Hoe krijg je flexibele menu’s in WordPress?
- 6 januari 2016
- Plugins
- membership sites, menu, mobiel, navigatie, vormgeving

Werken met flexibele menu’s in WordPress
WordPress is een geweldig content management systeem maar soms wil je niet iets extra wat WordPress je niet kan bieden. Een voorbeeld is een menu wat -afhankelijk van het feit of je wel of niet bent ingelogd- de tekst ‘Inloggen’ of ‘Uitloggen’ wilt laten zien, of bijvoorbeeld bepaalde menuopties die alleen zichtbaar mogen worden indien een ingelogde gebruiker minimaal een bepaald gebruikersniveau heeft. Maar hoe wil je deze flexibele menu’s in WordPress realiseren ?
Voor de Aquarel Academie van Margo van Veghel waren deze functies zeer belangrijk: Het menu moest namelijk voor ingelogde en niet ingelogde gebruikers er toch iets anders uit komen te zien. Het was dus zaak om hiervoor een goede oplossing te vinden. En dat is gelukt en wel met behulp van de plugin ‘if Menu‘.
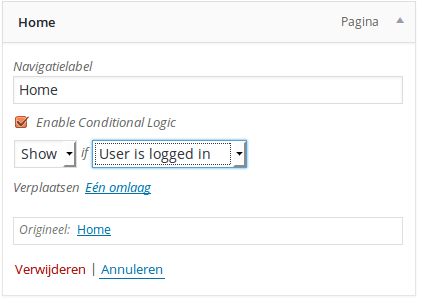
De werking van de plugin is kinderlijk eenvoudig. Na het installeren krijg je in de menu editor er een extra optie bij: ‘Enable conditional logic’. Na het ‘aan’ zetten van deze conditionele logica (door een hokje aan te vinken) komt er een aantal extra velden beschikbaar, een keuzelijstje met ‘Show’ en ‘Hide’ en een keuzelijstje met verschillende condities.

Het tonen onder de juiste omstandigheden is even eenvoudig als het kiezen of een optie juist wel of niet moet worden getoond onder bepaalde condities.
Tonen afhankelijk van de login status
Dit zal waarschijnlijk de meest gebruikte optie zijn. Afhankelijk van het feit of iemand wel of niet is ingelogd, wil je een ‘login’ of een ‘log uit’ menu tonen. Om dit mogelijk te maken plaats je twee items in het menu : ‘Login’ en ‘Log uit’.
Login wil je niet tonen, als iemand is ingelogd. Dus als conditie kies je ‘Hide’ if ‘User is logged in’.
Log uit wil je alleen tonen, indien iemand is ingelogd. Dus als conditie kies je ‘Show’ if ‘User is logged in’.
Ditzelfde doe je natuurlijk met alle andere opties die afhankelijk zijn van de staat van inlog van de gebruiker.
Tonen afhankelijk van het device
Sommige pagina’s zijn mogelijk compleet ongeschikt om met een mobiele browser te bekijken. Natuurlijk heb jij je site geweldig responsive gemaakt, maar misschien was het in jouw geval noodzakelijk om via een ‘iframe’ een webpagina van een andere site ‘in te linken’… en is deze pagina totaal ongeschikt voor de mobiele telefoon. Het liefst zou je dit op de mobiele telefoon willen verbergen. Dank zij deze plugin is dit nu ook mogelijk.
Het is heel simpel: Ga naar het juiste menu item en kies voor ‘Hide’ if ‘Mobile’.
Rol gerelateerde pagina’s
Een andere mogelijkheid is, dat je bepaalde pagina’s alleen in het menu wilt hebben, indien een gebruiker een bepaalde rol heeft. Stel jij hebt een blog met veel gast-bloggers. Je hebt een aantal pagina’s met alle instructies voor de gast bloggers, maar je wilt deze uitsluitend tonen in het menu (let op, de pagina’s blijven met een directe URL voor iedereen toegankelijk! Het is geen beveiligingsplugin) indien de bezoeker als ‘Author’ is ingelogd.
Je raad het al : Ga naar het menu item en kies voor ‘Show’ if ‘User is Author’.
Eenvoud is kenmerk van het ware
Een simpele plugin. Eenvoudig te installeren en eenvoudig te gebruiken. Toch kan -met name als je een community website hebt, waar mensen verschillende bevoegdheden hebben afhankelijk van het feit of ze wel of niet zijn ingelogd- een ‘opgeruimd’ menu, waar alle opties die toch niet van toepassing zijn ontbreken een verademing zijn. Waarom zou er bijvoorbeeld ‘Forum’ in een menu moeten staan, als de enige melding zou zijn ‘U heeft alleen toegang tot het forum indien u bent ingelogd?’ Door het gebruik van flexibele menu’s in WordPress voorkom je dit soort irritaties.
Met ‘If menu’ is het eenvoudig om structuur aan te brengen in je flexibele menu’s. Van harte aanbevolen!
Over Aquarel Academie en Margo van Vegchel
Wanneer je een creatieve aquarelist bent die meer uit zijn hobby wilt halen, is de Aquarel Academie meer dan de moeite waard. In duidelijke lessen laten Margo en haar team van docenten zien, hoe je bepaalde technieken kunt gebruiken. Minstens net zo belangrijk is echter de community zelf: De cursisten van de Aquarel Academie vormen een community waar informatie met betrekking tot hun favoriete hobby onderling wordt gedeeld. Op het moment van het verschijnen van dit artikel is de Aquarel Academie in verband met het ‘over gaan’ naar de nieuwe site (de site die je ziet, is de nieuwe site) nog even niet toegankelijk voor nieuwe inschrijvingen, maar over enkele dagen kun je je als nieuwe aquarelist inschrijven.
[text-blocks id=”webdesign”]
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





