Zeven dingen die je met Elementor Dynamic Tags kan doen

Maar wat zijn nu eigenlijk die ‘Elementor Dynamic Tags’?

Hoe je het ook bekijkt, sinds het moment dat Elementor Pro als product op de markt kwam, is er iets drastisch veranderd in het gehele WordPress landschap. Wanneer we vandaag naar Elementor kijken, dan zien we, dat Elementor eigenlijk zoveel biedt, dat je bijna het overzicht kwijt zou raken.
Vandaag kijken we naar een belangrijk onderdeel van Elementor. De ‘Elementor Dynamic Tags’.
Dynamic tags is een krachtige manier om attributen van Elementor widgets te koppelen aan achterliggende data of achterliggende functionaliteiten.
Hoe kan je Elementor Dynamic Tags gebruiken?
Om Dynamic Tags in Elementor te kunnen gebruiken heb je Elementor Pro nodig. De gratis versie van Elementor heeft dit niet. Wat ook belangrijk is, is te realiseren dat Elementor Essential, de voordeligste versie van Elementor Pro -Essential- wel beschikt over Dynamic Tags, maar dat je deze niet voor Custom Fields en Custom Post Types kan gebruiken. Wil je gebruik kunnen maken van alle mogelijkheden die in dit blogartikel worden beschreven, dat heb je minimaal Elementor Pro Advanced nodig.
Kies je ervoor om je site ook door Elementor te laten hosten, dan heb je het Business plan nodig, om alle hier besproken mogelijkheden te kunnen gebruiken.
Hoe gebruik je deze Dynamic Tags?
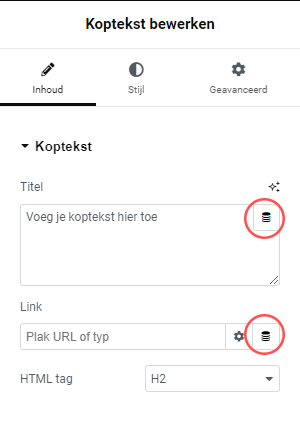
Wanneer je een widget op een pagina of template plaatst, dan krijg je aan de linkerkant van de pagina in het tool-panel de eigenschappen (properties) van de widget te zien. Bij een aantal van deze properties zie je iets wat op een stapel pannenkoeken lijkt. Zie ook onderstaande afbeelding waar deze ‘pannenkoeken’ worden uitgelicht.

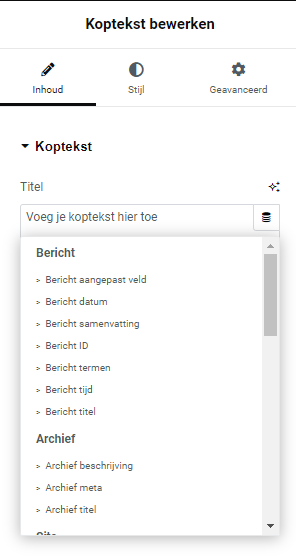
Wanneer we nu klikken op deze ‘stapel pannenkoeken’, dan krijgen we een dropdown met een groot aantal mogelijke opties, per categorie gegroepeerd.

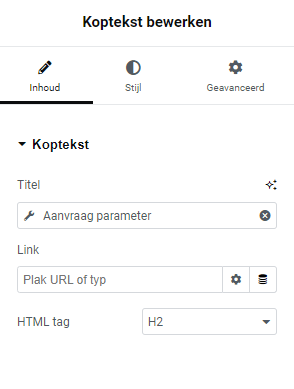
Maak je een keuze uit deze lijst dan is het vaak mogelijk, afhankelijk van je keuze, nog enkele extra gegevens in te vullen. Zodra je een keuze hebt gemaakt, zie je links van je keuze een ‘moersleutel’ in het veld.

Klik je op die moersleutel, dan krijg je een dialoog te zien met mogelijke instellingen voor specifiek de door jou gemaakte keuze.
