Tien dingen over WordPress die je mogelijk nog niet wist

Tien random feitjes over WordPress die je eigenlijk zou moeten weten, maar waarschijnlijk nieuw voor je zijn
Soms heb je van die dingen, waarvan je aanneemt, dat iedereen ze zou moeten weten, maar waar je steeds weer tegen aanloopt, dat mensen totaal niet op de hoogte zijn. Om het ‘tips’ te noemen is eigenlijk een stapje te ver en als blogger ben je dus eigenlijk maar het meest geneigd deze zaken gewoon te vergeten.
Tot je genoeg van die random feitjes bij elkaar hebt verzameld om er eens een complete blogpost over te schrijven. En vandaag lijkt mij dat een goed moment.
1. Er is meer informatie beschikbaar dan je op het eerste gezicht zou denken.
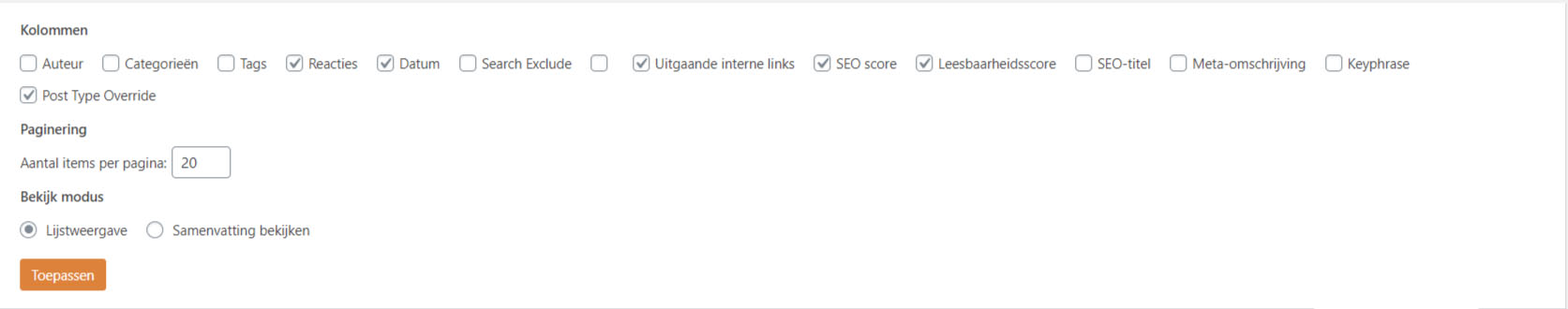
Op veel pagina’s in het WordPress Dashboard -met name de pagina’s met lijsten- kan je heel wat meer – of heel wat minder- informatie op je pagina krijgen door te klikken op de tab ‘Scherminstellingen’ rechts boven op je scherm.

In dit overzicht kan je onder meer het aantal regels per pagina, maar ook de kolommen die je wel en niet zichtbaar wilt hebben instellen. Dit kan heel handig zijn, omdat soms -na het installeren van plugins- bepaalde plugins ook een ‘eigen’ kolom willen tonen, zoals bijvoorbeeld de Yoast SEO plugin, die er zelfs een groot aantal aan je overzicht toe wil voegen.
Dit maakt je overzicht mogelijk onoverzichtelijker.
Menu editor
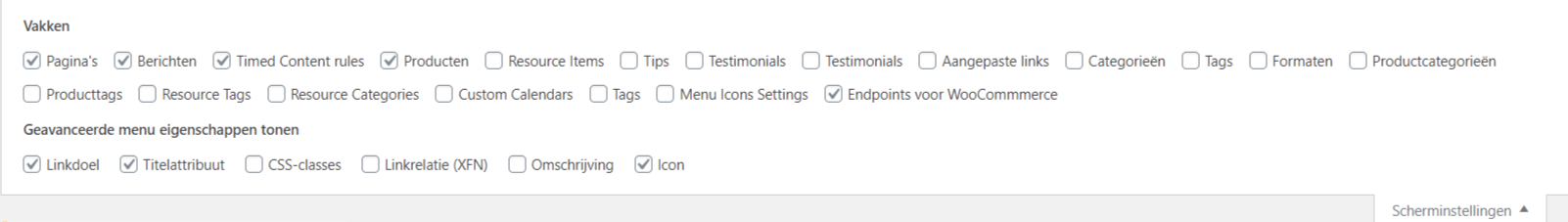
Bij de pagina van de menu editor heb je deze ‘Scherminstellingen’ ook, maar daar gelden wat andere regeltjes bij. Laten we eerst eens naar dit overzicht kijken.

