Zaken over Gutenberg die het weten waard zijn
- 8 april 2019
- Algemeen
- custom post type, gravityforms, gutenberg

Dingen die we moeten weten, nu we eenmaal werken met Gutenberg
Op dit moment zitten we aan WordPress 5.1 en 5.2 zit er volop aan te komen. De meesten van ons werken waarschijnlijk al weer enige tijd met de Gutenberg editor, sommigen naar alle tevredenheid, andere vol frustratie ‘waarom dit nu niet werkt’.
In deze blogpost wil ik stil staan bij een aantal zaken rond Gutenberg die je mogelijk wel wilt weten. En laten we eerst beginnen met iets wat inmiddels diverse lezers van de blog mij hebben gevraagd
Hoe stel ik Gutenberg in op ‘custom post types’?
Mocht je niet helemaal weten wat een custom post type is, ik heb dit diverse malen in de blog besproken, maar heel in het kort, een custom post type (CPT) is een gegevensstructuur binnen WordPress. Heel populair gezegd, het is een ‘blogpost’ die wordt hergebruikt en aangepast om een ander soort informatie vast te leggen.
Een aardig voorbeeld is WooCommerce. De producten in WooCommerce lijken sprekend op blogposts, nietwaar? Het enige wat ze meer hebben is een aantal extra gegevens die je in moet vullen.
En eigenlijk was de vorm waarin ik de vraag kreeg ook heel WooCommerce gericht. Een aantal lezers wilde graag weten, hoe je Gutenberg actief kan krijgen binnen WooCommerce producten.
Dat was voor mij ook enig zoekwerk, want het was absoluut niet logisch hoe je dit moet doen.
Om uit te leggen waarom het op deze manier moet, zou ik een heel blogartikel moeten schrijven over de WordPress REST API, wat waarschijnlijk mijn lezerspubliek weinig zal interesseren, dus ik beperk mij tot een ‘doe het zo’, zonder te vertellen waarom.
Werken met eigen CPT’s
Laten we eerst eens kijken hoe het werkt, indien we werken met custom post types die we zelf hebben gedefinieerd. Dat kunnen we bijvoorbeeld hebben gedaan met CPT UI of PODS.
Ons custom post type dient twee eigenschappen te hebben. Het eerste -het meest logisch- is dat hij een editor moet tonen. Dat is in bij zowel CPT UI als PODS het ‘vlaggetje’ voor de editor ‘aan’ zetten. Of eigenlijk ‘niet uit’, omdat het standaard al aan staat. Het tweede wat we moeten doen, is de variabele ‘show_in_rest’ activeren. We willen dat ons CPT benaderbaar is door WordPress REST API.
Toen we dit met een bestaand CPT dan wordt het lastiger. Wat we namelijk niet willen is code van een plugin of thema aanpassen. We moeten een stukje code toevoegen aan onze ‘functions.php’. Hoe we dat doen, heb ik je al weer enige tijd geleden uitgelegd.
Wat we in onze functions.php toevoegen is het volgende fragment:
$wp_post_types['cpt_name']->show_in_rest = true;Hierbij vervangen we ‘cpt_name’ door de naam van het custom post type waarvan we willen, dat we het met Gutenberg kunnen aanpassen. De hamvraag is natuurlijk, hoe ontdek je wat de naam van het custom post type is? Ook dat is niet al te lastig.
Wanneer ik in het WordPress Dashboard kies voor ‘Alle [iets]’ bijvoorbeeld ‘Alle Producten’, ‘Alle Lessen’, dan krijg ik een URL te zien die er ongeveer zo uitziet :
https://wordxpression.nl/wp-admin/edit.php?post_type=product
En je raadt het al. Wat er achter ‘post_type’ staat is precies de tekst die je nodig hebt.
Gutenberg op meerdere CPT’s
Maar wat nu wanneer je meerdere CPT’s hebt, waarop je Gutenberg wilt gebruiken? Ook dat is éénvoudig. Je voegt je CPT regel meerdere malen toe aan je functions.php. Bijvoorbeeld als volgt:
$wp_post_types['product']->show_in_rest = true;
$wp_post_types['course_unit']->show_in_rest = true;Tijdelijke oplossing
Denk er aan, dit is een tijdelijke oplossing. Waar we natuurlijk op hopen is dat dit binnenkort een standaard functie van WordPress wordt, waar we in kunnen stellen welke CPT’s we wel en niet van Gutenberg willen voorzien.
Het Gutenberg blok voor GravityForms
Op het moment dat ik dit schrijf is GravityForms bijna klaar met een eigen Gutenberg blok voor GravityForms. In de gratis minicursus ‘Werken met Gutenberg’ laat ik je zien hoe dit blok werkt, maar mocht je geen tijd of zin hebben een complete cursus te volgen, wil ik één van de belangrijkste punten toch even uitlichten.
