Upsells en productsoorten – meer verkopen door een slimme aanpak
- 9 mei 2019
- e-Commerce
- elementor, t-shirts, upsell, woocommerce

Hoe je meer omzet kan maken door upsells goed te begrijpen
Ik heb het in een aantal blogartikelen in het verleden al over upsells gehad. En in deze blogpost wil ik er nog even wat dieper met je op ingaan. Want niet ieder product leent zich op eenzelfde manier voor upsells. En vandaag wil ik samen met jou eens kijken naar de twee uitersten van het spectrum.
Wat was ook al weer een upsell?
Misschien is dit het eerste blogartikel wat je van mij leest over upsells, of misschien is het al zo lang geleden, dat je hier iets over gelezen hebt, dat het je misschien inmiddels niet meer zo goed voor de geest staat. Wat is ook al weer een upsell?
Een terechte vraag overigens, omdat wanneer we het over upsells hebben, mensen er vaak verschillende dingen onder kunnen verstaan. Laten we eerst eens kijken wat de oorspronkelijke marketing definitie van een upsell is.
De meeste mensen zijn niet zomaar direct bereidt om een duur product bij een bedrijf te kopen, wat ze nog niet kennen. Je begint dus met een wat goedkoper product. Bevalt het, dan plaats je er nog eens een bestelling, en nog eens…
Het is dus makkelijker om aan een klant die al bij je heeft gekocht te verkopen, dan aan een klant die nog nooit van je heeft gekocht. En dat is precies de hele gedachtengang achter een ‘sales funnel’.
In ‘webwinkelland’ verstaan we echter wat anders onder een upsell. En dat vervuilt de discussie eigenlijk een beetje.
Upsells in webshops
In een webshop verstaan we onder ‘upsells’ de producten die onder de aandacht gebracht worden, wanneer je een bepaald ander product bekijkt. In tegenstelling tot de ‘salesfunnels’, waar je een ‘upsell’ krijgt aangeboden nadat je gekocht hebt, proberen webshops je alternatieve producten te laten zien tijdens je selectieproces.
Het idee is, dat de kans dat je ook daadwerkelijk iets koopt groter wordt, wanneer je alternatieven ziet.
Stel je bijvoorbeeld het volgende voor. Je wilt een nieuwe laptop. Je gaat dan naar een website van jouw favoriete laptop leverancier en je ziet laptop X. Maar laptop X is eigenlijk niet helemaal wat je zocht. Zie je dan op het scherm onder de informatie van laptop X, dat laptop Y en Z er ook zijn, is de kans groter dat je toch nog wat koopt. Alternatief zou zijn, dat je naar de winkel van de concurrent zou gaan.
Crosssells
Een ander begrip wat we vaak gelijktijdig met upsells noemen zijn crosssells. In dit artikel gaan we er verder niet op in, maar een crosssell is het aanbieden van producten die bij je product horen, wat je op het punt staat te gaan kopen, of zojuist hebt gekocht. Bijvoorbeeld een laptop hoes of een laptop tas bij je laptop.
Twee upsell strategieën
Nu zijn er meerdere strategieën om een upsell goed te implementeren. En vandaag kijken we er naar twee. Aan het ene uiterste van het spectrum hebben we een meestal technologisch product. Het is een product wat je vooral koopt vanwege de functionaliteiten. Je koopt een camera, laptop of televisie immers niet omdat je het design zo mooi vindt, hoewel dat natuurlijk ook een rol kan spelen, maar vooral omdat je op zoek bent naar de functionaliteiten die dat apparaat biedt. In ons voorbeeld kijken we naar een laptop.
Aan de andere kant staat een product wat je puur koopt om de emotionele of esthetische waarde. Het kan een schilderij, een kledingstuk of een stuk muziek zijn. Hoewel het mogelijk ook een functie heeft (kleding beschermt ons tegen het weer) is de beleving die we erbij hebben belangrijker dan de functie. In ons voorbeeld kijken we dan ook -hoe kan het anders- naar T-shirts.
