Unlimited Elements for Elementor – Oneindig veel mogelijkheden
- 12 mei 2022
- Webdesign
- elementor, elementor widgets, unlimited elements


Een Elementor Add-on met ingebouwde WOW factor!
Nog niet zo gek lang geleden heb ik je gewezen op het ‘gevaar’ van Elementor (Pro). Hoewel Elementor, door het ‘weghalen’ van plugins je site behoorlijk kan versnellen, zie ik het maar al te vaak gebeuren, dat mensen Elementor (Pro) aanschaffen, hiermee enkele tot letterlijk tientallen plugins kunnen deactiveren, maar dit direct weer ongedaan maken, door daarna behoorlijk wat Elementor Add ons te kopen, omdat iedere add on toch wel een heel mooie widget heeft.
Ik heb een tijdje geleden al beschreven hoe een aantal widget makers in plaats van grote Elementor widget collecties slechts een enkele widget aanbieden. Maar er is nog een andere mogelijkheid. En deze had ik nog niet besproken, omdat ik die zelf nog niet had ontdekt.
Unlimited Elements for Elementor
Toen ik voor het eerst kennis maakte met Unlimited Elements for Elementor, was mijn eerste reactie, dat dit toch wel heel veel verschillende widgets waren (en je dus heel veel overtollige code zou moeten installeren). Tot ik er eens beter naar ging kijken.
Meer dan 200 widgets!
“Geweldig” was mijn reactie. “Dan heb je maar één add on nodig, om Elementor traag te maken”.
Ik had ongelijk. Ik leg je ook graag uit waarom.
Download alleen de widgets die je nodig hebt.
Want… bij deze plugin die honderden widgets niet direct geïnstalleerd. Integendeel, na het installeren van de plugin heb je nog geen enkele widget. Deze zal je stuk voor stuk moeten downloaden. Gelukkig doe je dat wel direct vanuit de plugin zelf en is het even eenvoudig als het activeren van een plugin. Of eigenlijk nog eenvoudiger.
Maar dat is niet het geniale van Unlimited Elements, wat mij vooral bevalt is de manier waarop deze Elementor add on feitelijk werkt.
Geen widgets, maar een widget bouwer!
De kern van Unlimited Elements is namelijk niet de bundel met widgets die de add on biedt, maar het ‘Widget Creation Framework’. Nog niet zo gek lang geleden heb ik de ‘Widget Builder’ van ElementsKit besproken. Een omgeving om je eigen widgets te kunnen maken. Wel een omgeving met de nodige beperkingen trouwens.
Het ‘Widget Creation Framework’ van Unlimited Elements is eigenlijk net zoiets, maar toch net iets meer geavanceerd. Ik ga later in de blogpost dieper in op de opbouw en werking van het framework, maar ik wil het eerst hebben over de mogelijkheden.
In grote lijnen lijken de ‘Widget Builder’ van ElementsKit en het ‘Widget Creation Framework’ van Unlimited Elements op elkaar. In beide gevallen is het geen tool voor de beginner: Je moet aan de slag met HTML, CSS en mogelijk ook JavaScript. Het grote verschil is echter, dat bij ElementsKit de Widget Builder een ‘extraatje’ is, wat meekomt met de totale kit. De eigen widgets zijn ‘gewoon’ in PHP geprogrammeerd.
Bij het Unlimited Elements is het zo, dat de widgets van Unlimited Elements allemaal zijn gebouwd met behulp van het Widget Creation Framework.
En dat biedt natuurlijk een aantal leuke mogelijkheden.
Bestaande widgets als voorbeeld gebruiken

Het probleem met bijna iedere page builder is dat de klant (of jijzelf, wanneer jij je eigen klant bent) altijd wat anders wil, dan de page builder als mogelijkheden aanbiedt. Hij wil bijvoorbeeld een ander font voor een widget waarvoor het font niet instelbaar is, of hij wil de volgorde van afbeelding en knop omwisselen, waar het niet tot de mogelijkheden van de widget behoort. Nu zou ik zo’n ander font nog op kunnen lossen met MicroThemer, maar tja… de volgorde van de elementen in een widget aanpassen is niet met alleen CSS op te lossen.
Gelukkig heb ik meestal heel begripvolle klanten. En wanneer ik uitleg dat het echt niet kan, tenzij er een maatwerk widget wordt geschreven (en dit niet in de offerte is opgenomen), gaan ze akkoord met de beperkingen in de oplossing.
