Praktische projecten met de If-So plugin (Juli 2020 – 1)
- 13 juli 2020
- Marketing
- dynamic content, gdpr, if-so

Een slimme footer voor slimmer ondernemers
Enige tijd geleden heb ik je het één en ander verteld over de ‘If-so’ plugin. Een heel interessante plugin om interactieve content op je website te laten zien. En ik heb je toen ook beloofd om iets meer te vertellen over praktische toepassingen hiervan.
In de periode van Juli 2020 tot en met December 2020 ga ik dat ook doen. Iedere maand kan je een nieuwe blogpost verwachten met betrekking tot een interessante toepassing.
En laten we met een eenvoudige, maar heel praktische toepassing beginnen. Hoogstwaarschijnlijk hebben de verschillende mensen die je site bezoeken verschillende interesses. En die interesses blijven vooral uit hoe ze door jouw site navigeren.
En in dit blogartikel wil ik je laten zien, hoe je daar gebruik van kan maken.
De ‘floating footer’

Voor sommige voorbeelden die ik je in toekomstige artikelen laat zien, is het nodig om Elementor of Elementor Pro te gebruiken. In dit eerste voorbeeld echter niet. Je kan dit voorbeeld in principe gebruiken met de meeste thema’s. Er geldt echter wel een aantal regeltjes.
- Het thema moet in de footer ondersteuning bieden aan shortcodes. In principe zou ieder zichzelf respecterend thema dit moeten doen. Maar er zijn altijd uitzonderingen.
- Het thema moet ondersteuning bieden aan een ‘floating footer’, ofwel een footer die altijd onderin je scherm zal staan. De meeste footers doe dit niet. Maar dit kunnen we gelukkig afdwingen met een plugin.
Of je kan natuurlijk gewoon Elementor Pro gebruiken.
Als je wilt weten, wat een ‘floating footer’ nu precies doet, moet je eens naar deze pagina kijken… of een willekeurig andere op deze site! (PS: De footer staand onder aan het scherm).
Een belangrijk ding om te realiseren is, dat ‘floating footers’ een typisch ‘Desktop ding’ is. Op de meeste telefoons en tablets zal het niet werken. Maar ook als je ‘footer’ niet ‘float’, is het de moeite waard om verder te lezen. Want ‘niet floating footers’ hebben nog steeds het nodige effect.
De ‘floating footer’ bewezen
Hoe effectief is nu eigenlijk een ‘floating footer’. Het idee achter een floating footer is, dat je jouw bezoeker eigenlijk wil ‘verleiden’ een bepaalde link te klikken. En dat doe je door het gewoon verrekte irritant constant in beeld te houden.
Om niet te irritant te zijn zet je die tekst niet midden op het scherm, maar onder aan de pagina.
Af en toe mag je je bezoeker best irriteren.
Een relatie zonder irritatie duidt op onverschilligheid.
Maar voor ik mijn ‘bezoekers wilde irriteren’, wilde ik toch eerst onderzoeken of de ‘irritatie’ van een floating footer ook enig effect heeft.
Om dat te doen heb ik -hoe kan het anders- een A/B test uitgevoerd. Het is je mogelijk wel of niet opgevallen, maar de afgelopen vier weken heeft er een balk in de footer gestaan die ‘wel of niet’ floating was. En die balk in de footer beloofde jouw 10% korting bij je eerstvolgende boeking of bestelling.
Deze balk kon onder aan je scherm (bleef in beeld wanneer je scrolde) of onder aan je pagina staan. Dan zag je hem alleen wanneer je tot onder aan de pagina scrolde.
Als je dit leest, dan voel je waarschijnlijk al aan, hoe effectief beide methoden zijn.
Gedurende deze ‘test periode’ bleek 1,20% van de bezoekers minimaal éénmaal te klikken op de link in de ‘Floating Footer’.
Het aantal kliks op een footer, die netjes onder aan de webpagina bleef staan was 0,21%.
Een significant verschil. Een ‘floating footer’ is dus het meest effectief, wanneer je jouw bezoeker naar een specifieke link wilt leiden.
Maar kunnen we die conversie nog meer boosten?
