Een helpend handje bij de Core Web Vitals Performance
- 12 januari 2025
- WP Professionals
- afbeeldingen, core web vitals, javascript, lazy loading, multimedia, performance

Deze plugin bundel helpt je met je Core Web Vitals

In 2025 zullen jouw core web vitals meer bepalend worden voor de vindbaarheid van je website dan de gevolgen van nauwgezet keyword onderzoek. Het is al een tijdje zo, maar de toevallige ‘key words’ van de inhoud van je pagina zal minder- en minder belangrijk worden voor zoekopdrachten, dan de daadwerkelijke betekenis. Dit mede door de groei van de AI mogelijkheden. Wat veel belangrijker zal worden is hoe de bezoekers van je pagina’s die pagina ervaren, en hiervoor wordt de Core Web Vitals performance steeds belangrijker.
Recentelijk liep ik tegen een leuke plugin aan, die je kan helpen de Core Web Vitals performance van jouw site te verbeteren. En in ieder geval de gebruikerservaring bij het bezoek aan jouw site te verbeteren.
Performance Lab
Performance Lab is eigenlijk niet één plugin, maar een bundel van plugins die door het WordPress Performance Team zijn ontwikkeld. Zoals ik al een aantal keren in mijn blogposts over WordPress performance heb geschreven, WordPress is een veeleisende toepassing met betrekking tot systeembronnen. Omdat de makers van WordPress dat ook onderkennen is er een ‘WordPress Performance Team‘, wat al sinds jaren hard werkt om de performance van de kern van WordPress te verbeteren, maar dat is best moeilijk. Want iedere verbetering moet natuurlijk ook in het veld getest worden, en meestal zijn mensen niet zo blij wanneer een nieuwe release van WordPress in een aantal gevallen geen verbetering, maar juist een verslechtering van de performance zou betekenen.
En om dat te voorkomen, hebben ze iets slims bedacht. In plaats van iedere keer te sleutelen aan de kern van WordPress, hebben ze een aantal plugins uitgebracht die bepaalde ‘uitdagingen’ van WordPress oplossen. Die kan je installeren en mocht blijken, dat dit voor jou geen oplossing is, kan je deze plugins ook direct weer uitschakelen.
Blijken de beoogde verbeteringen ook op grote schaal verbeteringen te zijn, dan wordt de verbetering opgenomen in de WordPress core.
In eerste instantie een slim idee, maar ga jij iedere keer zoeken welke plugins het WordPress Performance Team heeft uitgebracht? Ik in ieder geval niet.
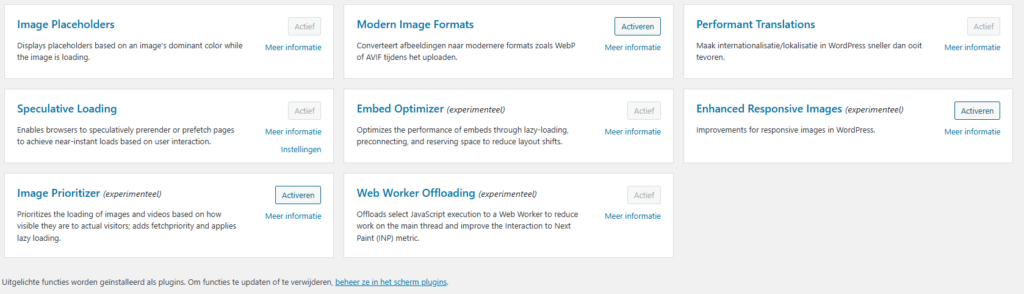
Om jou en mij -en natuurlijk zichzelf- daarbij te helpen, is de ‘Performance Lab’ plugin uitgebracht. Een plugin die als een soort ‘bibliotheek’ dient voor de Performance Team plugins, waarbij iedere plugin beschreven wordt (status: Experimenteel of niet, en een korte beschrijving) en vanuit het Lab kan je direct de onderliggende plugins installeren.
Handig dus.
Wat waren die Core Web Vitals ook al weer?
