Elementor op Steroïden? Ooohboi, wat een plugin!

De ‘Ooohboi Steroids’ plugin – Anders dan verwacht!
Wanneer ik een Elementor Add on bespreek, dan is er vrijwel altijd sprake van een plugin die het aantal beschikbare Elementor widgets uitbreidt met een aantal extra widgets. De ‘Ooohboi Steroids‘ plugin voor Elementor die ik vandaag bespreek doet dat niet, maar voegt een groot aantal functies toe aan bestaande widgets. En in het toevoegen van deze functies is de maker van de Ooohboi Steroids plugin wel heel origineel.
In de naamgeving van deze functies overigens ook. Want wat mag je in vredesnaam verwachten van een plugin met functienamen als ‘Harakiri’, ‘Poopart’, ‘Overlaiz’ en ‘Paginini’?
Eerlijk gezegd had ik zelf geen idee en ben ik gewoon op onderzoek uit gegaan. Het eerste wat je natuurlijk doet is zoeken naar documentatie. Helaas! De documentatie van deze plugin is absoluut onder de maat. De enige manier om te ontdekken wat er zoal mogelijk is, is de plugin installeren op een ‘sandbox’ website en naar hartenlust gaan experimenteren.
En dat ben ik gaan doen. En om deze blogpost niet oneindig lang te maken, heb ik besloten deze plugin in een aantal blogposts te gaan bespreken. In iedere post bespreek ik een aantal functies van deze plugin.
Bij deze bespreking ga ik ervan uit, dat je in ieder geval een basis kennis van Elementor hebt. Heb je dit niet, maar wil je Elementor wel beter leren kennen, dan verwijs ik je graag naar mijn Basiscursus Bouw zelf je WordPress Website met Elementor Pro‘.
Glider
De ‘Glider’ functie is wel één van de meest originele functies die ik ooit in een WordPress plugin ben tegen gekomen. Het verandert je Elementor Section in een slide en iedere kolom in die sectie in een ‘slide’ voor je slider.
Het opmaken van zo’n kolom kan problematisch zijn. Want wanneer je bijvoorbeeld 4 slides wilt hebben, zal je jouw sectie in vier kolommen moeten verdelen.
Laten we eerst eens stap voor stap kijken, wat deze ‘Glider’ functie nu precies doet.
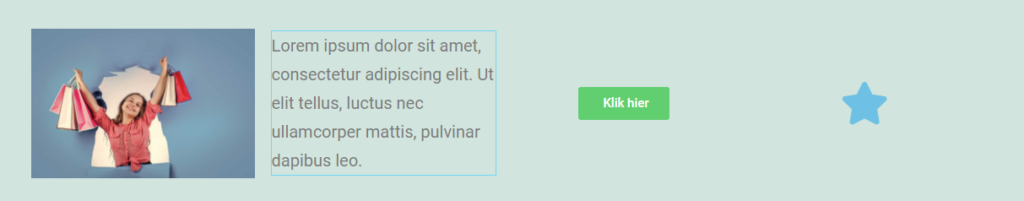
We beginnen met het aanmaken van een sectie met bijvoorbeeld vier kolommen. In alle vier de kolommen plaatsen we een widget. Zoiets als hieronder.

In de eerste kolom heb ik dus een foto, in de tweede tekst, in de derde een knop en in de vierde een icoon. Allemaal netjes verticaal gecentreerd.
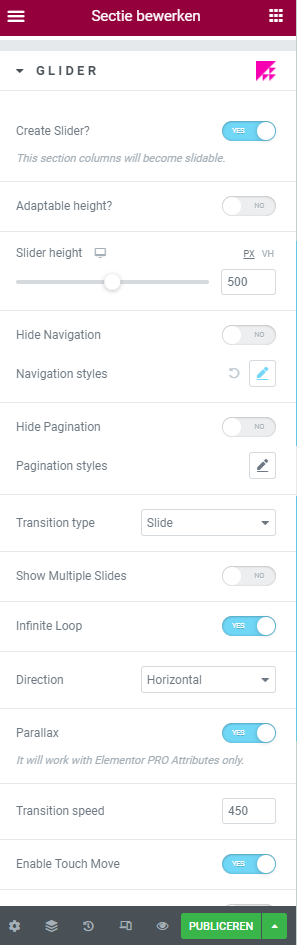
Ga ik vervolgens naar de opties van de sectie, dan zie ik als één optie de mogelijkheid ‘Glider’ terugkomen. Standaard zal hier slechts één schakelaar te zien zijn, die uit staat. Klikken we echter op die schakelaar, dan zien we het volgende.

