Tabellen in WordPress: Welke plugin?
- 31 juli 2020
- Plugins, Webdesign
- gutenberg, tabellen, vormgeving

Tabellen is in WordPress altijd een uitdaging geweest. ‘In the old days’, toen we nog allemaal gebruik maakten van TinyMCE in WordPress (nu omgedoopt tot ‘The Classic Editor’), was het gebruik van HTML sowieso een uitdaging en was het noodzakelijk om een plugin te gebruiken, wilde je dat de nauwkeurig door jou gemaakte tabel na twee keer opslaan nog steeds een tabel zou tonen.
Gelukkig is dit met Gutenberg wat beter geworden, maar ook de Gutenberg tabel mist een heleboel mogelijkheden, die ik toch eigenlijk wel in een tabel zou mogen verwachten.
Eén van de meest basale bewerkingen, het samenvoegen van cellen tot één regel of kolom, is bijvoorbeeld al niet mogelijk.
Plugins
Wil je dus wat meer met tabellen, dan moet je toch al snel gaan kijken naar verschillende plugins. In een grijs verleden heb ik TablePress al eens besproken. Maar er zijn meer plugins voor tabellen en het is goed om er een aantal te bekijken.
Advanced Gutenberg
Advanced Gutenberg is een plugin met een aantal nuttige uitbreidingen voor de Gutenberg Editor. En één daarvan is de ‘Advanced Tables’. Als ‘uitbreiding’ op de standaard Gutenberg tabel kan cellen samenvoegen, cellen splitsen (van één cel maak je er twee) en het is eenvoudig mogelijk om de voor- en achtergrondkleur van specifieke cellen te wijzigen.
Wat niet mogelijk is, is tekst voor een enkele cel, regel of kolom anders uit te lijnen dan de rest van de tekst. Ook is het niet mogelijk tekst binnen een specifieke cel groter of kleiner te maken.
Wat wel mogelijk is, is het invoegen van code of afbeeldingen in een cel. Maar bij deze twee ‘bijzondere’ vormen van content is het gebleven.
Het is een stap verder, maar voor bijvoorbeeld financiële overzichten, waar je kolommen met omschrijvingen links- en bedragen rechts uitgelijnd zou willen zien, is deze plugin helaas ongeschikt.
WP Table Builder
WP Table Builder is wat de werking betreft misschien nog het best te vergelijken met TablePress. Het is een plugin waarmee je een tabel kan maken, die je later via een shortcode invoegt in je pagina.
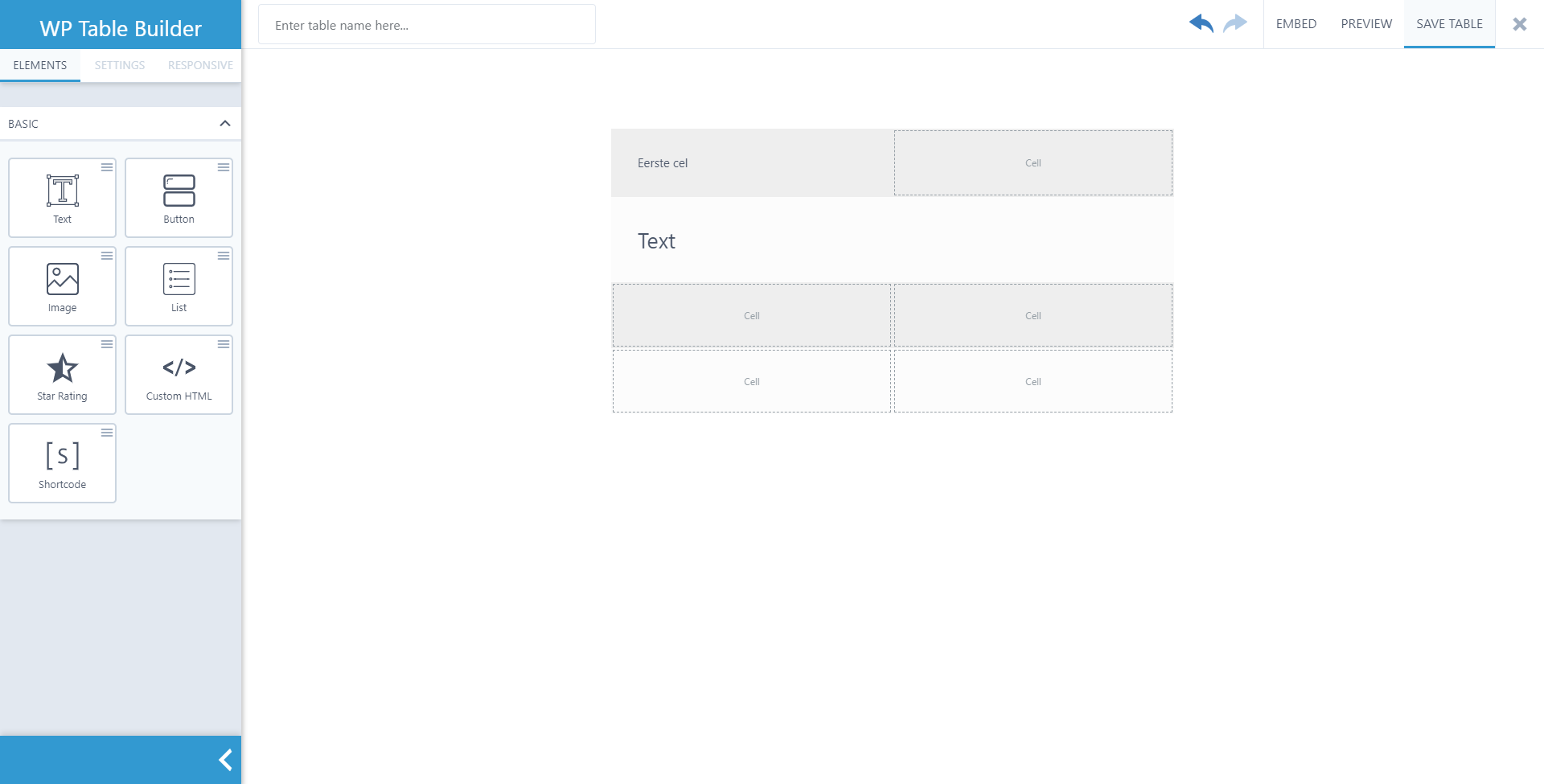
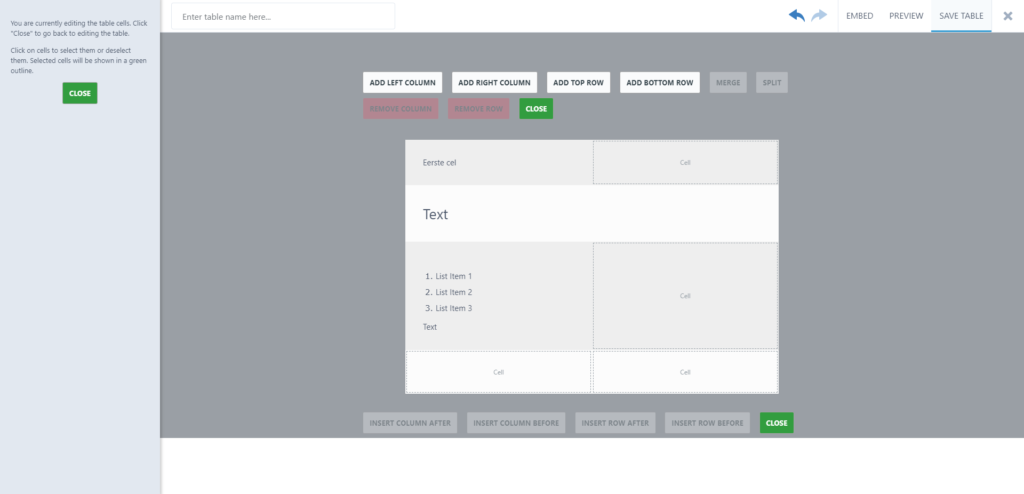
Wanneer je de ‘Editor’ van WP Table Builder opent dan krijg je als eerste de vraag hoeveel kolommen en rijen je wilt hebben. Heb je dat eenmaal aangegeven, dan kom je in een toch wel hele mooie table builder.

