WooCommerce Shortcodes – Coole codes voor een hot shop!
- 24 februari 2021
- e-Commerce
- shortcodes, woocommerce

WooCommerce shortcodes – De Garfunkel van Simon…
Sommige zaken krijgen gewoon niet de aandacht die ze verdienen. Zoals Art Garfunkel in het duo Simon en Garfunkel, of John Oates in het duo Hall en Oates.
Ook in WooCommerce is een belangrijk onderdeel tragisch onderbelicht gebleven, namelijk de shortcodes.
Wat is nu eigenlijk een shortcode
Voor we verder kunnen gaan over shortcodes in woocommerce is het natuurlijk belangrijk te weten, wat een shortcode in WordPress is. En om dit duidelijk te maken, is het even belangrijk om heel eerlijk tegenover elkaar te zijn.
Door de eenvoud van WordPress ontbraken er in het verleden vaak de mogelijkheden om meer ‘complexe’ dingen met je WordPress pagina te doen. Wat bijvoorbeeld, wanneer je een lijst met Facebook volgers, een complex formulier of iets anders in je pagina toe wilde voegen? Geloof mij of niet, maar toen ik met WordPress begon te werken, was dit allemaal niet mogelijk.
Gelukkig werd dit probleem al snel ook daadwerkelijk als probleem onderkend. En een oplossing werd ook snel bedacht, in de vorm van een ‘shortcode’.
Een shortcode is eigenlijk een ‘code’ die je in je pagina of blogbericht toe kunt voegen, waardoor een stukje programmatuur wordt aangeroepen, wat deze code door iets anders vervangt.
Wanneer je een website van WordXPression hebt, ben je vast al bekend met het fenomeen. Wanneer je klikt op de knop voor het invoegen van een formulier wordt daar een code tussen vierkante haken geplaatst. Bekijk je echter de pagina, dan zie je op de plaats van die shortcode een formulier van GravityForms.
Een shortcode ziet er algemeen uit als :
[shortcode parameter_1="waarde1" parameter_2="waarde2"]
Waarbij ‘shortcode’ de werkelijke naam van de code is en de parameter_1 en parameter_2 actuele namen, die worden herkend door de plugin die de code moet begrijpen.
Shortcodes in WooCommerce
WooCommerce heeft talloze van dit soort shortcodes. De meeste krijg je mij een standaard installatie echter zelden mee te maken: WooCommerce vult deze zelf in op een aantal pagina’s en het leven gaat door. Ook zonder shortcodes. Toch kun je prachtige dingen met shortcodes doen.
Shortcodes in je blog.
Stel. Je hebt een winkel in voedingssupplementen. In een blog beschrijf je hoe Product X je ondersteunt bij het behouden van een goed geheugen tijdens het ouder worden. Wanneer je nu aan het einde komt van je blogartikel kun je -indien je een WooCommerce webwinkel hebt- drie dingen doen:
- Je plaatst een link naar product X
- Je toont onder aan het artikel de productpagina van product X
- Je toont onder aan het artikel een knop om product X direct te bestellen.
De eerste optie behoeft nauwelijks toelichting, de overige opties kunnen dit wel gebruiken.
Toon de productpagina binnen je blogartikel (of een andere pagina op je website).
Een mooie manier je product onder de aandacht te brengen is direct een foto, de productnaam, prijs en een ‘winkelwagen knop’ te tonen aan het einde van je blogartikel. Dit kun je heel eenvoudig doen met de volgende shortcode
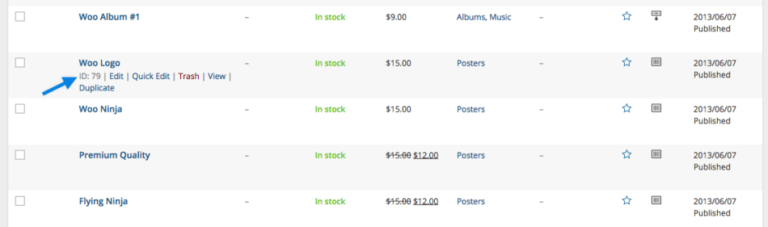
Natuurlijk vul je hier niet het getal ‘123’ in maar de daadwerkelijke ID van je product. Waar je deze ID kunt vinden, zie je in onderstaande afbeelding.
Zoals je wellicht weet, is het ook mogelijk om zelf een productcode in te geven, de zogenaamde ‘SKU’. Heb je dat gedaan, dan kun je nog eenvoudiger je product op de pagina tonen.
Natuurlijk gebruik je hier de SKU die je hebt ingevoerd.
Meerdere producten tonen
Je kunt ook heel eenvoudig meerdere producten laten zien. Stel je bijvoorbeeld eens voor, dat je meerdere producten hebt die je bespreekt in je artikel. Je kunt natuurlijk de shortcodes één voor één invoeren, maar veel makkelijker werkt het om de shortcode ‘products’ (let op de meervouds ‘s’) te gebruiken.
Let er op dat ook de id parameter in dit geval een meervouds ‘s’ heeft, dus ids.
Ook van deze code is een sku versie.
Alleen een ‘In de winkelwagen’ knop tonen.
Stel je eens een ander geval voor. Je wilt je product niet verkopen via de product pagina zoals deze standaard in WooCommerce voorkomt, maar via een goed opgezette, wel ontworpen sales page. De ‘winkel’ is eigenlijk alleen maar een instrument op de achtergrond. In zo’n geval wil je niet dat het product zelf zichtbaar wordt, je wilt alleen een knop die je klant direct naar de winkelwagen stuurt, na natuurlijk het product hierin geplaatst is. Dit doe je meestal wanneer je webwinkel eigenlijk bedoeld is om maar één product te verkopen. Bijvoorbeeld een online training of een e-book. Ook dat wordt prima ondersteund.
Hierbij moet je echter één ding veranderen in de instellingen. Standaard zal WooCommerce je na het klikken op een ‘winkelwagen’ knop vrolijk laten doorwinkelen. Dat is in de meeste gevallen ook de meest effectieve manier om meer te verkopen. In dit geval wil je echter dat de klant zo snel mogelijk naar de winkelwagen gaat.
Om dit mogelijk te maken ga je eerst naar ‘WooCommerce->Instellingen’. Daar klik je op het tabblad ‘producten’ en binnen dit tabblad weer op ‘Weergave’. Hier vind je de optie ”Voeg toe aan winkelmand’-functionaliteit ‘Na succesvolle toevoeging gelijk doorsturen naar de winkelmandpagina‘
Dit vink je aan.
Nu ga je naar je pagina waar je de knop wilt hebben. Op deze pagina geef je de volgende code in:
Ook hier is het mogelijk een SKU in te geven, dus
Deze code toont een ‘aan winkelwagen toevoegen’ knop met de prijs er naast.
En een knop voor gevorderden
Nu wil je misschien die prijs ernaast helemaal niet hebben. En ook het kader er om heen is totaal niet wat je zocht. In zo’n geval kan enkele regels CSS uitkomst brengen. Wanneer je thema het zelf toevoegen van CSS ondersteunt, tik je het volgende in:
.add_to_cart_inline {
border:none!important;
}
.woocommerce-Price-amount {
display:none;
}
(Voor de CSS puristen, ik weet dat het gebruik van ‘important’ niet netjes is. Maar helaas is het kader als inline CSS opgenomen, er is dus geen andere uitweg)
En nu is er alleen nog maar een knop over.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.







