Kleurenblindheid en webdesign – De ‘Koop nu’ knop mag gezien worden!
Kleurenblindheid en je website… ooit wel eens over nagedacht?
Vandaag wil ik het met jou eens hebben over een probleem waar 8% van de bezoekers aan jouw website mee te maken heeft. Een probleem wat jij op jouw website zomaar voor ze op kan lossen, maar ook een probleem waar jij waarschijnlijk (te) weinig bij stil hebt gestaan. Kleurenblindheid.
Waarschijnlijk hoor en merk jij in het leven van iedere dag weinig met betrekking tot kleurenblindheid (tenzij jij hier ook aan lijdt), maar Eén op 12 mannen en één op 200 vrouwen heeft hier last van. En wanneer jij op jouw website niet nadrukkelijk rekening hebt gehouden met hun handicap, is er een redelijke kans, dat bepaalde elementen op jouw website helemaal onzichtbaar zijn voor kleurenblinde mensen.
Wat is kleurenblindheid?
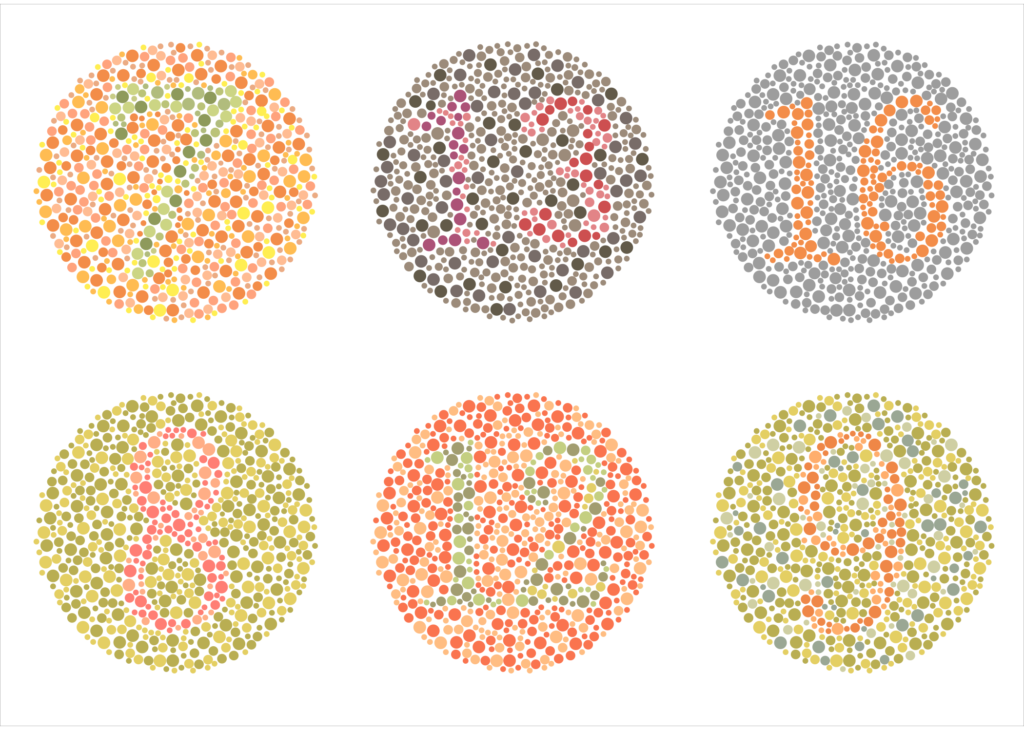
Mensen die kleurenblind zijn, die zien kleuren anders dan de meeste andere mensen deze zien. Dat is eigenlijk nog helemaal geen probleem. Behalve dan, dat bij vrijwel iedere vorm van kleurenblindheid bepaalde kleuren niet (goed) onderscheiden kunnen worden. Kijk bijvoorbeeld eens naar onderstaande cirkels.

Als jij hierboven niet achtereenvolgens 7,13,16,8,12,9 ziet, dan heb jij mogelijk last van een vorm van kleurenblindheid.
Kleurenblindheid wordt veroorzaakt door een mutatie aan het X-chromosoom. Omdat het een recessief kenmerk is, is het minder waarschijnlijk dat vrouwen hier last van krijgen. Door deze mutatie is degene die hier last van heeft niet in staat rood, groen of blauw licht efficiënt te onderscheiden.
Koop nu! In Rood en Groen.
Pas geleden zag ik het nog. Zo’n prachtige prijstabel, waarbij één keuzepakket letterlijk door grootte en kleuren ‘naar voeren sprong’. Het pakket waarvan de eigenaresse van de site graag wilde, dat haar bezoekers het zouden kopen. Nu bleek duidelijk uit de rest van haar website, dat haar doelgroep vrouwen was. Dus zoveel klandizie zal ze niet mis hebben gelopen door die groene prijskolom met fel rode letters. Steekt lekker af. Behalve voor iemand die kleurenblind is. Die zag een egaal gekleurd vlak.
