Hoe je in WooCommerce direct doorgaat naar betalen.
- 10 oktober 2021
- e-Commerce
- checkout, upsell, winkelwagen, woocommerce

Update op 10 oktober 2021
Direct naar betalen: Soms is het goed een stap over te slaan…
Weet je hoeveel mensen in een webwinkel tijdens het afrekenproces ‘uitstappen’? Volgens Amerikaanse onderzoeken is dat meer dan 60%, waarbij de helft dit onbedoeld doet. Bijvoorbeeld omdat de aandacht wordt afgeleid.
Zelf merk ik dat ook. Regelmatig overkomt het mij dat ik net na een kortingsactie een mailtje van een klant krijg, die mij vertelt dat hij of zij gebruik had willen maken van de korting, maar tijdens de bestelling werd afgeleid… en het helemaal vergat, totdat bleek dat de kortingsactie daarna was afgelopen.
Het is dus goed om zoveel mogelijk ‘overbodige’ stappen uit het afrekenproces te halen om je klant direct naar betalen door te kunnen sturen.
Normaliter wil je natuurlijk zoveel mogelijk producten per bestelling ‘binnenhalen’. Het laatste wat je dus wilt, is je bezoeker suggereren, dat hij alvast af moet gaan rekenen. Maar in een aantal gevallen wil je dit juist wel.
Wanneer je bijvoorbeeld je website gebruikt om toegangskaarten voor je workshops of andere evenementen te verkopen, zal je bezoeker zelden of nooit meerdere producten per bezoek kopen. In zo’n geval is het goed om de klant direct door te sturen naar de winkelwagen, of zelfs naar de afrekenpagina.
In mijn eerder aangehaalde artikel over het online verkopen van Workshops laat ik je zien hoe je -dank zij Elementor Pro- dit helemaal ‘automagisch’ kan doen, maar stel dat je geen Elementor Pro hebt en dit ook niet wilt gaan gebruiken. Treur niet, dan is het nog steeds mogelijk.
Direct naar de winkelwagen
Om een klant direct naar de winkelwagen te sturen nadat er een product in de winkelwagen is geplaatst, is het voldoende om één optie aan te klikken in de instellingen van WooCommerce.
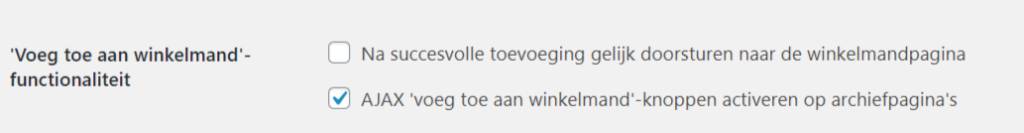
Bij die instellingen klik je op de tab ‘Producten’ en hier zoek je de onderstaande opties op.

Hier klik je ook de eerste optie aan en slaat de instellingen op. En voortaan zal iemand automatisch naar de winkelwagen gaan, zodra er een product wordt toegevoegd.
Direct naar de afreken pagina -Quick and Dirty
Tot voor kort werkte onderstaande methode nog. Helaas hebben de makers van WooCommerce besloten dat bij het koppelen van een pagina een controle plaats zou moeten vinden, of die pagina ook wel daadwerkelijk de juiste shortcode bevat. En daarmee werkt deze oplossing niet meer. Gelukkig heb ik een alternatief voor je. Tenminste… wanneer je een beetje avontuurlijk bent.
Maar vanuit de winkelwagen moet iemand nog steeds één stap nemen om bij het afrekenproces te komen. Dat wil zeggen, nog één kans, dat iemand tijdens het proces toch ‘uitstapt’.
Om dit te voorkomen kunnen we de klant natuurlijk ook direct naar de afrekenpagina sturen. Dat gaat iets minder eenvoudig, maar kan nog steeds prima zonder gebruik van extra plugins. Maar het is dan niet zo’n hele nette methode, omdat we heel wat open eindjes over laten.
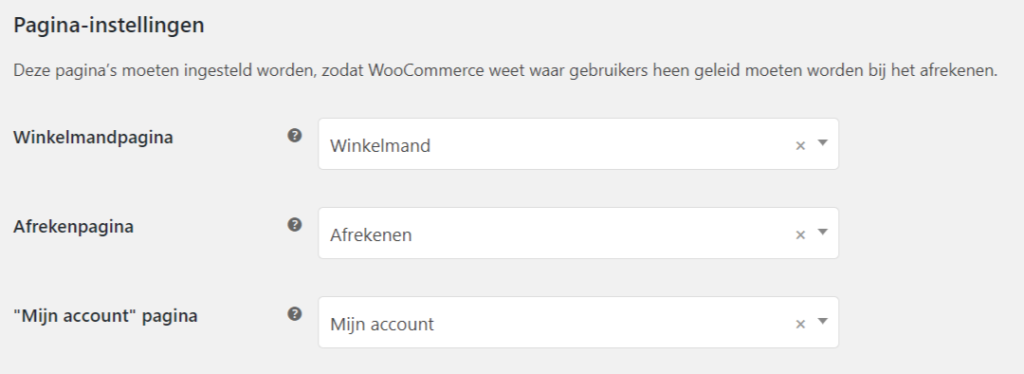
Maar om het te doen ga ik naar de geavanceerde instellingen…