Een korte reminder:
| Afkorting | Naam | Korte omschrijving |
|---|---|---|
| LCP | Largest Contentful Paint Grootst zichtbare inhoud | Meet de tijd die nodig is om het grootste zichtbare element op de pagina te laden (bijvoorbeeld een afbeelding, video of tekstblok). Een goede LCP ligt onder de 2,5 seconden. |
| FID | First Input Delay Eerste Invoervertraging | Meet de tijd tussen de eerste interactie van een gebruiker (zoals een klik of toetsdruk) en de reactie van de browser. Een goede FID is minder dan 100 milliseconden. |
| CLS | Cumulative Layout Shift Cumulatieve layoutverschuiving | Meet de visuele stabiliteit van een pagina door te berekenen hoeveel elementen onverwacht verschuiven tijdens het laden. Een goede CLS-score is minder dan 0,1. |
| INP | Interaction to Next Paint Interactie tot de volgende render. | Meet de totale tijd die verstrijkt vanaf een gebruikersinteractie (zoals een klik, tik of toetsdruk) totdat de volgende visuele update wordt weergegeven in de browser. Voor een goede gebruikerservaring moet de INP-score minder dan 200 milliseconden zijn. |
De Performance Lab plugin vind je hier. Wanneer je deze installeert, kan je vanuit de plugin de onderliggende plugins direct activeren op je site.
De onderliggende plugins – Stabiel

Voor alle duidelijkheid. Wanneer je over één of twee jaar deze blogpost leest, is het goed mogelijk, dat bepaalde plugins die hier besproken worden niet meer voor zullen komen. Per slot van rekening is het de bedoeling, dat alle functionaliteiten die in deze plugins voorkomen uiteindelijk verplaatst worden naar de WordPress core.
Image Placeholders
De Image Placeholders plugin is niet zozeer een versnelling van je website maar een verbetering van de gebruikerservaring. Wanneer in je pagina een afbeelding nodig is, zal deze bij het laden van de pagina als eerste als een ‘vlak’ worden getoond in de dominante kleur van de afbeelding. Omdat de ‘afbeelding’ er al is, en deze snel door een vervangende afbeelding verplaatst zal worden, heeft dit geen invloed op je Cumulative Layout Shift.
Modern Image Formats
Zelf heb ik de plugin niet geactiveerd, omdat ik de WebP Express plugin al gebruik. Het grote voordeel van de WebP Express plugin is dat deze plugin niet alleen vers-geuploade bestanden omzet naar meer gecomprimeerde formaten, maar dat je ook oude afbeeldingen op deze manier kan converteren. Het voordeel van ‘Modern Image Formats’ is dat deze plugin minder configuratie nodig heeft en ook naar AVIF formaat (gemiddeld kleiner dan WebP) kan comprimeren. Het nadeel van de plugin is, dat dit alleen geldt voor nieuw te uploaden afbeeldingen.
Performant Translations
Dit is zo’n mooi voorbeeld van een plugin die zichzelf bijna overbodig heeft gemaakt, omdat (het grootste deel van ) de functionaliteiten nu deel uitmaken van WordPress. Met een aantal slimme trucs worden de vertaalbestanden van plugins uit de WordPress repository sneller geladen. Toch is deze plugin niet geheel overbodig geworden, omdat plugins die niet in de WordPress repository zijn opgenomen (onder meer alle betaalde plugins) geen gebruik maken van deze laadversnelling.
Voorlopig -tenzij je een site hebt die helemaal in Amerikaans-Engels is- heeft de plugin dus nog wel een functie
Speculative Loading
Dit is mijn persoonlijke favoriet. Wanneer een bezoeker jouw pagina bezoekt zal de plugin -gebaseerd op de instellingen van de plugin- op de achtergrond de pagina’s laden waar de actieve pagina mee gelinkt is. En dat kan het laden van de vervolgpagina’s aanzienlijk versnellen, omdat deze al in de cache van de gebruiker zijn, voordat de gebruiker er geweest is.
Het slechte nieuws: Het werkt op dit moment uitsluitend voor browsers gebaseerd op de Chromium browser Engine, zoals Chrome, Edge en Opera (vanaf engine versie 121). Andere browsers (Safari, Firefox om er een paar te noemen) zullen de render functionaliteit negeren, zonder nadelige gevolgen.
