, dat is allemaal met ScreenFlow gedaan.
Wat is mijn ‘uitdaging’ en hoe is ScreenGlow hierin een oplossing?
Voor veel van mijn blogartikelen werk ik met screenshots. Wanneer ik screenshots van webpagina’s maak (de meeste van mijn screenshots zijn van webpagina’s) doe ik dat meestal met de FireShot extensie voor Chrome. Een makkelijk hulpmiddel, waarmee ik de gehele pagina, alleen het zichtbare deel of een uitsnede van een pagina kan maken. En FireShot kan ook deze screenshots via knippen en plakken beschikbaar maken aan webpagina’s die dat ondersteunen. WordPress doet dat echter niet. Dus ik sla de screenshot op op mijn computer, bewerk de afbeelding en upload hem daarna naar de media bibliotheek.
Het proces werkt prima, maar het kost wat tijd, en je doet een aantal overbodige handelingen.
ScreenGlow maakt het voor mij allemaal iets sneller. Want ik kan mijn screenshot direct plakken in de ScreenGlow editor. En dat scheelt behoorlijk wat tijd.

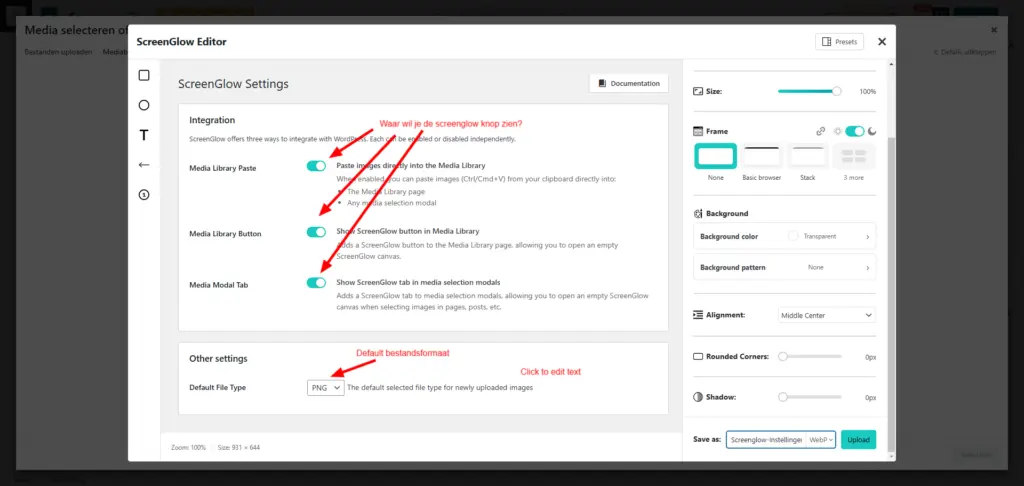
Hierboven zie je nogmaals de afbeelding van de instellingen maar nu binnen de editor zelf. Zoals je ziet, de bediening is kinderlijk eenvoudig. Wn wat vooral mooi is, de objecten die je plaatst op de afbeelding, kan je blijven verplaatsen tot het moment, dat je de afbeelding upload. Het is dus niet zoals sommige tekenprogramma’s, dat eenmaal getekend, de pijl of tekst direct deel van je afbeelding uitmaakt, en niet gewijzigd kan worden.
Het is overigens ook geen Photoshop, waar je na het opslaan nog steeds veranderingen aan kan brengen. Maar voor toepassingen als deze een uiterst geschikte editor.
Zelf proberen.
Ik kan natuurlijk door blijven praten over deze editor, maar het best is om het gewoon zelf te proberen. Je kan je eigen testinstallatie uitproberen via TasteWP.com.
Verdere notities
Het is gewoon een heel handige en prettige plugin om mee te werken. Rechttoe rechtaan en doet wat ik ervan verwacht. Het bespaart me per blogpost toch best aardig wat tijd. Heb jij vaak afbeeldingen die je van annotaties wilt voorzien is deze plugin zeker een goede keuze.
