Een betere mobiele performance met je WordPress website
- 24 januari 2025
- Apps, Plugins, Webdesign, WP Professionals
- amp, mobiel, performance, pwa

Een aantal manieren om je WordPress website sneller te maken op de mobiele telefoon. De voor- en nadelen besproken.

Nog niet zo gek lang geleden heb ik mijn blogartikel over de Core Web Vitals, Google’s performance metrics bijgewerkt tot de meest recente stand van zaken. En hopelijk ben jij ermee aan de slag gegaan, en heb je ontdekt wat je kunt doen om die te verbeteren en -nog veel beter- heb je deze inmiddels ook kunnen verbeteren.
Een vraag die ik van veel lezers en klanten krijg, is waarom er vaak zo’n groot verschil in CWV performance is tussen mobiele en desktop sites. De mobiele performance is vaak veel lager dan de performance van de desktop website.
Dat is iets wat Google goed begreep, en juist de reden, dat de mobiele performance en de desktop performance als aparte metrics worden weergegeven.
Waarom valt de mobiele performance zo vaak tegen?
Onze mobiele telefoons zijn krachtige apparaten. Ik ben ooit mijn arbeidsverleden begonnen bij Arbeidsvoorziening (de voormalige organisatie van de Arbeidsbureau’s) in Rotterdam. Samen met een aantal andere collega’s gingen we naar een excursie naar het Rijks Computer Centrum in Apeldoorn, waar het mainframe cluster van ISVA (Informatie Systeem Vraag en Aanbod) stond, de computers waarop de gegevens van alle werkzoekenden in Nederland stonden. Vol trots vertelde onze rondleider hoe veel intern en hoeveel opslaggeheugen dit computercluster had. Het was bijna onvoorstelbaar.
Nu, iets meer dan 40 jaar later, heeft mijn smartfoon -en ik heb nog een eenvoudig model- een tientallen malen hogere capaciteit dan het complete ISVA systeem van weleer.
Maar vergeleken met een moderne desktop, heeft een smartphone een toch wel wat lage capaciteit. Kijk ik naar telefoons van rond de 500 euro, dan is 256 GB opslag en 8 GB intern geheugen zo’n beetje de doorsnee.
Kijk ik naar desktops in hetzelfde prijsbereik (zonder monitor, toetsenbord en muis) dan heb ik van allebei vaak minimaal het dubbele. En gemiddeld geven we meer uit aan onze computers dan aan onze telefoons.
Daar komt nog bij, dat de processor in onze telefoons vaak veel eenvoudiger is (je wilt niet dat hij oververhit raakt) dan in onze desktops. Het is niet voor niets, dat we een ventilator (of water- of gelkoeling) voor onze processor hebben in de computer!
Een telefoon heeft maar een fractie van de rekencapaciteit van je lap- of desktop. En dat is ook heel logisch, het is een ander apparaat, wat voor andere doeleinden wordt gebruikt.
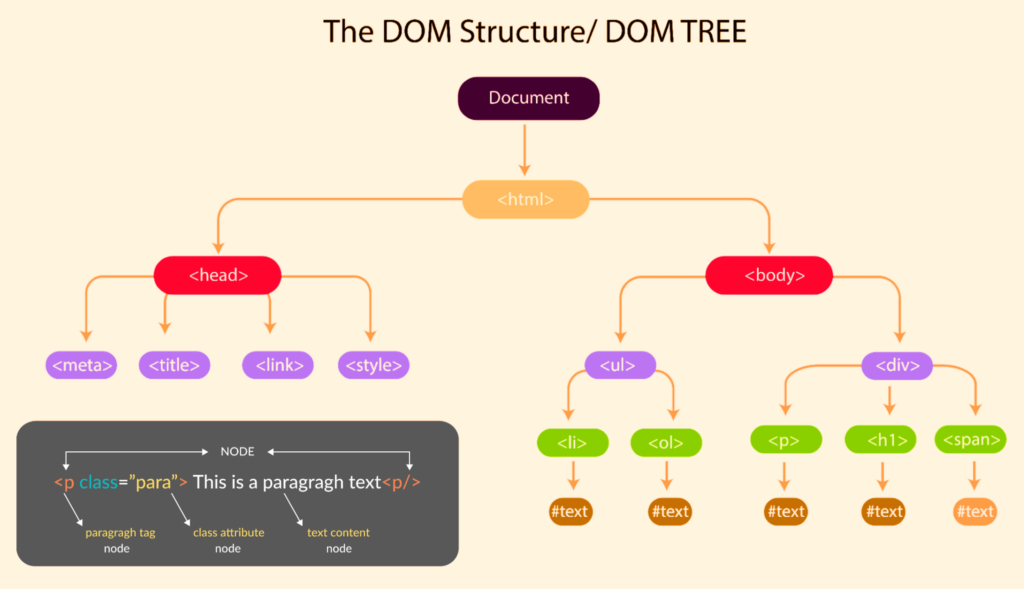
Het DOM model
Wanneer we het over webpagina’s hebben, dan hoor je nogal eens over het ‘DOM model’. ‘DOM’ wil hier niet zeggen, dat het een niet zo goed doordacht model is, of dat het een persoon die poseert is, die niet veel nadenkt, maar het DOM Model staat voor ‘Document Object Model’… Ja, die tweede keer ‘Model’ is compleet overbodig.