Wanneer een bezoeker aan jouw website gemiddeld meer dan 2 pagina’s bezoekt, kan ‘prerendering’ de waargenomen laadsnelheid en daarmee de LCP aanzienlijk versnellen. Heeft jouw website gemiddeld minder dan een gemiddeld van 2 pagina’s per bezoeker, kan het de serverbelasting aanzienlijk verhogen: Er worden meer bestanden gedownload dan noodzakelijk. Het heeft geen gevolgen voor de (waargenomen) laadsnelheid, maar wel op de (werkelijke) serverbelasting: De pagina wordt net zo snel geladen als anders, maar op de achtergrond gaat de browser bezig met het ophalen van andere pagina’s die nooit bekeken zullen worden.
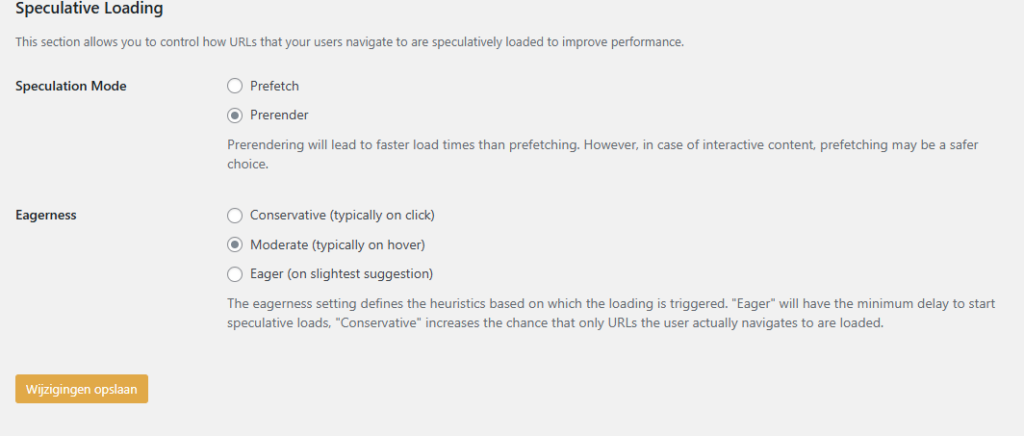
Speculative Loading heeft een de mogelijkheid de volgende zaken in te stellen

Speculation Mode
Wanneer je een redelijk ‘standaard’ WordPress site hebt, is ‘Prerender‘ de beste setting. De pagina zal in zijn geheel alvast opgebouwd worden op de achtergrond.
Heb je een site met veel interactieve content, dan is ‘Prefetch‘ beter. Alle bestanden nodig voor de pagina zullen worden geladen maar het daadwerkelijk ‘renderen’ van de pagina (het in het geheugen alvast opbouwen van het DOM model) wordt pas later gedaan.
Eagerness
De ‘Eagerness’ heeft aan hoe actief de browser zal proberen de pagina’s alvast te laden. Het laden van teveel pagina’s zal leiden tot extra netwerk verkeer om pagina’s die toch niet gebruikt worden binnen te halen.
Conservative: De pagina wordt pas op de achtergrond geladen, wanneer er daadwerkelijk wordt geklikt, of de bezoeker langere tijd met de muiscursor over een link hovert.
Moderate: De pagina wordt geladen zodra de bezoeker met de muis over een link heen beweegt.
Eager: Bij de minste of geringste suggestie dat er interesse voor een link zou kunnen zijn, zal de achterliggende pagina worden geladen.
Persoonlijk zou ik altijd voor ‘Moderate’ kiezen.
De onderliggende plugins – Experimenteel
De volgende plugins zijn op dit moment nog experimenteel. Het is heel goed mogelijk, dat op het moment dat je dit leest, deze inmiddels ‘Stabiel’ zijn, per slot van rekening wordt er constant aan de Performance Lab bundel gewerkt. Zolang ze ‘experimenteel’ zijn, is het goed deze nog niet in een live situatie te gebruiken.
Embed Optimizer
Wanneer je in WordPress video, audio of andere interactieve content insluit, maakt de WordPress editor gebruik van een protocol wat oEmbed wordt genoemd, een manier om interactieve bronnen de kunnen embedden in een HTML pagina. Veel van deze ’embedded’ elementen krijgen de benodigde informatie om de ruimte op de pagina te reserveren via een andere website: Wanneer jij een YouTube video insluit komt de informatie over de grootte en de inhoud van de video van de YouTube site. Hierdoor kan het wat extra tijd kosten waarin de inhoud van de video wordt opgehaald, wat vertragend werkt op de opbouw van je pagina. Of het gaat wel ineens door, maar wordt de grootte voor het element pas later bepaald, waardoor je pagina iedere keer ‘verspringt’, omdat er ineens een video wordt ingevoegd.