Wat is er zoal instelbaar?
Dan is er natuurlijk de vraag wat je zoal in kan stellen. Hier wil ik gelijk even een kanttekening bij maken, de lijst die jij op het moment dat je dit leest bekijkt kan langer zijn, omdat Elementor regelmatig nieuwe ‘tags’ toevoegt. Vandaag de dag zijn het echter de volgende items (per groep).
De getoonde tags zijn afhankelijk van het type veld waar je het in probeert te vullen. Zo zal je een ‘Uitgelichte afbeelding’ nooit in een tekstveld in kunnen vullen.
Bericht (Post)
Onder ‘Bericht’ wordt alles verstaan wat een Post-type of een Custom-post type is. Welk post type wordt bepaald door de achterliggende informatie. Deze velden zal je over het algemeen vooral gebruiken in Theme Builder templates en Loop Items.
De beschikbare keuzes zijn
- Bericht aangepast veld – Een zogenaamd ‘custom field’ wat behoort bij de post.
- Bericht URL – Een URL naar het bericht.
- Uitgelichte afbeelding – De bij de post behorende uitgelichte afbeelding
- Bericht datum – De datum waarop de post is aangemaakt.
- Bericht samenvatting – De samenvatting van de post
- Bericht ID – Het ID nummer van de post.
- Bericht termen – De taxonomie behorend bij een post. In de vervolggegevens geef je aan van welke taxonomie je de gegevens wilt hebben.
- Bericht titel – De titel
Wat je op zal vallen is dat ‘Bericht content’ hier ontbreekt.
Alle bovenstaande velden bestaan ook ieder als een aparte widget. De kracht om dit ook als Dynamic tags beschikbaar te hebben zit er vooral in, dat we de content ook op andere manieren zichtbaar kunnen maken. Zo kan je bijvoorbeeld een ‘Featured Image’
Archief
Archief pagina’s zijn de pagina’s die getoond worden, waarop je een selectie van een specifiek post-type ziet. Typische voorbeelden van archiefpagina’s zijn de ‘blog’ pagina, de ‘winkel’ pagina van WooCommerce en andere vergelijkbare overzicht pagina’s.
Mogelijke velden zijn
- Archief titel – De titel van een archief
- Archief beschrijving – Wanneer het een categorie of tag archief is, bestaat de mogelijkheid om bij de categorie of tag een tekstbeschrijving te geven. Deze tekstbeschrijving zal getoond worden in de ‘Archief beschrijving’.
- Archief meta – De metagegevens met betrekking tot het archief.
- Archief URL – De URL naar het archief toe
Zoals je ziet, er zijn geen mogelijkheden om afbeeldingen te koppelen. Een mogelijke manier om dit wel te doen zou kunnen via de ‘meta’ velden, maar Elementor gaat ervan uit dat meta velden tekst terug geven, en hoewel een URL natuurlijk ook gewoon tekst is, is er geen ‘match’ mogelijk via de keuzelijst.
Site
Onder het kopje ‘site’ vind je de verschillende zaken die bij de site horen.
- Pagina titel – Titel van de huidige pagina.
- Site titel – De titel van de site
- Site slogan – Bij de configuratie van WordPress kan je een ‘tagline’ of een ‘slogan’ aan je site toevoegen. Die komt dan in dit veld te staan
- Site logo – Het logo voor je website. Je kan hier ook een ‘Afbeelding widget’ voor gebruiken, maar wanneer je jouw logo op verschillende plaatsen hebt staan, en je krijgt een nieuw logo, dan moet je op verschillende plaatsen het logo aanpassen. Door ‘Site logo’ te gebruiken, hoeft dit maar op één plaats in de site.
- Site URL – De URL waarop de website bereikbaar is
- Huidige datum/tijd – Datum tijd van het moment van het laden van de pagina. Dit veld past zichzelf niet aan, dus wanneer de pagina een uur lang niet ververst wordt, blijft dezelfde tijd staan.