HTML, de taal die gebruikt wordt om jouw webpagina’s op te bouwen definieert ‘objecten binnen objecten’ in een soort boomstructuur.

Want hoe kan een stukje HTML eruit zien? In een heel simpele vorm:
<html>
<head>
<title>Dit is een titel</title>
</head>
<body>
<h1>Dit is een grote koptekst</h1>
<p>
En dit is een paragraaf tekst met <strong>vette</strong> tekst en
<ul>
<li>En</li>
<li>een</li>
<li>lijstje</li>
</ul>
</p>
</body>
</html>Omdat op al die punten waar een nieuwe <…> combinatie komt, een ‘tag’, worden in het geheugen allemaal knooppunten (nodes) gemaakt om de specifieke gegevens voor die stukken tekst vast te leggen en te kunnen tekenen. Al die stukken tekst tussen ‘begin tags’ en ‘eind dags (<tag>…</tag>) zijn ‘objeccten’ in het geheugen. ieder ‘object’ met bepaalde kenmerken, die direct binnen de tag, of via CSS worden vastgelegd.
Daar is veel geheugen voor nodig.
En geheugen is één van die zaken die schaars is in je mobiele telefoon. Ook al kon je vijftig jaar terug met diezelfde hoeveelheid geheugen een complete organisatie bedienen.
Tragere verbindingen
En natuurlijk, een tweede factor is dat de verbinding via mobiele data trager is dan de verbinding met een vaste lijn. En hoewel ook het mobiele netwerk steeds sneller wordt, is dat eigenlijk alleen maar een kwestie van ‘gelijke tred houden’ met onze behoeften, want we willen en doen steeds meer via het Internet. Er lijkt geen einde aan te komen.
Het sneller maken van je mobiele site
Maar ok, er is een aantal goede redenen dus, waarom websites op mobiel trager zijn dan hun tegenhangers op de desktop browser. Minder snelle processoren, minder geheugen en minder snelle verbindingen. En dat moet op de één of andere manier opgelost worden. En het mooie is, dat kan ook. Zelfs op verschillende manieren, maar iedere manier heeft zijn eigen voor- en nadelen. Laten we deze mogelijkheden eens bekijken.
0. Responsive design
Het woord ‘responsive’ valt vrij vaak, wanneer we het over websites op mobiel hebben. Nu is er één ding, waar je goed rekening mee moet houden: Een responsive website is een website die het uiterlijk aanpast aan het apparaat waarop je het bekijkt. Hij zorgt ervoor, dat je website goed oogt. Maar een responsive site is nauwelijks sneller dan de desktop tegenhanger, omdat -behalve de afbeeldingen, als je designer het goed gedaan heeft- er net zoveel geladen moet worden als bij een ‘gewone’ website.
1. Een aparte mobiele site via een plugin
Eén van de oudste manieren om een mobiele versie van je smartphone te hebben is via een plugin, die specifieke pagina’s toont die voor je mobiele telefoon bedoeld zijn, wanneer je deze met je mobiel bezoekt. Er gebeurt dus niets met je thema, maar binnen een apart mobiel thema, wat ingesteld kan worden via de plugin krijg je een aparte mobiele versie.
De oudste plugin die hiervoor in gebruik is is WPTouch. Van deze versie is ook een betaalde versie beschikbaar (WPTouch Pro). Het aardige van WPTouch Pro is, dat het ook alle andere opties, die ik later in dit artikel bespreek ondersteunt. Voor meer informatie, neem eens een kijkje op hun ‘extensions‘ pagina.
De voordelen van deze oplossing:
- Eenvoudig te implementeren, geen technische kennis nodig.
- Flexibel aanpasbare lay-outs en stijlen
Nadelen
- Minder geschikt voor websites met veel customizing
- Beperkte controle over het ontwerp
- Mogelijke caching problemen, en mogelijk trage prestaties als jouw mobiele plugin en jouw caching tools niet goed samenwerken.
