Unieke WooCommerce widgets voor Elementor Pro
- 7 januari 2022
- e-Commerce, Webdesign
- elementor, wishlist, woocommerce, yith woocommerce wishlist


WooCommerce Widgets voor Elementor – Maar dan toch wel heel eigen!
Eén van de belangrijkste zaken voor een goede verkoop via jouw webshop is natuurlijk een goede productpagina. Helaas valt er in WooCommerce -zonder direct te gaan programmeren- heel weinig aan te passen aan de layout van je product presentatie.
Sinds de komst van Elementor 2.0, met daarin de ‘Theme Builder’ is dat echter flink veranderd. Want ineens werd het mogelijk om de productpagina helemaal naar eigen believen op te bouwen. Nou ja, bijna naar eigen believen.
Want Elementor gebruiken betekent ook, dat je gebruik maakt van een aantal ‘standaard widgets’. En die standaard widgets zijn… nou ja… standaard.
Gelukkig is er een aantal makers van add-ons voor Elementor zo vriendelijk geweest om allerlei widget bundels voor Elementor te maken… maar daarmee introduceer je weer nieuwe problemen, die ik in een recent verleden heb besproken.
Vrij uniek hier is echter ‘Unlimited Elements for Elementor’. Een add on voor Elementor, die eigenlijk de meeste andere add-ons helemaal overbodig maakt. Onder andere, omdat deze add-on een widget builder heeft, die het voor iemand met kennis van HTML/CSS en de basis van programmeertalen toch wel heel makkelijk maakt om in enkele uren toch heel complexe widgets in elkaar te ‘knutselen’. En dat heb ik dan ook gedaan.
Sinds 2002 bouw ik webshops. Sinds 2012 met behulp van WordPress en WooCommerce. En het mooie van WooCommerce is dat het makkelijk uit te breiden is met plugins. Het nadeel is, dat door dit uitbreiden met plugins de site ook steeds trager wordt. En dat is bij WooCommerce eigenlijk sowieso al een beetje het probleem. Een geweldige oplossing is hier dus het maken van WooCommerce Widgets for Elementor, die het overbodig maken om extra plugins in te zetten.
De widgets die ik in dit artikel beschrijf zijn allemaal gemaakt met behulp van Elementor Pro, Unlimited Elements for Elementor Pro, CPT UI en Advanced Custom Fields (soms met behulp van de betaalde ‘pro’ versie, wanneer dat het geval is, geef ik het aan).
Maar laten we eens kijken, wat hier allemaal mogelijk is.
Een betere product gallery
De standaard product gallery van WooCommerce doet eigenlijk een beetje gedateerd aan. Het laat een afbeelding zien van het product, met daaronder de thumbnails van andere foto’s van dat product. Dat is mooi… tot een foto of 4-5, dan begint het namelijk op een volgende regel, en dat doet best vrij rommelig aan.