- Aanvraag parameter – De GET-, POST- of QUERY variabele die met een pagina meekomt wordt hier getoond. In de tien tips zie je straks een voorbeeld van hoe je het kan gebruiken.
- Shortcode – Het resultaat van de uitvoering van een shortcode.
- Gebruikersinfo – De informatie in de user velden van een ingelogde gebruiker.
- Interne URL – Een makkelijke manier om interne URL’s van het type Inhoud, Taxonomie, Media en Auteur in te voegen
Actions
Actions vind je alleen onder URL properties. En dat is omdat actions geklikt moeten worden. Op dit moment kent Elementor Pro drie soorten Action dynamic tags, waarbij één van de soorten een groot aantal ‘subsoorten’ heeft.
- Lightbox – Laat een video of een afbeelding in een lightbox zien.
- Pop-up – Toon of sluit een popup (die popup moet je eerst wel onder de menuoptie Templates->Pop-ups gemaakt hebben)
- Contact URL – Hier heb ik een uitgebreid artikel over geschreven enkele jaren geleden
Media
Onder media vind je de gegevens die bij een uitgelichte afbeelding horen. Je hebt dus maar één property daar. Maar die property heeft een aantal keuzes die je vanuit de dropdown voor verdere instellingen kunt benaderen. Dit zijn
- Titel
- Alt-tekst
- Bijschrift
- Beschrijving
- Bestand URL (is dus identiek aan de URL voor ‘Uitgelichte afbeelding’ bij een Post)
- Bijlage URL (link naar de media bijlage pagina)
Auteur
Gegevens over de auteur van de post. Dit kan handig zijn wanneer je bijvoorbeeld een site hebt met veel gastbloggers en je de auteursgegevens onder- of naast een blogpost wilt laten zien.
De beschikbare velden zijn
- Auteur Info – Het ‘info’ of ‘bio’ veld van de auteur van de post
- Auteur Meta – Eén van de metavelden (er is een groot aantal) met betrekking tot de gegevens over de auteur
- Auteur naam – De naam van de auteur
- Auteur URL – De URL naar de profielpagina van de auteur
Reacties
- Reacties nummer – Een heel kromme vertaling van ‘Reactions Number’, oftewel het aantal reacties.
- Reacties URL – Een link naar de reacties op deze post (een ‘anker link’, een link binnen de pagina dus).
WooCommerce
Hier vind je een aantal properties die direct met WooCommerce gegevens te maken hebben. Het behoeft weinig uitleg, dat dit natuurlijk alleen effectief is, indien de onderliggende post een WooCommerce product of archief is.
- Product prijs – Prijs van het product
- Product beoordeling- De ‘sterrenscore’ van het product
- Product sale – Is het product wel of niet een ‘sale’ product?
- Product korte beschrijving – De korte productbeschrijving
- Product SKU – De SKU voor het product
- Product voorraad – De voorraad van het product
- Product termen – De taxonomieën met betrekking tot het product
- Product titel – De titel (productnaam) van het product
- Toevoegen aan winkelwagen – De URL om dit product aan een winkelwagen toe wilt voegen. Handig, wanneer je een ander element dan een knop wilt gebruiken om aan een winkelwagen toe te voegen.
Naast al deze velden, zijn de velden voor ‘Berichten’ ook beschikbaar. Per slot van rekening is een WooCommerce niets anders dan een ‘uitgebreide post’. De makers van WooCommerce hebben je het alleen iets makkelijker gemaakt, door alvast een aantal standaard WooCommerce properties aan Elementor Pro toe te voegen.
Andere mogelijke veldgroepen
ACF / PODS / ToolSet
Wanneer je ACF (Advanced Custom Fields), PODS of ToolSet gebruikt kunnen er nog een aantal ander veldgroepen staan, namelijk ACF, PODS of ToolSet.
Zelf gebruik ik bij voorkeur ACF voor ‘custom fields’, maar in samenwerking met Elementor werken alle drie de plugins min of meer gelijk.
