Veel mensen maken deze zeven fouten met Elementor Pro!

Voorkom deze zeven fouten die veel mensen maken, wanneer ze Elementor Pro gebruiken!

Elementor Pro is zonder enige twijfel de meest populaire page- en theme builder van het moment. En dit al gedurende enige jaren.
In de praktijk krijg ik regelmatig te maken met mensen die een Elementor Pro website hebben en mij vragen hier aanpassingen aan te doen. Dit kan zijn, omdat ze ooit zelf de site gebouwd hebben en geen tijd meer hebben, of om welke reden dan ook van webbouwer zijn veranderd. En hoewel Elementor Pro makkelijk lijkt om zelf ‘even een website te maken’, valt dat in de praktijk best tegen. En dat blijkt vaak uit de sites die ik onder ogen krijg.
1. Geen gebruik maken van de globale instellingen
Een van de fouten met Elementor Pro die vaak gemaakt wordt is dat er geen -of weinig- gebruik wordt gemaakt van de ‘globale instellingen’ van Elementor Pro.

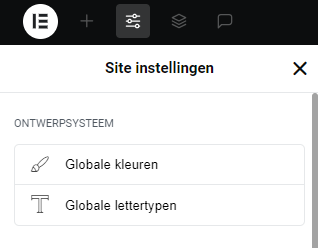
Onder de knop met de ‘schuifregelaars’ kan je globale lettertypen en globale kleuren instellen. Dit zorgt ervoor, dat je niet iedere keer alle settings voor een gewenst lettertype of een gewenste kleur hoeft in te geven. Bovendien maakt het het makkelijker wanneer je in één keer bijvoorbeeld een lettertype voor knoppen wilt veranderen.
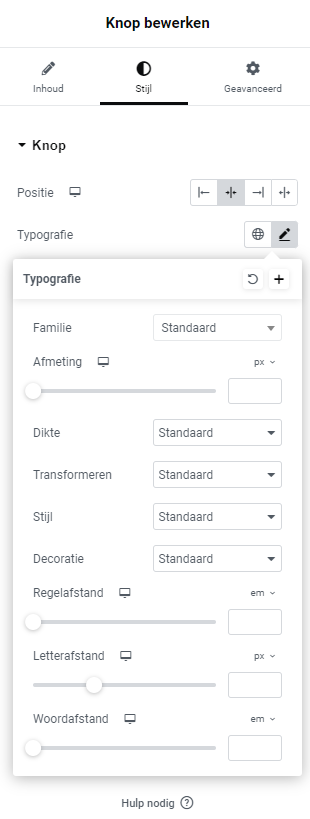
Ook wanneer je in de editor zelf zit, kan je een bepaalde kleur- of lettertype instelling ‘globaal’ maken. Wanneer ik op het + teken klik wat je in de kop van de typografie dialoog hieronder ziet staan, dan kan ik een naam ingeven waaronder ik deze specifieke instellingen op wil slaan.

