WooCommerce Techno Tip: Algemene Voorwaarden in een nieuw venster openen!
- 20 februari 2019
- e-Commerce
- algemene voorwaarden, woocommerce

Dat waren de algemene voorwaarden. Waar is mijn winkelwagen?
Nog niet zo gek lang geleden liep ik bij een klant tegen een wel heel bijzondere uitdaging. Omdat zijn algemene voorwaarden meer dan 6 pagina’s besloeg, dacht hij dat het vriendelijker was, wanneer dit als een printbaar PDF document zou worden getoond.
Toen hij echter in WooCommerce de algemene voorwaarden wilde laten accepteren bij de check out van een winkelwagen liep het helemaal mis.
In plaats van het openen van het PDF document in een nieuw venster, werd er een link in hetzelfde venster getoond. Klikte hij op die link, dan werd de PDF in het venster geladen, waar de winkelwagen was geopend. Iets wat natuurlijk niet bevorderlijk voor de conversie is.
Maar hoe los je dit probleem dan op?
Waarschuwing: Slipgevaar! Code op het wegdek!
Wanneer je jezelf niet zo thuis voelt met het knippen en plakken van code, dan is dit het juiste moment om te stoppen met lezen. Want om de oplossing die in dit artikel wordt beschreven te implementeren zal je het één en ander met CSS en JavaScript moeten gaan doen. Het eerste deel van mijn verhaal is echter nog steeds redelijk veilig.
De instructies hier gegeven werken voor de ‘Klassieke Editor’. Ze werken niet voor Gutenberg.
Stap 1: Een pagina aanmaken voor de algemene voorwaarden en koppelen.
Het mooie van WooCommerce is dat wanneer jij aangeeft dat er algemene voorwaarden zijn, WooCommerce automatisch zal eisen, dat de klant ook instemt met deze voorwaarden.
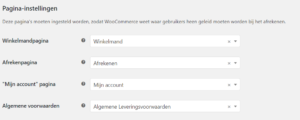
Onder de WooCommerce instellingen kan je namelijk bij ‘Geavanceerd’ aangeven op welke pagina die voorwaarden staan.
Natuurlijk moet je de pagina eerst aanmaken, voor je hem kan koppelen. For the time being (dat is buitenlands voor ‘voorlopig’) kan je volstaan met een lege pagina, in de volgende stappen gaan we hem vullen.
Stap 2: De plugin installeren
Uitgangspunt is hier, dat je de algemene voorwaarden als PDF wilt gebruiken. Dit kan om een groot aantal redenen, een hele belangrijke is, dat algemene voorwaarden als PDF makkelijker en mooier te printen zijn als de klant dat zou willen.
Om zo’n PDF te tonen hebben we een extra plugin nodig. We kiezen hiervoor ‘PDF Embedder‘. Installeer deze plugin.
Stap 3: PDF toevoegen aan de pagina
Nu begint het al iets ingewikkelder te worden. Want eerlijk gezegd, maakt PDF Embedder er hier een rommeltje van. We gaan nu naar onze ‘Algemene Voorwaarden’ pagina, klikken op ‘Media Toevoegen’, je weet wel, dezelfde knop waar je op moet klikken wanneer je een afbeelding toe wilt voegen. Je gaat nu alleen geen afbeelding, maar de PDF uploaden. Wanneer je ervoor kiest om de media in te voegen in het bericht zal PDF embedder een shortcode toevoegen aan je pagina.
En hier gaan we meestal in de fout. Ik weet niet waarom, maar PDF embedder gaat bij het invoegen van de shortcode uit van een volledige URL, terwijl bij het uitvoeren van een relatieve URL wordt uitgegaan. Wat bedoel ik hiermee te zeggen?
Na op ‘Media Toevoegen’ te klikken, kan ik iets te zien krijgen wat er zo uitziet :
[pdf-embedder url="https://mysite.com/wp-content/uploads/2015/01/Plan-Summary.pdf"]Lijkt niet mis mee. Mis dus. Want als nu probeer de pagina te openen, krijg ik de melding dat het PDF document https://mysite.com/https://mysite.com/wp-content/uploads/2015/01/Plan-Summary.pdf niet kan worden geladen.