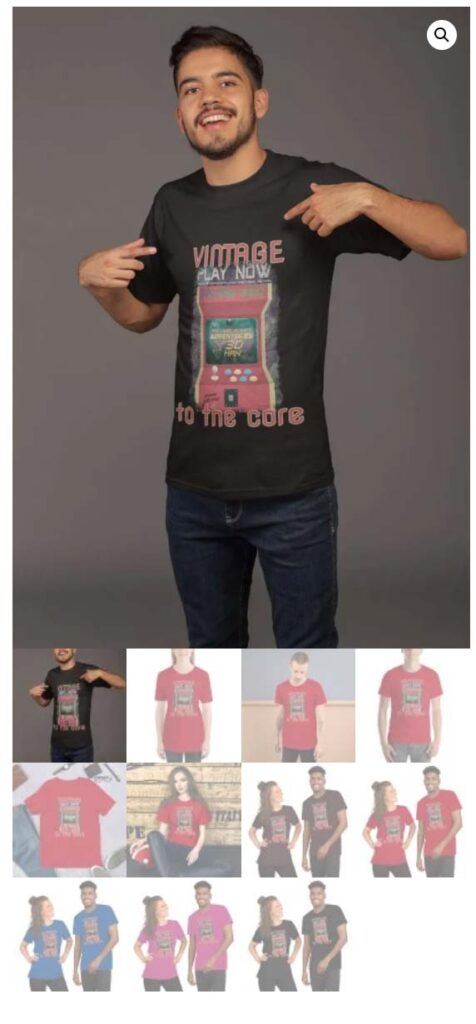
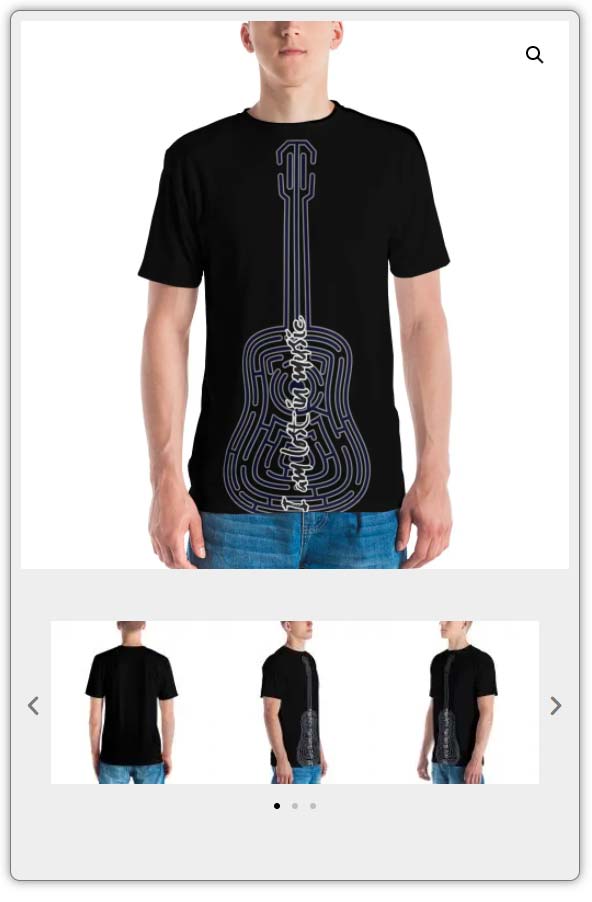
Al jaar en dag hebben verschillende klanten gevraagd of er niet een oplossing voor is. Want in een moderne webshop ben je toch eigenlijk wel gewend iets als onderstaande te zien.

En die is er nu dus. Als basis heb ik hiervoor de ‘Splice’ slider gebruikt. Deze slider is helemaal in JavaScript geschreven, lichtgewicht en met eigenlijk oneindig veel mogelijkheden. Als WooCommerce widget voor Elementor verwacht je natuurlijk, dat deze slider zich ‘bewust’ is van de onderliggende gegevens. Helaas is dat niet zo.
Dat is dus precies de ‘laag’ die ik er als WooCommerce widget omheen gebouwd heb. Maar nu ik toch bezig was, besloot ik gelijk de slider met een andere functionaliteit uit te bouwen, waar klanten al verschillende malen naar hebben gevraagd. Het toe kunnen voegen van video in de slider.
Een eigen gegevensstructuur
Nu is het helaas zo, dat het toevoegen van video niet zomaar één twee drie gaat. Tenminste, niet wanneer je het op de goede manier wilt doen. De ‘foute’ manier is namelijk een video te uploaden naar WordPress. Fout waarom? Omdat jouw hosting niet geoptimaliseerd is voor het aanleveren van video. En wanneer je shop een beetje succesvol is, zal je al snel ruzie krijgen met je bezoekers omdat de site traag wordt, of met je hoster, omdat je extreem veel data verbruikt.
De juiste manier is video aan te leveren via een aparte video hosting service, zoals bijvoorbeeld YouTube of Vimeo, of via een cloud platform als Amazon S3.
Alleen… die verwachten een URL van de video, en niet een geupload bestand. Hier moest dus een andere structuur voor worden gemaakt, en dat heb ik gedaan in de vorm van een custom post type ‘WC Product Media’. In plaats van de media in te voeren in de gebruikelijke ‘gallery afbeeldingen’ bij het product, geef je ze in bij deze WC Product Media.
Nu heb je mogelijk al een bestaande winkel, met bestaande product afbeeldingen. En dat kunnen er in de duizenden lopen. Die wil je natuurlijk niet allemaal met de hand moeten omzetten. Gelukkig voor jou hoeft dit ook niet. Want de widget is ook in staat om de ‘klassieke’ product afbeeldingen in te lezen. En zolang je helemaal geen video wilt gebruiken, hoef je ook helemaal geen gebruik te maken van dat nieuwe ‘custom post type’. Je werkt gewoon op de ouderwetse manier.