Je sleept dus een bepaald type inhoud naar een cel toe en dan kan je dit aanpassen.
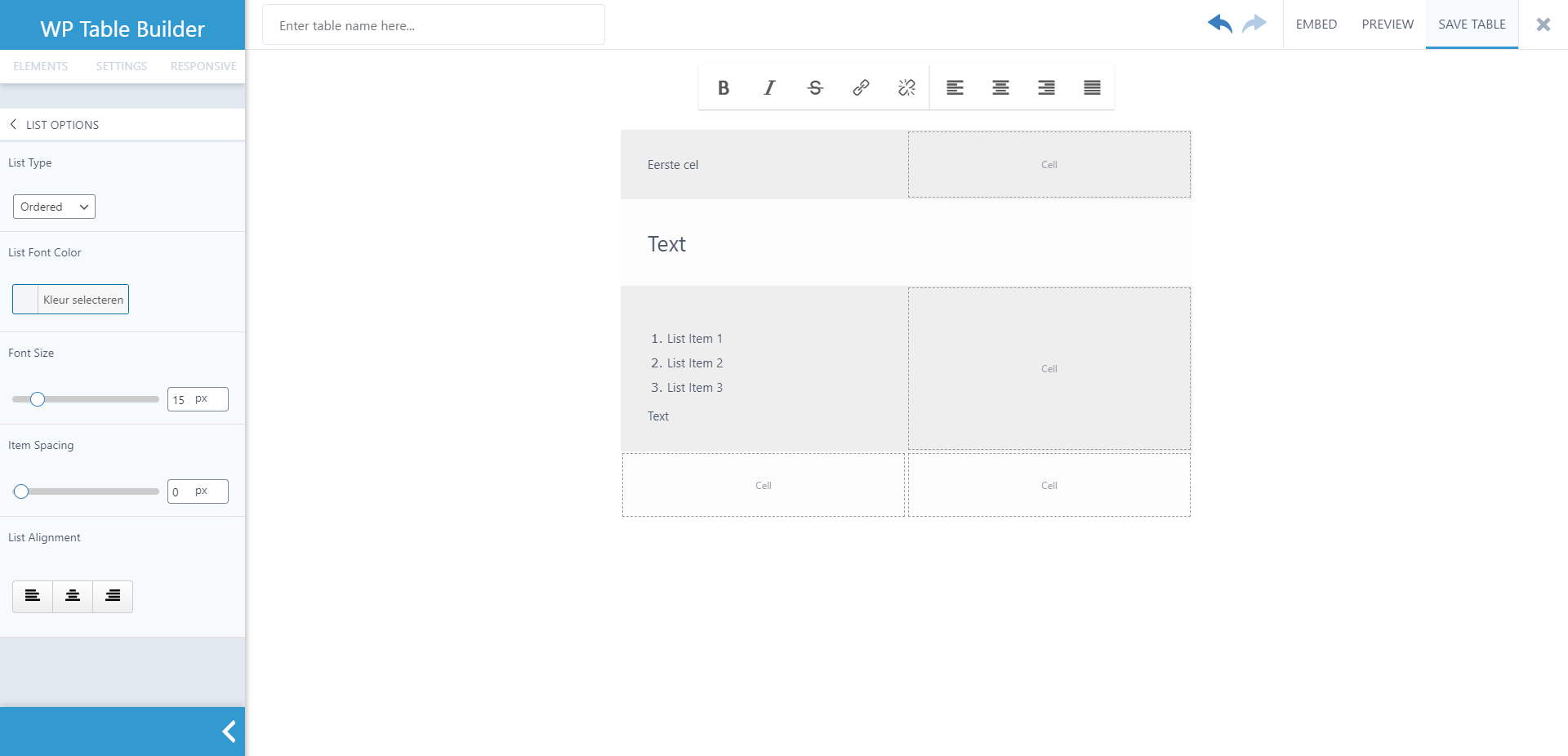
Door te dubbelklikken op bepaalde inhoud, kom je bij een scherm, waar je in de linkerkolom bepaalde kenmerken in kan vullen of aan kan passen.

