Elementor 3.0 – Dat biedt weer leuke opties!
- 24 februari 2021
- Webdesign
- elementor, plugin conflicten

Wat is nieuw en nuttig in Elementor 3.0 – en waar knelt de schoen?
Sinds enkele dagen is Elementor 3.0 uit. Dit is niet zomaar een ‘nieuwe versie’, maar in deze versie van Elementor is er toch een groot aantal belangrijke verbeteringen.
In onderstaande video laat ik je een aantal van deze verbeteringen zien.
Leeuwen, beren, voetangels en klemmen en andere problemen die je mag verwachten.
Helaas kan zo’n grote aanpassing niet helemaal probleemloos gaan. En bij de overgang van 2.9.x naar 3.0 mag je een aantal mogelijke problemen verwachten.
Het is daarom verstandig om niet je site zomaar om te zetten, maar deze update eerst te testen op een ander domein. Hoe je een ‘zandbak‘ maakt waarin je met je site kan ‘spelen’ heb ik in het verleden al eens besproken.
Een aantal problemen die ik zelf op eigen sites of sites van klanten ben tegengekomen bij het updaten naar Elementor (Pro) 3.0.
Conflicten met andere (Elementor) plugins
Toen de makers van Elementor met Elementor begonnen, kon WordPress nog niet wat WordPress nu kan. En daarom moesten er bepaalde functies ontwikkeld worden. Toen uiteindelijk WordPress zelf dit soort functionaliteit ging ondersteunen, was het natuurlijk onzin om deze eigen functionaliteiten te blijven gebruiken en hebben de makers van Elementor in latere versies de WordPress eigen functies gebruikt. De Elementor functies die er in de software zaten hebben ze wel intact gelaten, omdat natuurlijk de makers van add-ons voor Elementor hier ook gebruik van maakten.
Wel hebben ze aangegeven dat deze Elementor functies niet eeuwig ondersteund zouden blijven worden en deze aangemerkt als ‘deprecated’. Ofwel: Gebruik deze functie niet meer en zet hem zo snel mogelijk om!
In 3.0 is een groot aantal van deze deprecated functies ook echt verwijderd. En dat is goed. Daardoor is de code ‘slanker’ geworden en dit komt ten goede aan de snelheid van Elementor.
En al maanden geleden hebben de makers van Elementor dit bekend gemaakt aan de community.
Echter niet iedere add-on bouwer heeft uit de eigen add ons de deprecated functies inderdaad met de nieuwe, WordPress eigen, functies vervangen. En dat zorgt voor problemen.
Krijg je te maken met plugin conflicten, dan kan je het best contact opnemen met de maker van de plugin die het conflict veroorzaakt.
Kleuren en fonts veranderen.
Een site die helemaal plat gaat door plugin conflicten, of een site met andere problemen (widgets van add-ons die ineens niet meer getoond worden) is natuurlijk een calamiteit die je in een productieomgeving moet voorkomen. Vandaar dat je dus die ‘zandbak site’ aan gaat maken.
Een tweede reden waarom zo’n zandbak handig is, is omdat je zo pagina’s met elkaar kan vergelijken.
Want je moet helemaal niet gek opkijken, wanneer je site ineens andere kleuren en fonts gebruikt op sommige punten.
Hoe kan dat nou? En hoe los je dit op?
Om snel geladen te kunnen worden, maakt Elementor CSS bestanden aan terwijl je een pagina opslaat. Bij de overgang van Elementor 2.9 naar Elementor 3.0 is er een aantal ‘regeltjes’ van de CSS veranderd, maar omdat de pagina niet is opgeslagen na de update, zal dit niet direct merkbaar zijn. De oude regels gelden nog.
De oplossing
Sla je een pagina opnieuw op, dan wordt de CSS opnieuw gegenereerd en zijn de kleuren weer zoals ze horen te zijn. Tenminste, meestal. Ik leg je iets verderop uit wat er nog meer mis kan gaan.
Dat is natuurlijk niet zo leuk. Als jij een site met 300 pagina’s hebt, zou dat dan betekenen dat je 300 pagina’s opnieuw op moet slaan?
Gelukkig niet! Je kan dit ook centraal doen.
