WooCommerce Producteigenschappen of Attributes… een stuk krachtiger dan je dacht.
- 26 november 2018
- e-Commerce
- woocommerce

Het ‘finetunen’ van je zoekopdrachten met behulp van Producteigenschappen.
Vandaag wil ik het eens met je hebben over de ‘Eigenschappen’ van producten in WooCommerce. Want dit is eigenlijk een nog vaak onderbelicht onderdeel van alle mogelijkheden die je hebt met WooCommerce.
Indien je met kleur- en maatgegevens van bijvoorbeeld kleding werkt, dan ben je ongetwijfeld bekend met de ‘Variabele producten’, maar met eigenschappen kan je nog veel meer dan alleen productvarianten bepalen.
Ben je op zoek naar specifieke producten, dan wil je vaak de producten in deze productgroep met elkaar kunnen vergelijken. Wanneer ik bijvoorbeeld een televisie wil kopen, wil ik graag in één oogopslag kunnen zien, wat de diverse kenmerken van dit product zijn. Wat is de beelddiagonaal? Hoe is de resolutie? Wat voor aansluitingen zijn er beschikbaar?
Dit kan je natuurlijk allemaal in de tekst verwerken, maar dat maakt het onderling vergelijken van producten lastig. Bovendien wordt het heel moeilijk om deze producten te filteren op één kenmerk, bijvoorbeeld wanneer ik uitsluitend 4K televisies zou willen bekijken.
Hier komen de WooCommerce producteigenschappen om de hoek kijken.
Best lastig
En het begrijpen van die WooCommerce producteigenschappen is best lastig. Niet omdat het principe zelf zo lastig is, maar omdat er in de vertaling één grote verwarrende fout is gemaakt.
Beeldschermformaat is bijvoorbeeld een producteigenschap en ’48″‘ is een waarde voor die producteigenschap. In de WooCommerce interface zijn echter beide zaken met het woord ‘Eigenschap’ vertaald, wat het voor sommige mensen heel lastig maakt om precies te begrijpen waar WooCommerce nu eigenlijk mee bezig is.
In essentie is het echter vrij eenvoudig. En daarom laat ik je in dit artikel stap voor stap zien, hoe je eigenschappen aan je product toe kan voegen, en hoe je deze kan gebruiken om selecties te maken.