Je ziet het al, de domeinnaam staat hier dubbel in de URL. Dat is niet de bedoeling. Kort je de shortcode in naar
[pdf-embedder url="/wp-content/uploads/2015/01/Plan-Summary.pdf"]dan doet hij het wel goed. Je moet het maar weten.
Stap 4: WooCommerce ‘dwingen’ om de algemene voorwaarden in een nieuw scherm te openen.
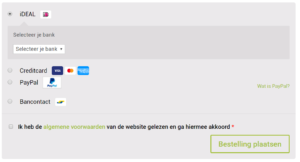
Gaan we nu naar de check out van een product en klikken we op ‘Algemene voorwaarden’ dan gebeuren er een paar rare dingen.
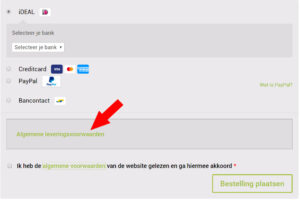
De eerste keer dat we klikken, krijgen we een extra balk te zien met nogmaals een link naar het document toe (in ons voorbeeld is de naam iets anders, omdat de naam van het document Algemene Leveringsvoorwaarden is). De rode pijl laat zien wat ik bedoel:
Klik ik vervolgens op die link, dat ‘Poof’ weg winkelwagen en hallo Algemene (Leverings)voorwaarden.
Dit komt omdat sinds WooCommerce 3.x (weet niet meer precies welke versie), WooCommerce de algemene voorwaarden ‘inline’ wil laten zien. Dus in plaats van een pagina te openen, wil WooCommerce de tekst in een klein venster in die pagina tonen. En Woo heeft er geen idee van, wat er met die PDF moet gebeuren.
Wat we hier dus in eerste instantie willen doen, is vertellen, dat die pagina in een nieuwe pagina moet worden geopend. Hiervoor moeten we een klein codefragment invoegen. Veel thema’s hebben de mogelijkheid om specifieke code in de header of footer van de site te zetten, heeft je thema niet die mogelijkheden, dan kan je hiervoor ook de plugin WP Header and Footer Scripts gebruiken.
Hier voeg je in de footer of de header -het liefst de footer- het volgende codefragment in :
<script>
jQuery(document).ready(
function($){
$( "a.woocommerce-terms-and-conditions-link" ).unbind( "click" );
$( "body" ).on('click', 'a.woocommerce-terms-and-conditions-link', function( event ) {
$(this).attr("target", "_blank");
window.open( $(this).attr("href"));
return false;
});
});
</script>
Stap 5: En de box met de PDF link verbergen.
Nu wordt netjes de URL naar de pagina met de algemene voorwaarden in een nieuw venster geopend. Blijft er nog een klein puntje open. Want die extra grijze box met de directe link naar de PDF blijft getoond worden. Dit willen we ook onzichtbaar maken. En dat kunnen we makkelijk doen door het volgende codefragment aan je CSS toe te voegen. Dit kan via de CSS opties van je gebruikte thema of via een plugin als My Custom CSS.
.woocommerce .woocommerce-terms-and-conditions {
display:none;
}
Ten slotte
Ok, ik geef het toe. Deze blogpost was wat technischer dan dat je normaliter van mij gewend bent. Met dit soort technische artikelen vraag ik mij altijd af, of jij, als trouwe lezer van mijn blog, blij bent met deze kennis of eigenlijk denkt, ‘Nou Wilko, gooi maar in mijn pet, ik koop wel een strippenkaart en laat jou dit voor mij doen’.
Zie je graag dat er meer van dit soort technisch diepgaander artikelen op de blog van WordXPression komen, laat dit dan weten door hieronder in het commentaar je opmerkingen achter te laten. Het zou fijn zijn als je mij de volgende vragen zou kunnen beantwoorden
- Vind je dit blogartikel nuttig?
- Stel je er prijs op om meer blogartikelen van dit technisch niveau te lezen?
- En zo ja, welke ‘problemen’ zou je dan graag behandeld willen zien?
Alvast mijn dank!
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.