Twee welkome verbeteringen in Elementor Pro 3.22
- 25 juni 2024
- Webdesign
- elementor, formulieren, performance

Het houdt maar niet op, weer een nieuwe versie van Elementor

Het is bijna niet bij te houden, iedere paar maanden komt er een nieuwe versie van Elementor met nieuwe features uit. De laatste paar versies hebben heel duidelijk gemaakt, dat Elementor vooral hard aan het werk is om de verbeteringen in Elementor Pro aan de performance kant veel nadruk te geven. Nu is Elementor Pro al één van de snelste page builders -wanneer je Elementor tenminste goed gebruikt- maar het kan altijd beter.
En in versie 3.22 wordt dit wel heel goed zichtbaar gemaakt in een nieuwe vorm van caching die in Elementor wordt gebruikt. Element caching. Element caching is in deze versie nog een ‘optie’ die je onder de ‘functions’ tab uit en aan kan zetten. En standaard zal hij uit staan.
Wanneer je al een andere caching plugin gebruikt, dan kan het een goed idee zijn om deze functie eerst goed te testen, omdat het altijd mogelijk is, dat twee vormen van caching elkaar tegenwerken. Nu kan ik ook gelijk zeggen, dat ik met vier verschillende caching plugins getest heb, en bij geen van deze plugins problemen voor deden in combinatie met de Elementor element caching optie.
Wat doet Element Chaching?
Ik heb in het verleden al meer dan eens uitgelegd hoe pagina caching werkt. WordPress haalt iedere keer wanneer er een pagina wordt opgehaald alle gegevens die er nodig zijn voor het maken van die pagina uit de database. Dat kost behoorlijk wat tijd. Wanneer deze pagina niet vaak verandert, kan het behoorlijk wat tijd schelen, wanneer de pagina na het ophalen apart wordt opgeslagen en bij de eerstvolgende visite niet de pagina opnieuw wordt samengesteld, maar wanneer de opgeslagen versie wordt opgehaald. Natuurlijk kan je dat niet blijven doen, omdat de onderliggende informatie toch af en toe zal veranderen, en daarom stel je een ‘verlooptijd’ in. Is het langer dan die tijd geleden, dat de pagina opnieuw is aangemaakt, dan wordt een nieuwe paginaversie aangemaakt.
Dat is leuk en aardig, maar wat nu, wanneer je een pagina hebt, waarvan een deel van de informatie behoorlijk statisch is, maar een ander deel van de informatie niet. Het klassieke voorbeeld is bijvoorbeeld de voorraadstatus in een webshop. Een populair product kan dan nog steeds ‘op voorraad’ lijken, terwijl de voorraad al op is. Daar krijg je geen blije klanten mee.
In geval van element caching wordt er geen hele pagina opgeslagen, maar worden de elementen individueel opgeslagen. En dat wordt een beetje intelligent gedaan. Want sommige elementen hebben dynamische inhoud, en andere hebben dat niet.
Maar soms mag het wat jou betreft wat minder intelligent. Toon je bijvoorbeeld dynamische content op je website die slechts zelden veranderd, dan stel je daar andere regels aan, dan content die vaak kan veranderen.
Een mooi voorbeeld zijn weer je producten in een webshop. Als je een vrij vast productaanbod hebt, dan mag de pagina content zonder meer gecached worden, terwijl je de productvoorraad toch direct live wilt tonen.
Je kunt, met een beetje nadenken over hoe je de informatie ververst wilt hebben, dit dus op een heel goede manier fine-tunen.
En nu de praktijk
Maar zoals gezegd, direct ‘out of the box’ zal element caching niet werken. Je zal het eerst even moeten activeren.
Om dat te doen ga je in je Dashboard naar Elementor -> Instellingen en kies je voor het tabblad ‘Functies’.
Onder dit tabblad -wat vroeger ‘Experiments’ heette- vind je diverse experimentele nieuwe functies voor Elementor die je al dan niet aan kan zetten.

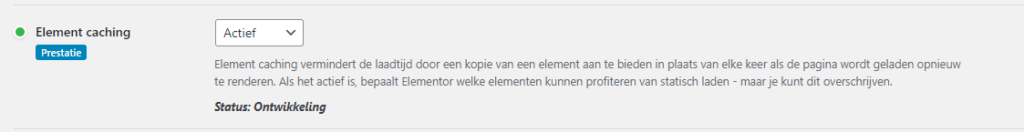
De volgende stap die je nu moet nemen, is de caching ook daadwerkelijk in te stellen. Naast de tab-optie functies, vind je ook de tab optie ‘Prestatie’ (‘Performance in de Engelse versie). Daar klik je op. Hier vind je in de toekomst -vanaf versie 3.22- alle functies die betrekking hebben op de verbetering van de performance van je WordPress / Elementor website.