Strategie 1 – De verkoop van ‘hardware’
Jaren geleden heb ik -toen ik nog in loondienst was- ooit onderzoek gedaan voor een klant naar de invloed van de manier waarop je upsells inricht. Die klant verkocht elektronische apparaten. In ons voorbeeld beperken we het even tot laptops.
De laptop
Stel, je bekijkt een laptop. De vraag die onze klant -een webwinkel dus- zich stelde was bij welke manier van inrichten van de ‘upsells’ is de bezoeker eerder geneigd een product te kopen. We hebben allerlei scenario’s getest en kwamen uiteindelijk uit op het volgende resultaat.
De klant zal sneller iets kopen, wanneer onder in het scherm een aantal alternatieven wordt gepresenteerd voor het product waar hij naar kijkt. Maar niet zomaar alternatieven. Eén product is goedkoper dan het product waar hij naar kijkt en heeft duidelijk ook minder functies. En ander product is in prijs en functionaliteit vergelijkbaar, maar van een ander merk. En één product is iets duurder dan het product waar naar wordt gekeken en het laatste product is veel duurder.
Als de klant het huidig product kijkt, dan zijn er een aantal mogelijkheden. Hij vindt het product te duur. Dan heeft hij onder in het scherm een alternatief voor een goedkoper product. Of hij vindt het product te beperkt. Dan heeft hij twee alternatieven met meer mogelijkheden. Of hij wil in dezelfde klasse nog een verder zoeken. En ook dat heeft hij bij de hand.
Kortom, alle alternatieven voor wanneer hij een ander product wil bekijken zijn er aanwezig. En dat bleek voor die winkel tot een omzetverhoging van ruimt 20% te leiden.
Implementeren in WooCommerce
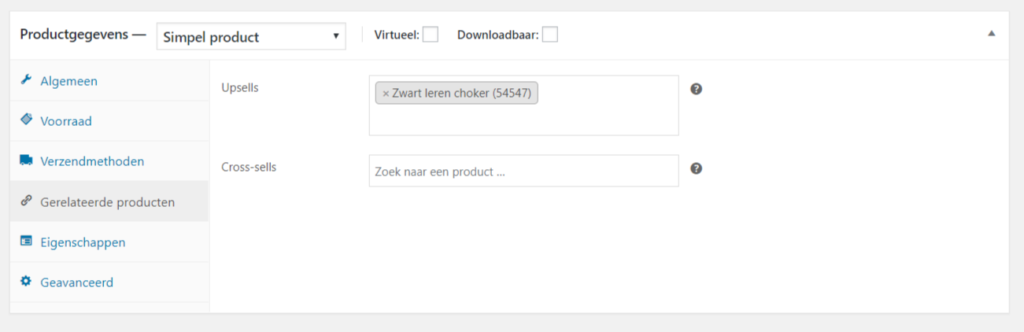
Gelukkig is dit ook heel makkelijk in WooCommerce te implementeren. Wanneer je naar het productblok in WooCommerce gaat, dan klik je op ‘Gerelateerde producten’ en onder ‘Upsells’ begin je de titel van het product in te tikken. De lijst met passende producten wordt korter naarmate je verder tikt.

Voorwaarde is natuurlijk wel, dat de producten die je als upsell aan wilt bieden al zijn ingevoerd.
Upsell voor kleding
En laat het nu met kleding totaal anders werken. Wanneer je een product als een laptop koopt, dan koop je die meestal, omdat je er niet alleen één nodig hebt, maar ook omdat je op zoek bent naar bepaalde functionaliteiten.
Met kleding werkt dit anders. Wanneer je winkelt voor bepaalde producten, dan is het vaak niet de één of de ander, maar koop je makkelijk meerdere producten. ‘Oh, dat shirt past leuk bij die andere…’
Door je upsells goed in te richten bij een fashion shop kan je je omzet aanzienlijk verhogen.
Maar dan komt het lastige. Want zoals je bij het laptop voorbeeld hebt gezien, moet je per product de upsells toevoegen. En mode heeft het grote nadeel, dat het nogal… tja… aan mode onderhevig is. De shirts die ik deze zomer kan verkopen, hoeven er volgende zomer helemaal niet meer te zijn.