Maar wil je wel gebruik maken van video, dan zijn er twee mogelijkheden: Je wilt de video aan het begin, of aan het einde van de slider tonen. En daarom heb je in de widget de keuze uit de volgende mogelijkheden
- Klassieke gallery eerst laden
- WC Product Media eerst laden
- Alleen Klassieke gallery laden
- Alleen WC Product media laden
Bij het opbouwen van de slider doet de widget het volgende, afhankelijk van de instellingen.
- Als eerste afbeelding wordt de daadwerkelijke productafbeelding opgehaald.
- Afhankelijk van de instellingen, wordt vervolgens je eerste keuze geladen.
- Eventueel -opnieuw afhankelijk van de instellingen- wordt de tweede keuze geladen.
Dit veld is een dynamisch veld, met andere woorden, met een aantal aanpassingen in het product is het zelfs mogelijk om per product de laadvolgorde aan te passen.
Overige instellingen
Naast instellingen rond de vormgeving, heeft de widget nog een aantal andere instelmogelijkheden. De onderliggende Splice gallery heeft een veel groter aantal mogelijkheden, maar tot nu toe heb ik mij beperkt tot een aantal van de belangrijkste. In toekomstige versies is het mogelijk dat meer van de Splice opties ook in de WooCommerce Widgets voor Elementor worden opgenomen.
Lees hiervoor ook de sectie in dit artikel over ‘Customer Contributed Development’.
- Navigatie : Bullets, Thumbs, Nummers : Wat wil je tonen voor de navigatie. ‘Thumbs’ is hier de standaard optie en laat thumbnails boven of onder de hoofdafbeelding zien.
- Navigatie positie: Boven of onder de hoofdafbeelding. Bij ‘Thumbs’ is er nog de optie mogelijk ‘Links / Rechts’, maar die zal pas geïmplementeerd worden als er werkelijk vraag naar blijkt te zijn.
- Auto hoogte (Ja/Nee): Zorgt ervoor dat alle afbeeldingen even hoog zijn. Standaard is ‘Ja’.
- Lazy Load: Moeten de afbeeldingen pas geladen worden, als de rest van de pagina is geladen. Standaard is ‘Ja’ en het is mijn sterk advies dit zo te laten.
- Overgang: Slide/Fade/Carrousel : Bij ‘Slide’ schuift de hoofdafbeelding uit beeld en wordt door de volgende / vorige vervangen, bij ‘Fade’ vloeit de ene afbeelding over in de andere en bij ‘Carrousel’ zijn er meerdere afbeeldingen (al dan niet gedeeltelijk) in beeld en zal de strip met afbeeldingen doorschuiven.
- Autoplay: Moet de slider automatisch doorgaan naar een volgende afbeelding
- Autoplay interval: Na hoeveel milliseconden moet er over gegaan worden naar de volgende afbeelding. Heeft alleen nut in geval van ‘Autoplay’.
- Video autoplay: Moet een video vanzelf starten, wanneer deze in beeld komt. LET OP: Video autoplay zal in veel gevallen niet werken, vanwege de browser beveiligingen. Veel browsers hebben ‘autoplay’ standaard uit staan, andere browsers hebben ‘autoplay’ voor video alleen aan staan, wanneer de video van het geluid uit is. Hier valt niet omheen te werken.
- Video mute: Moet het geluid standaard uit staan. Wanneer je Video autoplay op ‘Ja’ hebt staan, is het verstandig ‘Video mute’ uit te zetten.
- Video loop: Wanneer de video is afgelopen, moet hij weer opnieuw beginnen? Standaard is ‘Nee’.
Andere opties zijn nog niet configureerbaar via de widget.
Een betere ‘koop nu’ knop
Hier kan ik eigenlijk heel kort over zijn. Wanneer je producten vanuit een sales pagina aan wilt bieden, heeft Elementor sinds kort een prima ‘Add to Cart’ button, waardoor je zonder op een specifieke productpagina te staan, een product aan de winkelwagen toe kan voegen. Helaas is dat ook het enige wat die knop doet. Het product in de winkelwagen. Je blijft verder op dezelfde pagina staan.
Dat is niet altijd wat je wilt. Vandaar dat ik een simpele ‘Koop Nu’ knop widget heb gemaakt, die het mogelijk maakt om vanuit je salespage direct naar de winkelwagen pagina te gaan. Het enige wat je hoeft te doen -behalve de normale vormgeving van een knop- is het product te kiezen wat je in de winkelwagen wilt plaatsen. Klikt iemand op de knop, zal het product direct in de winkelwagen worden geplaatst en zal je doorgaan naar de winkelwagen pagina voor verdere check out.