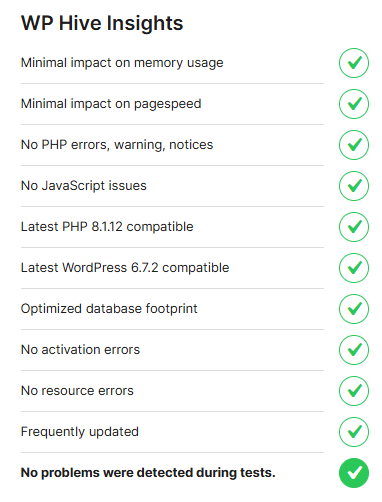
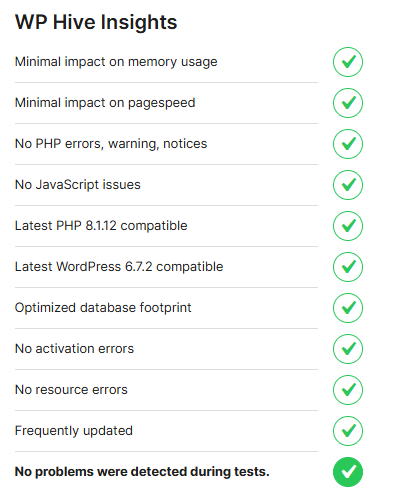
En bij WP Hive Insights scoort de plugin ook een dikke voldoende. Het gebeurt -helaas- niet vaak dat een plugin alle vinkjes groen heeft.

Wat me een heel klein beetje tegenvalt van deze Nederlandse plugin, is dat er -op dit moment- nog geen Nederlandse vertaling beschikbaar is. Maar dat is meer chauvinisme, dan een echt nadeel.
2. Media Deduper
Wanneer je al enkele jaren blogt, en regelmatig afbeeldingen toevoegt aan je blogpost, dan kan het gebeuren, dat bepaalde afbeeldingen meerdere malen voorkomen in je media bibliotheek. Op zich geen ramp, maar wanneer je -zoals ik- al bijna 15 jaar blogt, dan kan dit zelfs heel vaak voorkomen.
Media Deduper is een kleine, maar handige plugin die je media library scant en kijkt in de database welke afbeeldingen er nu echt in gebruik zijn.
Dit indexen gebruikt doordat de plugin een soort ‘checksum’ per afbeelding maakt. Twee identieke afbeeldingen zullen dezelfde checksum hebben, maar totaal verschillende afbeeldingen zeker niet. Wat de plugin dus niet ziet zijn ‘bijna’ identieke afbeeldingen. Afbeeldingen die wel dezelfde zaken tonen, maar van een andere grootte of een ander bestandsformaat zijn. Het enige wat de plugin doet is exact dezelfde afbeeldingen vinden.
Vervolgens worden die afbeeldingen gesorteerd getoond, zodat je twee -of soms zelfs meer- van dezelfde afbeeldingen onder elkaar ziet staan. Kies je daarna voor een ‘Smart Delete’ zal de afbeelding die je wilt verwijderen fysiek van de schijf verwijderd worden en zullen alle verwijzingen naar de verwijderde afbeelding aangepast worden naar de overgebleven afbeelding.
Omdat hier zowel de database als de bestanden op de server worden gemanipuleerd, is het van belang, dat je eerst een backup maakt en later nog een keer heel goed de site controleert.
Toen ik voor het eerst de Media Deduper plugin door mijn media bibliotheek liet gaan, kwam ik er achter dat van de bijna 6000 afbeeldingen die ik in die jaren heb geupload, ik maar liefst ruim 900 dubbele afbeeldingen heb, en nog eens 700 afbeeldingen nergens meer mee gekoppeld zijn. Dus er konden maar liefst ruim 1150 afbeeldingen verwijderd worden. Dat scheelt toch aardig wat plaats op de schijf nietwaar?
Na het verwijderen van de afbeeldingen is het van belang, dat je de media cache leegmaakt.
Handig?
Het is een handige plugin. Waar je wel rekening mee moet houden, is dat afbeeldingen die wel identiek zijn, maar niet in hetzelfde bestandsformaat, niet gedetecteerd zullen worden.