Dus dat is iedere keer een enorme hoeveelheden verwijzingen opnieuw invoeren. Jaar na jaar. Of je moet hier iets slimmers voor bedenken.
Elementor Pro: De verwante posts
Voor degenen die met Elementor Pro werken, goed nieuws. Elementor Pro kent in de ‘Posts’ widgets de mogelijkheid om te selecteren op ‘Verwante posts’. Ofwel posts die op de één of andere manier gerelateerd zijn. En hoe die relatie bepaald wordt, kan je zelf met behulp van een aantal parameters instellen.
Het grote nadeel van de bij de laptops beschreven situatie, is dat je letterlijk voor ieder product vier (of minder, indien er geen vier zijn) gerelateerde producten instelt. Verdwijnt een product uit het assortiment, dan ‘valt er een gat’.
Met de keuze van kleding is het heel moeilijk om per product iedere keer vier dezelfde producten te bepalen ‘waarin men ook geïnteresseerd kan zijn’. Wat ik veel liever heb is een (pseudo) intelligente manier om iedere keer andere producten te tonen, in de hoop, dat men al browsend iets tegen komt.
En sinds kort kan dat dus met Elementor Pro.
Zelf de passende producten zoeken
Ik kan namelijk bepalen dat er op basis van kenmerken andere producten ‘bij gezocht’ worden. En dat kan op basis van categorie, tag of eigenschap.
En tot voor kort ging het allemaal heel leuk, omdat ik hoofdzakelijk T-shirts verkocht. Maar nu ik er ook badpakken, bikini’s en strandlakens bij heb en er voor het najaar ook nog ‘bomber jackets’ bij gaan komen, gaat deze selectiemethode ineens heel ongewenst gedrag vertonen.
Want bij een badpak worden -gebaseerd op een match in tags en categorieën- totaal onlogische producten toegevoegd. Zoals bijvoorbeeld een warme sweater voor de winter. Omdat het allebei dameskleding is (categorie) en op allebei bijvoorbeeld ‘honden’ staan afgedrukt.
Op het moment dat er bij ‘gerelateerde producten’ volkomen ongerelateerde producten komen te staan, zal men al snel geen aandacht meer besteden aan de gerelateerde producten.
Dat moest dus anders.
Product pools
Het probleem van zowel categorieën als tags is, dat deze bedoeld zijn om de bezoeker makkelijk door de site te laten navigeren. Ze hebben dus alles met navigatie en weinig met ‘koopgedrag’ te maken.
De oplossing die ik voor mij zag werd helaas (nog) niet door Elementor Pro ondersteund. Ik kon wel categorieën en tags gebruiken om een match te maken, maar niet de ‘Eigenschappen’ (Attributes).
Gelukkig luisteren de makers van deze plugin goed naar hun betalende klanten. En in een recente versie werd het ook mogelijk om deze ‘Attributes’ te gebruiken voor het zoeken naar gerelateerde producten.
Wat ik heb gedaan (en eigenlijk nog steeds mee bezig ben, ik heb alleen op Wear2Care al meer dan 250 producten die ik op deze manier in moet gaan delen. En W2C is slechts één van mijn ruim 30 T-Shirt sites) is het indelen van producten in zogenaamde ‘Product Pools’.
Cijfertjes…
Een product pool is in principe onzichtbaar voor de bezoeker. Zoals je als trouwe lezer van mijn blog misschien weet: Ik ben gek op cijfertjes. Mijn vader was boekhouder, mijn moeder ook… en ik wist één ding. Ik wil nooit boekhouder worden. Aan die belofte heb ik mij gehouden, maar desondanks heb ik van huis uit een fascinatie voor nummers meegekregen.
Op basis van het koopgedrag van mijn T-shirt klanten weet ik welke groepen van klanten geneigd zijn bepaalde andere shirts te kopen. Ik kan dus in principe producten clusteren op de waarschijnlijkheid dat de koper van product A interesse kan hebben voor product B.