Het aardige van de oplossing van Unlimited Elements is echter, dat ik de widget juist wel aan kan passen. Nou ja, aanpassen is een slecht idee, omdat dit bij een eerstvolgende update overschreven zal worden. Maar stel je voor. Mijn klant vind een bepaalde widget geweldig, maar hij zou er graag een knop in hebben om van die widget een ‘call to action’ te maken.
Het kost mij natuurlijk helemaal geen moeite om zo’n knop onder de widget te zetten. En door een kader om de kolom te plaatsen waar het geheel is, lijkt het net één geheel.
Maar wat nu, wanneer de klant die knop nu midden in de widget wil?
In dat geval kan ik -binnen de interface van Unlimited Elements- aangeven, dat ik een nieuwe widget wil maken, gebaseerd op een bestaande widget. Vervolgens krijg ik de code van de widget te zien, en kan ik deze aanpassen. Daarna sla ik hem op als ‘Mijn CTA’ of welke willekeurige naam dan ook. C’est simple comme toujour! Wanneer je HTML, CSS en JavaScript spreekt natuurlijk.
Het framework biedt meer
Maar een ‘Widget Framework’ veronderstelt meer te zijn. En dat is het ook, al is dat ‘meerdere’ nu niet direct zichtbaar voor de gebruiker van de plugin.
Wat -op het moment dat ik dit schrijf- bijvoorbeeld niet mogelijk is met de ‘Widget Builder’ van ElementsKit is widgets te maken die een koppeling hebben met de gegevens vanuit meerdere posts in WordPress. Bijvoorbeeld om de gegevens uit meerdere posts in een grid, een slider of een lijst te tonen.
En je zal begrijpen, de enige reden, dat ik dit schrijf is omdat dit met het Widget Framework wel kan.
Op deze manier lijkt het meer op een andere plugin die ik al een behoorlijke tijd geleden heb besproken, een plugin die sinds die tijd ook al aardig wat malen van naam is veranderd… maar inmiddels weer terug is naar de oorspronkelijke naam ‘Elementor Custom Skin‘.
Wanneer in WordPress meerdere posts als resultaat van een selectie worden getoond, heet dat een ‘loop’. Widgets die meerdere posts naast elkaar laat zien, zoals bijvoorbeeld een post grid, worden dan ook ‘loop’ widgets genoemd.
Wanneer je de ‘Loop’ widgets van Unlimited Elements gebruikt, dan kan je ieder post type gebruiken binnen zo’n loop een eigen layout geven door eerst een template voor een single post type te maken, en dat dan op te nemen in zo’n loop widget.
Op dit moment biedt Unlimited Elements 5 verschillende loop widgets aan. ‘Grid’, ‘Carousel’, ‘Tab’, ‘Accordion’ en ‘Slider’.
Maar deze loop widgets zijn ieder op hun beurt dus ook weer widgets binnen datzelfde widget framework. En je kan, wanneer je handig genoeg bent met HTML, CSS en JavaScript op deze manier ook je eigen loop widgets bouwen, of de bestaande aanpassen.
Twig
Wat ook fraai is aan deze widget builder, is dat er gebruikt gemaakt kan worden van de template taal ‘Twig’. ‘Twig’ is een template taal die onder meer gebruikt wordt in het PHP Framework ‘Symphony’. Wat je met Twig eigenlijk doet, is in HTML bestanden eenvoudige programmeer instructies toevoegen, die later worden gecompileerd naar PHP statements. Dus ‘PHP gebruiken zonder PHP te schrijven’.
Eén van de mogelijkheden hierbij is vanuit Twig PHP functies aan te roepen. Om eens een heel eenvoudig voorbeeld te geven. Stel, dat je op je website zou willen tonen, hoeveel mensen er inschreven staan op jouw mailing lijst. Laten we zeggen, in MailChimp.
Ik zou dan een PHP functie kunnen schrijven, die via de MailChimp API het aantal inschrijvingen toont. Deze functie geeft een array (‘lijst’) met waarden terug, en uit die lijst zou ik dan het item met het aantal leden kunnen tonen.
Voor zover is er geen toepassing die ik me voor kan stellen die niet mogelijk is in de Widget Builder en wel mogelijk in ‘native’ Elementor Widgets. Het enige is, dat je voor ‘native’ widgets Unlimited Elements niet nodig hebt, voor widgets gemaakt in Unlimited Elements heb je altijd Unlimited Elements nodig om deze te gebruiken.
