Hoe groot moeten de afbeeldingen voor mijn WordPress website zijn?
- 25 maart 2019
- Webdesign
- afbeeldingen, vormgeving

Iets over afbeeldingen en beeldverhoudingen
Ik krijg regelmatig van klanten de vraag, hoe groot nu eigenlijk de afbeeldingen op hun website moeten zijn. En omdat naar aanleiding van mijn recente artikel over productfotografie in WooCommerce ik dezelfde vraag van een aantal lezers van de blog kreeg, dacht ik dat het een goed idee zou zijn eens aandacht te besteden aan deze vraag.
Allereerst… wees je ervan bewust dat alles wat ik hier vertel uitsluitend betrekking heeft op WordPress websites. Sommige zaken die ik hier als ‘wijs’ aanbeveel zijn absoluut niet aan te raden voor niet-WordPress websites.
Responsive design
Een tweede uitgangspunt -of misschien wel een open deur- is dat je een ‘responsive’ website hebt. Een website die zich aanpast wanneer hij op een kleiner apparaat, zoals een tablet of een telefoon, wordt bekeken. Vandaag de dag is dat vrijwel iedere website… maar mocht jij nog een WordPress website hebben uit een ver grijs verleden, dan is het wellicht eerst een goed idee om je site te (laten) vernieuwen… en daarna dit artikel te lezen.
Eén van de kenmerken van responsive design is dat de website zich aanpast aan het apparaat waarop deze wordt bekeken. Dus een foto van 720 pixels breed wordt niet voor slechts de helft getoond op een mobiel met slechts 360 pixels breedte, maar zal worden verkleind tot een ‘handelbaar’ formaat.
Omdat heel grote foto’s die op je telefoon worden getoond onnodig veel bandbreedte en onnodige cache ruimte op je -toch al beperkte- telefoonopslag innemen, is WordPress van een handigheidje voorzien.
Binnen WordPress is een foto die je hebt geupload namelijk automatisch ook in diverse andere formaten opgeslagen. Standaard kent WordPress de thumbnail, het ‘midden formaat’, het ‘groot formaat’ en ‘ware grootte’. Maar afhankelijk van geïnstalleerde plugins en het gebruikte thema’s kunnen er meer afbeeldingsformaten zijn ‘geregistreerd’. Heb je bijvoorbeeld een WooCommerce webwinkel, dan komen daar sowieso al drie nieuwe formaten bij.
Wordt jouw site op een mobiel bekeken, dan zal WordPress niet die afbeelding van 1920 pixels breed naar de telefoon versturen, maar een meer ‘passend’ formaat. Bijvoorbeeld 300 pixels breed.
Doet WordPress het dus allemaal automatisch en hoef je er helemaal niet meer bij na te denken? Nee… niets is minder waar. Om het proces te stroomlijnen is er toch een aantal belangrijke dingen om rekening mee te houden.
Content versus thema
Dit verhaal over het automatisch aanbieden van het goede formaat gaat overigens niet altijd op. Voor de content van je blogpost of pagina klopt dit, maar of het ook voor de afbeeldingen die in je thema gebruikt worden ook waar is, dat is sterk afhankelijk van de maker van het thema.
Beeldverhouding is belangrijker dan de grootte
Wat eigenlijk veel belangrijker is dan de grootte van de afbeelding zijn de beeldverhoudingen van die afbeelding. Stel je bijvoorbeeld het volgende voor.
Ik plaats drie foto’s naast elkaar… bijvoorbeeld om drie diensten die ik aanbied te illustreren op de homepage. Dan is het natuurlijk fijn, als die drie foto’s ook even groot gepresenteerd worden aan de bezoeker van mijn site.
Wanneer ik deze foto’s toon via een page builder of de kolommen in de Gutenberg editor, dan hoef ik mij weinig zorgen te maken over de breedte van die kolommen. Zolang ik zelf niet ga slepen met de begrenzingen, wordt het blok of de sectie in gelijke kolommen verdeeld. Plaats ik daar nu een plaatje in, dan zal het plaatje over de gehele breedte (minus een ingestelde marge) van de kolom getoond worden!
Hebben de afbeeldingen dezelfde beeldverhouding, dan lijken ze allemaal even hoog, omdat de browser ze allemaal in eenzelfde breedte dwingt. Verschillen de verhoudingen onderling, dan krijg je een heel onrustig beeld met ‘foute’ verhoudingen.
Maar is er dan geen maximum grootte?
Ondanks dat WordPress verschillende kopieën in verschillende grootten van de afbeeldingen maakt, moet je er niet zomaar vanuit gaan, dat je je uitsluitend zorgen over de beeldverhoudingen moet maken.
Het eerste probleem waar je tegen aan kan lopen, wanneer je afbeeldingen klakkeloos upload, vertrouwend dat WordPress het allemaal voor je oplost, is dat WordPress dat verkleinen van de afbeeldingen allemaal ‘in het geheugen’ moet doen. En dat geheugen is niet alleen beperkt, maar dit geheugen deel je ook nog met een heleboel andere processen op dezelfde server.
