Front end posts – The Good, the bad and the Ugly
- 3 oktober 2021
- Plugins, Webdesign
- custom post type, elementor, formulieren, gravityforms, pods, secure custom fields, super forms

Front end posts – Hoe ‘goed’ het is, is afhankelijk van wat je wilt!

En om te beginnen… wat is nu eigenlijk een ‘front end post?’
Ik heb in diverse blogposts al uitgelegd wat nu eigenlijk een ‘custom post type’ is. In het kort, een ‘custom post type’ is een informatieobject, wat -met mogelijke uitbreidingen- de informatiestructuur volgt, die WordPress gebruikt voor de belangrijkste informatie.
Bijvoorbeeld. Het meest basale ‘informatieobject’ in WordPress is de ‘Post’, het ‘Bericht’ voor je blog. Het heeft een titel, inhoud, een auteur, een samenvatting van de inhoud en een ‘uitgelichte afbeelding’.
Een ‘Product’ in WooCommerce heeft -behalve dan een zichtbare auteur- ook al die zaken, maar nog heel veel extra gegevens. Waarom zou je dan niet die basisgegevens al gebruiken, en hier de ‘extra’s’ aan toevoegen? Dat scheelt je heel wat programmeerwerk.
En dat is precies wat WordPress zo sterk heeft gemaakt. Wat je ook aan informatie aan wilde leveren als programmeur, een ‘Product’, ‘Evenement’, ‘Boek’, ‘Film’ of ‘Vacature’, je kon altijd gebruik maken van dezelfde structuur.
Wanneer je bepaalde ‘custom post’ informatie door anderen dan jezelf in wilt laten vullen, kan het soms geen goed idee zijn, om mensen toegang te geven tot het WordPress Dashboard.
Niet vanwege de veiligheid. Het is heel goed mogelijk met de standaard WordPress rollen de beveiliging goed dicht te timmeren. Maar iemand die nog nooit iets met WordPress gedaan heeft, zal ongetwijfeld geïntimideerd raken door de WordPress interface.
Wat je natuurlijk wilt, is dat die mensen in een ‘eenvoudige’ omgeving, die er uitziet als je website deze gegevens in kunnen vullen.
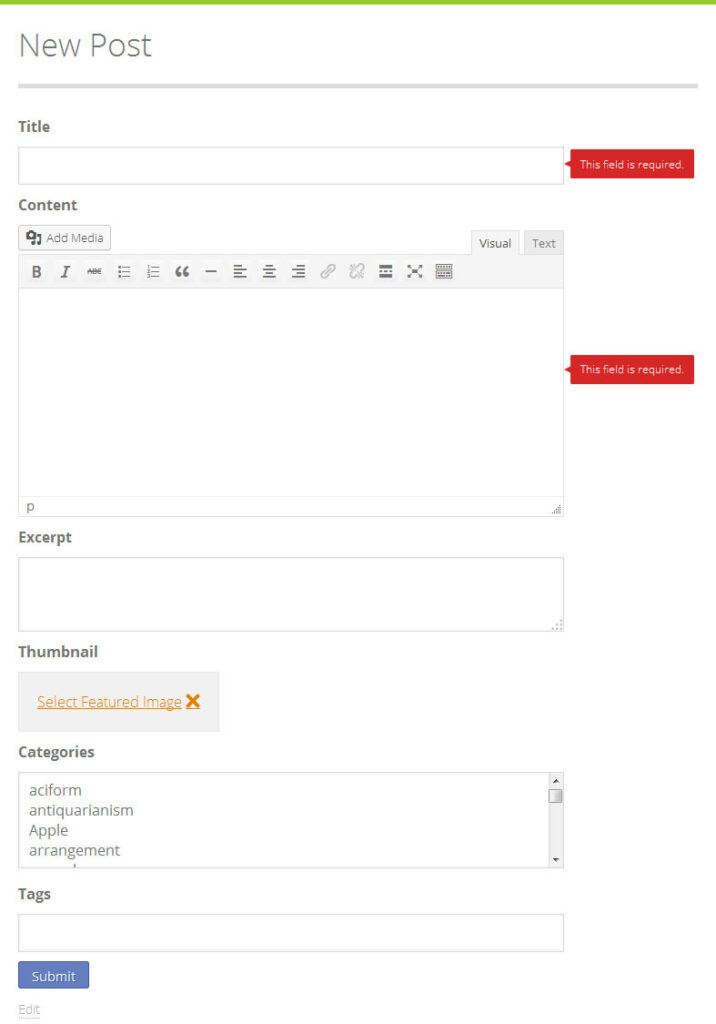
Stel je voor. Je hebt een website met film recensies door derden. Iedereen kan zijn of haar eigen filmrecensie posten. Je wilt dan toch echt, dat deze persoon alleen de hoogst noodzakelijke velden in hoeft te vullen.