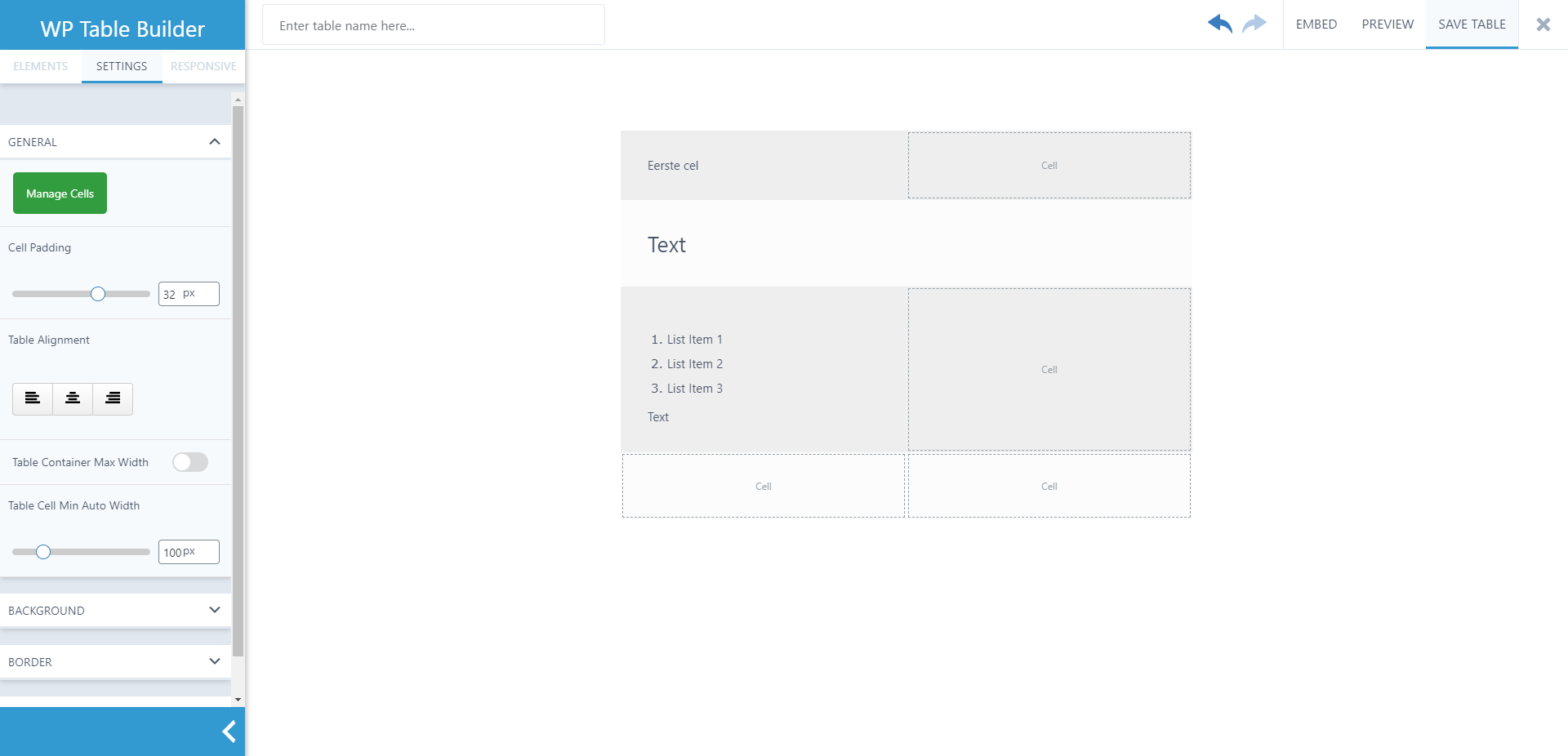
Klik je op de settings tab, dan krijg je de tabel settings te zien. En deze kan je natuurlijk ook aanpassen.

En klik je tenslotte op de grote groene knop, dan ga je naar een ander scherm, waar je de individuele kenmerken van de cel in kan stellen.