Natuurlijk! Wat, wanneer je de bezoeker daar een link laat zien naar de producten of diensten, waarvoor de bezoeker een bewezen interesse heeft?
Kenmerk van het ware
Eenvoud is een kenmerk van het ware. En het is eenvoudig om er achter te komen, wat de interesses van je bezoekers zijn. Er zijn maar weinig mensen die direct op zoek zijn naar de producten en diensten die jij aanbiedt.
Maar het zijn wel mensen die op den duur geïnteresseerd kunnen raken.
Wanneer je meerdere diensten aanbiedt, zou het niet geweldig zijn, wanneer je in die beperkte ruimte die je hebt die diensten onder de aandacht te brengen, je de juiste diensten onder de aandacht brengt?
En hier komt de ‘Pages Visited’ trigger van If-so in het spel.
De ‘Pages Visited’ maakt het namelijk mogelijk om bepaalde content te tonen, wanneer je bepaalde pagina’s al hebt bezocht. Waardoor je in ieder geval enige interesse toont in het onderwerp van het product.
Laat me met een eenvoudig voorbeeld beginnen.
WooCommerce interesse om ‘WooCommerce trainingen’ onder de aandacht te brengen
Stel je voor. Ik heb een aantal blogposts met het woord ‘woocommerce’ in de URL. Wanneer jij een dergelijke blogpost hebt bezocht, kan ik ervan uitgaan, dat jij interesse hebt in WooCommerce. Want indien je via Google binnen kwam, heb je waarschijnlijk naar iets rond ‘WooCommerce’ gezocht.
Stel nu, dat ik een trigger aanmaak in If So, gebaseerd op de URL waar jij op bent geland, en nu niet langer in die ‘floating footer’ iets zeg over een algemeen onderwerp, maar juist over een cursus WooCommerce die ik aanbied.
Wellicht zie je het aanvankelijk over het hoofd, maar op termijn zal het je op gaan vallen.
Een tweede interesse
Misschien was het toeval, dat je toevallig via WooCommerce binnen kwam. Mogelijk gebruik je WooCommerce als betaalsysteem voor je Online Leeromgeving of je boekingen systeem. Je zal na je aanvankelijke klikken op WooCommerce daarna waarschijnlijk vaker gaan klikken op links met trefwoorden als ‘elearning’ of ‘boeking’ in de url.
Gelukkig heeft de ‘Pages Visited’ trigger in If-so een ‘uiterste houdbaarheid datum’ die je zelf in kan stellen.
Stel nu, dat ik deze ‘uiterste houdbaarheid datum’ op twee weken had gezet. Na twee weken lees je nauwelijks ‘woocommerce’ URL’s meer, maar wel de URL’s van de onderwerpen die je wel interesseren.
De ‘bottom line’ in de footer zal zich ondertussen ook aangepast hebben aan jouw interesses.
Leuk idee, maar hoe doen we dit praktisch?
Het idee is natuurlijk leuk, maar hoe kunnen we dit een praktische invulling geven? Wat je in ieder geval nodig hebt, is de ‘If-So’ plugin, en wel de betaalde editie.
Het eerste wat je goed moet begrijpen is hoe ‘If-so’ werkt.
Wanneer een trigger wordt geëvalueerd, zal ‘If-so’ kijken of er aan de conditie wordt voldaan. Is dit het geval, dan zal de content die bij die voorwaarde van de trigger hoort worden getoond. Is dit niet het geval, alleen dan wordt doorgegaan naar de volgende voorwaarde.
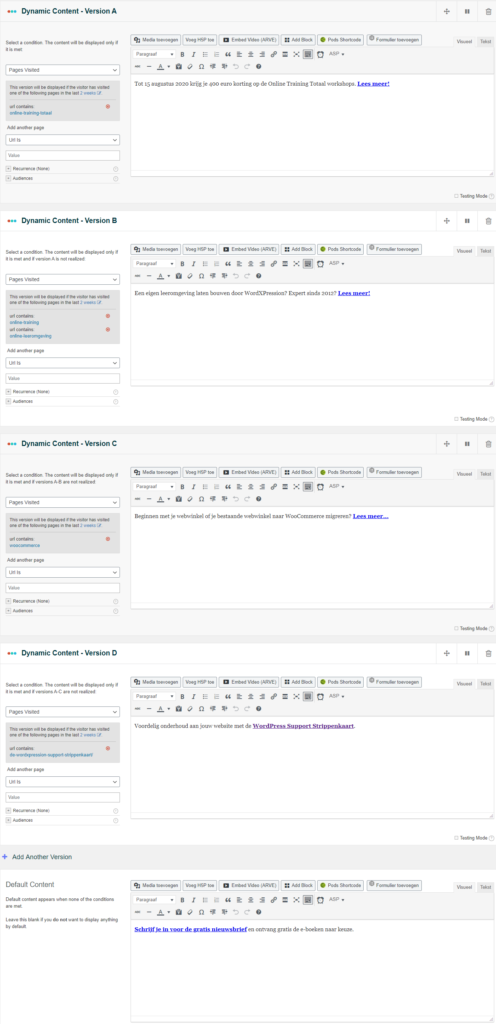
Stel nu, dat je een drietal URL’s hebt, die je wilt testen.
A. URL bevat ‘ecommerce’
B. URL bevat ‘elearning’
C. URL bevat ‘marketing’
Op het moment dat jouw URL er uitziet als ‘https://willekeurigedomeinnaam.nl/ecommerce-en-marketing’ zal eerst naar voorwaarde A worden gekeken. En ja, jouw URL bevat ‘ecommerce’… op dat moment wordt de content bij A getoond, en zal de content bij C niet worden getoond, omdat -hoewel ‘marketing’ voorkomt in de URL- het ‘testen’ bij ‘ecommerce’ al is gestopt.
De volgorde waarin je de triggers plaatst is dus van groot belang voor het eindresultaat.
Mijn praktijkvoorbeeld
Wat is een mooier voorbeeld dan een voorbeeld wat ik in de praktijk gebruik…