Front end posts
En dat is waarvoor Frond end posts zo belangrijk zijn. Jij hebt zo totale controle, en jouw bezoeker heeft een overzichtelijke interface. Nu zijn er veel manieren om ‘front end posts’ te realiseren, en ik wil er een aantal bespreken, met de bijbehorende voor- en nadelen.
Formulieren plugins
Formulieren plugins als GravityForms, SuperForms en andere bieden allemaal de mogelijkheid om ‘Front end Posts’ te maken. Je hebt alle specifieke eigenschappen van die plugins tot je beschikking op jouw bezoekers in een overzichtelijke omgeving hun recept, recensie of blogpost in te laten geven.
Hier is echter een groot nadeel aan verbonden. Hoewel deze formulieren plugins alle voorzieningen bieden om informatie in te geven bieden -voor zover mij bekend- geen van de formulieren plugins de mogelijkheden om deze informatie ook aan te passen.
Bovendien biedt ook geen van deze plugins de mogelijkheid om de informatie tussentijds even op te slaan.
En daarmee is het nut dan ook relatief beperkt. De informatie kan wel worden ingegeven, niet aangepast of verwijderd. Voor bijvoorbeeld een vacaturebank zou het betekenen, dat voor iedere verandering van een vacature deze wijziging via een beheerder plaats zou moeten vinden. Dat wil je voorkomen.
Er is echter nog een tweede groep plugins. De plugins die specifiek bedoeld zijn voor ‘Front end post editing’.
Front end Posts plugins
Dit zijn plugins met wat minder functionaliteiten dan een ‘gewone’ formulieren plugin. Ik heb zo bijvoorbeeld nog geen frond end posts editing plugin mogen ontdekken, waarmee het mogelijk is velden conditioneel in te vullen. Als veld X een bepaalde waarde heeft, moet veld Y getoond worden, anders niet.
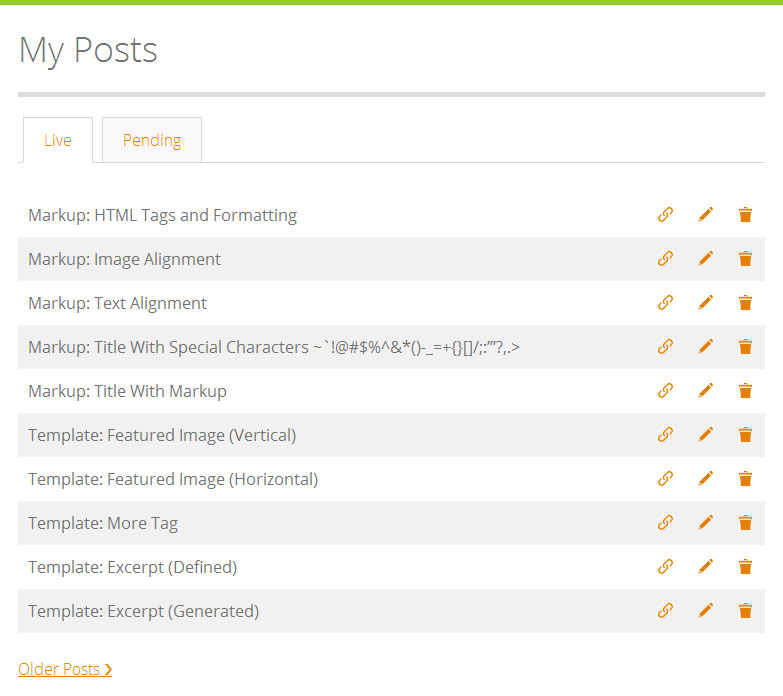
Het zijn in principe heel ‘simpele’ formulieren plugins, met echter wel één heel krachtig punt: Het is mogelijk om een lijst te produceren met alle posts die de ingelogde gebruiker heeft gedaan, en via deze lijst kunnen oudere posts worden aangepast of verwijderd.