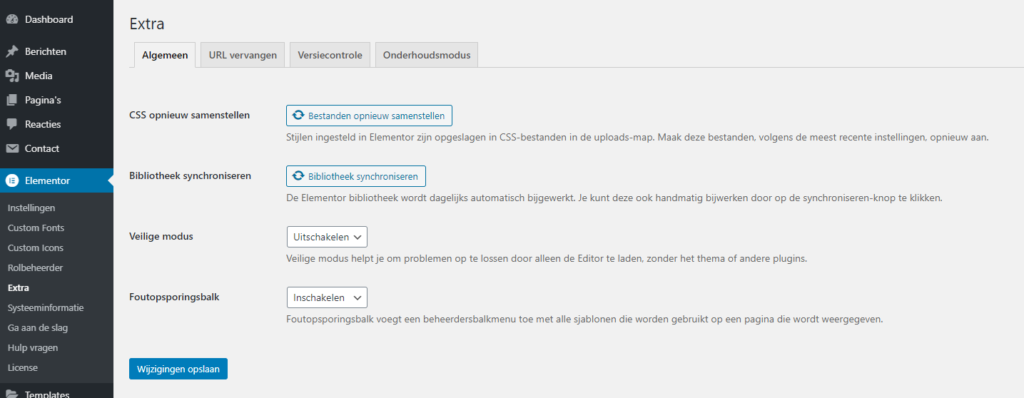
Klik in je Dashboard menu op Elementor->Extra en je krijgt het volgende te zien :

Bij de eerste optie hier (CSS opnieuw samenstellen) klik je op de knop en alle page- en themebuilder specifieke CSS wordt opnieuw gegenereerd.
Wat wel belangrijk is, is dat je wanneer je je site hebt gecached, je daarna gelijk de cache leeggooit.
Nog een probleem met kleuren
Dan blijft er nog één probleemsituatie over. En ik heb geen idee hoe dit komt, maar het gebeurt. Gelukkig niet vaak.
Het kan dat bij het vergelijken van twee pagina’s blijkt dat bijvoorbeeld de pagina op je site met Elementor 2.9 een oranje knop heeft, en de pagina op je site met Elementor 3.0 een grijze knop.
Open je vervolgens op de site met Elementor 3.0 zie je dat die knop oranje is. Dus niet grijs -zoals hij op de site zelf zichtbaar is.
Sla je de pagina op, kijk je opnieuw, dan blijft de knop grijs.
Dit probleem kan je eenvoudig (nou ja, wat noem je eenvoudig) verhelpen door de kleur opnieuw in te stellen. Ik weet het. Het slaat nergens op, maar wanneer je in het veld met de kleurcode deze kopieert, met plakken opnieuw toevoegt en dan opslaat, dan is ineens de grijze knop wel oranje.
En omdat je toch die knop ‘onderhanden’ moet nemen, is het natuurlijk direct een goed moment om deze kleur ‘Globaal’ te definiëren, zodat je hem makkelijk kan hergebruiken. Weet je niet wat ik bedoel, dan moet je toch de video hierboven bekijken.
Zoveel te doen… wil ik eigenlijk wel upgraden?
Ik kan me voorstellen dat je na het lezen van dit artikel het idee hebt, dat de upgrade naar Elementor 3.0 een regelrechte ramp is. Laat ik je geruststellen. Dat valt allemaal best mee.
Van de tot op het moment van dit schrijven toe 15 klanten waarvoor ik de upgrade naar Elementor 3.0 heb gedaan, of die deze upgrade zelf deden en mijn hulp daarna in hebben geroepen zijn er 4 mensen die tegen problemen aan zijn gelopen. Eén van deze mensen had te maken met een plugin conflict met een add-on en bij 2 mensen was het opnieuw aanmaken van de CSS bestanden genoeg. Slechts één persoon had het problem, waarbij de kleuren geheimzinnig genoeg ingesteld hoefden te worden op de kleur waarop het al was ingesteld.
Elementor 3.0 is een enorme stap vooruit. Het zorgt ervoor dat jouw website makkelijker te onderhouden wordt en dat scheelt uiteindelijke tijd en geld.
Wanneer jij een nieuwe website dan wordt deze standaard door mij met behulp van Elementor 3.0 gebouwd. Voor meer informatie over prijzen en mogelijkheden zie hieronder:
Ben je meer een doe het zelver en wil je met Elementor Pro aan de slag, dan kan je hier meer over lezen op deze blog, of gelijk naar de site van Elementor gaan.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