De truc is dan, die producten te clusteren. En dat doe ik in de zogenaamde ‘Product Pools’. Een heel eenvoudig voorbeeld. Ik heb een productpool ‘Beach ware’. Badpakken, badlakens, bikini’s maar ook shirts met opdruk van surfplanken en palmen behoren tot die categorie.
Onder de gerelateerde producten zie je dus op het moment dat je een badpak bekijkt, allerlei producten die hiermee te maken hebben. Dit staat verder los van de gebruikersnavigatie.
Eén nadeel: Om dit te implementeren heb je een site nodig die helemaal is opgebouwd met Elementor Pro. Eén voordeel: Dat is de standaard tool waar ik tegenwoordig mijn winkels mee bouw. Omdat het een geweldige toolkit is om je online verkoop te verhogen.
Maar hoe doen we dat in de praktijk?
Product pools implementeren in Elementor Pro
Natuurlijk moet je eerst ‘Product Pools’ hebben. In deze sectie laat ik je zien hoe ik het heb ingebouwd in Wear2Care. En die site is in het Engels, dus je ziet de Engelse screenprints. Ik zal je in ieder geval in de toelichting de Nederlandse teksten geven.
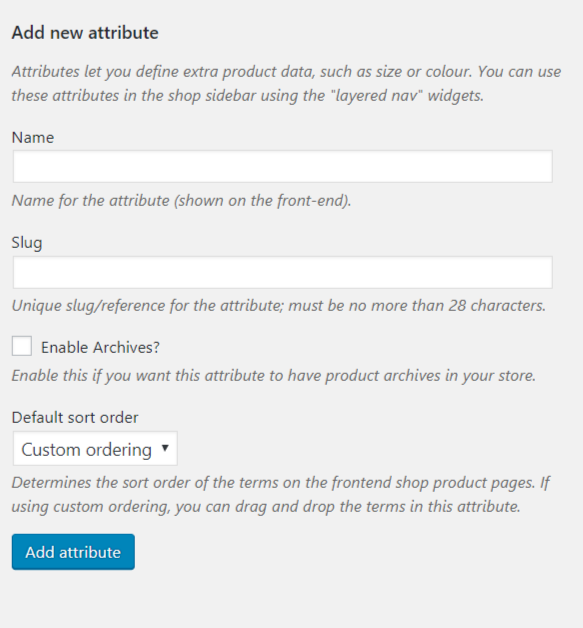
Allereerst ga je naar Producten->Eigenschappen (of ‘Products->Attributes’ in het Engels).

Het enige veld wat je hier hoeft in te vullen is de naam voor de eigenschap. Dus bijvoorbeeld ‘Product Pool’. Daarna klik je op Add Attribute / Eigenschap toevoegen en de eigenschap wordt toegevoegd.
