En wat is er nieuw in Elementor Pro 3.7?
- 12 mei 2022
- e-Commerce, Webdesign
- elementor, woocommerce

Het is nog niet eens lang geleden, dat ik schreef over wat er nieuw was in Elementor Pro 3.6, en het is nog veel recenter, dat ik schreef over de nieuwe zaken in Elementor 3.6 (de ‘niet pro’ versie). Als er één ding duidelijk is geworden sinds Elementor Pro 3.4, dan is het wel, dat Elementor Pro zwaar inzet op e-commerce. En dat is ook zo met Elementor Pro 3.7, de beta die eergisteren publiek is gegaan meer dan duidelijk geworden.
En terwijl ik druk bezig ben om mij 3.7 (beta) eigen te maken, heb ik inmiddels ook al weer een vluchtige blik geworpen op 3.8, die nog in een ‘besloten beta’ getest wordt.
Met andere woorden, voor Elementor Pro kunnen we ook in de nabije toekomst weer heel wat moois verwachten. Met name met betrekking tot webshops.
In dit artikel wil ik mij echter beperken tot Elementor 3.7, de versie die in enkele weken waarschijnlijk als ‘stabiele versie’ publiek zal gaan.
Het is echter niet alles ‘WooCommerce’ wat de klok slaat. Er is ook een groot aantal leuke uitbreidingen, die ook voor niet-webwinkeliers heel interessant zijn.
Het notification systeem
Waar ik bijvoorbeeld heel over te spreken ben is het ‘notification systeem’ in Elementor Pro 3.7. Het is een manier waarop alle partijen die betrokken zijn bij het ontwikkelen van de nieuwe site eenvoudig met elkaar kunnen communiceren.
Laten we eens kijken naar een wat groter project, waar meerdere partijen bij betrokken zijn. Bijvoorbeeld de opdrachtgever, een copy writer, een grafisch designer en natuurlijk de webbouwer zelf.
Om gebruik te kunnen maken van het notificatie systeem, moeten ze allemaal op de website in kunnen loggen. En iemand met een ‘Editor’ rol of hoger, zal aan moeten geven, dat deze partijen allemaal toegang moeten krijgen tot het notificatie systeem. Let erop, dit is een uitbreiding op Elementor Pro, niet op de gratis versie. Wanneer je met de gratis versie werkt, is er geen notificatie functie beschikbaar.

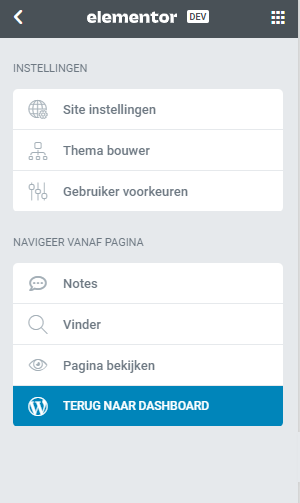
Maar gebruikt je wel Elementor Pro, dan zie je dat er een nieuwe optie bij is gekomen in de Elementor Page and Theme Editor. ‘Notes’. Op het moment, dat Elementor Pro 3.7 live gaat voor het grote publiek, verwacht ik dat ‘notes’ vertaald zal zijn in iets als notities.
Wanneer ik op ‘Notes’ klik, dan krijg ik de website te zien, maar op een bijzondere manier. In de ‘notes’ mode.
Om duidelijk te maken, wat dit is, heb ik een pagina even gevuld met een ingebouwd template van Elementor, zodat ik dit als voorbeeld kan gebruiken.
Stel nu. Ik ben jou klant. En jij hebt zojuist mijn site als een eerste revisie te zien gegeven. En ik ben er tevreden over, maar ik wil enkele dingen toch wat anders.
Wat er in het verleden vooral gebeurde, was dat een klant een screenshot maakte, dit afdrukte, enkele aantekeningen op de print maakte, dit weer scande en terug stuurde naar mij.
Dat is een heel duidelijke, maar ook heel tijdrovende procedure.
En wanneer je als ontwerper / designer / webbouwer met Elementor Pro 3.7 werkt, vanaf nu ook helemaal onnodig. Want in Elementor Pro kan je vanaf versie 3.7 op het scherm notities achter laten.