Wat je hier precies ziet staan is mede afhankelijk van plugins die je wel of niet geïnstalleerd hebt.
Dit overzicht bestaat eigenlijk uit twee onderdelen. Onder de ‘Vakken’ vind je de verschillende zaken die je als menuonderdeel kan willen gebruiken. Kies je bijvoorbeeld voor ‘Productcategorieën’ dan zal in het menu onder een kopje ‘Productcategorieën’ een opsomming van de verschillende productcategorieën komen te staan.
Handig wanneer je een webshop hebt, en de categorieën in het menu op wilt nemen.
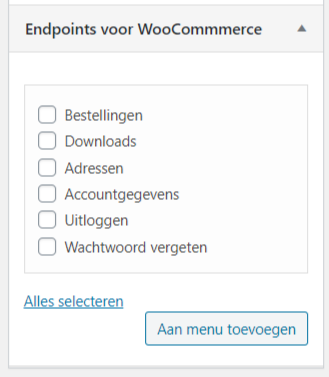
Speciale aandacht hier verdient het kopje ‘Endpoints voor WooCommerce’. Dit klinkt ingewikkelder dan het werkelijk is. Wanneer je dit activeert (je moet dus WooCommerce wel geïnstalleerd en actief hebben), dan zie je het volgende in dit menu staan.

Zo’n ‘endpoint’ is dus eigenlijk gewoon een dure naam voor een aantal ‘subpagina’s’ van de WooCommerce mijn-account pagina.
Uitgebreide menu velden
Naast de gewone menuvelden is er een aantal ‘geavanceerde’ menuvelden, die standaard onzichtbaar zijn. Een aantal van deze velden is echter wel handig om zichtbaar te hebben.
- Linkdoel: Het linkdoel is wel handig om altijd in je menu editor beschikbaar te hebben. Hierdoor kan je er bijvoorbeeld voor zorgen, dat je pagina in een nieuw venster wordt geopend.
- Titelattribuut: Ook het titelatribuut is handig om bij de hand te hebben. Wanneer je hier bijvoorbeeld een omschrijving voor de menukeuze inzet, zal deze omschrijving zichtbaar worden, wanneer je er met de muis overheen gaat.
- CSS-classes: Of dit wel of niet handig is om beschikbaar te hebben is afhankelijk van je thema en je eigen ervaring met CSS. Maar wil je bepaalde menuopties extra aandacht geven door deze in andere kleuren te tonen, dan kan je hier de CSS klassen ingeven, die er voor zorgen. Heb je geen flauw idee waar ik het over heb, dan is deze optie ook niet voor jou bedoeld.
De andere opties die je op de schermprint hier zit staan zijn minder relevant, of het gevolg van een plugin en dus ook niet op jouw site van toepassing.
2. Gutenberg heeft deze opties ook. Maar goed verstopt.
Ik krijg nogal eens de vraag van mensen die net Gutenberg geïnstalleerd hebben, waar al die mooie instellingen waar ik het onder 1. over had nu gebleven zijn in Gutenberg. Vreest niet. Ze zijn er nog steeds, alleen iets beter verstopt.
Rechts boven heb je een icoon met drie punten onder elkaar.
Wanneer je daarop klikt krijg je een menu met onderaan de optie ‘Opties’.