Op dit moment ondersteunt de knop nog geen productvarianten. Op het moment dat daar behoefte aan is, zal de knop met deze functie worden uitgebreid. Zie ook bij ‘Customer contributed development’ onder aan deze pagina.
Product Tabcordion
Is het je wel eens opgevallen, dat de werkelijk grote webshops, zoals MediaMarkt, CoolBlue en Bol.com geen gebruik maken van ‘Product Tabs’ zoals WooCommerce dat doet? En wanneer zulke grote bedrijven dat doen, dan ga ik er vaak vanuit, dat zij precies weten waarom ze dat niet doen. In ieder geval bij Coolblue, waarvan ik weet, dat ieder puntje van hun website tot uit den treure is onderzocht op de grootste kans om omzet te creëren.
En ik kan mij hier ook iets bij voorstellen. Zo’n ‘tab structuur’ zoals standaard in WooCommerce voorkomt is eigenlijk heel onhandig. Stel je bijvoorbeeld eens voor, dat je een vrij uitgebreide product omschrijving hebt. Onder het tweede tabblad heb je de product kenmerken, en stel je nu eens voor, dat je dit ook heel uitgebreid hebt gedaan. Want hoe meer kenmerken je op deze manier vastlegt, hoe groter de kans is, dat je klant ook daadwerkelijk een keuze zal maken.
Wanneer ik als bezoeker jouw omschrijving heb gelezen, dan moet ik eerst naar boven scrollen, vervolgens de volgende tab klikken om daarna weer naar beneden te scrollen… een nachtmerrie!
Tabs werken goed voor kleine, compacte eenheden van informatie. Niet voor lange teksten. Om een lange tekst beter navigeerbaar te maken, is eigenlijk een accordion meer geëigend.
Als alternatief voor de tab heb ik op dit moment de ‘Tabcordion’ widget, die de productinformatie in een accordion structuur laat zien. Deze tabcordion is afgeleid van de Item Accordion, maar haalt de informatie op uit de productgegevens, in plaats vanuit informatie die in de widget wordt ingegeven.
Het is mogelijk de titels van de accordion secties aan te passen en hier een icon aan toe te kennen.
Dit werkt natuurlijk veel prettiger. Laten we nogmaals naar hetzelfde voorbeeld kijken.
Je hebt een ellenlange productomschrijving. Vervolgens, zodra je bezoeker deze heeft gelezen, ziet hij daaronder een accordion sectie staan met de product kenmerken in een tabel. Zodra hij onderaan die pagina is, ziet hij de titels van de vervolgsecties.
Het navigeren door zo’n pagina is een stuk eenvoudiger.
Heb je plugins geïnstalleerd die extra tabs toevoegen aan je product? Geen enkel probleem! De ‘Tabcordion’ herkent toegevoegde tabs en zal deze als extra accordion sectie tonen.
Zelf een tab toevoegen met eigen inhoud? Ook geen probleem. Maak een Elementor template voor die informatie en voeg die toe als extra ‘tab’ in de Tabcordion.
Wishlist
Een ‘basis wishlist’ om te gebruiken op je site. De klant kan -indien hij of zij een account heeft aangemaakt- een ‘wishlist’ op de site aanmaken. In principe heeft iedere klant met een account zo’n ‘Wishlist’ en na ingelogd te zijn, kan hij of zij producten op de wishlist zetten.
Bij ieder product komt een knop met drie tekst mogelijkheden. De tekst kan je zelf aanpassen, maar de standaard is ‘Log in voor je Verlanglijst’ op het moment dat de klant niet is ingelogd. Klikt hij of zij op de knop, dan komt er een inlogdialoog in beeld (pop up of pagina, afhankelijk van de instelling) en veranderd de tekst in ‘Toevoegen aan verlanglijst’ als het product er nog niet op stond, of ‘Verwijder van verlanglijst’ als dit er wel opstaat. De functie is natuurlijk duidelijk.
Er is een tweede widget die bijvoorbeeld op een account pagina gebruikt kan worden, waarbij de verlanglijst wordt getoond. Is de lijst nog leeg, dan kan er een Elementor Template getoond worden. Op dit template zou je bijvoorbeeld enkele producten of categorieën kunnen tonen, om de klant aan te sporen producten te zoeken en die op de wishlist te plaatsen.