Op deze pagina geef je namelijk aan bij welke stap in het proces welke pagina getoond moet worden. Heel logisch staat hier dat ik de pagina ‘winkelmand’ wil laten zien, op het moment dat ik naar de winkelmand ga.
Maar wat zou er gebeuren, wanneer ik hier ‘Afrekenen’ in zou vullen? Inderdaad, dan ga ik in plaats van naar de winkelmand pagina naar de afreken pagina.
Aan deze oplossing kleeft echter wel een gigantisch nadeel: Het is namelijk niet meer mogelijk om naar de winkelmand pagina te gaan om aantallen aan te passen of producten uit de winkelmand te verwijderen. Bovendien staan er nog diverse verwijzingen naar de ‘winkelmand pagina’, maar dit zal allemaal niet werken, omdat we bij het klikken hierop naar de afreken pagina gaan.
Kan dit ook op een nettere manier? Ja natuurlijk!
Voor de avonturiers : inhaken op de actie!
Een manier die wel werkt, vereist dat je het één en ander in de ‘functions.php’ van je thema toevoegt. Hiervoor gebruik je natuurlijk altijd een child theme, en je test het eerst in een staging site, voor je het toevoegt aan je daadwerkelijke shop.
Dit is de code die je toe moet voegen :
add_filter( 'woocommerce_add_to_cart_redirect', 'wxp_redirect_checkout_add_cart' );
function wxp_redirect_checkout_add_cart() {
return wc_get_checkout_url();
}Je houdt hier dus eigenlijk WooCommerce voor de gek. Op het moment dat WooCommerce vraagt wat de URL van de ‘Add to cart’ pagina is, vertel jij hem, dat het de check out URL is. Je doet nog steeds hetzelfde als wat eerder is beschreven maar op een ‘dieper’ niveau. Laten we hopen, dat de makers van WooCommerce dit verder met rust laten!
WooCommerce Direct Checkout
Er is namelijk een fraaie plugin die luistert naar de naam ‘WooCommerce Direct Checkout‘ die precies doet wat je eigenlijk zou willen.
De gratis versie biedt echter niet de functionaliteit die we zoeken. Aan de positieve kant, op het moment dat ik dit schrijf kost de plugin slechts 15 dollar, inclusief levenslange updates. Het zal je dus geen rib uit je lijf kosten.
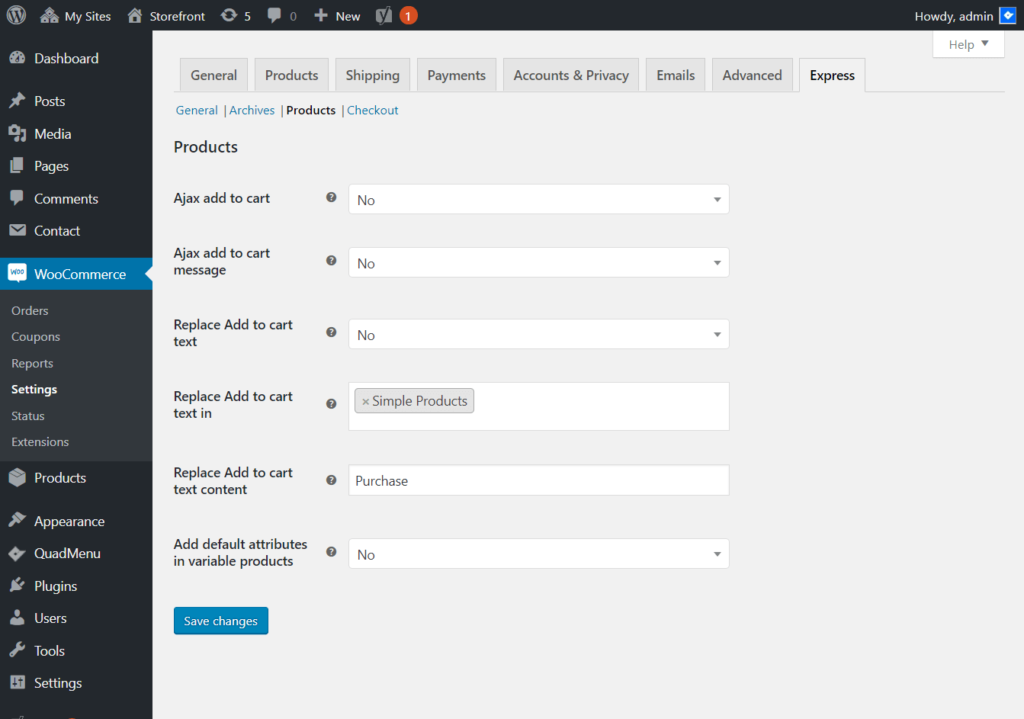
Na het installeren van deze plugin is er onder de WooCommerce opties een extra tabblad bijgekomen met de naam Express. Deze plugin geeft je diverse opties om je checkout pagina aan te passen maar in het kader van dit artikel beperken we ons tot de manier waarop we de klant doorsturen naar de betaalpagina.
In plaats van ‘in winkelwagen’ willen we, dat de klant weet, dat hij gelijk gaat betalen, dus daar maken we een tekst van als ‘Nu kopen’.
We klikken eerst op de optie ‘Products’. Wat we willen is dat ‘Simple products’ (‘Simpel product’) een andere tekst op de knop krijgen.