2. Aparte mobiele pagina’s
Deze optie lijkt sterk op optie 1, maar met één groot verschil. Je hebt in principe twee los van elkaar staande websites. Met een kort javascript, of met een gewone knop ‘Klik hier voor de mobiele versie’ / ‘Klik hier voor de desktop versie’ geef je de bezoeker de kans om voor de meest passende site te kiezen.
Dit betekent echter een hoop extra werk, en zoiets doe je alleen wanneer je jouw bezoeker een unieke mobiele gebruikerservaring wilt geven.
De voordelen van deze oplossing zijn:
- Volledige controle over de mobiele ervaring
- Optimalisatie specifiek voor mobiele gebruikers is mogelijk
Nadelen:
- Dubbel werk bij content updates
- Risico op SEO issues in verband met duplicate content, wanneer de canonical tags niet goed worden ingesteld.
De complexiteit van deze oplossing is van gemiddeld tot hoog, het vereist de nodige technische kennis om dit te realiseren.
3. Aparte thema’s voor mobiel
Een andere mogelijkheid is een speciaal thema voor mobiele apparaten in te stellen via een thema switcher als Theme Switch in Mobile and Desktop. Eigenlijk verschilt het idee niet zo sterk van hetgeen onder optie 1 is besproken, het enige verschil is dat onder optie 1 zorgt de plugin helemaal voor de mobiele afhandeling, en voor deze optie zal je twee verschillende thema’s hebben, ieder met een eigen thema.
Wat wel belangrijk is, is dat je een caching plugin gebruikt die in staat is mobiele sites en desktop sites onafhankelijk van elkaar te cachen. Anders kan je heel verrassende resultaten krijgen.
De voordelen zijn overduidelijk:
- Geoptimaliseerde site met hoge mobiele performance
- Volledige flexibiliteit
Nadelen:
- Complexer in het beheer, er moeten twee thema’s beheerd worden.
- Kan caching problemen veroorzaken. Goed testen is noodzakelijk
- Hogere ontwikkelkosten
Deze oplossing heeft een hoge complexiteit en vereist technische kennis voor ontwikkeling en onderhoud.
4. Accelerated Mobiele Pages (AMP)
AMP is een framework ontwikkeld door Google om pagina’s te optimaliseren voor een razendsnelle laadtijd op mobiele apparaten. Dit doet AMP onder meer door slechts een beperkte subset van HTML, CSS en JavaScript toe te staan, waardoor pagina’s extreem snel kunnen laden.
Een complicerende factor hier is, dat veel plugins in WordPress die actief zijn aan de presentatiekant van WordPress eigen HTML, CSS en JavaScript toevoegen, waardoor de output niet meer ‘AMP compliant’ is.
Eén van de meest populaire plugins om dit mogelijk te maken is AMP for WP. De plugin is gratis, maar er zijn veel betaalde extensies beschikbaar om specifieke plugins die niet goed samenwerken tot ‘AMP samenwerking’ te dwingen.
Qua gebruiksgemak is -wanneer je site eenmaal ‘tot AMP samenwerking’ is gedwongen- AMP te vergelijken met de eerste optie. Het zal je dan ook weinig verbazen, dat ook de eerder genoemde WPTouch Pro ook uitgebreide (maar minder uitgebreid dan AMP for WP) AMP ondersteuning biedt.
Voordelen:
- Supersnelle mobiele performance, wat kan leiden tot een betere gebruikservaring
- Verbeterde zichtbaarheid in de zoekmachines omdat Google een voorkeur heeft voor AMP pagina’s voor mobiel
- In WordPress relatief eenvoudig te implementeren via plugins
Nadelen:
- Beperkte opties op het gebied van styling en interactiviteit, waardoor een mobiele ervaring minder aantrekkelijk kan zijn
- Kan conflicten veroorzaken met een groot aantal plugins en functies in WordPress
- Aparte AMP styling is vaak noodzakelijk om een naadloze gebruikerservaring te creëren.
- Caching plugin moet geschikt zijn voor het werken met mobiele pagina’s naast desktop pagina’s.
Hoewel met de eerder genoemde AMP for WP en WPTouchPro plugins het mogelijk is om redelijk snel met AMP online te gaan, kan het toch nog heel wat voeten in de aarde hebben om ‘kleine conflictjes’ op te lossen.
AMP is minder geschikt voor sites die het van een mooi design moeten hebben, maar uiterst geschikt voor sites waar blog- of nieuwsberichten de belangrijkste content zijn.