In de ‘notes’ modus kan ik ergens op het scherm klikken en vervolgens daar mijn opmerkingen intikken. Geef ik een ‘@’ in, dan kan ik kiezen uit de gebruikersnamen van de geregistreerde gebruikers voor die site, en zal deze persoon een email krijgen, dat er een notitie is gemaakt. Je kan reageren op die notities en aangeven, dat een bepaalde taak ook helemaal is uitgevoerd.
Een heel makkelijke manier van communiceren tussen ontwerper en klant, omdat het direct duidelijk is waar het over gaat.
Persoonlijk ben ik heel blij met deze uitbreiding.
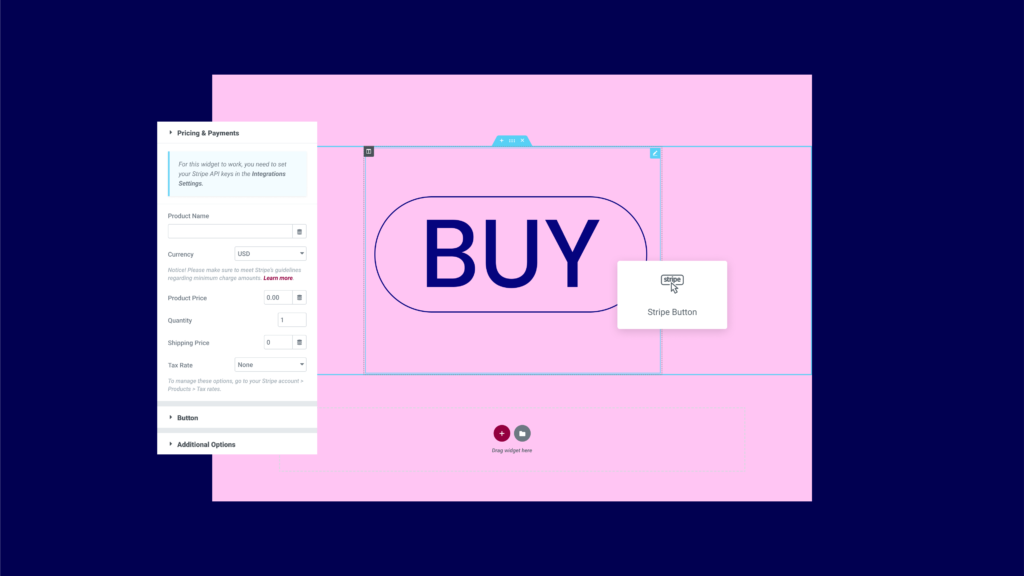
Stripe button

Een andere uitbreiding is de Stripe button. Hier ben ik persoonlijk wat minder over te spreken. Stripe is een Amerikaanse betalingsprovider die onder meer ook iDEAL ondersteunt. Prachtig! Alleen vrijwel iedere Stripe implementatie waar ik tegenaan loop, is uitsluitend geschikt voor creditcard. Minder prachtig. De Stripe knop in Elementor Pro 3.7 biedt op dit moment slechts ondersteuning voor Creditcard. Laten we hopen, dat dit snel wordt uitgebreid.
Nieuwe Dynamische tags.
Ik heb ze niet geteld, maar volgens de aankondiging van Elementor zijn er meer dan 100 dynamische tags toegevoegd aan 24 widgets. Dynamische tags zijn ‘velden’ die je kan gebruiken om bijvoorbeeld informatie op te halen uit een achterliggende database, of ‘speciaal gedrag’ aan een widget toe te voegen. Een voorbeeld van een dynamische tag die er al sinds het begin voorkomt: De URL van een button kan je gewoon direct ingeven, maar je kan dit veld ook vullen met een dynamische tag. En dat kan bijvoorbeeld een actie zijn om je email programma op te starten, of een telefoonnummer te bellen met je telefoon. Ik heb hier al jaren geleden over geschreven. Maar er waren heel wat widgets waar velden in voorkwamen, waar je deze tags nog niet kon gebruiken. Nog niet alle widgets hebben voor alle velden dynamische tags, maar het zijn er inmiddels wel heel wat meer geworden.
Bijvoorbeeld in de formulieren, waar je voortaan vrij eenvoudig formulieren alvast ‘voor in kan vullen’ met reeds bekende informatie (zoals bijvoorbeeld naam en email van een ingelogde gebruiker).
De ‘Add to Cart’ tag
En behalve ‘meer plaatsen waarop je tags kan gebruiken’, is er ook -indien je WooCommerce gebruikt- een compleet nieuwe tag beschikbaar. De ‘Add to Cart’ tag. Met deze tag -de naam verraad het al- kan je een product toevoegen aan een winkelwagen. Je Add to Cart functie hoeft dus geen button meer te zijn, maar je kan hier bijvoorbeeld ook een afbeelding voor gebruiken.
De ‘lege’ transactionele pagina’s
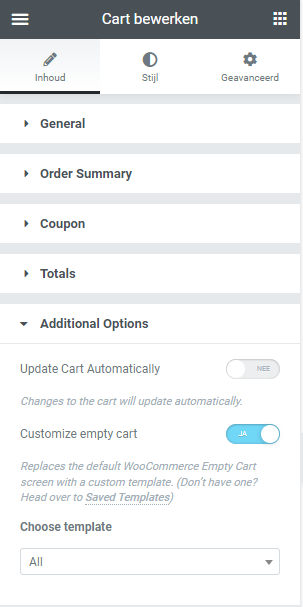
Wanneer een winkelwagen leeg is, of er nog geen bestelling staat te wachten op je afrekenen pagina, dan krijg je normaal gesproken een saai scherm te zien met de tekst, dat je nog geen producten in je winkelwagen hebt, of dat er nog geen bestelling staat te wachten. Wil je die pagina’s wat fraaier maken, dan kan dat vanaf Elementor Pro 3.7.