Hier kan je de verval periode instellen voor je element cache. Standaard zal dit op één dag staan. Afhankelijk van de update frequentie kan je dit ook instellen op een lagere of hogere waarde.
Alle niet-dynamische elementor widgets zullen nu volgens deze instelling worden gecachet. Je kan dit echter per widget uit zetten.
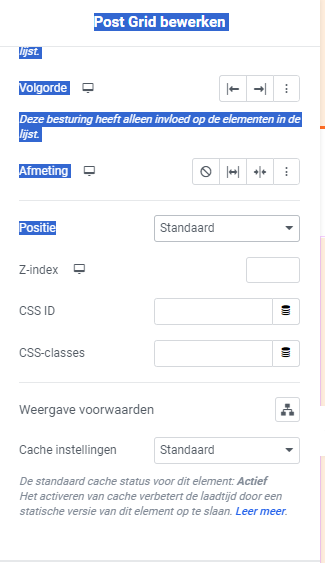
Onder de tab ‘Geavanceerd’ vind je de Element cache instellingen. Hier zijn drie waarden mogelijk. De standaard waarde is ‘Standaard’.

In de tekst onder de cache instelling staat aangegeven wat ‘standaard’ voor dat specifieke element betekent. Zoals je ziet, kijken we in dit voorbeeld naar een Post Grid, en de standaard instelling hiervoor is ‘Actief’. Dus wanneer je hier instelt op ‘Actief’, of op ‘Standaard’, zal het element altijd -indien de eerder ingestelde tijd verstreken is, opnieuw gecached worden. Staat het element ingesteld op ‘Inactief’, of is de standaard instelling voor het element ‘inactief’, dan zal het element nooit worden gecached en zal de informatie altijd vanuit de server opnieuw worden gegenereerd.
Off-canvas widget
Eén van de andere verbeteringen aan Elementor Pro is de toevoeging van een off-canvas widget. Een ‘Off-canvas widget’ lijkt een beetje op een pop-up, maar werkt toch net iets anders op enkele manieren. Net zoals de pop-up is een ‘off-canvas widget’ in eerste instantie niet zichtbaar op de pagina. Wanneer je begrijpt, dat het zichtbare deel van een webpagina de ‘canvas’ wordt genoemd (ook het zichtbare deel, wat nog niet ‘binnen de viewport’ is, maar waar je wel heen kan scrollen) begrijp je waarschijnlijk ook waarom het ‘off-canvas’ wordt genoemd.
Een ‘off-canvas’ widget maakt ‘iets’ zichtbaar na de interactie met de pagina, normaal gesproken een knop of een link. Binnen de pagina ‘schuift’ er als het ware een extra strukje pagina naar binnen, waar extra informatie of functionaliteiten getoond worden.
Hoe dat werkt kan je hier onder meer zien op de blogpagina’s. Enkele weken geleden zag je hier nog een rechter sidebar. Zo’n rechter sidebar is leuk, maar heeft ook een aantal nadelen.
Wanneer je nu op je desktop of laptop kijkt naar een blogpagina, bijvoorbeeld deze pagina, dan zie je dat de rechter sidebar helemaal is verdwenen. Dat ziet er toch wel wat rustiger uit, nietwaar?
Wat je ook op zal vallen, is dat er nu rechts op de pagina een ‘informatie icoon’ voorkomt.

Klik ik er op, dan schuift er rechts een ‘sidebar’ naar binnen. De positie en de manier waarop deze sidebar naar binnen schuift heb ik zelf in kunnen stellen.

Waarom off-canvas widgets gebruiken?
Eén reden om off-canvas widgets te gebruiken is om de pagina minder ‘vol’ te maken. De informatie die eerst in de rechter sidebar stond is eigenlijk informatie die alleen belangrijk is, wanneer je meer wilt weten. Door dit apart oproepbaar te maken, houd je de pagina’s dus redelijk schoon.
Een tweede reden is, dat een off-canvas widget en de ‘hoofd content’ onafhankelijk van elkaar scrollen. Wanneer je een blogpost leest, dan wil je niet helemaal naar boven hoeven te gaan om de informatie in een rechter sidebar te lezen. Wanneer je ook nog -zoals in mijn voorbeeld- gebruik maakt van een zwevende button, dan kan je op ieder moment zien, wat er in de rechter sidebar staat.
Je kan een off-canvas widget natuurlijk ook gebruiken om een bestel- of contactformulier aan je site toe te voegen.
Hoe voeg ik een off-canvas widget toe aan een pagina of template?
Om de Off-canvas widget te kunnen gebruiken, moet je dit eerst activeren via de ‘functies’. Lees hierboven in dit artikel hoe je functies activeert. Nadat je dit gedaan hebt, komt de widget voor binnen je Elementor Widget palet.