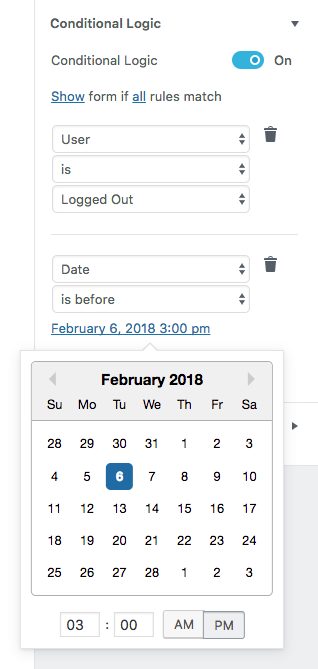
Want het Gutenberg blok voor GravityForms is meer dan een vervanging voor de ‘insert form’ knop van de oude editor. Eén van de krachtige extra mogelijkheden is dat het blok is uitgebreid met de mogelijkheid om de Gutenberg eigen ‘conditionals’ te tonen. Je kan in de toekomst dus niet alleen per formulier, maar nu dus ook per pagina bepalen, wanneer een formulier getoond moet worden. En dat kan handig zijn.

Er komt nog meer!
Gutenberg is nog volop in ontwikkeling. Voor WordPress 5.2, wat er binnenkort aan zit te komen, is een aantal nieuwe blokken aangekondigd.
Met de nieuwe versie van WordPress (gepland op 30 april 2019) mogen we minimaal de volgende nieuwe blokken in Gutenberg verwachten:
RSS blok
Met behulp van het RSS blok kan je een RSS feed opnemen in je pagina. Dat kan bijvoorbeeld handig zijn om de meest recente artikelen vanuit een andere blog (van jou of van een ander) in een bepaalde pagina te tonen. Maar ook om bijvoorbeeld op een affiliate site automatisch affiliate links te tonen, als jouw affiliate partner een RSS feed aanbiedt.
Search blok
Een zoekfunctie hoort natuurlijk deel uit te maken van je thema en niet op slechts één pagina terug te vinden zijn. Maar het kan wel fraai zijn om bijvoorbeeld op je 404 pagina een zoekfunctie op te nemen.
Je kan het in ieder geval doen, wanneer je het wilt. Het werkelijke praktische nut -behalve dan op een 404 pagina- is mij onduidelijk.
Amazon Kindle embed blok
Heb je een e-boek op Amazon te koop staan? Geef bezoekers van je site een preview. Dat kan met de Amazon Kindle Embed. Hiermee kan je een Kindle boek of een deel hiervan opnemen in je pagina.
Kalender (calendar) blok
Net zoals bij het ‘zoek’ blok is ook het praktische nut van een ‘Calendar’ blok mij onduidelijk. Je kan een kalender met daarop de data waarop de blogposts zijn verschenen gemarkeerd opnemen in je pagina. Leuk, maar als dit al een functie heeft, zou ik dit eerder in een sidebar door middel van een widget willen zien. Iets wat overigens al mogelijk is.
Tag cloud blok
En met dit blok kan je de ‘tag cloud’ van je blog laten zien.
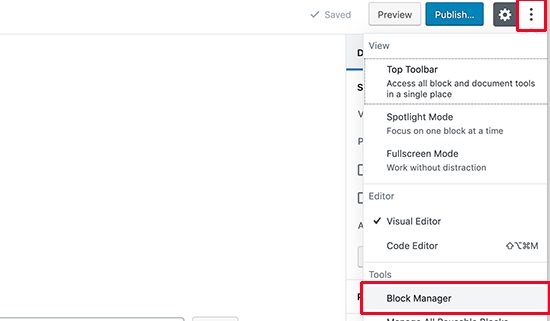
Block manager
Vind je het met al die extra blokken waar je toch geen toepassing voor hebt het een beetje een rommeltje worden in je editor? Geen probleem. Vanaf 5.2 zal er ook een Block Manager worden toegevoegd. Je kan op deze manier makkelijk de blokken die je eigenlijk toch niet wilt gebruiken verbergen in de interface.
Begrijp hoe nieuwe mogelijkheden je business helpen!
Het is raar, maar mensen zijn eerder geneigd op een knop te drukken, dan op een link te klikken. En dat terwijl het eigenlijk alleen een verschil in opmaak is: Een knop is een link met een achtergrondkleurtje en een randje.
De klassieke WordPress editor had niet veel mogelijkheden om ‘knoppen’ te tonen, als je niet een page builder of een plugin gebruikte. Dus gebruikte je meestal maar een link. En je bevindt je in goed gezelschap, want ik deed dat ook.
Maar vergelijk onderstaande opties eens :
Schrijf je nu in voor de gratis Gutenberg Cursus
tegenover
… ik zeg maar…
Hoger in Google met Gutenberg!
Wist je dat je door op de juiste manier bepaalde blogposts te herstructureren, je die blogposts op heel korte termijn al hoger in Google kan krijgen? In de gratis Gutenberg cursus laat ik je dit onder andere zien.
Wanneer je al wat langer mijn blog leest, dan ken je vast het verhaal van de beer al. Wat ik je laat zien is die ene truc, die er voor kan zorgen dat jij ver voorop komt te staan ten opzichte van jouw concullega’s in je niche.
Bij blijven
Zoals je ziet, de Gutenberg editor is nog volop in ontwikkeling en zal voorlopig iedere keer weer uitgebreid worden met nieuwe blokken. En zolang Gutenberg doorgroeit, zullen er ook nieuwe lessen worden toegevoegd aan de gratis Gutenberg cursus van WordXPression.
Wanneer jij je inschrijft voor deze gratis cursus ‘Werken met Gutenberg’ krijg je bovendien iedere keer wanneer er een nieuwe les is toegevoegd bericht. Je blijft dus altijd op de hoogte met betrekking tot de (nieuwe) mogelijkheden van Gutenberg.
Wat let je om je nu al in te schrijven?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.