De drie vormen van kleurenblindheid

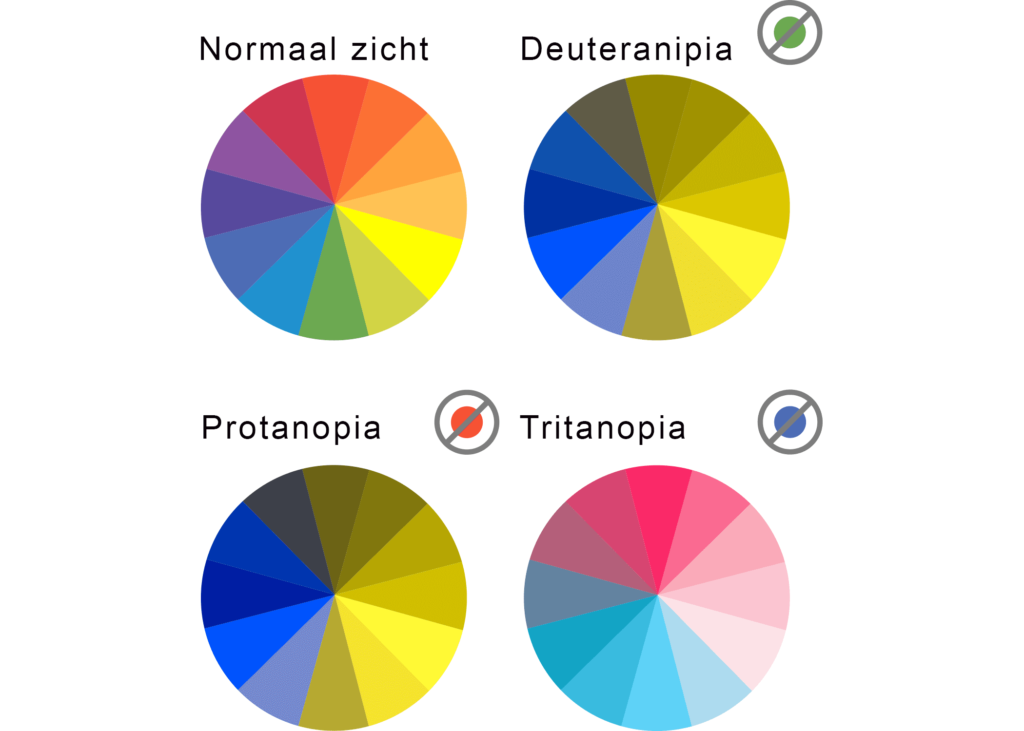
In bovenstaande afbeelding zie je de drie vormen van kleurenblindheid. De eerste cirkel toont een gewoon kleurenspectrum. In de overige drie cirkels zie je, wat iemand met een bepaalde vorm van kleurenblindheid ziet.
Wat je waarschijnlijk opvalt, wanneer je de kleurencirkels vergelijkt, is dat sommige kleuren dubbel voorkomen in de cirkels. En daar zit nu net het probleem.
Deuteranopia (en niet Deuteranipia, zoals foutief in de afbeelding staat) is het onvermogen om groen de kunnen onderscheiden. Protanopia het onvermogen rood de kunnen onderscheiden. Dit zijn de twee meest voorkomende vormen van kleurenblindheid.
Kleurenrisico’s
Omdat iemand met een vorm van kleurenblindheid die bepaalde kleur hetzelfde ziet als een andere kleur, is hij niet in staat deze te onderscheiden. Groen op rood of rood op groen ziet er voor een kleurenblinde persoon totaal hetzelfde uit. Probeer in een webdesign dan ook de volgende kleurcombinaties zoveel mogelijk te vermeiden. Links vind je de kleuren zoals mensen zonder vormen van kleurenblindheid ze zien. En daarnaast hoe deze gezien worden door kleurenblinde mensen.

Zoals je in deze afbeelding ziet, is niet iedere kleurcombinatie even ‘moeilijk’ voor mensen met kleurenblindheid. Iemand met problemen met tritanopia zal bijvoorbeeld bij een rood/groen combinatie geen enkel probleem hebben. Hij ziet de kleuren ook als een sterk contrast, hoewel hij die kleuren anders zal ervaren. Combinaties als groen/blauw of oranje/geel worden echter al moeilijker.
Wat kunnen we doen, om problemen te voorkomen?
Natuurlijk wil je dat ook kleurenblinde mensen optimaal gebruik van je website kunnen maken. Er is een aantal zaken wat je kan doen, om dit mogelijk te maken.