Staat er wel wat op is de lijst zichtbaar. Door op het product te klikken in de lijst, ga je naar de product pagina. De lijst kan gedeeld worden als URL, via een Facebook of Twitter, of via een mail button worden gemaild. Deze ‘deel opties’ maken geen deel uit van de widget zelf, maar worden ingevoegd als een Elementor template, dus hier is alle door jou gewenste vormgeving mogelijk.
De datastructuur voor de Wishlist wordt opgezet met Advanced Custom Fields en CPT UI.
Pro- en con lijst
Het idee van de ‘Pro- en con’ lijst is een lijst te tonen met de ‘plussen’ en de ‘minnen’ van een bepaald product. Het is dus informatie die jij als winkelier ingeeft, om de voor en nadelen van bepaalde producten duidelijk te maken.
Laten we gewoon eens naar een voorbeeld van zo’n lijst kijken, zonder enige vorm van opmaak. De voordelen en nadelen van een willekeurige consumenten fotocamera
| VOORDELEN | NADELEN |
|---|---|
| Eenvoudig in gebruik | Alleen JPG, geen RAW formaat |
| Voordelig | Maximaal 8 megapixels |
| Spatwater dicht | Geen verwisselbare objectieven |
| Makkelijk mee te nemen | Alleen video in 720i |
Nu is er een aantal manieren om zo’n lijst te tonen. Eén manier is bijvoorbeeld twee tabellen naast elkaar. Om het direct inzichtelijk te maken, kan je voor de voordelen een groene plus en de nadelen een rode min zetten. Dit was iets waar nog niet zo gek lang geleden een klant om vroeg.
Het kan ook, dat je de beide lijsten onder elkaar wilt zetten, met natuurlijk de voordelen boven. Ook hier kan je er wel of geen plus of min voor willen zetten.
En de icoontjes die je voor ‘plus’ en ‘min’ wilt kiezen zijn ook vrij instelbaar.
Er is eigenlijk niet één, maar er zijn twee widgets beschikbaar voor bovenstaande oplossing.
De eerste is de eenvoudige oplossing, gebaseerd op een tweetal velden die met Advanced Custom Field aan het product worden toegevoegd. ‘product-pro’ en ‘product-con’. Dit zijn WYSIWYG velden, waar je een bullet lijst in plaatst. De widget zet dit om naar een tweetal lijsten met plussen en minnen, die onder of naast elkaar gezet kunnen worden.
De tweede oplossing is minder eenvoudig en heeft Advanced Custom Fields Pro nodig, een betaalde uitbreiding op Advanced Custom Fields. Advanced Custom Fields Pro zal zelf door de klant dienen te worden aangeschaft, het zit niet inbegrepen bij de WordXPression WooCommerce aanbieding.
Hier worden de velden getoond als ‘repeater fields’. Het grote verschil is, dat je hier slechts één lijst hebt, die lijst bestaat uit items van twee velden. In het eerste veld geef je in of het een voordeel of een nadeel is, in het tweede veld de tekst. Het is wat makkelijker om in te voeren en biedt minder kans op fouten. Het nadeel is echter, dat je er een betaalde extra plugin voor aan moet schaffen.
Productvergelijking
De laatste WooCommerce widget voor Elementor die ik bespreek lijkt sterk op de bovengenoemde, maar heeft toch een iets andere functionaliteit. Ook deze plugin werkt op basis van een ACF Repeater, dus je hebt ACF Pro hiervoor nodig.
Het basis idee

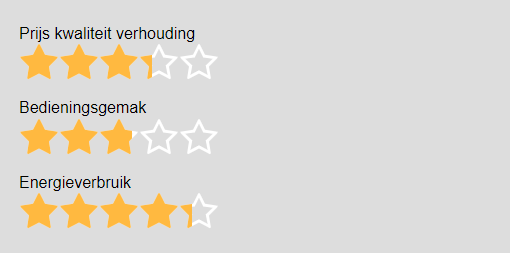
Het basisidee achter deze widget is dat je vanuit een repeater bij het product een lijst in kan vullen met de mogelijke prestaties van dat product op een aantal gebieden. In het bovenstaande voorbeeld zie je een aardig voorbeeld van de output van deze widget.
Omdat het een ‘advanced custom fields’ veld is, heb je eigenlijk een vrij eenvoudige keuze, hoe je dit in wilt laten vullen straks. Je kan ervoor kiezen om altijd ‘vrije keus’ te hebben en in het product zelf zie je in de lijst dan altijd een veld waar je zelf de tekst in kan geven. Of je kan bepalen, dat er slechts uit een beperkt aantal kenmerken gekozen kan worden. In zo’n geval wordt de invoer ‘gekoppeld’ aan een lijst met mogelijke keuzes.