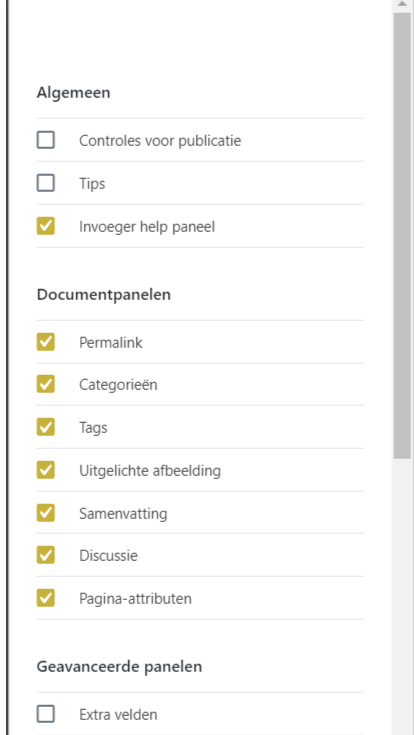
Klik je op ‘Opties’ krijg je een pop up die er ongeveer als onderstaande uit zal zien.

Hier kan je dus nauwkeurig instellen wat je wel en niet wilt zien.
3. Toolbuttons boven aan je scherm
Nu we toch met Gutenberg bezig zijn, vind jij het ook zo lastig, dat de toolbuttons van het blok wat je aan het bewerken bent boven aan dat blok staat?
Heb je het liever op een vaste plaats, dan kan dat. Door opnieuw op de 3 punten rechts boven te klikken, kan je kiezen voor de optie ‘Bovenste Toolbar’. De omschrijving is wat vaag, maar wat er gebeurt, is dat de buttons voor het actieve blok in een toolbar op de bovenste pagina worden geplaatst. Heb je dus altijd alle knoppen op één plaats bij elkaar.
Wel zo makkelijk.
4. Een specifiek blok als HTML bekijken.
In een ver verleden heb ik je al eens verteld, dat je een Gutenberg pagina ook als HTML kan bekijken door in het ‘driepunten menu’ te kiezen voor de ‘Visuele’ of de ‘Code’ editor. Of door CTRL-SHIFT-ALT-M in te drukken.
Maar dan krijg je een complete pagina HTML. Wat nu als je slechts één blok als HTML wilt zien, bijvoorbeeld omdat er iets gebeurd, wat je niet begrijpt?
Dat kan gelukkig ook. Klik je op het ‘drie punten menu’ wat bij het specifieke blok hoort, dan heb je de keuze ‘Als HTML bewerken’.
5. Ik kan mijn werk niet meer opslaan!
Stel je voor. Je hebt zojuist een prachtig, wat lang blogartikel geschreven en je probeert het op te slaan. En precies wanneer je op wilt slaan, krijg je zo’n vervelende dialoog, dat je opnieuw in moet loggen. Dat doe je dan dus. Maar tot je grote schrik merk je, dat je daarna je werk niet meer op kan slaan.
Dat komt omdat onder water WordPress een ‘geheime code’ bijhoudt. De ‘nonce’. En wanneer je opnieuw inlogt, dat verandert die code. Hele irritant, maar je kan je werk niet opslaan. Probeer je van de pagina weg te navigeren, dan krijg je de irritante waarschuwing, dat je werk nog niet is opgeslagen (Ja dûh), en of je het ok vindt dit weg te gooien (nee natuurlijk niet, maar wat moet ik anders).
Hoe kom je uit deze situatie? Heel eenvoudig. Ververs je pagina. Ja, je krijgt weer die vervelende vraag of je je werk kwijt wilt raken, en ondanks je dat niet wilt, zeg je gewoon ‘ja’. Jokken mag dit keer.
Op de nieuw geladen pagina zie je deze balk staan :

WordPress houdt namelijk niet alleen op je website, maar ook in de browser de laatste veranderingen bij. Heeft WordPress die veranderingen nog niet weg kunnen schrijven, dan houdt hij deze actief in je browser tot je je browser afsluit. Maar als je je verbinding kwijtraakt is het niet zo rampzalig meer als vroeger. Moet je alleen niet je browser afsluiten.
Dit ‘bijhouden’ geldt overigens alleen voor titels en de hoofdtekst van je blogpost. Zaken als tags, categorieën en andere extra velden worden niet zo opgeslagen.