En dat biedt ineens heel wat meer mogelijkheden. Je kan een dergelijke plugin bijvoorbeeld gebruiken om vacatures, advertenties en andere ‘onderhoud intensieve’ post te gebruiken.
Front end posts plugins – Een vergelijk

In het kader van dit blogartikel wil ik een zestal plugins die het mogelijk maken ‘Front end posts’ te creëren met elkaar vergelijken. Laten we beginnen met de formulieren plugins.
De plugins
GravityForms
Als eerste kijken we natuurlijk naar GravityForms. En om eerlijk te zijn is het vooral het wat onhandige ‘Pricing’ beleid van GravityForms wat deze plugin eigenlijk al heel snel op het reservebankje zet.
GravityForms heeft namelijk de policy, dat add ons niet los te koop zijn, maar ‘meekomen’ met de licenties voor grotere aantallen sites. Want de ‘Advanced Post’ add on is alleen beschikbaar voor de ‘Elite’ licentie, die goed is voor een onbeperkt aantal websites, en op dit moment ‘maar’ 259 dollar per jaar kost.
Heb je de functionaliteit slechts nodig voor één website, dan is dat toch behoorlijk aan de prijs.
Bovendien zoals eerder besproken in dit artikel, GravityForms staat het niet toe om een eerder ‘ingediende’ post nog aan te passen. Wel is het mogelijk om een formulier tussentijds op te slaan. Je krijgt dan een URL per mail die je kan gebruiken om deze later aan te passen.
Aan de positieve kant, van alle besproken plugins heeft GravityForms de meest uitgebreide ‘conditional rules’ om bepaalde velden alleen onder bepaalde omstandigheden zichtbaar te maken.
SuperForms
Ik heb een bepaalde zwakte voor SuperForms. Het is een geweldige formulieren plugin voor weinig geld. En omdat SuperForms ook een add on heeft (voor een schijntje aan te schaffen) voor ‘Front end Posts’, wilde ik hier toch ook naar kijken.
Helaas. Ik ben hiermee niet ver gekomen. In de documentatie van SuperForms werd aangegeven, dat de documentatie over de ‘Front End Posts’ nog niet klaar was (een understatement, de opmerking dat de documentatie nog niet klaar was, was alles wat er aan informatie beschikbaar was). Ik ben dus zelf aan de slag gegaan om te ‘ontdekken’ hoe het werkte, maar hier kwam ik echt niet uit.
Nu weet ik uit persoonlijke ervaring, dat de maker van de plugin heel snel per email reageert op bijna alle vragen. Maar een plugin die alleen ‘werkend’ is te krijgen door de programmeur lastig te vallen met vragen, voldoet in mijn ogen niet.
En ondanks mijn sympathie voor SuperForms, krijgt de Front End Posts’ add-on van mij een dikke onvoldoende voor het gebrek aan documentatie. En aangezien de maker Nederlander is, hoop ik dat hij dit leest en op korte termijn toch die documentatie toevoegt. In dat geval zal mijn bespreking over SuperForms zeker worden aangepast.
Elementor Forms in combinatie met de ACF Frontend plugin
Elementor Forms (geen aparte plugin, maar een onderdeel van Elementor Pro) biedt niet de mogelijkheid om formulieren in post types op te slaan. Er is echter een plugin , ACF Frontend, die dit wel mogelijk maakt.
Bij het testen van de plugin viel het geheel mij nogal tegen. Hoewel zelfs de gratis versie van de plugin het mogelijk maakte om posts te wijzigen of te verwijderen, leek het type post wat ik via een formulier in zou kunnen dienen mij nogal willekeurig.
