Nieuwe functies in Elementor 3.24

Elementor 3.24 is nu uit in beta, wat mag je straks verwachten
Zoals ik al eerder heb opgemerkt, Elementor komt vrijwel tweemaandelijks met een nieuwe beta versie. En inmiddels zijn we toe aan Elementor Beta 3.24 en Elementor Pro Beta 3.24. Wat mogen we van deze nieuwe versie van Elementor verwachten?
Er is een aantal leuke nieuwe mogelijkheden die ik in dit artikel zal bespreken.
Omdat bij iedere nieuwe beta release van Elementor Pro wordt aangegeven, dat je om een aantal functies te testen ‘Flexbox’ en ‘Nested Elements’ op aan moet hebben, en het handig is om de TopBar editor te gebruiken, ga ik niet meer uitleggen, hoe je dat doet. Ik verwijs je liever naar mijn blogartikel over Elementor Pro tips
Ik ga er dus volledig vanuit, dat je Elementor op de juiste manier hebt ingesteld. Wat heeft Elementor (Pro) 3.24 je dan te bieden?
Houd er overigens rekening mee, dat de screenshots hier zijn gemaakt vanuit de beta versie van Elementor 3.24. Op dat moment was er nog geen Nederlandse vertaling beschikbaar. Ik zal daarom de Engelstalige termen gebruiken. In de uiteindelijke versie zullen ze wel vertaald zijn.
Floating bars
Ik moet één ding toegeven. In mijn artikel over Elementor 3.23 heb ik verzuimd de ‘floating buttons’ toevoeging te benoemen. Hoofdzakelijk omdat ik dit een kinderachtig speeltje vond (en vindt). Maar aangezien Elementor voort wil blijven borduren op ‘drijvende elementen’, ga ik er toch wat dieper op in. Want in Elementor 3.24 zijn deze ‘drijvende knoppen’ uitgebreid met drijvende ‘balken’.
Wat moet ik me hierbij voorstellen? Oh, dat is makkelijke genoeg.
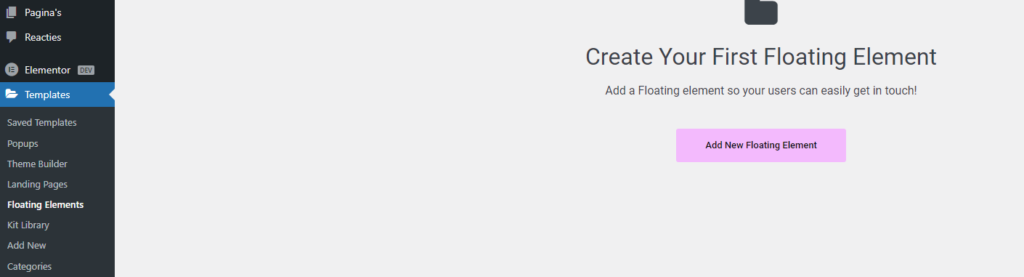
We gaan eerst naar Templates -> Floating Elements.

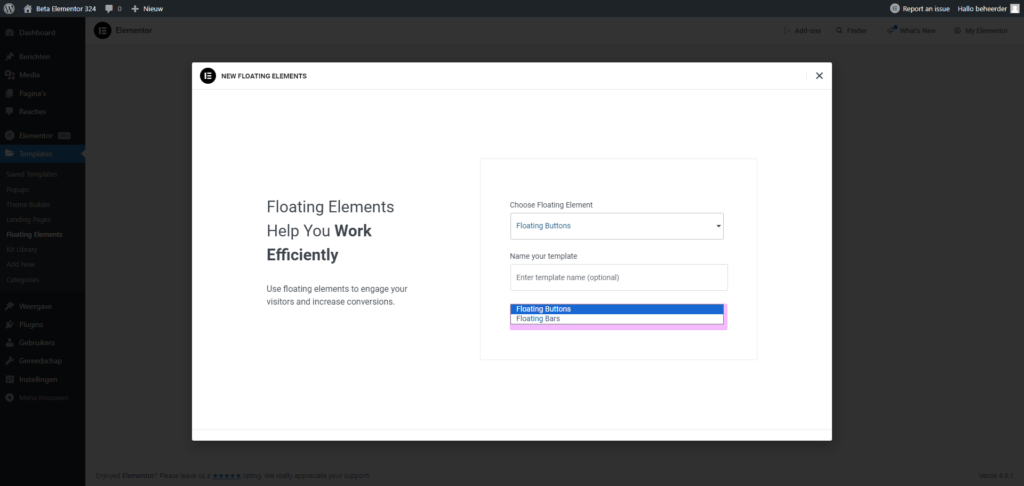
Wanneer ik aangeef dat ik een nieuw ‘floating element’ aan wil maken, kan ik in de volgende stap aangeven of dit een ‘bar’ of een ‘button’ moet worden:

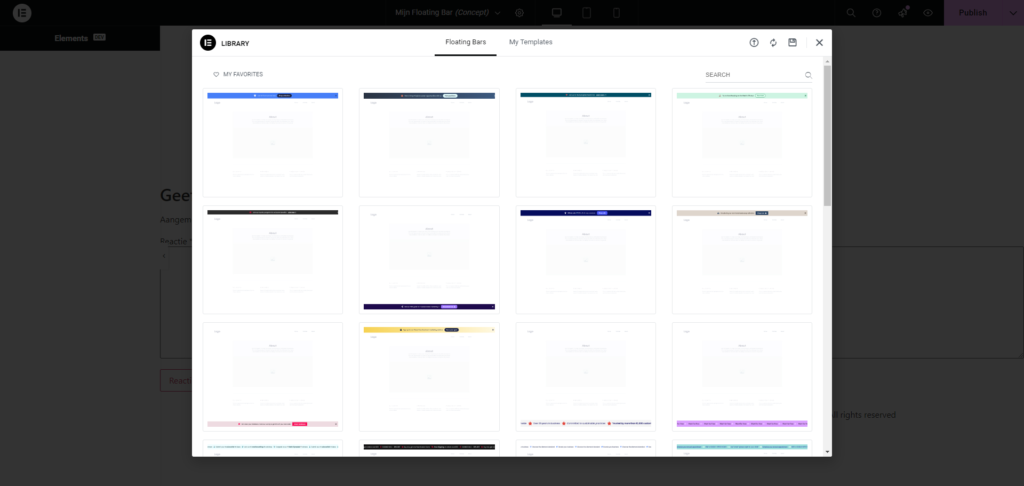
Kies ik voor een ‘Bar’ dan krijg ik een aantal mogelijke designs te zien.

En hier gaat er het één en ander mis. Wat ik gewend ben, is dat ik uit één van de ontwerpen van Elementor kan kiezen, of mijn eigen ontwerp aan kan maken door dit ‘library’ venster weg te klikken. Dat gaat hier dus niet lukken. Klik ik het venster weg, ben ik terug bij af… het scherm om mijn eerste balk toe te voegen.
Ik kan hier dus alleen keuze maken uit de door Elementor 3.24 aangeleverde ontwerpen. Op zich geen ramp. Ik klik dus op één van de thumbnails om het wat groter te kunnen zien (een aantal gekleurde streepjes zegt mij weinig) en mijn volgende ervaring is dat ik een venster grote ‘cookiemelding’ krijg. Klik ik die weg, dan is de hele preview wit. Open ik hem nog een keer, krijgen we hetzelfde verhaal. Met andere woorden, hier gaat iets fout.
Gelukkig is dit een beta-versie en ik heb de melding netjes doorgegeven aan het beta-team, laten we hopen dat dit allemaal is opgelost in de uiteindelijke versie.
Wat dit hele ‘floating bar’ nu eigenlijk allemaal inhoudt? Elementor 3.24 heeft een drietal balken die boven of onder aan je venster geplaatst kunnen worden ‘voorgedefinieerd’.
- Call to Action Bar
- Ticker Bar
- Coupon bar
Deze balken kan je dus binnen je venster plaatsen, en eventueel een ‘close’ knop toevoegen, zodat je bezoeker hem weg kan klikken. Het is een ‘lichte’ manier om informatie op je hele site -of een deel van je site- zichtbaar te maken.
Op zich een aardige aanvulling en ik vind met name de ticker bar, een soort ‘lichtreclame’ over je scherm, best interessant. Het is alleen op dit moment jammer, dat de ‘preview’ nog niet helemaal werkt, dus je zal met ‘trial en error’ uit moeten zien te vinden, welke balk je wilt hebben.
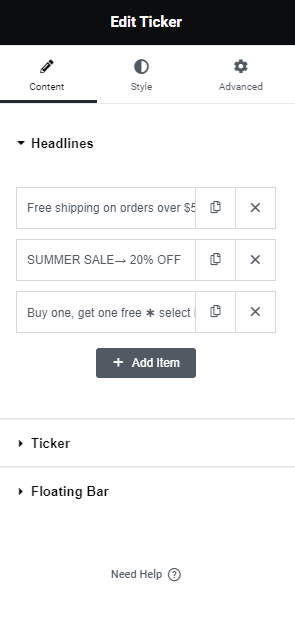
Wanneer je de editor opent om zo’n balk aan te maken dan valt je waarschijnlijk gelijk al één ding op.