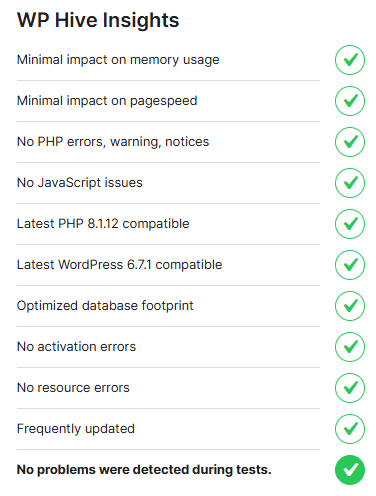
Ook Media Deduper is een plugin, die in WP Hive goed scoort op de technische aspecten van de plugin:

3. Phoenix Media Rename
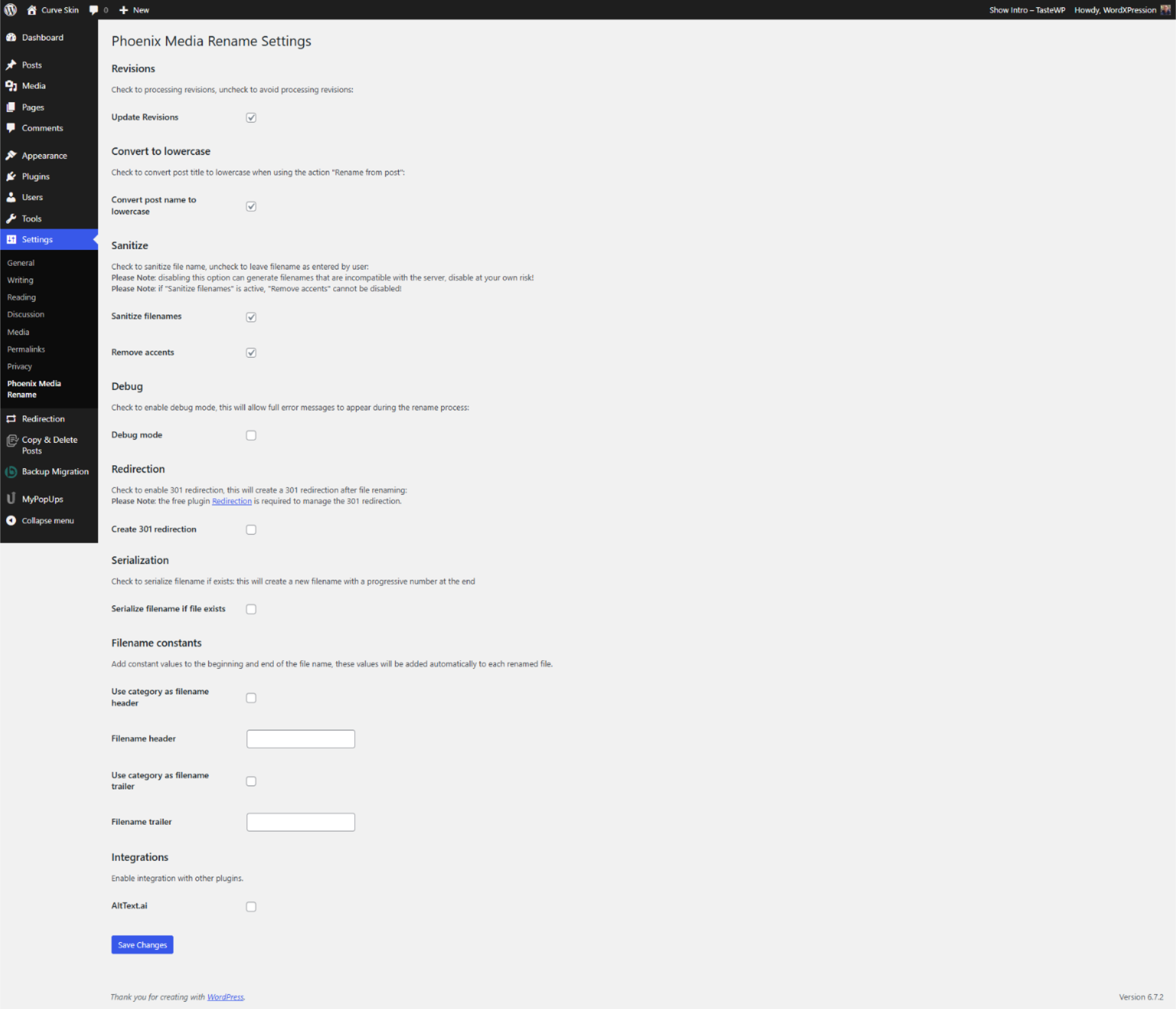
Heb je het ooit meegemaakt, dat je -bijvoorbeeld tijdens een SEO slag- de namen van je afbeeldingen wilde aanpassen? Met Phoenix Media Rename kan je precies dat doen. Op een eenvoudige manier kan je afbeeldingen in de media library van een andere naam voorzien.