Instagram Interface
Koppeling maken via een widget met Instagram? Dat kan je precies doen op de manier waarop jij dat wilt, omdat er een unieke ‘instagram’ koppeling beschikbaar is. Maak je eigen template en haal de gegevens die je wilt tonen direct op uit Instagram.
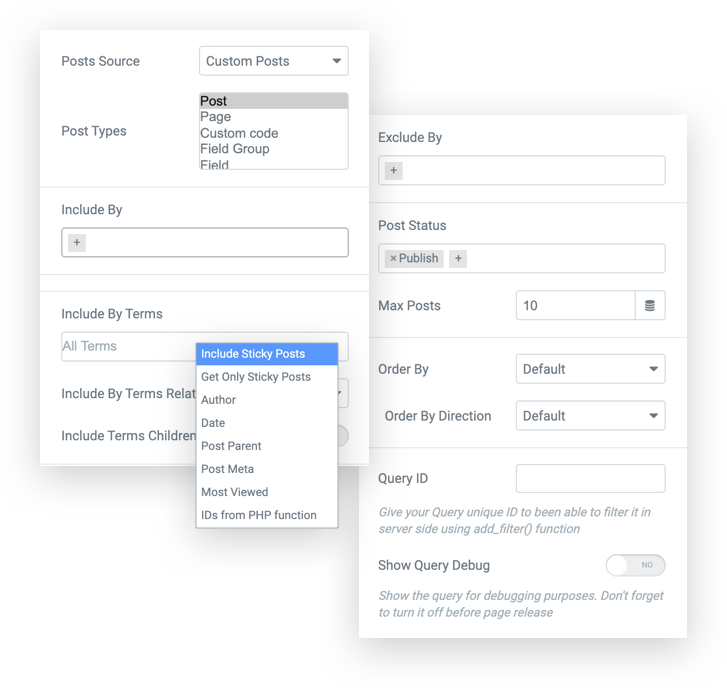
De Selection Engine
Zoals je weet kan je in Elementor een selectie maken van de posts die je eventueel wel en niet in een post grid wilt zien. En daar wordt aardig wat aan mogelijkheden geboden.

Unlimited Elements gaat nog net iets verder. Je kan in principe vrij complexe regels instellen met betrekking tot het soort posts wat je in zo’n selectie nu wel of niet wilt laten zien. Maar één is toch wel heel erg mooi. De mogelijkheid om alleen die posts te laten zien, waarvan de ID’s door een specifieke PHP functie worden teruggegeven.
Ok, dat vereist natuurlijk wel wat PHP programmeren, maar het is iets wat een junior programmeur tussen twee koppen koffie door kan doen.
Natuurlijk moest ik dit direct uitproberen in een testomgeving. En met deze simpele functie heb ik toch wel een heel toepassing voor WooCommerce gemaakt. Een functie die de ID’s teruggeeft van de ‘Related Products’ (in mijn test situatie de ‘upsell products’, ik had natuurlijk ook voor de ‘cross sell products’ kunnen kiezen, afhankelijk van hoe een shop is ingericht) bij de producten uit recente orders van de klant en als tweede regel, alleen die producten die hij niet eerder heeft gekocht.
Op deze manier had ik dus in enkele regels code een widget waarmee ik aan ingelogde klanten van een webshop automatisch -bijvoorbeeld in een sidebar of footer- die producten kan tonen, waarin hij -gebaseerd op eerdere aankopen- mogelijk geïnteresseerd zou kunnen zijn.
Dat is een aardige potentiële conversie booster!
Post Grids, de verschillen tussen Elementor Custom Skin en Unlimited Elements
Er is een aantal belangrijke verschillen tussen de manieren waarop Elementor Custom Skin en Unlimited Elements omgaan met het mogelijk maken van aangepaste layouts. Hierboven heb ik uitgebreid aangegeven wat Unlimited Elements allemaal meer kan dan Elementor Custom Skin, maar het is ook goed om te kijken naar wat Unlimited Elements niet kan. En waarom niet.
Post Grid vs. Archive Page
Ik wil niet direct te diep duiken in het technische verschil tussen een ‘post grid’ en een ‘archive page’, maar het belangrijkst is eigenlijk, dat een ‘Post Grid’ de gegevens haalt uit instellingen van een pagina, een archive page haalt de gegevens uit de aan de pagina onderliggende gegevens.