Upload je bijvoorbeeld een afbeelding direct uit je hoge resolutie DSLR, dan ik de kans groot, dat na het uploaden WordPress een ‘HTTP Error‘ geeft. In een blogartikel in het verleden heb ik hier uitgebreid aandacht aan besteed.
Een tweede probleem kan ontstaan wanneer je een ‘lightbox’ plugin op je site gebruikt. Het bestand wat je hebt geupload is waarschijnlijk zo’n 4-8 maal groter dan de maximum grootte van het beeldscherm van je bezoeker. De meeste lightbox plugins die zullen, nadat de ‘kleine versie’ van een afbeelding is geklikt de grootste versie laden om ‘op ware grootte’ op het scherm te tonen. Is deze grootte te groot voor het scherm, dan wordt dit verkleind tot ‘geschikte grootte’. Je gebruikt dus 4-8x zoveel bandbreedte bij het tonen van deze afbeelding.
De grootst gangbare schermresolutie
Een goed uitgangspunt is jouw afbeeldingen niet groter op te slaan dan de op dat moment ‘grootst gangbare schermresolutie’. En dat is op dit moment 1920 pixels breed. Natuurlijk, er zijn schermen met een hogere resolutie. Maar niet allen zijn deze niet algemeen in gebruik, deze schermen zijn vaak ook voorzien van technologieën om ‘opgeblazen’ afbeeldingen (mits niet te ver opgeblazen) er nog steeds gestoken scherp uit te laten zien.
Verwar overigens je schermresolutie niet met de afmetingen van je monitor. Mijn 40″ televisie heeft nog steeds maar een resolutie van 1920×1080 pixels. Net zoals mijn 15.4″ laptop.
Maar die breedte gebruik je uitsluitend voor foto’s die je ook ‘full screen’ wilt laten zien. Ben je dat niet van plan, dan kan je heel wat schijfruimte besparen door iets kritischer aan het werk te gaan.
Ga uit van de gebruikte formaten
Vrijwel geen enkel thema toont de content van de linker zijde van het scherm tot en met de rechter zijde. Dat ziet er niet uit. Het is veel meer gangbaar om de breedte van de content in te perken, waardoor je het idee van een ‘bladzijde’ die over het scherm ligt krijgt.
Die maximum breedte is vaak redelijk standaard. Het overgrote deel van alle thema’s gebruikt 1140 pixels als maximum breedte. Dit ‘maximum’ is ook inclusief de ruimte die één of meerdere sidebars innemen. Wat oudere thema’s hebben dit maximum op 960 pixels staan.
We gaan nu even uit van een pagina zonder sidebar met een breedte van 1140 pixels. Wil ik over de gehele breedte van de content een foto plaatsen, moet deze dus 1140 pixels breed zijn. Bredere is niet nodig, tenzij ik dezelfde foto ook nog eens ergens als ‘pagina (vs. content) brede afbeelding’ wil gebruiken.
Wil ik drie afbeeldingen naast elkaar plaatsen, dan moet iedere afbeelding 380 pixels breed zijn. In de praktijk, omdat ik waarschijnlijk een marge aan wil houden, iets smaller.
Een uitdaging voor de perfectionist.
Dus het antwoord op ‘hoe groot moet mijn afbeelding’ zijn is nu gegeven. ‘Niet groter dan noodzakelijk, maar maak je vooral zorgen om de beeldverhoudingen’.
