Buttons in WordPress

Buttons in WordPress: Een goede manier om je site naar de knoppen te helpen

Mensen zijn rare wezens, wanneer we een knop zien, willen wij er het liefst op drukken. Deze eigenschap is natuurlijk goed te gebruiken, door op onze pagina’s duidelijke knoppen te plaatsen, die de bezoeker instrueren juist die links te volgen, die wij graag willen. Er zijn echter verschillende manieren om buttons in WordPress te krijgen en in dit artikel gaan wij er een aantal bekijken.
In zijn boek Verleiden op Internet heeft Aartjan van Erkel het over ‘de banaan’, de lekkere versnapering, die je de aap -het is niet mijn manier van over de klant te denken- voorhoudt, om hem te krijgen waar je hem hebben wilt. Maar banaan of niet, we zijn het er in ieder geval met elkaar over eens, dat een duidelijke knop er om vraagt geklikt te worden. Maar hoe krijg je zo’n knop in je pagina?
Vroeger was dat best lastig. Je had specifieke plugins nodig, waarmee je een knop kon ontwerpen, en die vervolgens door middel van een shortcode in te tekst kon plaatsen. Tegenwoordig gaat het een stuk makkelijker.
Want met Gutenberg, de blok editor in WordPress, kan je direct een knop plaatsen. Maak je gebruik van een page builder, dan wordt het nog makkelijker. Maar laten we eens met Gutenberg beginnen.
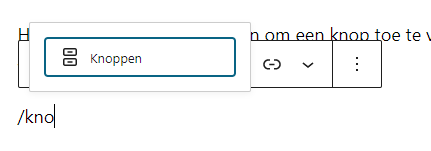
Het enige wat je hoeft te doen om een knop toe te voegen is de slash knop in te drukken aan het begin van een nieuwe regel.

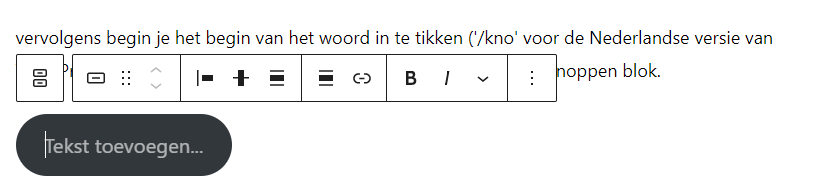
vervolgens begin je het begin van het woord in te tikken (‘/kno’ voor de Nederlandse versie van WordPress, ‘/but’ voor de Engelse versie) en je kan kiezen voor het knoppen blok.