Het aardige van deze widget is, dat het niet zo gek veel uitmaakt, hoe en waar je hem positioneert. De locatie waar de Off-Canvas widget zal komen is niet afhankelijk van de positie waar je hem plaatst, maar van de instellingen.
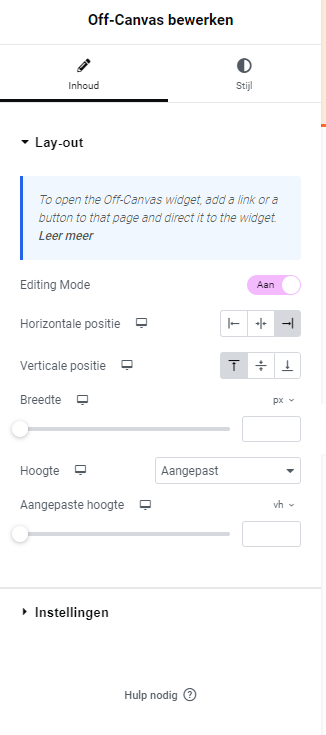
Laten we eens naar die instellingen kijken:

Een belangrijke instelling hier is de ‘Editing mode’. Omdat de widget standaard niet zichtbaar is, is het natuurlijk lastig de widget met ‘drag en drop’ aan te passen. Om dit wel mogelijk te maken, kan je door middel van de ‘Editing mode’ switch aangeven, of de editing mode voor de widget aan moet staan (je kan dan alleen de widget aanpassen) of juist uit (je kan alleen het canvas aanpassen).
De rest van de instellingen komen in grote lijnen overeen met de instellingen voor pop ups.
Een off-canvas widget activeren
Een wezenlijk verschil tussen een pop up en een off-canvas widget, is dat een off-canvas widget altijd expliciet geactiveerd moet worden. Bij een pop-up heb je de mogelijkheid om allerlei triggers in te stellen: Na een x-aantal seconden, op het moment dat iemand een pagina tot een bepaalde plaats heeft gelezen en nog veel meer.
Bij een off-canvas widget is de trigger altijd expliciet: De klik op een klikbaar element. Je zal dus altijd een element op de pagina moeten zetten wat geklikt kan worden. In mijn voorbeeld is dat de ‘informatie icoon’.
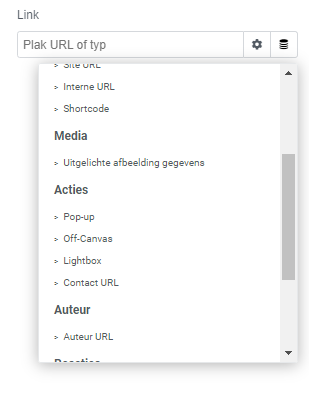
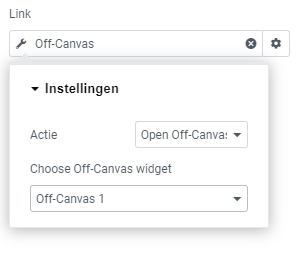
Je plaatst het element dus op de pagina en vervolgens stel je in wat er moet gebeuren. Dat doe je door bij de ‘Link’ optie te kiezen voor een ‘Actie’.

Eerst klik je op de meest rechtse icoon van de ‘Link’ property van je widget. De icoon lijkt een beetje op een stapel pannenkoeken.

Uit de lijst met mogelijke acties kies je voor ‘Off-Canvas’.

Vervolgens klik je op de moersleutel en krijg je bovenstaande dialoog te zien. Hier kan je kiezen voor ‘Open Off-Canvas’, ‘Close Off-Canvas’ of ‘Toggle Off-Canvas’. Zelf kies ik het liefst voor ‘Toggle Off-Canvas’, dan kan de actie zowel gebruikt worden om de widget te openen en te sluiten.
Ter afsluiting over de verbeteringen in Elementor Pro
De nieuwe versies van Elementor Pro vliegen je als het ware om de oren. 3.22 is nog maar net uit, en ik kreeg alweer een email over de verbeteringen in de volgende versie, die net in beta is verschenen. Het is mooi wanneer een plugin zo vaak en zo goed wordt bijgewerkt, maar wanneer je er niet zoals ik dagelijks mee bezig bent, wat lastig bij te houden.
Onderhoud jij een WordPress website met Elementor Pro, voor jezelf of voor je klanten, dan kun je goede ondersteuning krijgen via de WordXPression Support Strippenkaart. Heb jij dat extra helpende handje nodig, dan kan dit zeker de moeite waard zijn.
Ben jij een designer, bouw je websites voor anderen met Elementor Pro, maar heb je het gevoel, dat je het toch nog niet goed in de vingers hebt, kijk dan ook eens naar mijn speciale Elementor Pro cursus voor designers.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