Om je een indruk te geven. Op mijn testomgeving had ik WooCommerce, WP Courseware en één zelf met de CPT UI plugin gemaakte custom post type actief.
Van deze plugins, ‘zag’ ACF Frontend alleen de Producten van WooCommerce en de ‘Posts’ en ‘Pages’ van WordPress zelf.
De velden die ik met Advanced Post Type (ACF) had toegevoegd aan de producten, posts en pages zag de plugin ook.
Maar aangezien deze plugin nogal willekeurig lijkt in wat hij wel en niet ziet aan post types, is het geen plugin die ik zou aanbevelen.
PODS
Ik heb PODS in het verleden besproken. En met PODS kan je zonder enig bezwaar formulieren maken om custom post types te bewerken. Er is echter op geen enkele manier sprake van ‘drag and drop’, je hele invoer- en edit formulier moeten allebei in HTML gecodeerd worden.
Zeker niet aan te bevelen voor iemand zonder HTML ervaring, maar zelfs als je die hebt, reken er op, dat je ongeveer 4-5x zoveel tijd kwijt bent in het coderen met PODS dan met het werken met andere plugins genoemd in dit artikel.
Voordeel: PODS is helemaal gratis.
TM Userblog
De eerste gespecialiseerde ‘Front End Posts’ plugin waar ik tegenaan liep, die ook leek te voldoen aan mijn verwachtingen was TM User Blog. De plugin werkt prima en ik was er eigenlijk best tevreden over, tot ik toch nog een vraagje aan de maker wilde stellen.
Toen ik naar de sales pagina van deze plugin ging, zal ik het volgende bericht :
I’m experiencing an issue. What should I do?
- Read the help documentation well. As many support related questions can be answered simply by re-reading the documentation;
- Update your plugin;
- There may be compatibility issues between the plugins. Deactivate all your 3rd party plugins and try again.
- If the problem still persists, there may be a compatibility issue between the plugin and your theme. Activate another theme and try again.
- If you still unable to fix the problem, you can request a refund;
Of met andere woorden: Ik vind het helemaal niet erg om je je geld terug te geven, zolang je mij maar niet lastig valt met support vragen.
Dat is niet een plugin waar ik veel vertrouwen in kan hebben. En ondanks dat de plugin maar een schijntje kost, besloot ik hem niet meer te gebruiken. Gelukkig dat dit alleen nog maar in de evaluatiefase was.
Het is overigens verder een heel goede plugin die doet wat ik verwachtte. Desondanks kan ik hem niet echt aanbevelen.
Front end publisher Pro
Front end publisher Pro is een goede ‘Front end posts’ plugin. De plugin werkt met een heel duidelijke ‘form builder’, die makkelijk in het gebruik is. Wat ik zelf fraai vind aan dit formulier is dat je verschillende ‘validators’ en ‘sanitizers’ hebt, die waken over de juistheid van de invoer. En je kan dit simpel met een ‘drag and drop’ functie toevoegen aan het veld waarvoor deze validator of sanitizer moet gelden.

Validators
Een ‘Validator’is een functie die controleert of de opgegeven inhoud voldoet aan de eisen. Denk hierbij aan een minimum en maximum waarde, een controle of een URL of email adres geldig is of dat er wel aan een minimum aantal worden is voldaan (handig natuurlijk, wanneer je Front end publisher Pro gebruikt voor gastblogs).
Sanitizers
Een validator zal geen ingegeven tekst aanpassen. Het zal alleen weigeren op te slaan, indien er niet aan voorwaarden wordt voldaan. Een Sanitizer daarentegen is ‘stil’. Deze zal geen meldingen geven, maar de ingegeven tekst aanpassen.
Op het moment dat ik dit schrijf, zijn er twee sanitizers ingebouwd in Front end publisher Pro. De eerste is een ‘no follow all links’ sanitizer, die aan iedere link die wordt ingegeven -of dit nu in een URL veld gebeurt of als vrij tekst- voorzien van een ‘nofollow’ attribuut, om aan te geven aan de zoekmachines, dat de link niet gevolgd hoeft te worden.