Al met al een plugin met behoorlijk wat mogelijkheden. De enige mogelijkheid die ik hier echter wel mis, is de mogelijkheid om de achtergrondkleur van één enkele cel in te stellen. *)
*) Tijdens het testen van de plugin heb ik dit ook aan de maker van de plugin gemeld. Nog geen uur na het publiceren van dit artikel kreeg ik een bericht terug, dat in een toekomstige versie dit wel mogelijk zal zijn. Waarschijnlijk al met de eerste nieuwe release.
Een ander belangrijk punt om ook rekening mee te houden: Wanneer je de ‘HTML’ inhoud voor de cel gebruikt, dan is de plugin heel strikt met het laden van de HTML. Zo mag je officieel bijvoorbeeld geen ‘heading’ tags (h1.. h6) gebruiken binnen een tabel. Mensen doen het desondanks grootschalig, en de meeste browsers tonen gewoon wat mensen verwachten te zien.
Helaas (of gelukkig, het is en blijft immers ‘bad practice’) schoont de plugin bij het laden van de code ‘foute’ HTML op en zal een <h1>…</h1> in de tekst netjes worden verwijderd.
Wil je tekst groter maken, dan kan je dit echter gewoon doen met behulp van de tekstkenmerken.
Ninja Tables
Een andere interessante tabellen plugin is Ninja Tables. Het is een compleet ander soort plugin en de gratis versie is helaas enorm beperkt in de functionaliteiten.
Het idee is dat je met deze plugin ‘data tabellen’ kan maken. Het samenvoegen van cellen behoort daarom ook niet tot de mogelijkheden.
Uitgangspunt is dat in iedere kolom hetzelfde type informatie staat. Dus het is bijvoorbeeld of tekst, of een afbeelding of numeriek. Die informatie kan je zelf handmatig ingeven, of wanneer je aan de slag gaat met de betaalde versie van de plugin importeren vanuit verschillende gegevensbronnen of zelfs ‘connecten’ met Google Sheets en jouw tabellen ‘live’ laten vullen door het onderliggende spreadsheet.
Een geweldig mooie plugin voor iedereen die statistisch gegevens wil presenteren.
TablePress
En hoewel jaren geleden al een keer besproken, vestigen we ook nogmaals de aandacht op TablePress. Wat zal ik over TablePress zeggen… TablePress is TablePress. Hoewel de plugin nog steeds regelmatig onderhouden wordt, lijdt deze plugin een beetje aan de ‘wet van de remmende voorsprong’. Het was de eerste plugin die op een relatief makkelijke manier een tabel toe kon voegen aan WordPress.
Maar de gebruikersinterface doet vandaag de dag gedateerd aan, en ik zie geen grote verschillen met de interface van zo’n acht jaar geleden.
Wanneer ik de verschillende plugins vergelijk qua mogelijkheden, dan komt TablePress eigenlijk altijd een beetje als verliezer uit de bus.
Wanneer welke plugin gebruiken?
Eenvoud
Wanneer je op zoek bent naar een eenvoudige manier om tabellen toe te voegen aan WordPress binnen de Gutenberg editor dan is ‘Advanced Gutenberg’ de ideale oplossing voor je. De plugin heeft enkele beperkingen, zoals besproken, maar zal in veel gevallen prima volstaan.
Dynamische data
Veranderen je gegevens vaak, dan is Ninja Tables ideaal voor je. Het is vrij eenvoudig om gegevens uit allerlei bronnen te importeren en het juist formatteren van de gegevens is geen enkel probleem.
All Purpose Werkpaard
Heb je allerlei verschillende tabellen nodig, dan is WP Table Builder de meest passende keuze. Je kan vrij eenvoudig allerlei verschillende ‘soorten content’ in cellen plaatsen. Volgens de maker van de plugin staan er allerlei andere soorten van content ‘in de planning’.
En voor de oude rotten…
Ik heb jaren met TablePress gewerkt en zal dit ook blijven doen. Gewoon, omdat ik er aan gewend ben. Het is echter geen plugin die ik aan een nieuwkomer zou aanbevelen. Het is vrij complex om er mee te werken en het is allesbehalve ‘WYSIWYG’.