1. Gebruik kleuren in combinatie met symbolen of tekst
Tot versie 3.0 was Yoast voor kleurenblinde mensen een onbegrijpelijke plugin. Want Yoast gebruikte de kleuren van het stoplicht om duidelijk te maken hoe goed of slecht de SEO optimalisatie van je webpagina was. Leuk natuurlijk, wanneer je deze kleuren kan onderscheiden.
Yoast laat nu nog steeds de ‘stoplicht kleuren’ zien, maar zet naast de tekst een korte toelichting, zoals bijvoorbeeld ‘SEO: Goed’. Ook al kan je de kleur niet onderscheiden, door de tekst die er naast staat, weet je toch hoe goed je het hebt gedaan.
2. Houdt het minimaal
Een andere manier om je site toegankelijk te houden is door een minimalistisch design toe te passen. In geval van een minimalistisch design, beperk je het gebruik van kleuren sterk, of zelfs helemaal. De basiskleuren van je site zijn zwart en wit met mogelijk hier en daar een ondersteunende kleur.
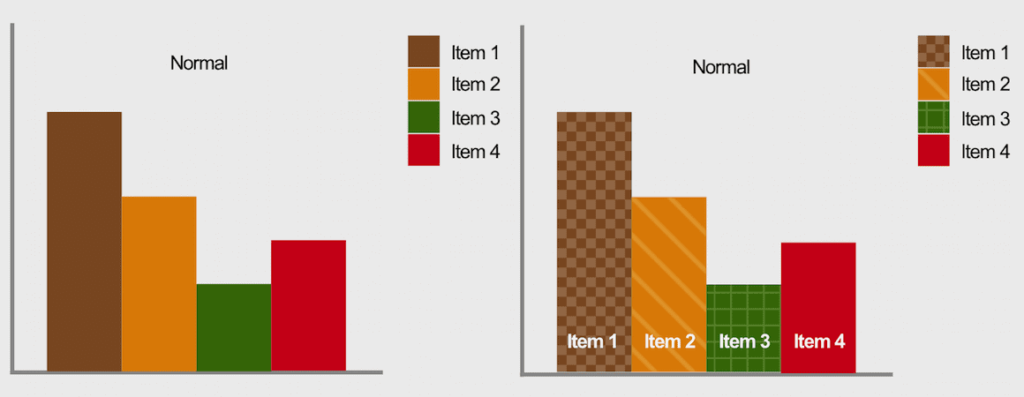
3. Gebruik patronen en labels in je grafieken

Vergelijk de twee grafieken eens met elkaar. Iemand met deuteranopia zal de kleuren van ‘item 3’ en ‘item 4’ niet kunnen onderscheiden. Maar het gebruik van patronen en een label per staaf, maakt het een stuk duidelijker.
4. Vermijd de ‘foute combinaties’
Zoals je hierboven hebt gezien, zijn er bepaalde kleurcombinaties die gewoon niet ‘willen werken’ in combinatie met elkaar. Vermijdt deze het liefst als combinatie in je website, maar als deze dan toch voor moeten komen, zorg er altijd voor, dat ze niet beide in één element gebruikt worden. Dus geen groen menu met rode letters, geen groene knop met een rode tekst en geen groene foutmelding op een rode achtergrond.
Beperk ook het gebruik van zwart op deze kleuren. Zoals je in bovenstaande schema’s ziet, is een aantal kleuren vrij donker voor kleurenblinde mensen. Zorg ervoor, dat essentiële informatie op een achtergrond kleur altijd wit is.
Test je site
Hoe ‘kleurenblind vriendelijk’ is jouw site? Eén manier om dit eenvoudig te testen is via Photoshop. Wanneer je een screenshot van je webpagina maakt, kan je dit inladen in Photoshop. Kies je dan voor ‘View->Proof Setup -> Colorblindnes (type kleurenblindheid), dan zie je hoe een kleurenblind persoon je pagina ziet. Ziet hij nog steeds de meest belangrijke elementen?
Heb je geen Photoshop? Met de ‘Coblis Color blindness similator‘ kan je een foto uploaden en kiezen door wat voor type kleurenblinde ogen je de wereld wilt bekijken.
Let er op, je webdesigner zal het niet doen…
Ga er niet van uit, dat jouw webdesigner ‘er wel op zal letten’, dat je website geschikt is voor kleurenblinde mensen. Let alleen maar eens op het grote aantal websites wat de kleurencombinatie ‘rood/groen’, één van de meest voorkomende problemen bij kleurenblindheid, gebruikt om de ‘aandacht ergens op te vestigen’. Maar met de informatie uit dit artikel in de hand kan je natuurlijk al de meest gemaakte fouten voorkomen. Of gewoon je website laten bouwen voor iemand die wel oog heeft voor mensen met beperkingen in het zien van kleuren.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





