WordPress Video stap voor stap
Hoe kan WordPress video laten zien binnen je blogpost?
Ik krijg regelmatig de vraag, hoe binnen WordPress video getoond kan worden. En laat ik eerlijk zijn: Veel is eenvoudig in WordPress, maar video tonen is dat niet… tenminste, niet als je het goed wilt doen.
Allereerst moet je begrijpen, dat de meeste hosting providers absoluut niet zitten te wachten op jouw video! Een webpagina gebruikt maar gedurende een heel korte tijd de capaciteit van de server waarop de site geïnstalleerd staat. Video daarentegen is een stroom van gegevens die voor langere tijd de capaciteit van de server gebruikt. Worden er meerdere video’s gelijktijdig bekeken, wordt de server al snel traag en beginnen de andere gebruikers van het systeem te klagen. Ook heb je maar een bepaalde hoeveelheid mega- of gigabytes die je per maand mag downloaden… en hier ga je snel overheen, wanneer er regelmatig video’s van jou worden bekeken.
Een alternatief is natuurlijk je video op YouTube te zetten. Maar in dat geval heb je altijd te maken met het YouTube logo onderin je beeld en ben je bovendien beperkt in de lengte van de video die je hier op mag slaan… (hoewel die beperking soms een zegen kan zijn: Je moet je video’s niet te lang maken).
Maar wat is dan wel de manier? Als je in WordPress video wilt laten zien is hosting in de cloud, heel concreet de ‘Amazon’ cloud, een goede oplossing.
Bekend van de webwinkel
Je kent Amazon natuurlijk wel van de webwinkel. Wat je misschien niet wist, is dat zo’n gigantische webwinkel een infrastructuur nodig heeft, waarbij makkelijk ‘bijgeschakeld’ moet kunnen worden. Met de kerst is het nu eenmaal drukker dan gedurende de zomervakantie. Amazon gebruikt hier een heel geavanceerd systeem van met elkaar verbonden computers voor, waarbij je op voorhand niet weet op welke machine welke specifieke data worden opgeslagen. De data verdwijnen als het ware in de wolken… en vandaar dat deze technologie ook een ‘cloud’ wordt genoemd. In zo’n netwerk heb je regelmatig natuurlijk een overcapaciteit en Amazon besloot deze overcapaciteit te verkopen. Dit werd uiteindelijk zo’n groot succes, dat de ‘Amazon cloud’ een aparte dienst is geworden inmiddels veel meer capaciteit dan Amazon ooit nodig kan hebben.
Ook zijn de diensten die Amazon inmiddels aanbiedt sterk gedifferentieerd. En vanuit het perspectief van dit artikel kijken we naar een specifieke dienst, namelijk ‘S3’ De Scaleable Storage Services.
Je eigen harddisk online
S3 is eigenlijk een extra harde schijf voor jou op het Internet. Je kunt het een beetje vergelijken met DropBox, hoewel van DropBox gezegd mag worden, dat het gebruikersvriendelijker is. Van S3 kun je stellen, dat het heel goedkoop is. Maak je in het eerste jaar maar beperkt gebruik van Amazon, betaal je in eerste instantie zelfs niets.
Eerst moet je een account aanmaken via aws.amazon.com. AWS staat hierbij voor Amazon Web Services. Als je dit account aangemaakt hebt -je hebt hierbij een creditcard nodig- krijg je vervolgens een scherm wat er ongeveer (de interface wijzigt heel regelmatig) als volgt uitziet:
There is a hole in my bucket…
In dit overzicht klik je dus op S3. De eerste keer dat je deze dienst bezoekt, zal je gevraagd worden een bucket aan te maken. Een bucket is net zoiets als een folder/map in andere besturingssystemen, maar het gaat toch iets verder: Een bucket geeft ook aan in welk deel van het Amazon netwerk jouw gegevens geografisch moeten worden opgeslagen. Wanneer jouw doelgroep hoofdzakelijk in Europa is gevestigd, kies je hier voor ‘Ireland’. Daarna kun je beginnen met bestanden te uploaden.
Wanneer je klikt op de upload button gaat het daadwerkelijke uploaden in twee stappen. Je krijgt een dialoog te zien en met ‘Add Files’ voeg je bestanden toe, ben je klaar hiermee, dan start je met ‘Start upload’ het daadwerkelijke uploaden.
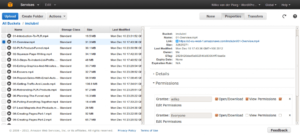
Na enige tijd is dit proces klaar. Nu komt echter het volgende deel: Je moet er voor zorgen, dat de wereld jouw bestanden ook kan zien. Je klikt dus op een bestandsnaam en daarna rechts op de tekst ‘Properties’.
En dan nog de beveiliging
Standaard ben jij namelijk de enige die iets met de bestanden mag. Wat je nog moet doen is ervoor zorgen, dat de bestanden ook daadwerkelijk geopend kunnen worden. Standaard is het namelijk zo, dat alleen jij -wanneer je bent ingelogd- toegang hebt tot de bestanden. Wat je moet doen is onder ‘Permissions’ (rechts) de bevoegdheden voor ‘Everyone’ toevoegen en deze op ‘Open/Download’ instellen.
Tenslotte kopieer je de URL van het bestand (dit is ook rechts te vinden) en zijn we klaar voor de volgende stap.
Er zijn diverse plugins beschikbaar om video binnen WordPress te gebruiken, wij beperken ons vandaag tot ‘MediaElement.js‘. Na het installeren van deze plugin is het eigenlijk kinderlijk eenvoudig. Met [ video src=”http://bestandsnaam”] (zorg ervoor dat er geen spatie tussen de eerste haak en het woord video staat, in het voorbeeld is dit toegevoegd, omdat je anders de videospeler zou zien) gebruik je de video binnen je pagina.
[text-blocks id=”courseware”]
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.
Trefwoorden
- amazon, aws, multimedia, s3, video