Wanneer je in Elementor de ‘Archive Post’ widget gebruikt, dan heb je geen mogelijkheden om in te stellen welke gegevens je wel en niet wilt zien. De door jou gebruikte URL en de instellingen van WordPress zelf zijn hiervoor bepalend. Dit zorgt er ook bijvoorbeeld voor, dat je wanneer je https://mijngeweldigewebsite.tld/tag/mijn-tag/ als URL in zou geven, je automatisch alle posts met de tag ‘mijn-tag’ zou zien, zonder dat je hier iets in de widget voor hoeft in te stellen.
Met Post widgets is dat net iets anders. De widget zelf vraagt de gegevens op. En is zich niet bewust van de onderliggende gegevens. Op een url https://mijngeweldigewebsite.tld/tag/mijn-tag/ is de plugin zich er niet van bewust dat er op tag gefilterd moet worden, en zal nog steeds alle gegevens laten zien.
De ‘Post’ widget die met Elementor Pro meekomt, is min of meer intelligent, en gebruik je deze op een archief pagina, dan ‘merkt’ hij dat en zal toch de gegevens filteren op tag of categorie. De meeste ‘Post’ widgets in Elementor add ons houden hier geen rekening mee. De widgets in Unlimited Elements dus ook niet.
De kracht van de Elementor Custom Skin plugin is dat deze juist gebruik maakt van de ‘native’ mogelijkheden van de Elementor Post widgets. Wil je dat bij de Unlimited Elements widgets de pagina’s intelligent naar ‘category’ en ‘tag’ en andere taxonomieën kijken, dan ontkom je eigenlijk niet aan het schrijven van een maatwerk filter hiervoor, wanneer je een loop widget voor een ‘archief pagina’ gebruikt.
Update : En enkele dagen na het schrijven van dit artikel bleek al, hoe snel Unlimited Elements is met het updaten van functionaliteiten. Want letterlijk de dag na het posten van dit artikel verscheen er een nieuwe versie van de plugin, die het hierboven besproken nadeel oplost.
Wanneer je in een ‘Loop’ widget kiest voor ‘Current Query Posts’ zullen de posts conform de onderliggende selectie worden getoond. En daarmee is ook direct het belangrijkste nadeel van het gebruiken van deze ‘loop’ widgets opgelost.
Er is nog meer
Niet echt iets om specifiek een plugin voor te kopen, maar een aardig extraatje is de ‘background library’. Een library met allerlei soorten geanimeerde en niet-geanimeerde achtergronden die je voor je site(s) kan gebruiken.
Zoals zoveel add ons voor Elementor komt ook deze add on met een aantal site kits, een set standaard templates die je voor een site kan gebruiken. Maar zoals de meeste add ons, zie ik ook bij deze site kits niet echt iets waar ik warm voor loop. Maar smaken verschillen.
Persoonlijk ben ik zeer te spreken over de Unlimited Elements add on, met name vanwege de mogelijkheid om de meegeleverde widgets helemaal naar eigen believen aan te kunnen passen. Ik heb hem inmiddels ook toegevoegd aan mijn ‘standaard gereedschapskist’ met de plugins die ik gebruik om ‘WordPress XPress’, WooCommerce sites en Online Leeromgevingen te bouwen. Door het inzetten van deze plugin kan ik nog meer andere plugins achterwege laten en daarmee een nog sneller eindproduct voor de klant neerzetten.
En daar doen we het toch voor, nietwaar?
Bijzondere wensen, maar onbekend met HTML/CSS/JS en/of PHP?
Het meest bekend is WordXPression natuurlijk door het maken van websites voor ondernemers. Wat minder bekend is, is dat een groot aantal WordPress professionals ook gebruik maken van de diensten van WordXPression. Moderne tools maken het voor creatieve ondernemers steeds makkelijker om zelf websites te bouwen.
Niet iedere WordPress professional heeft echter de onderliggende technische kennis om de creatieve ideeen ook daadwerkelijk te kunnen realiseren. Gelukkig hebben moderne technologieën zoals Unlimited Elements ook dit een stuk makkelijker gemaakt.
Ben jij een WordPress professional en ben je op zoek naar een partij die jou kan helpen met bijvoorbeeld het ontwikkelen van maatwerk widgets voor Elementor, kijk dan ook eens, wat er voor WordPress professionals mogelijk is met een WordXPression support strippenkaart.
Meer weten over Unlimited Elements?
Tijdens de cursus van WordXPression ‘Elementor voor Gevorderden‘ komt ook de widgetbouwer van Unlimited Elements aan bod en laat ik je zien hoe je eenvoudig eigen widgets voor Elementor kan maken.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