Heb je één of meerdere van deze plugins geïnstalleerd krijg je drie extra opties voor je properties
- [Plugin naam] Field
- [Plugin naam] URL Field
- [Plugin naam] Image field
Andere veldtypen die door de genoemde plugins worden ondersteund worden door Elementor (nog) niet ondersteund.
En nu, Elementor Dynamic Tags in de praktijk
We hebben nu de Dynamic Tags in detail besproken, maar wat veel belangrijker is, is hoe we deze kunnen gebruiken in de praktijk. In een tiental voorbeelden / tips hoe je deze dynamic tags kan gebruiken hoop ik je meer inzicht te geven.
1. Geef je bezoekers makkelijke contact opties
Je wilt natuurlijk dat het voor je bezoekers zo makkelijk mogelijk is om contact op te nemen. En dat is met twee dynamic tags in Elementor wel heel goed te doen. De eerste dynamic tag die je wilt gebruiken is de pop up tag. Wanneer je die gebruikt in een knop of een icon op je pagina kan je een ‘contact pop up’ tonen als er op geklikt wordt.
Maar ook in deze contact pop up kan je een aantal dynamic tags gebruiken. Wanneer je bijvoorbeeld wilt, dat mensen je per telefoon, whatsapp en skype kunnen bereiken, kan je de ‘Contact URL’ dynamic tag gebruiken voor iedere methode van contact, en specifiek voor die methode configureren.
Er zijn natuurlijk allerlei plugins waarmee dit ook kan maar waarom zou je een extra plugin inzetten, met meer overhead, wanneer dit ook al in Elementor Pro mogelijk is?
2. Een ‘Floating Social Share Buttons’ panel op je site
Je ziet het op talloze websites. Een ‘Floating Sharebar’, een paneel met een aantal social media buttons om je posts te delen. Hier heb je een aparte plugin voor nodig, met alle overhead en vaak ‘net niet in te passen’ in het design van je website, wanneer je niet de betaalde versie koopt.
Bespaart je toch weer 60 euro per jaar, nietwaar?
3. Personaliseer je boodschap na het invullen van een formulier
Wanneer je bezoeker op je site een formulier invult, en je stuurt die bezoeker door naar een tweede pagina, dan bieden de dynamic tags je ook de mogelijkheid om iets ‘persoonlijks’ over het zojuist ingevulde formulier te zeggen. Tenminste, wanneer de manier van het doorgeven van het formulier een ‘POST’ of ‘GET’ manier is. Wordt het formulier via AJAX gepost -dit is in de meeste formulieren plugins in te stellen- dan zal dit niet werken.
Maar stel je voor. Je hebt in je formulier één veld met de naam ‘Voornaam’ en de code ‘voornaam’. Wanneer het formulier is ingevuld, wil je Voornaam bedanken voor het invullen van het formulier. Misschien heeft je formulieren plugin daar opties, voor, maar als het niet zo is, dan kan je hier heel goed de dynamic tag
Wat je het eerst moet doen is een element wat tekst kan bevatten op de pagina plaatsen. Bijvoorbeeld een koptekst.
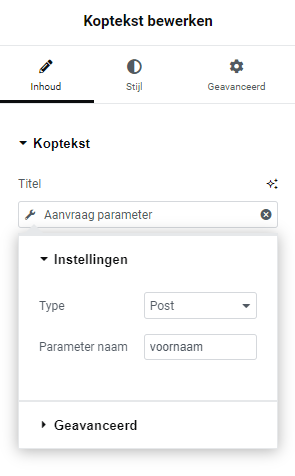
Vervolgens kies je onder ‘Site’ voor een ‘Aanvraag Parameter’ (Query Parameter).

Je klikt vervolgens op de ‘moersleutel’ voor de verdere gegevens. In de meeste gevallen zal een formulier via een ‘POST’ verzonden worden.