Om te beginnen, de eigenschappen.
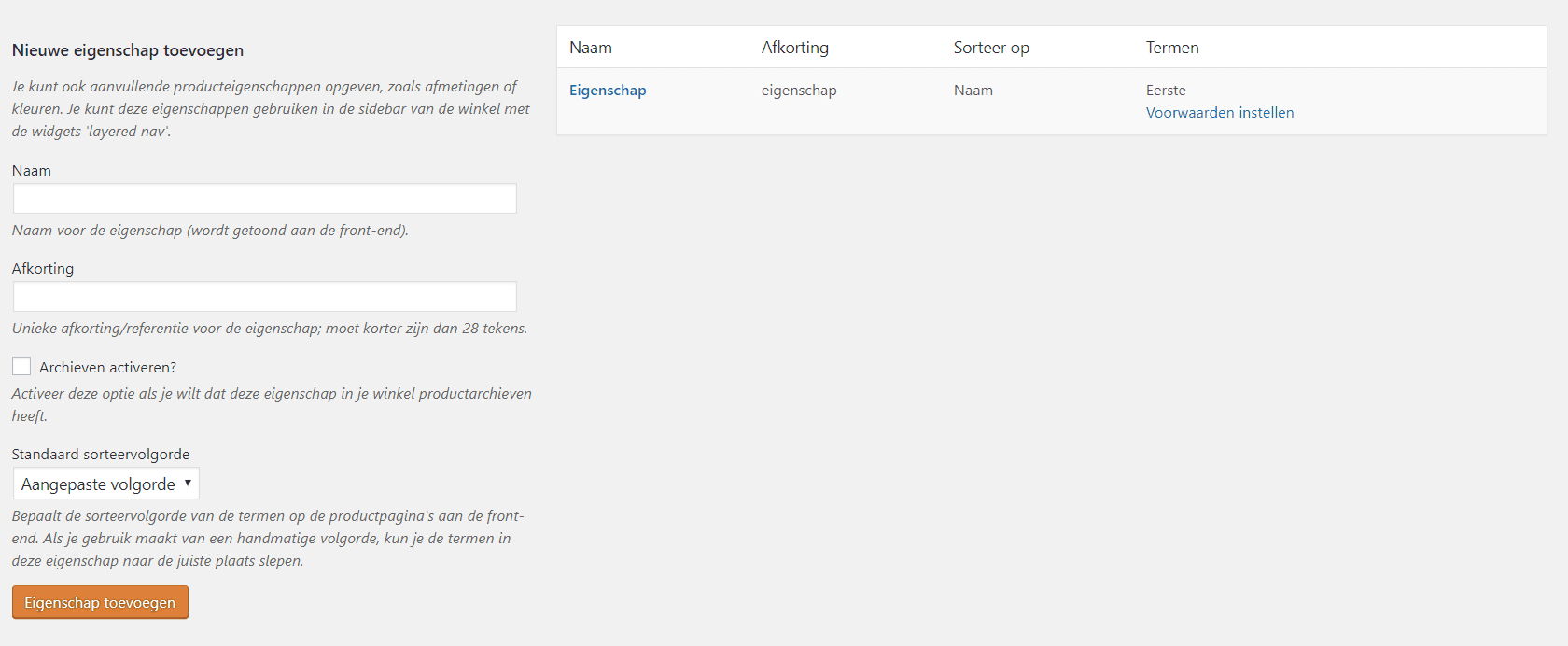
De ‘Eigenschappen’ vind je onder ‘Producten’, ‘Eigenschappen’ in je Dashboard menu. Dit zie je overigens uitsluitend wanneer je WooCommerce hebt geïnstalleerd en WooCommerce ook daadwerkelijk actief is. Klik je hierop krijg je een scherm als het onderstaande te zien:

Om door te hebben waar je precies bent in het proces let vooral op het rechter scherm. Staat hier een kolom ‘Termen’ in, dan ben je bezig om een nieuwe eigenschap toe te voegen, zoals ‘Resolutie’. Staat dit er niet, dan voeg je waarden toe, zoals ‘1080i’.
We kijken nu links op het scherm. De eerste twee velden spreken voor zichzelf. De naam, is de naam voor de eigenschap, de afkorting is de zogenaamde ‘slug’, de term die gebruikt wordt om de eigenschap bijvoorbeeld in URL’s weer te geven. Dit veld kunnen we overslaan, indien we bij de afkorting niets invullen, genereert WordPress dit voor ons.
Door het veld ‘Archieven activeren’ geven we aan, dat we productarchieven voor deze eigenschap willen hebben. Dat is leuk, maar wat wil dit eigenlijk zeggen? Wanneer we dit activeren, krijgen we de mogelijkheid om alle producten met een bepaalde eigenschap te benaderen als ‘https://mijnwinkelurl.nl/eigenschapnaam/eigenschapwaarde/’, dus iets als ‘https://mijnwinkelurl.nl/resolutie/1080i/’
Pas dit met beleid toe. Door meer ‘archieven’ te creëren, geef je Google meer te ‘crawlen’, en aangezien Google maar een beperkte tijd met je site bezig wil zijn, gaat dit ten koste van pagina’s die er mogelijk meer toe doen.
Bij de standaard sorteervolgorde geef je aan in welke volgorde je de waarden gesorteerd wilt hebben.
Na het aanmaken van een eigenschap komt deze in de lijst rechts te staan. Door te klikken op ‘Voorwaarden instellen‘, kan je de verschillende waarden voor de eigenschap toevoegen.