Op zich een eenvoudige functie, maar de plugin doet meer, want het voert ook nog enkele slimme controles uit op de nieuwe filenaam. Ieder van deze controles is uitgelegd in het instellingen scherm.

Probeer de plugin eens uit zonder hem te installeren, via TasteWP.com
4. Enable Media Replace
Heb je ooit een afbeelding willen vervangen door een andere afbeelding? Maar omdat die afbeelding op meerdere plaatsen op je site gebruikt werd, het toch wel heel ingewikkeld zou worden?
Dan is Enable Media Replace het antwoord op je problemen. Je kan in de Media Library een afbeelding door een andere afbeelding vervangen, terwijl alle links vanuit posts en de meta gegevens ongewijzigd blijven.
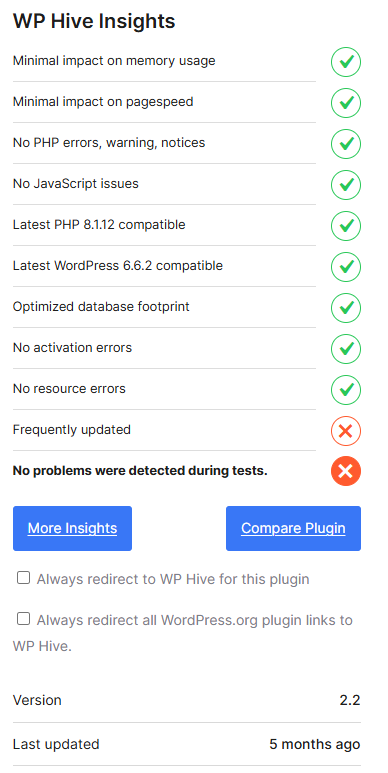
Ook deze plugin krijgt hoofdzakelijk groene vinkjes op WP Hive. Het enige punt waar de plugin ‘faalt’ zijn de ‘frequent updates’. Omdat het ‘vervangen van een bestand’ nu niet echt rocket science is, denk ik ook niet dat er een noodzaak is een plugin als deze vaak te updaten.

Mocht je de plugin eerst in een test situatie uit willen proberen, dan kan dit natuurlijk via TasteWP.com
5. SVG Support
Het heeft lang geduurd voor het mogelijk was om vectorbestanden direct zichtbaar te maken in je browser. En dat had een goede reden, omdat de meeste vectorformaten de mogelijkheid hebben om kwaadaardige code in een vectorbestand mee te nemen.
Dat is één van de redenen dat het standaard niet mogelijk is SVG bestanden naar WordPress te uploaden. Sommige plugins -of simpele code snippets- maken het wel mogelijk dit te doen, maar dat werkt alleen goed, wanneer je 100% zeker bent, dat je de SVG bestanden kunt vertrouwen. Dat kan alleen, wanneer je deze zelf hebt gemaakt.
Gebruik je SVG bestanden van derden, dan is de SVG support plugin een must. Deze plugin scant het bestand voor potentieel schadelijke code, voordat het bestand toegankelijk wordt.