Je ziet hier een enorme hoeveelheid opties terugkomen, die aangeven hoe de slider zich moet gedragen. De meeste opties zullen je bekend voorkomen, omdat het de standaard opties voor sliders in Elementor zijn. Het enige wat hier namelijk bijzonder is, is dat de inhoud van de sliders eigenlijk onbeperkt flexibel is. Het blijft een gewone slider.
De enige optie waar ik even op wil wijzen is ‘Adaptable height’. Die staat uit. En dat wil je waarschijnlijk zo houden ook. Want zet je deze aan, en de verschillende slides van de slider zijn niet even hoog, zal de pagina in hoogte verspringen iedere keer dat je ‘doorklikt’ naar een andere slide. Niet echt iets wat je je gebruikers aan wilt doen.
Deze ‘glider slider’ heeft echter wel een aantal kleine kinderziekten.
Tijdens het tonen van de pagina zullen deze kolommen om de beurt getoond worden over de hele content breedte van de slider. Tijdens het ontwerpen dus duidelijk niet. Er is dus een groot verschil tussen de ontwerp weergave en de uiteindelijke weergave.
Dit is lastig, maar een tweede probleem is echt storend.
Zoals je hebt gezien, heb ik alle elementen netjes midden op het verticale midden uitgelijnd. Ga ik het resultaat echter bekijken op een pagina, dan zie ik dat iedere kolom bovenaan is uitgelijnd. En dit komt omdat de kolommen niet over de volle breedte staan.
Dit is overigens vrij snel opgelost. Want in plaats van ‘gewone’ widgets in de kolommen te plaatsen, plaatsen we hier de template widget in.
Vervolgens maken we vier templates met exact dezelfde hoogte als de sectie en kiezen we in iedere widget in onze sectie de template die we daar willen hebben.
HaraKiri
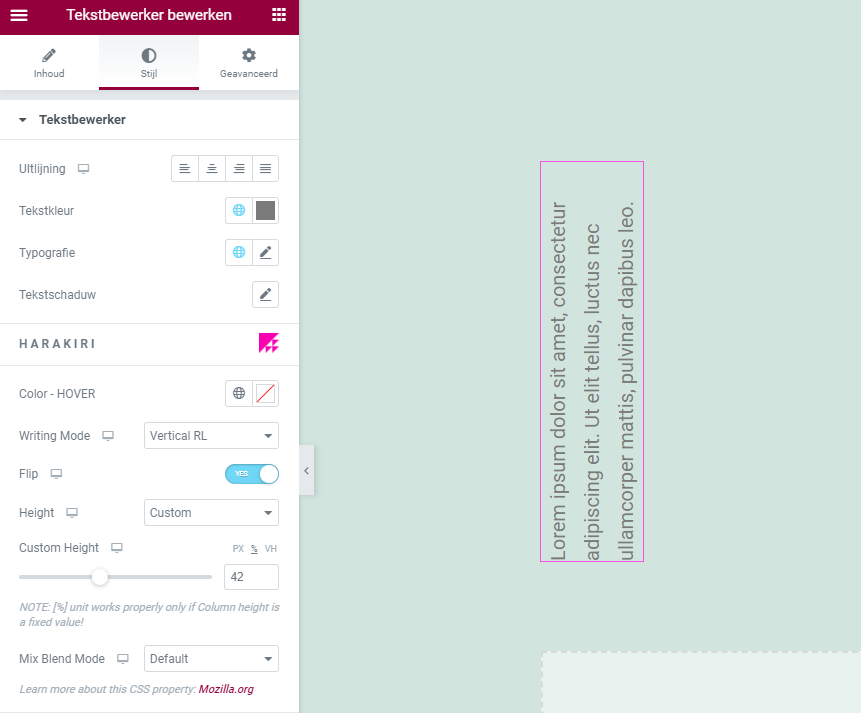
HaraKiri werkt alleen op tekst en titel widgets. Het maakt het mogelijk om een tekst verticaal te plaatsen. Van beneden naar boven, of van boven naar beneden.