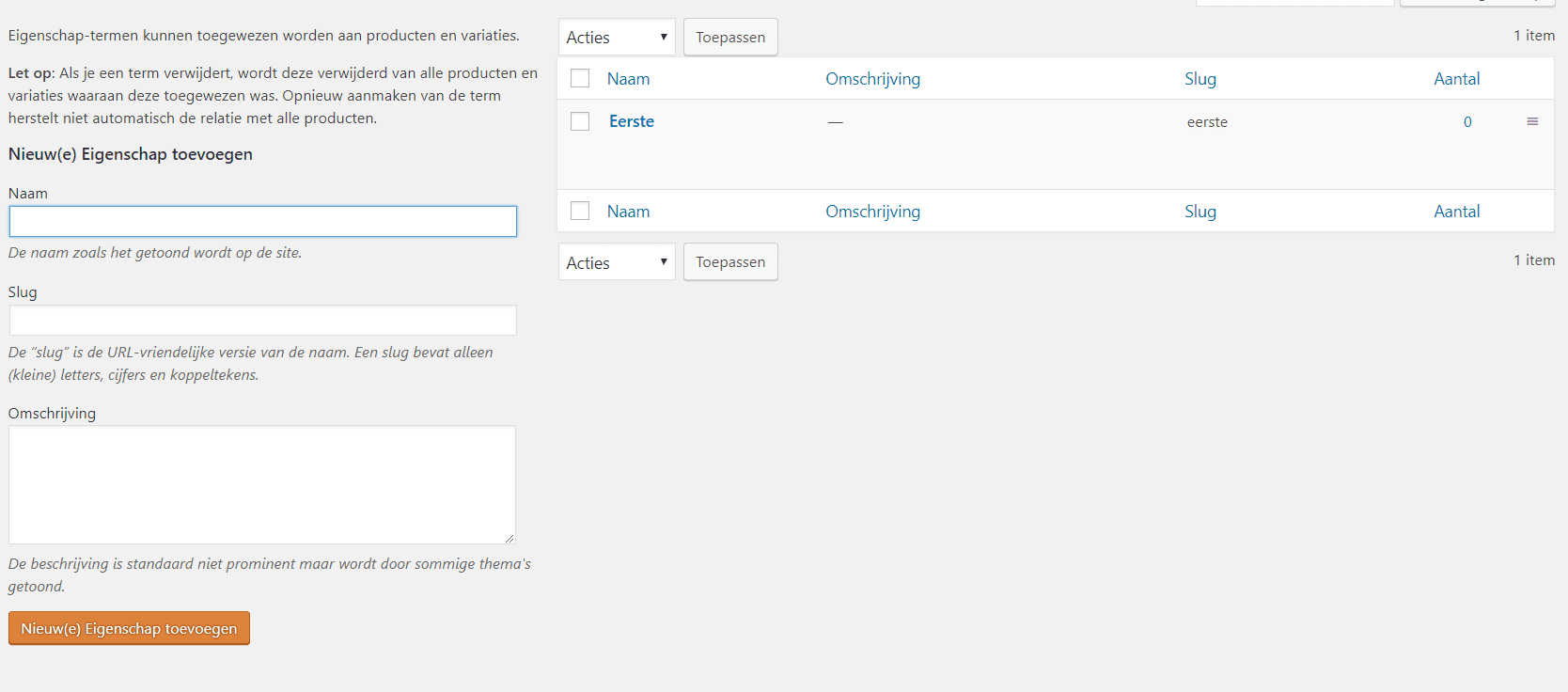
De waarden toevoegen
Het tweede scherm lijkt sterk op het eerste. En om de verwarring compleet te houden, heet dit ook ‘Nieuwe Eigenschap toevoegen’.

Het verschil zit hem vooral in de laatste kolom van het rechter scherm. En de waarden die je in moet vullen natuurlijk. Hier geef je namelijk niet aan of de ‘eigenschap’ wel of niet mee moet worden genomen in de archieven.
In dit scherm vul je zaken als 720p, 1080i, 4K of andere vergelijkbare waarden in, indien je resoluties zou beschrijven.