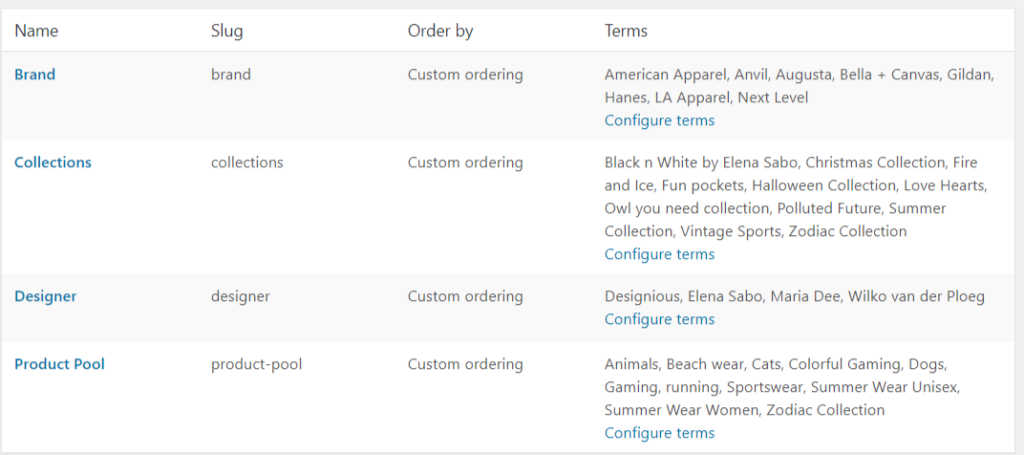
Rechts naast dit scherm zie je het volgende :

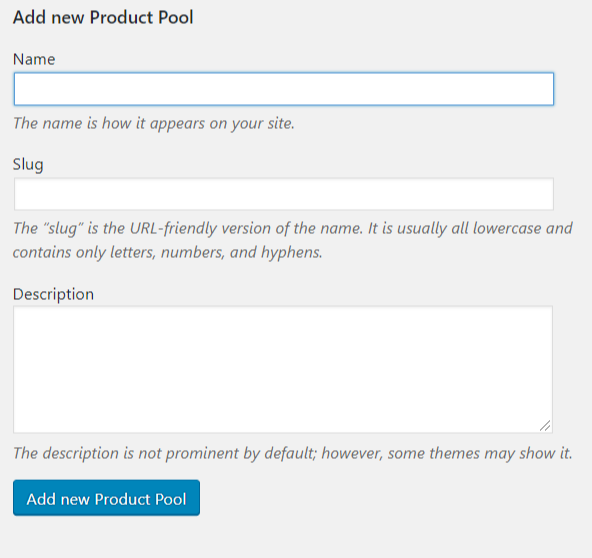
Klik je op ‘Configure terms’ of ‘Voorwaarden instellen’ dan krijg je het volgende scherm:

Dit scherm lijkt verdacht veel op het eerdere scherm, maar er zijn een paar detail verschillen.
Hier ga je de namen van de verschillende ‘Product pools’ die je hebt gedefinieerd invullen.
Producten opnemen in een product pool
De volgende stap is die product pool ook daadwerkelijk te vullen. Dat doe je vanuit het ‘WooCommerce’ blok onder je product. Laten we eens kijken naar een willekeurig product in de Wear2Care winkel.

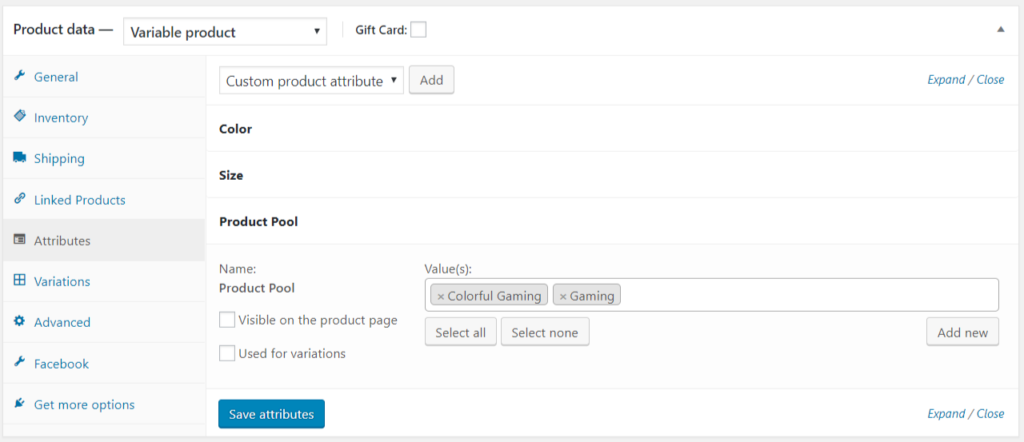
Onder het tabblad eigenschappen kan ik uit de ‘drop down’ boven in het scherm kiezen welke eigenschap ik toe wil voegen om in te stellen. Hier heb ik dus ‘Product Pool’ gekozen en daarna op de ‘Toevoegen’ knop geklikt. Vervolgens komt deze in de lijst te staan en kan ik de waarden toevoegen.
Wat hier belangrijk is, is dat ik beide mogelijkheden tot het zetten van een ‘vinkje’ niet gebruik. Ik wil niet dat deze eigenschap op de productpagina zichtbaar is, en ik wil deze waarde ook niet gebruiken voor productvariaties.