Je geeft hier dus aan, dat het een ‘POST’ variabele is, met de naam ‘voornaam’. Denk er aan, dat het gebruik van hoofd- en kleine letters hier belangrijk is.
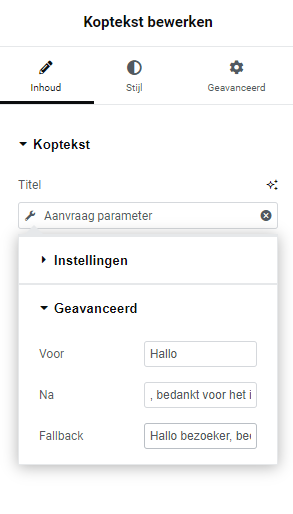
Daarna klik je op ‘Geavanceerd’ om de rest van de gegevens in te vullen.

Wat we willen bereiken, is dat er op de pagina komt te staan ‘Hallo [Naam], bedankt voor het invullen van het formulier’.
In principe zou de voornaam van het formulier natuurlijk altijd ingevuld moeten zijn, maar voor het geval dat er op de één of andere manier dit toch niet is gebeurd, hebben we een ‘fallback’, die zegt : ‘Hallo bezoeker, bedankt voor het invullen van het formulier’.
De velden die onder ‘Voor’ en ‘Na’ staan komen letterlijk voor en na de variabele te staan. Denk eraan om in het ‘voor’ veld een spatie aan het einde te zetten. Anders zou de tekst worden -wanneer ik Wilko zou hebben ingevuld- ‘HalloWilko, bedankt voor het invullen van het formulier’.
Let er op. In de Fallback vul je het complete resultaat is wat je wilt zien. Wat er onder ‘Voor’ en ‘Na’ staat wordt alleen getoond als de variabele werkelijk een waarde heeft.
4. Je eigen gegevenstypen gebruiken
Eén van de meest krachtige mogelijkheden die deze ‘Dynamic tags’ je bieden is echter gebruik te maken van eigen gegevenstypen voor je WordPress website. Om met een eenvoudig voorbeeld te beginnen. Je bent op de één of andere manier een visueel kunstenaar en je wilt jouw portfolio tonen op je website.
Nu zijn er allerlei portfolio plugins, dus dat is het probleem niet. Maar iedere plugin is toch weer een stukje extra belasting voor je server. Maar wist je dat je met slechts één extra plugin -Advanced Custom Fields, ACF- en Elementor net zoveel verschillende gegevenstypen kan definiëren als je wilt?
In wat oudere blogartikelen zal je lezen, dat je naast ACF ook nog een andere plugin nodig hebt, CPT-UI, maar sinds enige tijd kan je met ACF ook de ‘Custom Post Types’ aanmaken, waardoor CTP-UI niet meer nodig is.
Elementor Pro herkent de extra custom post types, en herkent de extra ACF velden, waardoor je compleet nieuwe gegevenstypen in je site kan integreren.
5. Gebruik de kracht van shortcodes
Er zijn gegevenstypen die je niet zomaar via Dynamic Tags zichtbaar kan maken. Bijvoorbeeld wanneer een gegeven een afgeleid gegeven is. Stel, je hebt de geboortedatum van iemand, maar je wilt die persoon zijn leeftijd laten zien. Omdat je met de dynamic tags ook shortcodes kan gebruiken, kan je -indien je tenminste enige PHP code kan schrijven- een shortcode dynamic tag gebruiken om toch de waarden in het gewenste formaat te laten zien. Wil je meer over shortcodes weten, neem ook eens een kijkje in de Snippet Base van WordXPression.
6. Werk met het Loop grid en gebruik hier ook de dynamic tags
Eén van de meest krachtige (relatief) nieuwe onderdelen van Elementor is het Loop grid. In verschillende blogartikelen heb ik je laten zien, hoe je daar goed gebruik van kan maken. Eén van de leuke dingen, is dat je hier niet per sé de standaard widgets die Elementor biedt voor posts of producten hoeft te gebruiken, maar vrijwel ieder widget ‘om kan toveren’ tot een post- of product widget.