Het toevoegen van eigenschappen aan een product
Nu je de eigenschappen hebt gedefinieerd, moet je ze natuurlijk nog toevoegen aan de relevante producten. Belangrijk is, dat je er rekening mee houdt, dat niet iedere eigenschap bij ieder product hoeft te horen. Je hoeft dus alleen relevante eigenschappen toe te voegen.
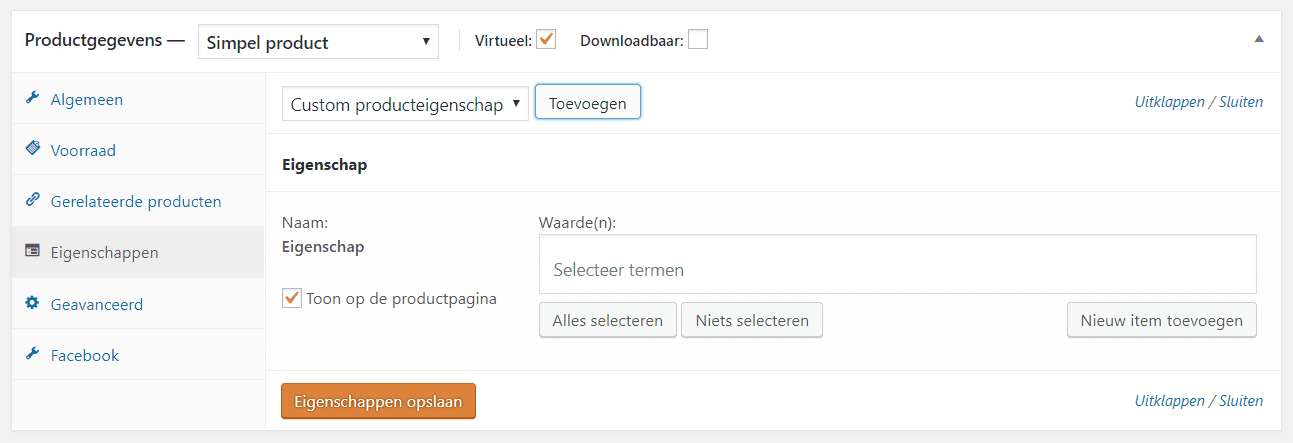
Je gaat naar een willekeurig product en scrolt omlaag naar de ‘WooCommerce’ meta-box. Wanneeer je op ‘Eigenschappen’ klikt, krijg je een ‘drop down’ te zien, waarin je kan kiezen uit ‘Custom producteigenschap’, of één van de eigenschappen die je in het lijstje hebt opgegeven.

We kiezen in ons voorbeeld voor de eigenschap ‘Eigenschap’. Daarna klik je op de knop ‘Toevoegen’ en komt ‘Eigenschap’ in de lijst te staan, met de mogelijkheid de bijbehorende waarde(n) te selecteren. Zie onderstaande afbeelding:
Producten selecteren
De laatste stap in het proces is de producten ‘selecteerbaar’ te maken. Misschien niet op alle eigenschappen, maar je zal in ieder geval je producten op enkele eigenschappen kunnen willen selecteren. Hiervoor heb je de widget ‘Filter Producten op eigenschap’ nodig.
Je kan deze widget meerdere malen plaatsen in een sidebar en per widget kan je op één eigenschap filteren. Er zijn diverse premium plugins beschikbaar die het mogelijk maken om de gebruikte kenmerken op meer geavanceerde manieren te filteren.
Door een plugin voor variabele sidebars te gebruiken, zoals bijvoorbeeld Content Aware Sidebars kan je de product filters zo instellen, dat ze alleen getoond worden bij relevante product categorieën.
Tenslotte
De gemiddelde webwinkel eigenaar laat veel van de mogelijkheden liggen om de navigatie van zijn winkel makkelijker te maken. Helaas betekent dit ook, dat klanten een product lastiger kunnen vinden en minder snel zullen kopen. Een goede navigatie en goede filtermogelijkheden zijn essentieel voor een goed converterende webwinkel.
Hoe je zo’n goed converterende webwinkel ver op kan zetten en in kan richten leer je tijdens de training WooCommerce in Detail.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