Dan nu de voorkant
En uiteindelijk moeten we dit natuurlijk ook zichtbaar maken. Tot nu toe hebben we alleen nog maar een de gegevens vastgelegd, maar we doen er nog niets mee.
De volgende stappen zijn heel specifiek voor Elementor Pro.
Het eerste wat noodzakelijk is, is dat je de productpagina met Elementor Pro hebt gemaakt. Is dat niet het geval, dan zal je dit alsnog moeten doen.
Aan die productpagina voeg je vervolgens een ‘Posts’ widget toe.
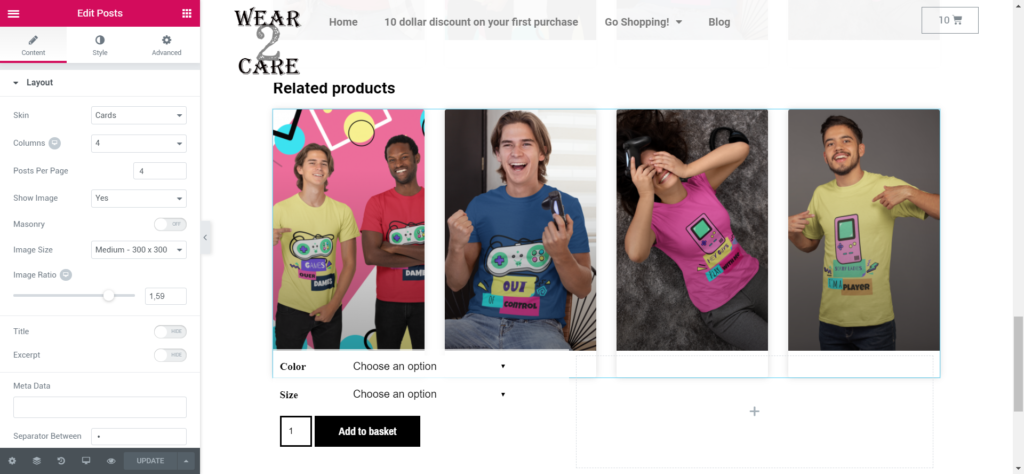
Stel de Post widget zo in, dat je alleen de productafbeeldingen ziet, de rest van de gegevens maak je onzichtbaar. Dan krijg je zoiets als dit:

Het volgende wat je moet doen, is de ‘Query’ instellen, want hier gaat de werkelijke magie gebeuren.
Je scrolt in je tool panel dus iets naar beneden en klikt op Query. Dan krijg je ongeveer het volgende.

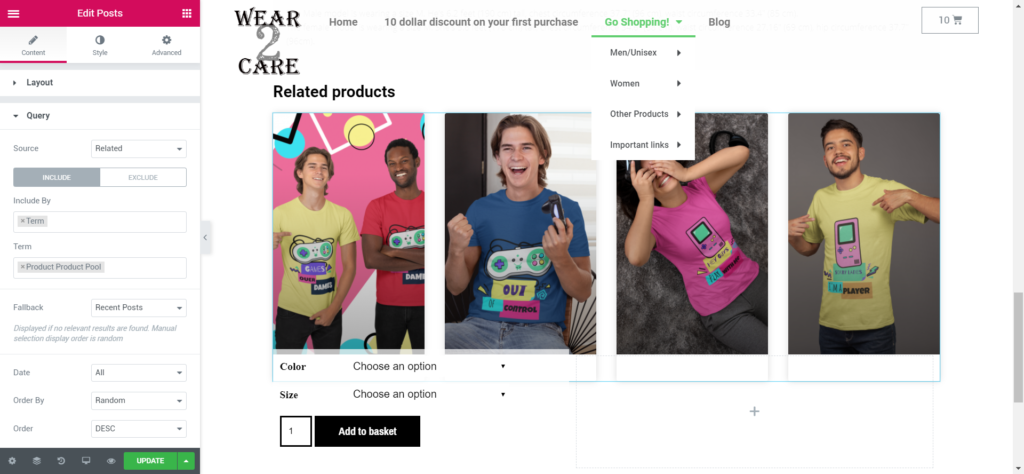
Hier zijn de volgende instellingen van belang
- Source: Dit moet op ‘Related’ staan. We willen immers de posts (producten) hebben die gerelateerd zijn aan de huidige post.
