Magische knoppen met Elementor voor WordPress

Makkelijk meer met links door Elementor
Enige tijd geleden heb ik geschreven over de Elementor pagebuilder. Op zich al bijzonder natuurlijk, omdat ik in zijn algemeenheid niet zo dol ben op pagebuilders. Maar Elementor is meer dan een gunstige uitzondering hierop. Na meer met Elementor gedaan te hebben, heb ik besloten dit als één van de standaardtools voor WordXPression te maken. De geheel vernieuwde WordXPression site is helemaal in Elementor gebouwd. En wanneer je een website door WordXPression laat bouwen is Elementor Pro één van de standaard geïnteresseerde plugins.
Wanneer steeds meer klanten van WordXPression Elementor Pro gaan gebruiken, is het natuurlijk alleen maar logisch, dat ik hier vaker over ga schrijven.
En vandaag wil ik aandacht besteden aan een nieuwe functie in Elementor. Een overigens zeer krachtige nieuwe functie, maar zoals meer mooie dingen in Elementor is ook deze functie goed verborgen. Maar dat geeft niet, want in dit artikel beschrijf ik je in detail hoe je hier gebruik van kan maken.
Actie buttons, wat zijn dat eigenlijk?
Je kan in Elementor vrij makkelijk zogenaamde ‘Actie links’ maken. Wat een gewone link is, weet je natuurlijk al. En wanneer je er op klikt wordt je naar een andere pagina geleid. Allemaal heel eenvoudig.
Je kan echter veel meer met links. Eén voorbeeld wat je hoogstwaarschijnlijk al kent, is het openen van een email programma. Maar je kan nog veel meer. Zoals bijvoorbeeld het bellen van een telefoonnummer, het opstarten van WhatsApp of Skype of het plaatsen van een afspraak in een agenda.
Dit kan je overigens ook direct in HTML doen, maar al deze url’s hebben hun eigen eigenaardigheden. En het leuke van de ‘Action’ links in Elementor is dat je ze eigenlijk ‘automatisch’ gebruikt.
Maar hoe werkt dat dan?
Zoals ik al zei, zoals meer dingen in Elementor, is deze functie goed verborgen. En als je niet exact weet hoe je dit moet activeren, kom je er eigenlijk nooit uit.
Het eerste wat je moet weten, is dat deze functie toegankelijk is vanuit bijna iedere denkbare Elementor widget, waar je een url kan invoeren. In de voorbeelden gebruik ik een knop, maar je kan bijvoorbeeld ook een afbeelding of icoon hiervoor gebruiken.
In mijn voorbeeld plaats ik de knop op een pagina. Wanneer je echter Elementor Pro gebruikt, kan je ook bijvoorbeeld een header of footer maken met Elementor en kan je de knop ook daar plaatsen. Een heel krachtig voorbeeld is natuurlijk een ‘Bel Nu’ knop in de header van je site.
De knop plaatsen
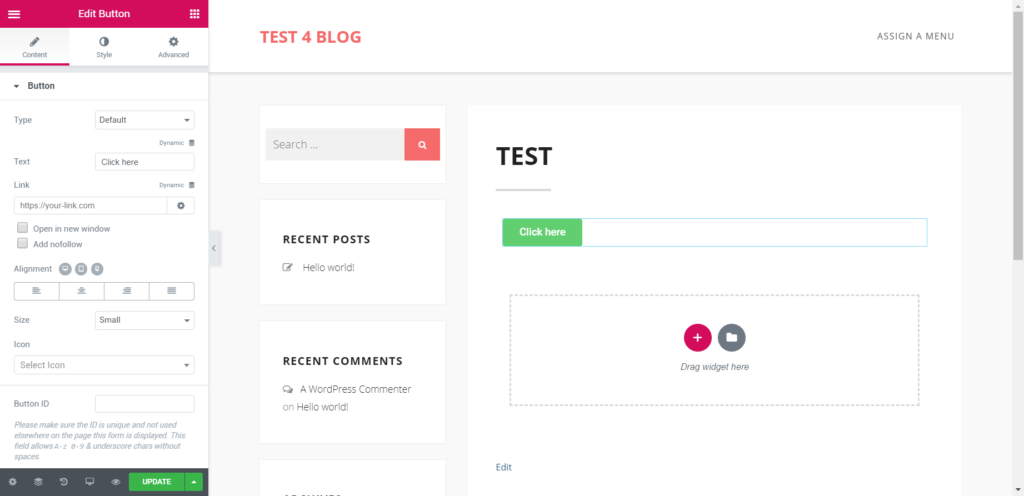
Het eerste wat je moet doen is het plaatsen van de knop op je pagina.

Parameters instellen
De volgende stap is het instellen van de parameters voor de action button. En dat is eigenlijk het onderdeel wat heel moeilijk terug te vinden is. Dit, omdat je eigenlijk twee handelingen uit moet voeren die op zich niet helemaal logisch zijn.
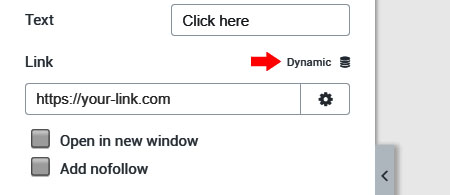
Het eerste wat je doet is klikken op ‘Dynamic URL’.

Vervolgens zal een lijst uitklappen met verschillende soorten URL’s. De inhoud van de lijst kan afhankelijk zijn van de context waarin je widget geplaatst is. Maar één van de onderdelen in de lijst is ‘Actions’. Onder ‘Actions’ vind je twee keuzemogelijkheden. ‘Lightbox’ en ‘Contact URL’. Voor het moment kijken we wat we nu verder kunnen met zo’n contact URL.