Responsive tabellen
Alle genoemde plugins zijn ‘responsive’, behalve TablePress. Om deze responsive te maken moet je eerst een add-on kopen.
Maar wat wil het nu zeggen, wanneer een tabel ‘responsive’ is?
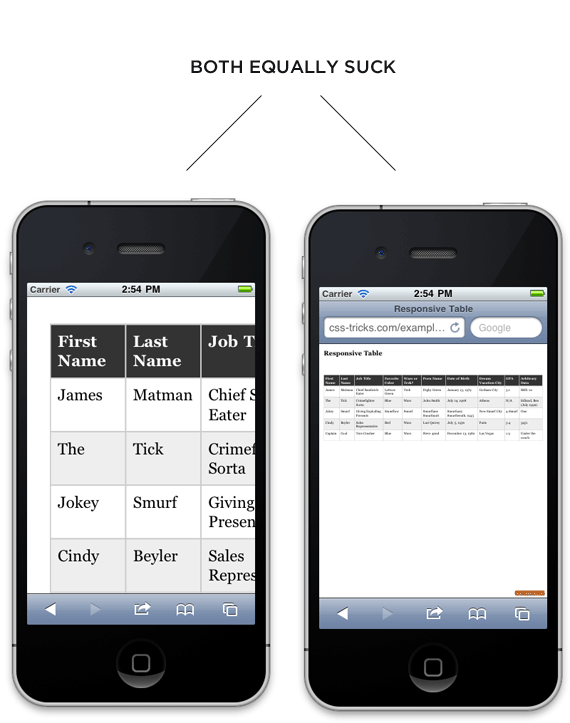
Op een desktop- of laptop scherm kost het meestal weinig moeite om een tabel in één keer te tonen. Zo’n zelfde tabel op een telefoon zou compleet onleesbaar worden, omdat de kolommen zo smal worden, dat de tekst er niet meer op de juiste manier inpast.
Er zijn twee mogelijkheden om dit te laten zien. Maar beide mogelijkheden zien er niet uit.

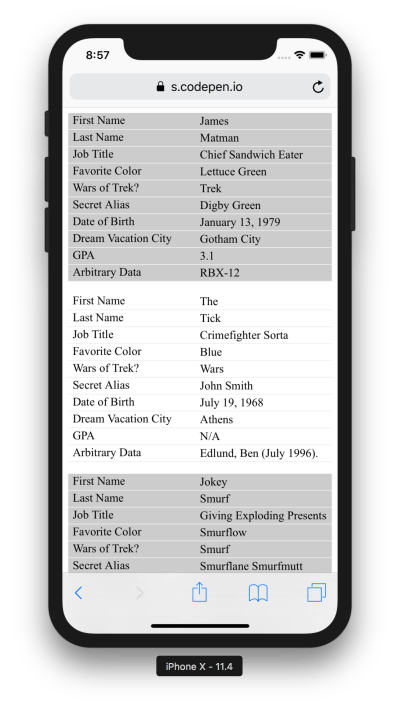
Wanneer een tabel ‘responsive’ is, dan worden de kolommen in de tabel op een andere manier gerangschikt.
Bijvoorbeeld op onderstaande manier

Bij alle besproken plugins behalve TablePress en Advanced Gutenberg is het bovendien mogelijk om op bepaalde devices bepaalde informatie niet te tonen of als ‘uitklapinformatie’, die in eerste instantie verborgen blijft, maar pas wanneer er op de regel wordt getapt zichtbaar wordt.
Op deze manier zorg je ervoor dat je tabellen ook op een telefoon overzichtelijk blijven.
Ten slotte
Enkele tabel plugins die je kan gebruiken in je WordPress website. Ongeveer drie maal per twee weken wordt er op de blog van WordXPression een nieuw artikel gepost over onderwerpen rond eCommerce, eLearning, Marketing en WordPress in het algemeen. Ben jij een ondernemer met een WordPress website en wil je bij blijven, schrijf je dan in voor de nieuwsbrief of abonneer je op push berichten in de browser door op de rode bel links onder te klikken.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