Maar wat nu, wanneer iemand gewoon helemaal toevallig voorwaarde A zou hebben geactiveerd, maar veel meer interesse zou hebben in de link bij voorwaarde B?
Je kan in de instellingen voor de ‘Pages Visited’ tracking time de periode instellen dat een ‘page visited’ cookie geldig moet zijn. Ofwel, na een bepaalde tijd wordt ‘dynamische tekst’ die getoond wordt vanzelf weer ‘minder dynamisch’ en zal pas bij een volgend bezoek aan een URL met de voorkomende tekst weer geactiveerd worden.
Audiences
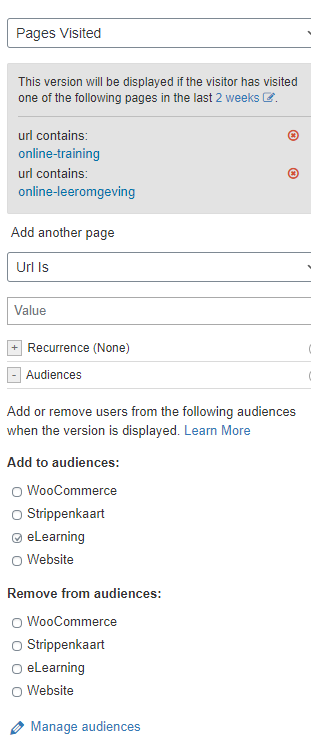
Zo’n ‘page visited’ conditie is dus maar een tijdelijk iets. Maar het geeft wel aan, dat jouw bezoeker ergens interesse in heeft. Een andere nuttige functie van If-So is dat je zogenaamde ‘Audiences’ kan definiëren. Wanneer iemand wel of niet aan een bepaalde voorwaarde voldoet kan hij worden opgenomen in zo’n ‘audience’.
Dit is heel eenvoudig te doen.

Wat zien we nu in bovenstaande afbeelding?
Dit is een verder uitgeklapte versie van de ‘Voorwaarde B’ in de conditie daarboven. Deze trigger wordt uitgevoerd indien een URL ‘online-leeromgeving’ of ‘online-training’ bevat. Als dat het geval is wordt de content (niet zichtbaar hierboven) getoond, plus wordt de gebruiker toegevoegd, aan de ‘Audience’ eLearning.
Gebaseerd op het lidmaatschap van deze ‘Audience’ zou ik in andere triggers andere content kunnen laten zien. En deze informatie wordt langer bewaard.
Je content plaatsen
Het enige wat je nu nog moet doen is je content plaatsen. De meeste thema’s hebben de mogelijkheid om ‘shortcodes’ in footers te plaatsen… en dat is precies wat je moet doen.

In de rechter kolom van de trigger zie je -nadat je de trigger een keer hebt opgeslagen- een shortcode staan. Deze shortcode kan je in de footer van je thema plaatsen. Kan dit niet in het thema wat je gebruikt, dan bestaat eventueel ook de mogelijkheid om dit via PHP code te implementeren. Neem voor dit laatste bij voorkeur contact op met een WordPress website bouwer, want aan deze methode kleven enkele praktische bezwaren indien onoordeelkundig gedaan.
Wil je je conversie optimaliseren, dan adviseer ik je -zoals aan het begin van dit artikel besproken- om van je footer een ‘floating footer’ te maken. Wat dit is, zie je onderaan deze pagina.
Maar hoe zit dit nu met de GDPR
Maar hoe zit dit nu met de GDPR? Mag je dit soort gegevens eigenlijk wel vastleggen over je bezoeker?
Nee. JIJ mag dit soort gegevens niet vastleggen. Maar dat doe je ook niet. Alle informatie wordt namelijk opgeslagen in cookies en die cookies worden op geen enkele manier met persoonsgegevens geassocieerd. De enige plek waar deze gegevens bestaan is in de browser en in het kader van de GDPR is dit zonder meer toegestaan, zolang je de cookies maar niet gebruikt om via een ander script te koppelen met persoonsgegevens.
Wat bijvoorbeeld wel illegaal zou zijn, is wanneer ik een maatwerk plugin zou maken, die in mijn webshop de gegevens vastgelegd in de If-So cookies zou koppelen met mijn klantgegevens. Maar zolang ik deze twee gegevens als losstaande entiteiten in stand houd, bevind ik mij aan de goede kant van de wet.
Meer weten over If-So?
If-So is een behoorlijk krachtige marketing tool die ik al enige tijd op een aantal sites gebruik. Ik ben van plan hier regelmatig over te schrijven, dus houd de WordXPression blog in de gaten.
Wil je in zijn algemeenheid meer weten over eCommerce, eLearning of Marketing met WordPress, zorg dat je dan op de hoogte blijft. Dit kan je doen door je in te schrijven op de nieuwsbrief of je aan te melden voor de browser Push berichten. Dit laatste kan je doen, door op de bel links onder op deze pagina te klikken en vervolgens de instructies op te volgen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