2. Geen gebruik maken van widget instellingen
Wist je overigens, dat je ook al een hele tijd specifieke widgetinstellingen als ‘default’ op kan slaan? Wanneer je een website hebt, dan zal je waarschijnlijk de meeste knoppen vrijwel hetzelfde willen hebben. Dat kan makkelijk door éérst één knop zo op te maken, als je hem op je site (voornamelijk) wilt hebben en daarna via het rechter-muisknopmenu kiest voor ‘Opslaan als standaard’.
Een tweede mogelijkheid die je hebt, is de widget op te slaan als een ‘global’. Maar pas op, er is een belangrijk verschil tussen ‘global widgets’ en widgets die als ‘standaard’ worden opgeslagen.
Wanneer je een widget als ‘standaard’ opslaat zal de volgende keer dat je binnen die site die widget opent die widget er precies hetzelfde uitzien als ‘standaard widget’, maar je kan deze straffeloos wijzigen. Sla je hem op als ‘global’, dan zal iedere wijziging die je aanbrengt ook worden aangebracht op de andere versies van de ‘global widget’.
Een ‘global widget’ kan bijvoorbeeld handig zijn voor een contactformulier, wat je op verschillende wijzen beschikbaar wilt maken. Waar je het formulier ook gebruikt, het moet hetzelfde doen. Wanneer je ooit bijvoorbeeld het email adres waar het formulier heen gaat wilt wijzigen, dan hoef je dat maar op één plaats te doen.
3. Te weinig rekening houden met de capaciteiten van Elementor Pro
Eén fout die ik ook veel tegenkom is dat mensen vaak vergeten hoeveel Elementor Pro kan en plugins voor bepaalde zaken gebruiken waar het echt niet nodig is. Kom nou, waarom zou je een plugin voor pop-ups gebruiken, wanneer Elementor Pro een prachtige pop-up functionaliteit heeft ingebouwd? En waarom een plugin voor social media sharing?
Ook kan je door gebruik te maken van Elementor Pro’s ‘dynamische tags’ ook makkelijk gebruik maken van allerlei gegevenskoppelingen, waarvoor je anders verschillende plugins zou moeten gebruiken. Neem de tijd om alle mogelijkheden van Elementor Pro te leren kennen, en je zal merken, dat je steeds minder plugins nodig hebt.
4. Teveel Elementor add-ons gebruiken
Een andere fout die ik vaak tegenkom is dat veel mensen één van de voordelen van Elementor teniet doen, door juist een groot aantal extra add-ons voor Elementor Pro te gebruiken. Want die éne add-on heeft van die mooie tabbladen, en die andere add-on heeft van die fraaie prijstabellen.
Enkele jaren geleden was Elementor wat beperkt in de mogelijkheden, maar sinds al weer twee, drie jaar geleden hebben de makers Elementor verrijkt met een groot aantal extra opmaakmogelijkheden. Probeer het aantal add-ons voor Elementor tot één, hooguit twee te beperken.
5. Geen of verkeerd gebruik van templates
Eén van de krachtige onderdelen van Elementor Pro is het gebruik kunnen maken van templates. Toch zie ik vaak, dat dit te weinig wordt gedaan. Voor een deel is dit te wijten aan de makers van Elementor zelf, want het gebruik van het woord ‘template’ is in Elementor best enigszins verwarrend. Elementor kent namelijk drie ‘soorten’ templates die allemaal met dezelfde terminologie worden aangeduid.
Templates voor pagina’s of content blokken
De eerste ‘soort’ templates zijn eigenlijk pagina’s of contentblokken die je op verschillende plaatsen wilt gebruiken’. Een soort ‘voorinstellingen’. Een aardig voorbeeld is een prijstabel. Wanneer je verschillende producten hebt kan het zijn dat je op verschillende pagina’s een prijstabel voor één van de producten wilt laten zien. Maar de inhoud van de prijstabel zal iedere keer anders zijn. In zo’n geval is het handig nadat je één tabel hebt gemaakt, je de hele container opslaat als een template, waardoor je deze op andere pagina’s in kan voegen.
Templates voor post types
Mocht je niet weten wat een (custom) post type is, raad ik je eerst aan mijn artikel over custom post types te lezen. Een template voor een custom post type is een template met een dynamische koppeling naar de onderliggende gegevens. Een template voor een blogpost bijvoorbeeld is een sjabloon voor hoe iedere blogpost getoond zal worden.
De template widget
En daarnaast hebben we ook nog eens de template widget. De template widget is bedoeld om templates binnen een webpagina te kunnen tonen. Denk bijvoorbeeld aan een contactformulier. In een eerder voorbeeld heb ik je al laten zien hoe je door van een contactformulier een ‘global widget’ te maken je ervoor kan zorgen, dat je minder aan te passen hebt, wanneer je hetzelfde formulier op meerdere plaatsen gebruikt.
Maar wat nu, wanneer je niet alleen het formulier, maar bijvoorbeeld ook de titel boven het formulier en een korte toelichting op meerdere pagina’s terug wilt laten komen?
Door het complete formulier met alles eromheen eerst in een template op te maken en dit template vervolgens zichtbaar maakt op de juiste plaatsen via de template widget, kan je zo heel wat werk besparen.
Pas op!
Wat niet mogelijk is, is dynamische elementen die bij post- of product templates horen te gebruiken binnen een template widget op een ‘gewone pagina’. Dit zal leiden tot een foutmelding wanneer je de pagina wilt openen.
6. Te grote afbeeldingen gebruiken
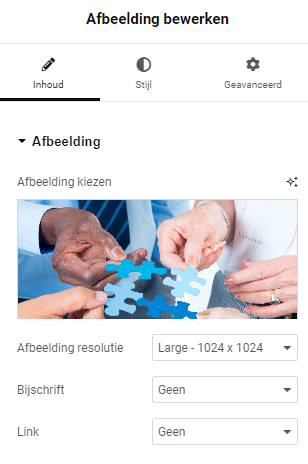
Eén van de andere fouten met Elementor Pro is dat mensen bij het invoegen van een foto vaak vergeten de grootte van de afbeelding in te stellen. Standaard staat deze op ‘groot’ of ‘large’, zoals je hieronder kan zien.

Maar afbeelding kleiner is dan dat formaat, dan wordt een veel te grote afbeelding geladen, wat een extra belasting voor het opbouwen van de pagina is. Zorg er dus voor, dat afbeeldingen altijd gekoppeld worden aan de juiste resolutie.
7. Niet optimaliseren voor verschillende devices
Elementor biedt prachtige mogelijkheden om voor verschillende devices zaken verschillend in te stellen. Zo kan je lettertypen groter of kleiner maken voor specifieke devices, of breedtes en hoogtes van elementen anders instellen. Maak hier ook gebruik van!
Tenslotte
Elementor Pro is een krachtig instrument om je site mee op te bouwen. Het is in de laatste jaren echter ook heel uitgebreidt en daarmee ook een stuk complexer geworden. Wanneer jij hulp nodig hebt bij het onderhouden of aanpassen van je Elementor website, dan is dat echter relatief voordelig te doen via de WordXPression support strippenkaart.
Ben jij een WordPress Professional en wil jij meer doen met Elementor, overweeg dan ook de WordXPression cursus ‘Elementor Pro voor Webdesigners‘, in drie cursusdagen (met huiswerk daartussen) leer je niet alleen alle elementen van Elementor gebruiken, maar leer ik je ook hoe je uren werk kan besparen.
Dit blogartikel biedt antwoord op onder andere de volgende vragen:
- Hoe kan ik globale instellingen in Elementor Pro effectief gebruiken?
- Wat zijn de voordelen van het opslaan van widgetinstellingen als standaard in Elementor Pro?
- Waarom is het belangrijk om consistentie te behouden bij het ontwerpen met Elementor Pro?
- Hoe kan ik de prestaties van mijn website optimaliseren bij het gebruik van Elementor Pro?
- Welke veelvoorkomende fouten moet ik vermijden bij het werken met Elementor Pro?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