Belangrijk is hier om een hoogte in te stellen, omdat anders de tekst over de hele hoogte van de pagina zal komen te staan. Door te kiezen voor ‘Vertical RL’ of ‘Vertical LR’ en de ‘Flip’ switch wel of niet aan te zetten, kan je verschillende rangschikkingen van de tekst krijgen
Butter-Button
Vind je de knoppen in Elementor maar beperkt? En wil je niet een zoveelste plugin met nieuwe knoppen installeren, maar liever meer instellingen hebben voor je bestaande buttons? Dan is Butter-Button mogelijk de optie die je zoekt.
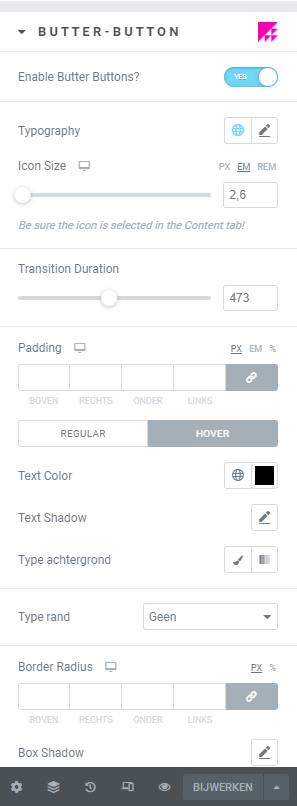
‘Butter Button’ vind je onder de stijl instellingen bij de standaard Elementor knop. Door te klikken op de schakelaar ‘Butter Buttons’ zet je deze opties aan. Hierbij echter enkele opmerkingen.
Butter Buttons heeft zijn eigen instellingen voor de tekst-, rand- en achtergrondkleuren van de knop. Wanneer je deze aanpast, dan zal je dit niet terug zien komen in de knop zelf tijdens de ‘design’ mode. Deze blijft de default kleuren van de knop houden. Dit is even iets om op te letten, omdat je anders mogelijk het idee zou krijgen, dat je iets verkeerd doet.
Je hebt dus eigenlijk twee secties binnen de stijl instellingen van de knop. De standaard knop instellingen en de ‘Butter Button’ instellingen. Staat de ‘Enable’ schakelaar uit, worden de ‘Knop’ instellingen gebruikt bij het tonen van de pagina, anders de ‘Butter Button’ instellingen. Bij het ontwerpen zijn altijd alleen de ‘Knop’ instellingen zichtbaar.
Even iets om op te letten.

Maar wat kan je eigenlijk met Butter Button?
Eén van de grote nadelen van de standaard button van Elementor is dat de grootte van de icoon op een knop direct gerelateerd is aan de grootte van de tekst op diezelfde knop.
In ‘Butter Button’ zijn die zaken terecht losgekoppeld.
Een tweede puntje is dat je met ‘Butter Button’ een transitietijd in kan stellen wanneer je over een knop hovert.
Ga je met de muis over een button dan zal standaard in Elementor deze knop ineens van kleur veranderen. Met Butter Button kan je dit geleidelijk laten gaan met een overgang van maximaal één seconde. Dat lijkt een kleinigheid, maar het doet je pagina direct een stuk plezieriger overkomen.
OoohBoi, Wat Mooi!
Ik heb in deze blogpost een drietal van de functies in OoohBoi besproken. In de komende weken zal ik meer functies gaan bespreken. De reden dat ik niet direct alle 24 de functies bespreek is om een aantal redenen.
Allereerst kost het aardig wat tijd om deze plugin in zijn geheel door te nemen. Door het gebrek aan goede documentatie kost het wat meer tijd. Maar ook heeft de plugin zijn ‘onhandigheden’ die ook enige tijd kosten om op te lossen. Zoals het gebruik van templates in ‘Glider’ of het ontdekken, dat je toch helemaal niets fout hebt gedaan met ‘Butter Button’, maar de knop in design time gewoon ongewijzigd blijft.
Het is echter een plugin waarvan ik wel het gevoel heb van ‘OoohBoi wat mooi!’. Eindelijk eens geen plugin die alternatieve widgets in wil zetten in Elementor, maar nuttige uitbreidingen aan de standaard widgets van Elementor toevoegt.
Naarnaast is het een compacte plugin zonder overbodige CSS- of andere code. En wil je bepaalde functies niet gebruiken? Dan kan je deze in de instellingen van de plugin gewoon uitzetten.
De plugin kan ook zonder de Pro versie van Elementor worden gebruikt, maar sommige functies zullen dan niet mogelijk zijn (zoals bijvoorbeeld Parallax).
Blijf op de hoogte!
Wil je weten wanneer er nieuwe artikelen in deze serie over ‘OoohBoi’ worden geplaatst, of gewoon wanneer ik nieuwe blogposts plaats? Schrijf je dan in voor de nieuwsbrief op het inschrijfformulier onder aan de pagina, of abonneer je op de ‘push notificaties’ door op de rode bel linksonder te klikken en de instructies te volgen.
Meer weten over Elementor en Elementor Pro? Dan kan je hier nog veel meer blogartikelen over dit onderwerp vinden!
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