De tweede sanitizer is een ‘strip tags’ sanitizer. Deze heeft twee instellingen. Met de instellingen ‘unsafe’ zullen alle HTML tags die mogelijk problemen op kunnen leveren (zoals bijvoorbeeld de <script>, <iframe>) verwijderd worden. Helaas is de functie in deze versie nog niet echt veilig, omdat onveilige attributen wel gebruikt kunnen worden (zoals bijvoorbeeld een ‘onclick’ attribuut). Mijn advies is dus -indien je het nodig vindt onveilige HTML te verwijderen- liever alle HTML te verwijderen, door alleen voor de keuze ‘all’ te kiezen.
Aan de maker van de plugin is doorgegeven, dat de ‘unsafe’ setting onvoldoende veilig is, dus dit is mogelijk in toekomstige versies opgelost.
Werkt goed samen met alle theme en page builders
Een ander voordeel van Front end publisher Pro is dat het werkelijk heel goed samenwerkt met verschillende theme en page builders, omdat alle output van de ‘extra velden’ door shortcodes gedaan kan worden. Deze front end posts plugin laat niet alleen door een shortcode het invoerformulier en de lijst van de door de gebruiker gemaakte posts zien, maar kan ook door middel van shortcodes specifieke velden tonen. Niet zo mooi als het werkt voor TM Userblog in combinatie met Elementor, omdat je daar een dynamische veldinhoud kan kiezen in Elementor zelf, maar de een shortcode met het specifieke veld voldoet net zo goed, het vergt alleen wat meer ‘opzoekwerk’ bij de implementatie van de weergave.
Om deze shortcodes te kunnen gebruiken heb je wel een gratis add-on voor de plugin nodig. En die gratis add-on is niet zo makkelijk te vinden, omdat je in de documentatie hier nergens een verwijzing naar vindt. Ik kwam er ‘toevallig’ achter, door een gebruikersvraag aan de maker van de plugin te vragen.
Maar om jou gelijk snel op weg te helpen: Deze add ons kan je gratis downloaden van de support pagina van de plugin. Je moet hier wel je email adres en je ‘purchase code’ invullen. Zonder ‘purchase code’ krijg je niets!
Pay for post!
Een aardige optie die de plugin ook heeft – via een add-on- is de mogelijkheid om bezoekers de mogelijkheid te geven om een post te plaatsen tegen betaling. Dat kan natuurlijk aardig zijn, wanneer je de plugin wilt gebruiken voor een website met advertenties.
Wat minder aardig is, is dat op dit moment alleen PayPal wordt ondersteund. Ik heb echter een blik op de code geworpen en zag dat het integreren van andere betaalmethoden voor een ervaren programmeur geen probleem hoeft te zijn.
Conclusie
Voor het gebruik wat ik zelf voor ogen zou hebben zou de TM Userblog plugin helemaal aan mijn eisen voldoen. Maar helaas, de houding van de programmeur (‘bevalt het je niet, krijg je je geld terug, maar verwacht geen support’) maakt mij niet echt vrolijk. Wat nu, als ik de plugin in gebruik zou hebben op een cruciale website, en de plugin zou een probleem opleveren? ‘Geld terug’ is dan niet bevredigend meer…
Een goede tweede keus -of eigenlijk eerste keus, omdat ik niet serieus met TM Userblog zou willen werken- is de Front End Publisher Pro. Voordelig, makkelijk om mee te werken en het biedt de mogelijkheid om gemaakte posts ook weer aan te passen of te verwijderen.
Heb ik complexe formulieren nodig, dan is Front End Publisher Pro volkomen ongeschikt, omdat er geen ondersteuning wordt geboden voor ‘conditional fields’. Hier is eigenlijk GravitiForms de beste oplossing, maar wel een hele dure! Bovendien is het niet mogelijk eenmaal opgeslagen formulieren nog aan te passen.
PODS (helemaal gratis) biedt die mogelijkheid wel en is bovendien helemaal gratis. Het grote nadeel hier is echter, dat je je formulier helemaal in HTML zal moeten coderen.
Maar zoek je naar een oplossing die eenvoudig te implementeren en onderhouden is, en zijn jouw formulieren niet te complex, dan kan je echt het best voor Front End Publisher Pro gaan.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