Jij geeft dus een kenmerk en de score (1-5) in en er wordt een aantal sterren getoond, waarbij -zoals je hierboven ziet- fracties van een sterk ook tot de mogelijkheden behoort.
Mocht je meer interesse hebben in een ‘score bar’, een staaf die tot een bepaald percentage is gevuld, kan dit als optie worden toegevoegd. Zie hiervoor hieronder bij de ‘Customer Contributed Development’.
Brands / Merken
Wanneer je eigen merk producten op de markt brengt, is het merk eigenlijk niet zo gek belangrijk. Tenminste, niet om als variabel gegeven op te geven op de website. Maar verkoop je producten van meerdere merken, dan wil je toch graag, dat deze merken ook de onderscheiden zijn.
De simpelste oplossing is door een ‘product attribute‘ voor het merk aan te maken. Op deze manier zijn de merken eenvoudig te selecteren. Maar wat dan bijvoorbeeld wel ontbreekt is een logo op de pagina, of een uitgebreidere beschrijving van het merk.
Door echter een custom post type ‘brands’ op te nemen, een veld per product wat naar het merk verwijst en de ‘branding’ maatwerk widget van WordXPression te gebruiken, krijg je daar waar jij het wilt het logo van het merk te zien in je productpagina.
Customer Contributed Development
Deze widgets zijn ontwikkeld en zullen worden doorontwikkeld gebaseerd op het idee van Customer Contributed Development. Ofwel, wanneer jij door WordXPression een (nieuwe) WooCommerce site laat bouwen, met als basis Elementor Pro (De WordXPression Basix sites zijn hiervan uitgesloten), dan staan de bestaande widgets reeds tot je beschikking ‘zoals ze zijn’.
Heb jij in zo’n widget een functionaliteit nodig, die er nog niet in zit, hij is in redelijke tijd in te bouwen, en ik verwacht, dat er meer klanten zijn die hier mogelijk interesse in zullen hebben, dan wordt die extra functionaliteit zonder verdere extra kosten gewoon ingebouwd.
Goed voor jou, goed voor mij en goed voor al die andere klanten.
Kan ik die widgets ook kopen?
Een vraag die ik aan voel komen, is of ik de widgets die ik hier bespreek ook te koop aan ga bieden. Het antwoord is simpel. Nee. De widgets zijn exclusief voor klanten van WordXPression. Om een tweetal redenen. Allereerst heb ik er absoluut geen zin in om een ‘plugin business’ naast mijn gewone activiteiten voor WordXPression op te zetten. Mijn ervaring is dat je om dat lonend te maken letterlijk duizenden plugins moet verkopen. Ik verwacht met deze widgets niet een dergelijke oplage.
Een tweede reden is, dat deze widgets uniek zijn. In die zin… ze zijn anders dan de andere widgets die er zijn. En wat ik natuurlijk wil is dat mijn WooCommerce klanten net dat extra dingetje in hun website hebben, wat bij ‘standaard Elementor / WooCommerce websites’ ontbreekt. Als ik deze widgets voor een paar tientjes beschikbaar zou stellen, zijn mijn klanten niet langer ‘speciaal’ meer.
Een tweede vraag die ik ook een beetje voorzie is ‘Ik ben een WordPress Professional, en ik wil dit soort widgets inzetten voor mijn eigen klanten’.
Dat is bespreekbaar. Ben jij een WordPress professional, maak je gebruik van Elementor Pro en Unlimited Elements Pro voor je klanten en wil je jouw klanten net dat beetje ‘extra’ aan de site geven, neem dan contact op.
Wat kan ik in de toekomst nog meer verwachten op dit gebied?
Ik heb ondertussen mogen ontdekken dat met de toolset Elementor Pro / Unlimited Elements / ACF en CPT UI een groot aantal maat toepassingen voordelig te bouwen is, zonder dat er extra plugins noodzakelijk zijn voor de weergave van de site. Heb jij voor jouw webshop of voor jouw website iets bijzonders nodig, laat je die website of webshop door WordXPression bouwen en zie ik mogelijkheden tot het herbruiken van die onderdelen, dan wissel ik graag eens met jou van gedachten.
Neem rustig contact op, of maak een belafspraak.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