6. Wist je dat WordPress ‘versiebeheer’ heeft?
Maar wat nu, wanneer je aan een pagina of blogpost hebt gewerkt en je toch merkt van ‘Nee, dit is het toch echt niet’. Maar verdorie, de hele tekst, of de hele layout ligt nu overhoop. Je wilt terug, maar je hebt tussendoor een paar keer opgeslagen. Wat nu?
Heb jij even geluk! Al heel lang heeft WordPress namelijk een versiebeheer voor teksten en titels.
Op het moment dat je jouw WordPress post voor een tweede keer opslaat, dan komt er in de rechter documentbalk een optie ‘revisies’ bij.

Klik je daarop, dan krijg je alle revisies te zien, plus het tijdstip waarop het is opgeslagen. Je kan vrij eenvoudig naar één van deze momenten ‘terugkeren’ (doe je niet echt, je kopieert een oude versie als ‘nieuwe’ versie) door ervoor te kiezen.
‘Revisies’ is wel iets wat op post-type basis wordt bepaald of het wel of niet gebruikt kan worden. Pagina’s en berichten hebben deze ‘geschiedenis’ bijvoorbeeld wel, maar WooCommerce productomschrijvingen niet.
7. Wist je dat je site voor de admin altijd trager is?
Wanneer je denkt, dat je site te traag is, dan is het goed om naar je site te kijken, wanneer je niet bent ingelogd. Want wanneer je als admin inlogt is de site altijd wat trager. Een groot aantal plugins die specifiek dingen voor de admin laten zien wordt dan namelijk geladen. Bijvoorbeeld om in die zwarte balk boven in je scherm allerlei waarden te laten zien. Bovendien zal de caching als je bent ingelogd ook niet werken.
8. Wachtwoord vergeten en mijn email adres is niet geldig meer…
WordPress is goed beveiligd. Maar stel je nu eens deze situatie voor. Jij hebt al jaren een WordPress website. Maar het email adres wat je hier gebruikt is op een gegeven moment niet meer toegankelijk. En je bent je wachtwoord vergeten. Hoe kan je dan in vredesnaam nog inloggen?
Dat wordt inderdaad lastig. Als er nog een tweede persoon is met een beheerdersrol, kan je deze natuurlijk vragen je email adres aan te passen, maar als dit nu niet het geval is. Hoe los je dit dan op?
Je zal nog wel toegang tot je beheersomgeving van je hoster moeten hebben. Heb je dat ook niet, dan heb je echt een serieus probleem. In die omgeving zal er ergens een link naar ‘PHPMyAdmin’ staan. Dat is een programma waarmee je gelijk de ‘ruwe data’ in je database kan bekijken en bewerken. Je kan hier behoorlijk wat schade aanrichten, dus pas goed op.
Hier in de database ga je op zoek naar een tabel die ‘wp_users’ heet. De naam kan aan het begin ook iets anders zijn, zoals bijvoorbeeld xgfsp_users of 00001_users. Je kan tijdens de installatie van WordPress te standaard ‘prefix’ voor de tabellen namelijk zelf anders instellen.
In deze ‘wp_users’ gaan we op zoek naar een regel met jouw oude, foute, email adres. Dat passen we aan -je kan gelijk beginnen met tikken in de juiste kolom- aan het nieuwe adres en slaan het op.
Daarna kan je gewoon de ‘wachtwoord vergeten’ truc doen en je kan gewoon inloggen.
Maar de mail komt niet aan
Het wordt een stapje ingewikkelder, wanneer om de één of andere manier de mail nog steeds niet aan wil komen. Om uit te vinden wat de reden is, moeten we eerst inloggen… maar dat is nu juist het probleem.
Hoe lossen we dit op. Dit is iets complexer, maar nog steeds geen daadwerkelijk onoverkomelijk probleem. We moeten nog steeds in die zelfde ‘users’ tabel zijn.