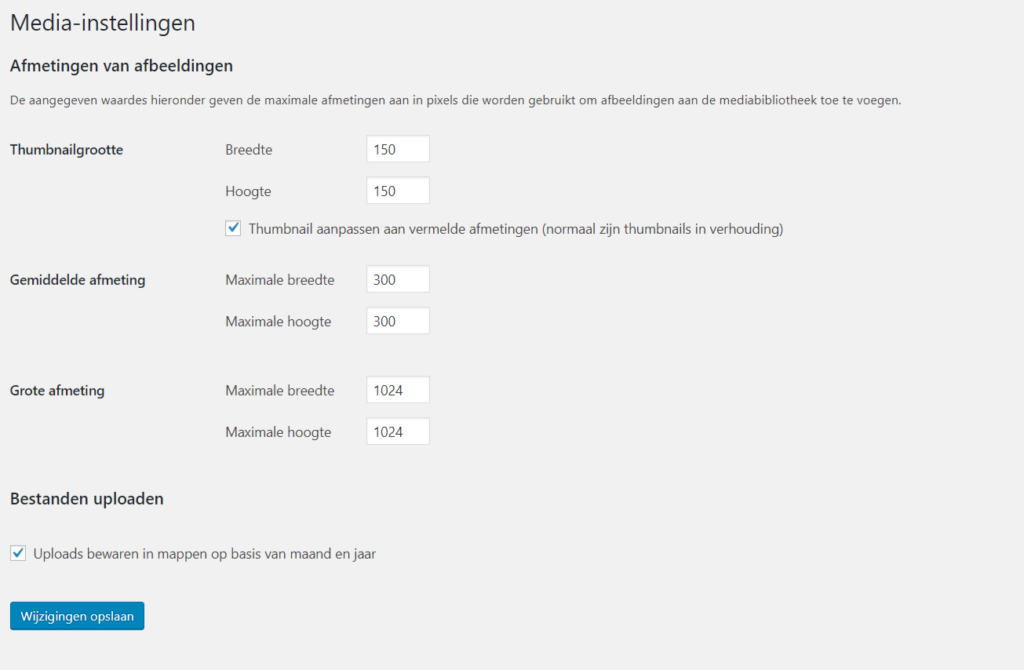
Maar wil ik een afbeelding bijvoorbeeld een halve pagina breed hebben, dan is hier een breedte van 570 pixels voor nodig. Wil ik diezelfde foto op andere plaatsen content breed (1140 pixels), pagina breed (1920 pixels) en liefst ook nog in drie kolommen (380 pixels) hebben, dan kom ik in een situatie dat de grootte van mijn afbeeldingen eigenlijk altijd ‘net niet goed’ zijn. Want de standaard afmetingen zijn 1024 – 300 en 150 (zie afbeelding later in dit artikel).
Gelukkig kan ik hier het nodige aan aanpassen. Ga ik naar ‘Instellingen’ en daarna naar ‘Media’ (dus niet naar ‘Media’ op het hoogste niveau van het Dashboard menu), dan kom ik op het volgende scherm.

Ik kan hier al enorme winst in efficiency behalen door de ‘gemiddelde afmetingen’ op 380 pixels en groot op 1140 te zetten. Maar ik blijf nog in mijn maag zitten met die ‘halve pagina’ afbeeldingen. Want 570 pixels is een heel lastig tussenmaatje.
Waarschuwing! Code voor de boeg!
Wil ik ook tegemoet komen aan die behoefte, dan kan dat via een plugin. Maar de plugins die ik hiervoor heb kunnen vinden zijn allemaal een beetje ‘topzwaar’ voor zo’n eenvoudige functie. Bovendien zijn de meeste van deze plugins al meer dan 2 jaar niet meer onderhouden.
Gebruik je een child theme, dan kan je de code hieronder toevoegen aan je ‘functions.php’ bestand. Ik heb je in een eerdere blogpost uitgelegd hoe je dit kan doen en welke veiligheidsmaatregelen je moet nemen. Daar heb ik het ook over een aantal alternatieve methoden om dit toe te voegen, indien je geen child thema gebruikt.
De toe te voegen code is kinderlijk eenvoudig:
add_image_size( 'halfpage', '570', '0');Hierbij gaan we er overigens vanuit, dat we de ‘naam’ terug willen zien als ‘halfpage’, de breedte inderdaad 570 pixels is en we geen restricties stellen aan de hoogte.
Ben je wat meer thuis in PHP en wil je weten, wat de verdere mogelijkheden zijn, dan moet je beslist deze pagina uit de WordPress Codex eens lezen.
Resize images
Zodra je iets aan deze instellingen hebt aangepast, heb je echter één probleem. In de toekomst zullen alle afbeeldingen in de nieuwe formaten opgeslagen gaan worden. Maar nu heb je nog te maken met de oude formaten. Om deze opnieuw in te stellen heb je een plugin nodig. Nu zijn er diverse plugins die je hiervoor kan gebruiken. De beste die ik ken is ‘Regenerate Thumbnails‘ plugin. De naam is misleidend, omdat het niet alleen de ‘thumbnails’, maar alle afbeeldingen opnieuw zal genereren.
Nadat je deze plugin hebt gebruikt, kan je heb deactiveren en eventueel deïnstalleren. De plugin is niet meer nodig, wanneer alle afbeeldingen het gewenste formaat hebben gekregen.
Tot slot
Ik schrijf regelmatig (ongeveer één maal per week, soms wat vaker) op de blog van WordXPression over allerlei onderwerpen die met WordPress, Marketing, eCommerce en eLearning te maken hebben. Ben jij een ondernemer, heb jij een WordPress website? Wil je er uit halen, wat er in zit? Dan is het zeker de moeite waard om regelmatig terug te kopen naar deze site.
Links beneden op deze pagina zie je als het goed is een ‘bel’ in een rode cirkel. Klik je hierop, dan ontvang je automatisch browser notificaties op het moment, dat er een nieuw blogartikel wordt gepost.
Wanneer je liever nog meer informatie krijgt, schrijf je dan in voor de nieuwsbrief. Dan krijg je niet alleen de wekelijkse nieuwsbrief van WordXPression, maar ontvang je bovendien één of meer van de gratis e-boeken over diverse relevante onderwerpen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