5. Progressive Web Apps
Enkele jaren geleden heb ik uitgebreid geschreven over Progressive Web Apps. Een Progressive Web App of PWA is een soort ‘tussenvorm’ tussen een reguliere mobiele app en een website. Het voordeel van een PWA is echter, dat het relatief eenvoudig te implementeren is (door middel van een plugin) en je niets te maken hebt met appstores en playstores.
Het nadeel is dat het voor je bezoeker vaak wat onduidelijk of lastig kan zijn om een PWA te installeren en, nog veel belangrijker om te realiseren, PWA’s slechts door een aantal browsers ondersteund worden. Op dit moment wordt PWA door alle grote browsers (Chrome, Mozilla Firefox, Microsoft Edge) al een tijdje ondersteund en op de valreep van 2024 heeft ook Safari zich hierbij aangesloten. Door Opera wordt het in beperkte mate ondersteund, maar veel van de marginale browsers bieden geen ondersteuning.
Wanneer een PWA is geïnstalleerd op de telefoon gedraagt hij zich als een app. En dat is natuurlijk het eerste voordeel. In plaats van ‘ergens een site op het Internet’ ben je ineens een app op iemand zijn mobiel. Een grote kans dus om vaker bezocht te worden. Ook zijn de ‘randen’ en de browserbalk niet meer zichtbaar, maar krijgt je site een compleet ‘app uiterlijk’ passend bij het OS van jouw mobiele device.

Wat nog veel leuker is, wanneer de bezoeker verbinding met je website heeft, dan zal op de achtergrond iedere volgende pagina ook worden gedownload. Hierdoor lijkt het, wanneer de bezoeker naar een volgende pagina gaat, alsof het razendsnel gaat. Vanuit het gezichtspunt van de bezoeker is de mobiele performance extreem snel.
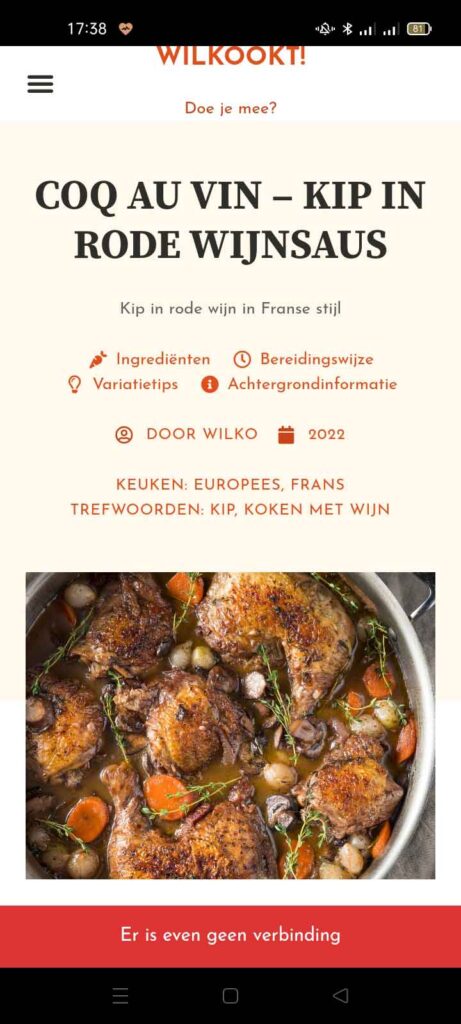
En het derde aardige aan zo’n PWA is, dat wanneer de verbinding wegvalt, de bezoeker nog steeds kan bladeren door de gedownloade pagina’s.

Toch is PWA niet een oplossing voor elke situatie. Wanneer ik bijvoorbeeld naar de WordXPression site kijk, dan kan ik daar eigenlijk heel weinig met een PWA oplossing om een aantal redenen. Eén van die redenen is de grootte van de site. Met meer dan 800 blogposts, tientallen code snippets en een 40 tal pagina’s… en daarnaast nog eens een aparte pagina voor ieder keyword en iedere categorie zou het betekenen, dat je met een PWA begint duizenden pagina’s (inclusief afbeeldingen) te downloaden. Dat stel je vast niet op prijs.
Voeg daaraan toe, dat de meeste bezoekers per bezoek slechts 1-2 pagina’s bezoeken, en je begrijpt, dat het ‘downloaden van een hele website’ niet een goede optie is in de situatie met WordXPression.