Vervolgens kan je aan de rechterkant van je pagina de kenmerken van de knop aanpassen.
Knoppen met Elementor
Nu zijn deze knoppen die je met Gutenberg kan maken een hele verbetering ten opzichte van het verleden, maar de knoppen van Gutenberg zien er allemaal nog redelijk standaard uit. En tegenwoordig wil de gemiddelde sitebezoeker toch wat meer zien -of meer direct- we willen een betere, meer opvallende banaan die de aandacht trekt.
Zoals je inmiddels mag weten, gebruik ik zelf graag de page builder ‘Elementor‘, inclusief de ‘Pro’ uitbreiding.
Nu heeft Elementor zelf maar één knop type, maar er zijn add-ons voor Elementor beschikbaar die meerdere soorten buttons in WordPress mogelijk maken. Wanneer je de WordXPression blog al wat langer leest, dan weet je waarschijnlijk ook, dat ik er niet zo happig op ben om zomaar extra add-ons aan Elementor toe te voegen. Want wanneer je voor die extra buttons in WordPress ineens ook een enorme overhead aan andere elementen die je niet nodig hebt toevoegt, komt het je laadtijd van je website niet ten goede.
Dat is de reden, dat ik naast Elementor zelf tegenwoordig alleen nog maar gebruik maak van Unlimited Elements. Want met Unlimited Elements worden de extra elementen alleen maar geladen op het moment, dat je ze werkelijk nodig hebt. Bovendien biedt Unlimited Elements een ‘widget builder’, waarmee je eventueel zelfs je eigen knoppen kan maken. Dat zal waarschijnlijk niet echt nodig zijn, omdat Unlimited Elements al een aardige collectie knoppen aanbiedt.
Sommige gratis, andere betaald.
De knoppen in Unlimited Elements
Laten we eens wat nader naar de knoppen in Unlimited Elements kijken. En om gelijk maar duidelijk te zijn, ik vind niet alle knoppen die ze aanbieden fraai of nutting, maar er zit wel een aantal zeer welkome knoppen bij. Zullen we met de gratis knoppen beginnen?
Scroll to top
Deze knop kan je het best in de footer plaatsen als een ‘sticky widget’. Wat je dan krijgt is het effect van een knop die onderaan je pagina komt te staan, en die je altijd kan gebruiken om snel naar het begin van je pagina te scrollen. Dit is zeker een zeer nuttige knop, met name wanneer je deze gebruikt op langere pagina’s.
Play video button
Voor alle duidelijkheid, de knop doet zelf niets met betrekking tot het afspelen van video, maar heeft de vorm van de ‘play’ button van de meeste videospelers. Een typisch gebruik hiervan is deze knop te gebruiken door een pop up te openen. Omdat pop ups een onderdeel van Elementor Pro is, heb je om deze knop te kunnen gebruiken zoals bedoeld Elementor Pro nodig.
Overlay button
Deze knop zal geanimeerd van kleur veranderen bij een hover. Persoonlijk ben ik hier niet zo van gecharmeerd.
Underline Animated Button
Deze knop toont een tekst met onderstreping, bij een hover wordt hier een complete button outline omheen getekend. Een aardig effect mits sporadisch gebruikt.
Multi line button
Persoonlijk vind ik dit een heel nuttige button voor sales pages. Naast een ‘grote tekst’ kan je eronder nog kleinere tekst plaatsen, waardoor je bepaalde zaken meer kan specificeren.
Toggle Text Button
Ook dit is een nuttige knop. Het is een ‘read more’ knop, die een kortere tekst vervangt door een langere tekst. Dit kan goed gebruiken om de bezoeker een compacte tekst te laten zien, maar zodra hij interesse heeft, op dezelfde pagina een langere versie van de tekst te tonen.
Icon pointer button
Een fraaie manier om een twee-kleurige button met een icon te maken. Zelf gebruik ik deze tegenwoordig vrij vaak in plaats van de ‘gewone’ standaard buttons.
Gradient button
Een button met twee verlopende kleuren, die geanimeerd worden, wanneer je er met je muis overheen gaat. Dit kan een aardige aandachttrekker op je pagina zijn.
Parallellogram button
Deze knop staat enigszins schuin, waardoor het een parallellogram en geen rechthoek is. Aardig wanneer het past in je ontwerp, maar ik zou zelf deze knop niet snel gebruiken.
Button group
Dit is een makkelijke manier om meerdere buttons naast elkaar te plaatsen. In één widget kan je meerdere buttons opnemen.
De betaalde buttons
Kies je voor de betaalde versie van de plugin, dat krijg je nog een aantal andere buttons in WordPress beschikbaar. En nu moet ik gelijk eerlijk zeggen, dat geen van deze betaalde knoppen knoppen zijn waar ik echt op zat te wachten. Maar laten we er toch even naar kijken, wellicht is het wel iets waar jij naar zocht!
Neon Glowing Button Effect
De knop heeft geen vaste rand, maar een rand die eigenlijk ‘om de knop heen beweegt’, een behoorlijk onrustig effect. Ga ik er met de muis overheen, dan krijg ik een soort ‘neon explosie’, omdat de knop dan ‘fel’ oplicht. De knop kan mij absoluut niet bekoren, maar hij trekt zeker de aandacht.
Underline link hover effect
Je knop ziet er niet uit als een knop, maar als onderstreepte tekst. Ga je er met de muis overheen, zal de onderstreping geanimeerd verdwijnen.
Simple artistic button
Leuk als het past in je site ontwerp. De achtergrondkleur staat ‘buiten de lijntjes’ van de button en ga je er met de muis overheen, zal deze naar een andere positie bewogen worden. Wanneer het past in je site ontwerp, een aanwinst, maar in de meeste sites zal het effect alleen storend werken.
Border button effect
Een button met een geanimeerde rand bij een ‘mouse over’. Geldt eigenlijk hetzelfde voor als voor de ‘Simple artistic button’. Kan leuk zijn als het past bij de rest van je site design, maar het doet een beetje kitcherig aan, wanneer dat niet zo is.
Liquid Button
Zei er iemand ‘kitch’? Dat gaat zeker op voor de Liquid Button. De knop doet het meest denken aan kwikzilver, raak je hem aan met de muis, dan trilt en glibbert hij. Het effect wat je hiermee krijgt is een knop waar mensen mee gaan spelen, in plaats van er op te klikken. Schiet het hele doel voorbij!
Button gradient hover effect
Dit is eigenlijk de enige knop van de ‘betaalde knoppen’, die ik de moeite waard vind. Het is een tekst met een kader eromheen, hover je er overheen, dan wordt -geanimeerd- een gradient (een kleurverloop) op de knop geplaatst. Zeer stijlvol, wanneer je site een zekere mate van klassieke stijl uit moet dragen.
Glare button effect
Bij ene hover wordt de knop van de éne kleur naar de andere geanimeerd, met een tussenliggend ‘glans’ effect. Niet mijn smaak.
Button Icon Hover Effect
Een knop met tekst erop, ga je er overheen, dan zal de tekst geanimeerd verdwijnen en zal een icoon in plaats daarvan getoond worden.
Christmas button
Een knop met een laagje sneeuw erop en een geanimeerde verandering van de gradient, indien je er met een muis overheen gaat. Het is een aardige knop om te gebruiken op een salespagina voor een kerstaanbieding, maar verder toch sterk seizoensgebonden.
Maar er is meer
Het aardige van Unlimited Elements is echter, dat er ook een ‘widgetbuilder’ bij de add on hoort. Sterker nog, alle widgets in Unlimited Elements zijn ontwikkeld met behulp van die widgetbuilder. Met enige kennis van HTML en CSS -en soms JavaScript- kan je al je eigen knoppen bouwen. Of bestaande knoppen aanpassen aan je eigen wensen.
Conclusie
Wanneer we kijken naar deze add on, dan zal je duidelijk zijn dat voor wat betreft de knoppen ik de betaalde versie van de Unlimited Elements niet de moeite waard vindt. De gratis knoppen bieden al meer dan genoeg. Dat wil overigens niet zeggen, dat ik de gehele betaalde plugin niet de moeite waard zou vinden: Integendeel. Deze plugin biedt eigenlijk alles wat je ooit nog op het gebied van Elementor nodig zou hebben.
Dit artikel is een compleet herschreven artikel, wat oorspronkelijk op 31 juli 2013 was verschenen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