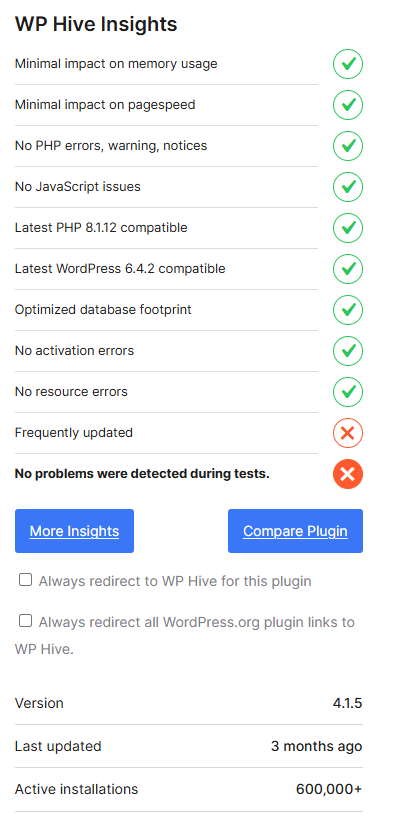
En je raadt het al, ook deze plugin scoort uitsluitend groene vinkjes op WP Hive.

6. Disable Media Sizes
Zoals je waarschijnlijk weet, maakt WordPress voor iedere afbeelding die je upload een aantal bestanden aan in verschillende afmetingen om zo efficient mogelijk op het juiste moment de afbeelding in het juiste moment te kunnen uploaden.
Om dat te doen ‘registreert’ ieder thema en iedere plugin die afbeeldingen in afwijkende formaten dan de WordPress standaard formaten gebruikt de formaten voor die plugin of dat thema.
Het is echter goed mogelijk, dat je bepaalde afmetingen nooit zal gebruiken. Je kan met Disable Media Sizes voorkomen, dat WordPress afbeeldingen in bepaalde afmetingen niet op zal slaan. En daarmee behoorlijk wat schijfruimte besparen.
Op WP Hive scoort deze plugin hoofdzakelijk groene vinkjes. Alleen op het gebied van ‘frequente updates’ niet. Maar net zoals met Enable Media Replace, deze plugin is gebaseerd op zo’n standaard functionaliteit van WordPress zelf, dat het geen frequente updates nodig heeft.

En ook deze plugin kan je uittesten op TasteWP.com, voor je besluit hem te installeren.
7. Bunny.net
Enkele jaren geleden, toen Vimeo een tijdelijk uitstapje maakte naar een ander soort dienstverlening, heb ik Bunny.net al genoemd als dienst. Maar sinds vorig jaar heeft Bunny.net ook een plugin, waarmee je direct vanuit WordPress kan communiceren met je Bunny.net account.
Inmiddels is sinds 2022 Bunny.net ook gegroeid. Het dienstaanbod is veel groter geworden en voor een relatief laag bedrag kan je jouw afbeeldingen en videos via de cloud hosting van Bunny.net aanbieden.
In de komende twee maanden heb ik een drietal artikelen gepland die dieper ingaan op de verschillende mogelijkheden van Bunny.net, maar voor nu benoem ik graag de belangrijkste diensten, en laat ik je kennis maken met de Bunny.net plugin voor WordPress.
Bunny.net biedt een reeks cloud-gebaseerde diensten voor snelle, veilige en efficiënte contentlevering. Hieronder een uitgebreide beschrijving van hun belangrijkste diensten:
- Content Delivery Network (CDN): Bunny.net’s CDN verspreidt webcontent via een wereldwijd netwerk van edge-servers, waardoor laadtijden drastisch worden verkort. Door slimme caching en routing vermindert het netwerk de serverbelasting en verbetert het de gebruikerservaring. Dit resulteert in snellere laadtijden en lagere bandbreedtekosten, ideaal voor websites, applicaties en videostreaming.
- Edge Storage: Dit is een gedistribueerde opslagoplossing die bestanden op meerdere geografische locaties opslaat, zodat gebruikers altijd toegang hebben tot data vanuit de dichtstbijzijnde server. Hierdoor worden laadtijden verder verkort en is er minder vertraging bij het ophalen van grote bestanden zoals afbeeldingen, scripts en video’s. Het integreert naadloos met het Bunny CDN voor optimale prestaties.
- Bunny Stream: Een volledig geoptimaliseerd videostreamingplatform dat video’s automatisch transcodeert naar meerdere resoluties en ze via het CDN wereldwijd levert. Dit maakt het eenvoudig om video’s in hoge kwaliteit aan te bieden zonder zorgen over buffering of hoge serverkosten. De service ondersteunt directe embeds, adaptive bitrate streaming en geavanceerde beveiligingsopties zoals token-authenticatie.