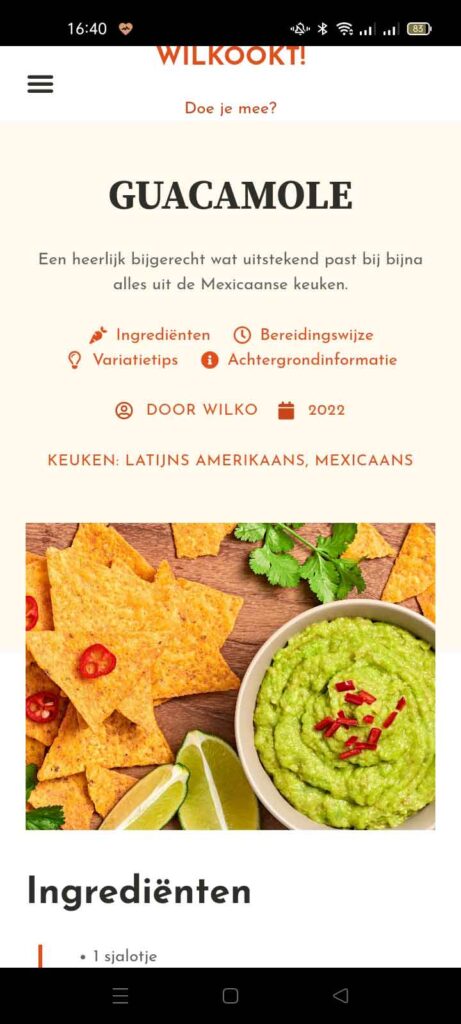
Maar bijvoorbeeld voor een webshop (met liever tientallen, dan honderden producten) of een kooksite, waar mensen gewoonlijk door tientallen pagina’s bladeren, kan het wel een goede oplossing zijn.
Voordelen
- Een PWA maakt een professionele indruk
- Door lokale caching en het speculatief laden van pagina’s een geweldige mobiele performance.
- Offline toegankelijk. Ook wanneer de bezoeker geen verbinding heeft, is de site toegankelijk
- Veel PWA plugins bieden de mogelijkheid van push meldingen.
- De ‘app achtige’ ervaring, waarbij de site de looks aanneemt van het platform, biedt aan de bezoeker een vertrouwd gevoel
Nadelen
- Is niet voor ieder type site geschikt en werkt niet op iedere browser
- Voor een bezoeker zonder ervaring met PWA’s kan het voordeel van zo’n PWA onduidelijk zijn.
- Lokaal gecachte pagina’s verdienen ‘extra aandacht’ bij configureren om ook terug te komen in je webstatistieken.
Nogmaals in het kort:
| Optie | Prestaties | Caching conflicten | Complexiteit beheer |
|---|---|---|---|
| Plugin | Gemiddeld | Mogelijk | Laag |
| Aparte pagina’s | Hoog | Minder waarschijnlijk | Gemiddeld |
| Aparte thema’s | Hoog | Mogelijk | Hoog |
| AMP | Zeer Hoog | Mogelijk | Hoog |
| PWA | Zeer Hoog | Minder waarschijnlijk*) | Gemiddeld |
*) Omdat de cache van een PWA site lokaal is (op de telefoon zelf) zal er geen conflict tussen de ‘gewone site’ (server side) en de lokale site zijn. Het is wel belangrijk dat je de geldigheid van de lokale cache goed instelt om te voorkomen, dat je bezoeker met al te oude informatie werkt.
De juiste keuze hangt af van de behoeften van je website, je technische expertise en je budget. Voor snelle en eenvoudige oplossingen zijn plugins een goede keuze, terwijl AMP en PWA’s ideaal zijn voor websites die snelheid en innovatie prioriteren. Het beheer van aparte mobiele pagina’s of thema’s is arbeidsintensiever, maar biedt meer controle. Kies een aanpak die past bij je langetermijndoelen en zorg ervoor dat caching goed wordt geoptimaliseerd om problemen te voorkomen.
Deze blogpost biedt een antwoord op onder meer de volgende vragen:
- Waarom is de mobiele performance van mijn WordPress-website vaak slechter dan de desktopversie?
- Wat is het Document Object Model (DOM) en hoe beïnvloedt het de laadtijd van mijn website op mobiele apparaten?
- Hoe kunnen Accelerated Mobile Pages (AMP) bijdragen aan een betere mobiele performance?
- Wat zijn Progressive Web Apps (PWA’s) en op welke manier kunnen ze de gebruikerservaring op mobiele apparaten verbeteren?
- Welke voor- en nadelen hebben AMP en PWA’s voor mijn WordPress-website?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.
Trefwoorden
- amp, mobiel, performance, pwa