- Hieronder staan twee tabbladen. Eén met instellingen die gelden om dingen te plaatsen, een ander met instellingen die gelden om dingen uit te sluiten. We beginnen met wat we willen plaatsen:
- Include by: Hier kiezen we ‘Term’, alternatief is ‘Autor’. Dat willen we dus niet.
- Terms: Er is nu een veld bijgekomen wat ‘Terms’ heet. In dit veld kan je één of meerdere ‘taxonomieën’ kiezen. Wat we hier willen hebben is de producteigenschap die we hadden gedefinieerd. In ons voorbeeld ‘Product Pool’. De waarde die we uit de lijst kiezen is ‘Product Product Pool’. Het extra woordje ‘Product’ is om duidelijk te maken, dat het een product gerelateerde eigenschap is.
- Nu klikken we op de ‘tab’ exclude. Wat we namelijk niet willen is het product zelf terug zien in dit lijstje.
- Exclude by: Current Post. Door dit te kiezen voorkomen we dat het huidige product in dit lijstje komt te staan. Het is nogal onzinnig om een product onder de aandacht te brengen, wanneer je al op de pagina voor dit product staat.
- Fallback: Bij ‘Fallback’ geef je aan wat er getoond moet worden, als er nog geen producten in die specifieke pool zitten. ‘Recent Posts’ (‘Recente posts’) is hier de meest logische keuze. Als je geen verwante producten kan laten zien, waarom zou je dan niet gewoon de nieuwste producten laten zien?
- Date: All. Hoe oud mogen de producten zijn die getoond worden? Vooralsnog heb ik dit op ‘All’ staan. Maar ik kan dit ook beperken tot producten niet ouder dan een bepaalde tijdsspanne. Dat kan eventueel wanneer de winkel nog verder groeit een goede optie kunnen zijn, maar vooralsnog heb ik geen behoefte aan tijdsbeperkingen hier.
- Order by: Ik wil willekeurige producten binnen die pool laten zien. De meest logische manier om dit te doen, is de producten willekeurig te sorteren en daarna de eerste X producten laten zien. Dat is ook de reden, dat ik ‘Random’ heb ingesteld.
- Order: De waarde hier maakt niet echt uit. Als iets willekeurig gesorteerd is, maakt het niet uit, of ik van ‘laag naar hoog’ of van ‘hoog naar laag’ kijk.
Wanneer je bovenstaande implementeert en opslaat, dan heb je een krachtig instrument om je fashion artikelen beter te verkopen.
Samenvattend
Het goed inrichten van upsells kan een enorme boost in de omzet van je webwinkel betekenen. Sinds ik serieus met upsells werk op Wear2Care is het gemiddeld aantal producten wat mijn klant koopt in een enkel bezoek gestegen van 1.7 naar 3.2 per klant. Dat is dus bijna een verdubbeling in het aantal verkochte artikelen per klant!
Na de verkoop is er nog een tweede ‘upsell ronde’ die ik in de nabije toekomst in een apart blogartikel zal bespreken.
Door op de website en in mijn email campagnes goed in te richten verkoop ik voor meer dan 60% van de totale verkopen dank zij mijn ‘upsell procedures’. Of, om het duidelijker te zeggen: Ik verdien 120% meer met upsells dan dat ik zonder zou doen.
En Elementor Pro is elementair bij het mogelijk maken van deze nieuwe vorm van verkopen via mijn websites.
WooCommerce
Ben je op zoek na een WooCommerce webwinkel, of heb je al een WooCommerce winkel, maar ben je er klaar voor om je omzet te verdubbelen? Neem dan eens contact op en we kijken wat we voor elkaar kunnen doen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