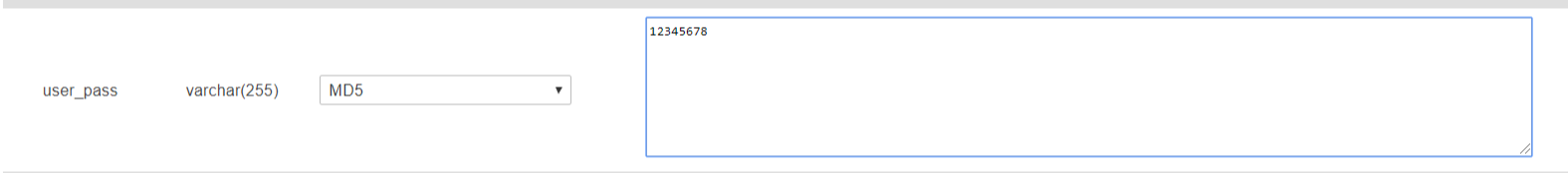
Ik kan hier alleen niet volstaan met een ‘inline’ wijziging, zoals ik zojuist beschreef. Ik klik op ‘Wijzigen’ aan het begin van de regel die ik aan wil passen.

Ik ga nu op zoek naar het veld user_pass en in de keuzelijst klik ik op MD5. Hiermee geef ik aan, dat ik wil, dat het wachtwoord op een bepaalde manier gecodeerd wordt opgeslagen. Vervolgens vul ik in het waardeveld het wachtwoord in, wat ik wil gebruiken.
Om op te slaan ga ik naar de onderkant van de pagina en klik ik op ‘starten’.
Ik kan nu met dit wachtwoord inloggen.
Nu is het zaak uit te zoeken, waarom de email niet aankomt.
9. Je Dashboard nuttig gebruiken
Wanneer je inlogt als Admin ga je daarna naar het WordPress Dashboard. Op deze pagina staat een hoop nuttige en informatie. Wist je dat je dit zelf helemaal in kan delen?
Met de ‘Scherminstellingen’ die we onder 1. al besproken hebben, kan je bepalen welke widgets je wel en niet wilt zien.
Bovendien kan je ze door te slepen anders rangschikken. Bijvoorbeeld op een manier waarop voor jou de belangrijkste informatie in één oogopslag na het inloggen beschikbaar komt
10. Geef iedere gebruiker zijn eigen inlog
Ik krijg in het kader van de strippenkaart nogal eens het verzoek om te kijken naar een website die ik niet zelf heb gebouwd. Soms krijg ik de inloggegevens al toegestuurd van de gebruiker ‘admin’ of welke andere naam dan ook.
Het is echter een goed idee om voor iedere gebruiker een aparte login naam aan te maken. Niet alleen vanwege de veiligheid -je voorkomt dat zo wachtwoorden gedeeld worden- maar ook voor wat betreft het werk aan de site zelf.
Stel nu, Piet heeft mij gevraagd om eens naar de site te kijken. Hij stuurt mij zijn eigen inloggegevens. Eén van de dingen die ik moet doen is het aanpassen van een pagina.
Ik ga dus met die pagina aan de slag. Piet bedenkt ineens, dat hij ook wat aan die pagina wil veranderen. En wie van ons het laatst opslaat zal de veranderingen van de ander ongemerkt overschrijven.
Had Piet mij nu een eigen inlog met de naam Wilko gegeven, dan had Piet op het moment dat hij aan de slag wilde gaan met die pagina de waarschuwing gekregen, dat Wilko met de pagina bezig is, en de vraag of hij de pagina wil overnemen.
Als hij ‘Ja’ zegt, is hij nog steeds de veranderingen kwijt, maar hij wist op dat moment wat hij deed.
Tenslotte
Heb jij nog tips over het gebruik van WordPress, of juist vragen hoe je bepaalde dingen (handiger) kan doen? Laat die achter in de commentaren hieronder.
Blijf je graag op de hoogte met betrekking tot de blog, schrijf je dan in op de nieuwsbrief of abonneer je op de ‘Push’ berichten door op de rode bel linksonder te klikken en de instructies op te volgen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