De WooCommerce ‘Transactionele Widgets’ (de Add to Cart page, de Check out page en de Order Overview page) hebben nu een onderdeel ‘additionele opties’ gekregen, waar je een template kan kiezen wat getoond moet worden.
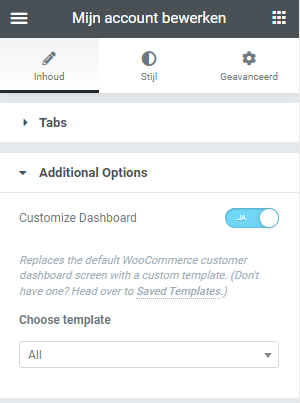
Ook met de ‘My Account’ pagina kan je op deze manier een template kiezen, wat je wilt tonen op de eerste tab van deze pagina.

De producten widget
Elementor Pro heeft een aantal widgets voor het tonen van producten. Eén voor het tonen van gewone producten, één voor het tonen van upsells en één voor het tonen van cross sells. Dat is eigenlijk helemaal overbodig, en daar is men bij Elementor ook achter gekomen. Vanaf nu kan je werken met slechts één producten widget en kan je in het ‘Query’ property aangeven, welke gegevens er getoond moeten worden. De ‘oude’ upsell en cross sell widgets blijven bestaan, maar het wordt geadviseerd in de toekomst allen de ‘product’ widget nog te gebruiken.
Ten slotte
Opnieuw weer een groot aantal veranderingen in Elementor Pro 3.7. Zelf ben ik vooral te spreken over het ‘notitie systeem’, wat de communicatie tussen webbouwer en klant enorm vergemakkelijkt. Ook de uitbreiding van de dynamische tags is meer dan welkom.
Door de aandacht die er opnieuw aan WooCommerce wordt geboden, is het voor mij ook duidelijk, dat in de nabije toekomst we heel wat nuttige uitbreidingen voor e-commerce binnen Elementor Pro mogen verwachten.
Wanneer over enkele weken Elementor Pro 3.7 in een productieversie uitkomt, zal ik dan ook zeker gebruik maken van die nieuwe mogelijkheden.
Ben jij binnenkort een Elementor Expert?
Elementor is één van de meest populaire en snelst groeiende ontwerp omgeving voor WordPress. WordXPression verzorgt een viertal trainingen voor de toekomstige Elementor Expert.
De eerste training is Elementor voor beginners. Zoals de naam al doet vermoeden is dit een training die bedoeld is voor mensen die net met Elementor beginnen. Maar er zijn twee manieren om met Elementor te beginnen. ‘We zien wel waar het schip strand’, of ‘Laten we het vanaf het begin goed doen’. En het zal je niet verbazen, dat WordXPression voor de laatste methode kiest.
De tweede training die hier direct op volgt is ‘Elementor voor Gevorderden‘. En tijden deze training leer je niet alleen de fijnere kneepjes van Elementor kennen, maar laat ik je ook zien hoe je eigen Elementor Widgets kan maken.
De derde training is de ‘Masterclass Elementor Pro’. Dit is het logische gevolg op ‘Elementor voor Gevorderden’ en alleen toegankelijk voor cursisten die ‘Elementor voor Gevorderden’ hebben gevolgd. Inschrijven voor deze training is ook alleen mogelijk tijdens ‘Elementor voor Gevorderden’ .
De vierde training staat hier deels los van. Dit is een driedaagse training (iedere dag met een week ertussen) die bedoeld is voor programmeurs die widgets of dynamic tags voor Elementor Pro willen ontwikkelen. Voor deelname aan deze training is een goede kennis van PHP, JavaScript, HTML en CSS vereist. Indien je interesse hebt, neem dan contact op via het contactformulier en we plannen een afspraak in voor een intake gesprek om te kijken of jij past in het profiel van ‘WordPress/ Elementor developer’.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