- Bunny Optimizer: Deze service optimaliseert afbeeldingen en statische assets door compressie, lazy loading en minificatie, wat de laadtijd van websites aanzienlijk versnelt. Het past geavanceerde technieken toe zoals WebP-conversie en JavaScript- en CSS-minificatie, waardoor webpagina’s efficiënter laden zonder kwaliteitsverlies. Hierdoor verbeteren zowel de prestaties als de Core Web Vitals-score van een website.
- Bunny DNS: Een premium DNS-dienst die extreem snelle domeinnaamresolutie biedt met lage latentie en hoge betrouwbaarheid. Door gebruik te maken van Anycast-technologie worden DNS-verzoeken altijd via de dichtstbijzijnde server afgehandeld, wat zorgt voor een razendsnelle reactie. Dit verbetert niet alleen de prestaties van websites, maar beschermt ook tegen DNS-uitval en DDoS-aanvallen.
- Bunny Security: Beveiligingsfunctionaliteiten zoals DDoS-bescherming, hotlink-preventie en token-authenticatie helpen om content te beschermen tegen misbruik en cyberaanvallen. Door IP- en landgebaseerde toegangscontroles in te stellen, kunnen gebruikers beter beheren wie toegang heeft tot hun bestanden en media. De service biedt ook geavanceerde regels voor contentbeveiliging, zoals referer-verificatie en tijdsgebonden toegangsrestricties.
Bunny.net is een serieuze concurrent voor diensten als AWS, Microsoft Azure en Google Cloud. Dit niet alleen op het gebied van de prijsstelling, maar ook vanwege de gebruikersvriendelijke userinterface.
Wil je de combinatie van Bunny.net samen met de plugin voor Bunny.net uitproberen, dan is dit makkelijk mogelijk. Je kan natuurlijk eerst een ‘proefinstallatie’ doen via TasteWP.com.
Om dit te doen, kan je eerst een trial account voor twee weken aanmaken. Voor die 2 weken krijg je 20-50 dollar ‘gebruikerscredit’ om Bunny.net uit te proberen. Probeer eerst uit via de eerder genoemde Taste WP proefinstallatie, en als het je bevalt, installeer de plugin op een staging site. Doe het in eerste instantie niet direct op je live site.
Op dit moment ondersteunt de Bunny.net plugin de volgende diensten van Bunny.net
- Bunny CDN – Ontlast jouw server door statische bestanden (onder andere afbeeldingen, video, javascript en CSS) via een apart netwerk aan te bieden.
- Bunny Optimizer – Optimaliseert je JavaScript, CSS en afbeeldingbestanden
- Bunny Offloader – Upload je bestanden automatisch naar het CDN en zorgt voor redirection naar die bestanden toe.
- Bunny Fonts – Een GDPR vriendelijk alternatief voor Google Fonts. De plugin zorgt er ook voor dat aanroepen naar Google Fonts in je website automatisch worden vervangen door aanroepen naar vergelijkbare Bunny Fonts. Over de GDPR problemen met Google Fonts, beveel ik je dit artikel aan.
Er wordt (nog) geen ondersteuning geboden om direct vanuit WordPress je videos te uploaden naar Bunny Streaming, het videoplatform van Bunny.net. Het gebruiken van videos van Bunny.net in je WordPress website is echter probleemloos. In een later blogartikel zal ik hier dieper op in gaan.
Wist je overigens dat het Learning Management System MasterStudy LMS standaard ondersteuning voor Bunny.net heeft?
Deze blogpost beantwoord de volgende vragen
- Welke plugins zijn beschikbaar voor het beheren en organiseren van mediabestanden in WordPress?
- Hoe kunnen plugins helpen bij het opschonen van de media library door ongebruikte bestanden te identificeren en te verwijderen?
- Welke plugins maken het mogelijk om bijlagen toe te voegen aan specifieke posts of pagina’s in WordPress?
- Hoe kunnen plugins de downloadbaarheid en toegangscontrole van documenten op een WordPress-site verbeteren?
- Welke tools zijn er om te controleren welke posts of pagina’s specifieke mediabestanden gebruiken?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