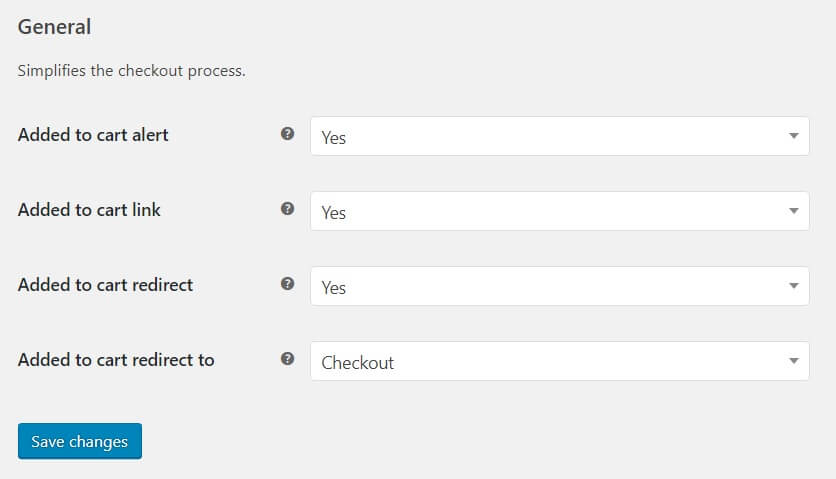
De volgende stap is ervoor zorgen, dat iemand ook daadwerkelijk naar de checkout pagina wordt doorgestuurd. Dat doen we onder de ‘General Settings’.

De laatste twee opties op dit scherm doen alle magie. ‘Added to cart redirect’ geeft aan, dat we inderdaad naar de ‘checkout’ pagina willen gaan en vervolgens kiezen we de daadwerkelijke checkout pagina (die waarschijnlijk geen ‘checkout’ maar ‘afrekenen’ zal heten.
Een nawoord
Een werkwijze zoals hierboven besproken is in de meeste gevallen verre van aanbevolen. Door iemand direct naar de afrekenpagina te sturen ontneem je jezelf iedere mogelijkheid tot upsell. Met de plugin CartFlows die ik enkele maanden geleden besproken heb, heb je ‘the best of both worlds’, je kunt hier namelijk zowel de klant direct naar de afrekenpagina sturen en diverse upsells aanbieden aan de klant.
Wil je weten hoe je een geweldige upsell strategie in je WooCommerce webshop in kan bouwen? Kom dan ook naar de training ‘WooCommerce in Detail‘.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