7. En een tip: Hoe krijg je afbeeldingen voor product categorieën in het loopgrid?
Bij product categorieën heb je de optie om hier een afbeelding aan toe te voegen. Wanneer je met de loopgrid een pagina met productcategorieën wilt maken, dan kan je -sinds Elementor Pro 3.21 gebruik maken van de ‘Taxonomy’ opties voor het Loopgrid.
Maar dat werkt allemaal niet zo makkelijk als het lijkt. Laten we er eens in een paar stappen naar kijken.
Je gaat eerst naar de Theme Builder en kiest voor een nieuw ‘Loop Item’.
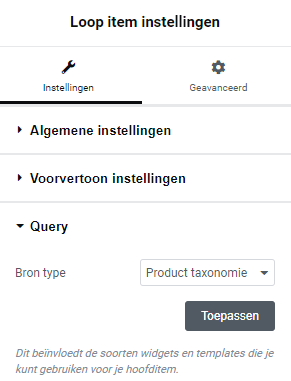
Vervolgens klik je op het tandwiel midden in de topbar om de instellingen voor het Loop Item in te kunnen stellen.

In de sectie ‘Query’ vul je als brontype ‘Product Taxonomy’ in.
Vervolgens plaats je hier een ‘Afbeelding widget’ op.
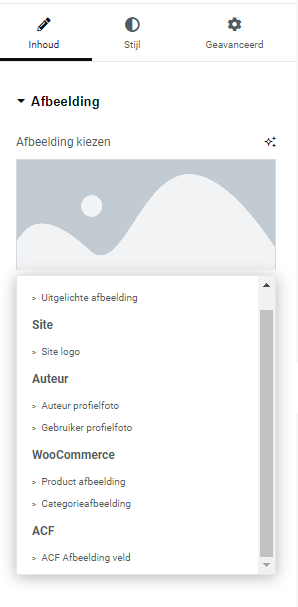
De volgende stap is natuurlijk het koppelen van de afbeelding widget met de juiste dynamic tag om deze afbeelding ook daadwerkelijk zichtbaar te maken. En hier wordt het tricky. Want wanneer je kiest voor ‘Uitgelichte Afbeelding’ krijg je inderdaad een afbeelding te zien, maar niet je categorie afbeelding maar een afbeelding van één van de producten binnen die categorie.
Hoe doe je het dan wel goed?

Wanneer je iets verder omlaag kijkt, zie je onder WooCommerce ook nog ‘Categorie Afbeelding’ staan. Op dit moment komt deze Dynamic Tag uitsluitend voor wanneer je een ‘Loop Item’ aanmaakt. Zo kunnen er meer dynamic tags voorkomen -de documentatie van Elementor zelf noemt deze ‘Categorie Afbeelding’ in zijn geheel niet- die alleen bij bepaalde templates zichtbaar zijn. Ik heb er nog geen andere ontdekt, maar dat wil niet zeggen, dat deze er niet zijn.
Soms is het gewoon goed om te proberen.
Tenslotte
Wanneer jij professioneel bezig bent met Elementor, of hier mee wil gaan beginnen, dan is de cursus ‘Elementor Pro voor Designers‘ mogelijk precies wat je zoekt. In een drietal cursusdagen leer jij de ins- en outs kennen van Elementor en hoe je hier efficient en effectief mee kan werken.
Deze blogpost geeft antwoord op ondermeer de volgende vragen:
- Wat zijn Elementor Dynamic Tags?
- Hoe gebruik je Elementor Dynamic Tags?
- Welke soorten gegevens kun je koppelen met Dynamic Tags?
- Wat zijn de vereiste versies van Elementor Pro voor het gebruik van Dynamic Tags?
- Welke praktische toepassingen zijn er voor Dynamic Tags in Elementor?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