Wat is een contact URL ?
Wanneer je iets meer van HTML weet, dan komt de term ‘contact URL’ je misschien niet bekend voor. En dat is logisch, omdat het geen officiële term is. Maar in de context van Elementor is een ‘contact url’ een URL die een applicatie activeert om contact met anderen op te nemen.
Nadat je op ‘Contact URL’ hebt geklikt, is het tijd om op de moersleutel te klikken, die links in het veld is verschenen.

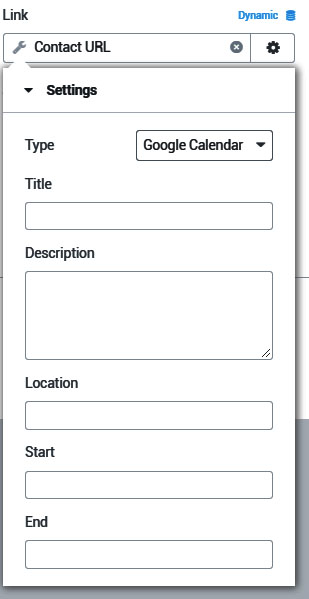
Daarna kan je in de dialoog die verschijnt kiezen voor het type contact URL wat je wilt gaan gebruiken.

Voorbeeld 1 : Een ‘Bel ons’ knop.
In dit voorbeeld laat ik je zien hoe je de knop kan omvormen tot een ‘Bel ons’ knop. Hierbij moet je je realiseren, dat de ‘Bel ons’ knop alleen zal werken op een mobiele telefoon, niet op een computer of een tablet. Wat we dus ook doen, is ervoor zorgen dat deze knop uitsluitend zichtbaar wordt, indien de pagina wordt geladen op een mobiel apparaat.
In dat geval is de volgende stap om in de ‘Settings’ te kiezen voor ‘Tel’. Heb je hiervoor gekozen, dan komt er een veld in het formulier, waarin je het telefoonnummer in kan geven, wat gebeld moet worden, als er op de knop wordt geklikt.
Dan rest ons nu nog de knop te verbergen, wanneer dit niet bekeken wordt met een mobiel apparaat.
Dit doe je door boven in het instellingen scherm voor de Elementor widget op ‘Advanced’ te klikken. Eén van de secties die je hier in kan vullen heet ‘Responsive’. Hier kan je aangeven wanneer de widget verborgen moet worden. Je klikt op de ‘schakelaar’ bij ‘Desktop’ en ‘Tablet’, zodat hier het woord ‘Hide’ komt te staan.

Nu zal de widget alleen getoond worden op een mobiele telefoon. Klikt iemand op de knop, dan wordt er direct gebeld.
Voorbeeld 2 : Een Skype actie uitvoeren
Een andere contact optie is om je bezoeker ‘iets’ te laten doen met Skype. Dat kan natuurlijk bellen zijn, maar de Skype optie heeft een aantal extra mogelijkheden die zeker de moeite waard zijn om naar te kijken.
Als we in plaats van -zoals in ons eerste voorbeeld- niet voor ‘Tel’, maar voor ‘Skype’ kiezen, krijgen we het volgende te zien:

Hier heb je dus een aantal mogelijkheden om uit te kiezen.
Call
Wanneer je bezoeker op de knop met een ‘Call’ actie klikt, wordt je via Skype gebeld. In principe niet veel verschillend van bellen met de telefoon.
Chat
Wordt er voor ‘Chat’ gekozen, dan wordt er een chat sessie geopend.
Show Profile
De ‘Show Profile’ optie is niet echt relevant voor een zakelijke site, maar het laat het profiel van het Skype account zien.
Add to Contacts
‘Add to Contacts’ voegt je Skype account toe aan de contactpersonen van je bezoeker. Handig voor toekomstige Skype sessies.
Send Voice Mail
Wil je niet constant gestoord worden via Skype, maar de bezoeker wel de kans geven om een gesproken boodschap achter te laten, dan kies je voor ‘Send Voice Mail’.
Om deze actie button te activeren, moet Skype geïnstalleerd staan op het apparaat van je bezoeker. Er is geen mogelijkheid om te controleren of het ook het geval is. Klikt je bezoeker er op zonder Skype geïnstalleerd te hebben, krijgt hij een foutmelding.
Voorbeeld 3: Een afspraak in je bezoekers agenda plaatsen
Eigenlijk hoort dit niet onder ‘Contact’ acties, omdat het plaatsen van een afspraak natuurlijk niet hetzelfde is als het opnemen van contact.
Elementor ondersteunt op dit moment verschillende agenda systemen. Een opvallende afwezige is iCal, de agenda voor de iPhone. Of dit een bewuste keuze is, is mij onbekend. Ik heb ook geen idee of dit in de toekomst wel zal komen.

Zoals je ziet, kan je hier heel wat meer informatie kwijt. Je kan een titel, een omschrijving, locatie en begin en eindtijd meegeven voor de afspraak. Dit kun je bijvoorbeeld goed gebruiken, wanneer je een evenement op je website hebt. De deelnemers kunnen met één druk op de knop de datum voor de afspraak in de agenda zetten.
Wat helaas niet mogelijk is, is een meerdaags evenement op deze wijze te plaatsen.
Tenslotte
Dit zijn slechts enkele van de mogelijkheden die je hebt met de ‘Action link’ die onderdeel van Elementor uit is gaan maken. Met name de contact knoppen kunnen tot een sterke verbetering van je conversie leiden, indien je die op iedere pagina in de header zou plaatsen. Om dat te kunnen, heb je de betaalde versie van Elementor nodig. Wil je de knoppen gewoon gebruiken in een bericht of pagina, dan kan je met de gratis versie goed uit de voeten.
Nog geen Elementor Site? Een goed moment om contact op te nemen met WordXPression.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