De Embed Optimizer zal door middel van Lazy Loading (pas laden, zodra het element in het view-venster komt-, preconnecting -deel informatie ophalen (bijvoorbeeld over de afmetingen) voor alle informatie wordt opgehaald en het reserveren van de benodigde ruimte -waardoor het benodigde ‘vlak’ alvast leeg geplaatst kan worden in de layout layout shifts voorkomt. Gebruik je veel interactieve elementen kan deze plugin jouw CLS aanzienlijk verbeteren.
Enhanced Responsive Images
Deze plugin doet ‘onder water’ enkele aanpassingen aan de HTML waardoor beter voldaan wordt aan een aantal nieuwe specificaties die betrekking hebben op het ‘sizes’ attribuut van de HTML image tag. Er hoeft niets voor ingesteld te worden. Dit levert een verbetering op voor je CLS.
Image Prioritizer
Om Enhanced Responsive Images effectief te gebruiken, is Image Prioritizer ook noodzakelijk.
Deze plugin houdt bij hoe bezoekers door jouw pagina scrollen en bepalen op basis daarvan wat de werkelijke volgorde wordt bij het ‘lazy loaden’ van afbeeldingen. Hierbij wordt rekening gehouden met de ‘breakpoints’ voor diverse mobiele devices. Ook hier hoef je zelf niets in te stellen. Je zal in eerste instantie ook weinig verbetering merken, omdat de plugin in het begin vooral data verzameld omtrent het laden van specifieke pagina’s, om dit later te gebruiken om de lazy loading te verbeteren. Dit levert een verbetering op voor je LCP.
Web Worker Offloading
Deze plugin delegeert (offloads) de uitvoering van specifieke javascripts aan een ‘Worker thread’, waardoor de executie van de ‘hoofdlijn’ van het laden van de pagina gewoon door kan gaan. Bij de plugin komen instructies hoe een programmeur gebruik kan maken van deze mogelijkheid.
Dit is vooral nuttig voor scripts die wel input verwachten, maar geen output hoeven te leveren. Denk hier bijvoorbeeld aan allerlei verschillende analytische tools.
De plugin zelf komt met ondersteuning voor Rank Math SEO, Site Kit by Google en WooCommerce. Google Analytics data verzameld door deze plugins worden niet door de pagina zelf, maar door ‘worker threads’ in de browser afgehandeld.
Dit verminderd de belasting voor het uitvoeren van JavaScript voor je browser en zal een positieve invloed hebben op je INP.
Conclusie
Het is fijn te weten, dat het WordPress team WordPress zo serieus neemt, en een compleet team heeft ingezet voor de verbetering van de algehele performance van WordPress. Tot -delen van- de functionaliteiten gemeengoed zijn geworden in de core van WordPress ben jij in staat om toch al een ‘voorproefje’ te krijgen op het gebied van deze versnellingen.
Voor zover de plugins nog experimenteel zijn, is het niet verstandig deze te gebruiken op een productiewebsite. Maar een plugin als ‘Speculative Loading’ bijvoorbeeld kan -wanneer jouw bezoekers gemiddeld verschillende pagina’s bezoeken per visite- een serieuze performanceverbetering teweeg brengen.
Aangezien alle plugins weinig of geen configuratie nodig hebben, zijn deze vaak ook te verkiezen boven allerlei ‘configuratie rijke’ plugins die vergelijkbare dingen doen of proberen te doen.
Deze blogpost geeft een antwoord op de volgende vragen:
- Wat zijn Core Web Vitals en waarom zijn ze belangrijk voor de vindbaarheid van mijn website?
- Hoe beïnvloeden Core Web Vitals de gebruikerservaring op mijn website?
- Welke tools kan ik gebruiken om de Core Web Vitals van mijn website te meten en te verbeteren?
- Wat is de Performance Lab plugin en hoe kan deze helpen bij het optimaliseren van mijn website?
- Welke stappen kan ik ondernemen om de prestaties van mijn WordPress-website te verbeteren in lijn met de Core Web Vitals?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