Normaal vind je in de linker bovenhoek een aantal iconen, waaronder de ‘plus’ om widgets aan je pagina of template toe te voegen. Wanneer je echter een floating bar wilt gaan bewerken zie je het volgende links bovenaan je scherm:

Behalve het ‘Elementor’ logo met het daarachter liggend menu, is er geen ander icon te bekennen. Je bent hier ook niet direct een ‘template’ aan het maken, het enige component wat je hier tot je beschikking hebt is de ‘bar’ die je straks boven- of onderaan je scherm kan plaatsen. Aan het ontwerp kan je alleen kleur, typografie en inhoud aanpassen.
Laten we die ‘bartypes’ eens één voor één bekijken.
Ticker bar
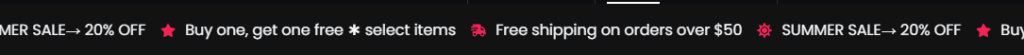
Zelf vind ik de ‘ticker bar’ de leukste. Laten we daar dus mee beginnen.

Een ‘ticker bar’ is een bewegende lichtreclame. Deze lichtreclame is opgebouwd uit een aantal ‘headlines’ die door je balk lopen, en iedere headline is klikbaar en kan naar een specifieke pagina lopen. Leuk om bijvoorbeeld je laatste aanbiedingen, het laatste nieuws of je laatste blogposts zichtbaar te maken.

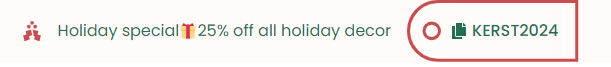
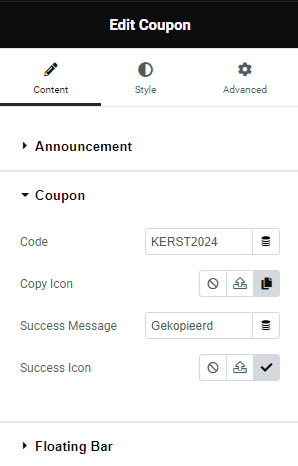
Coupon bar
Ik wist het echt niet, dat het er aan zat te komen, maar de ‘Coupon bar’ is wel heel welkom na mijn recente artikel hoe je kortingsbonnen effectief in kan zetten.

Een ‘Coupon bar’ is een balk, waarin je een coupon code kan promoten, en waar -wanneer je op de code klikt- de code automatisch gekopieerd wordt naar het clipboard, waardoor je hem direct in een bestelformulier kunt inplakken.
Een leuke manier om coupon codes onder de aandacht van je bezoekers te brengen.

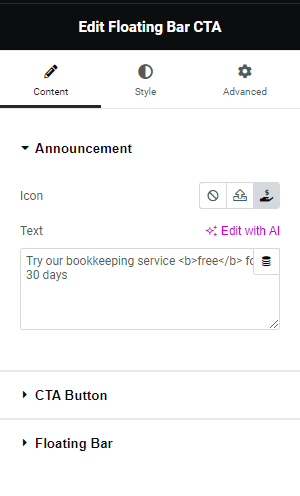
Call to Action Bar
Een ‘Call to Action bar’ is precies wat je verwacht wat het is. Een balk met een knop, die je tot een bepaalde actie moet bewegen. Het is de minst interessante ‘Floating bars’, omdat eigenlijk alle functionaliteit hiervoor al aanwezig was in Elementor.

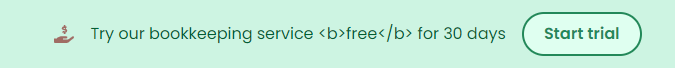
Wat wel een aardige is, is dat ik met het testen toch een leuk foutje eruit heb gehaald. Dit is inmiddels doorgegeven aan de mensen van Elementor en ik twijfel er niet aan, dat het in de uiteindelijke versie goed zal werken. Maar het invulveld was bedoeld om HTML te accepteren. Maar in plaats van de tekst vet af te drukken, blijft de HTML er gewoon instaan. (Dit is een regelrecht voorbeeld uit de Elementor 3.24bibliotheek).
Ook deze balk is vrij eenvoudig in te stellen.

Om nog even over de balken te balken…
Hoe belangrijk zijn deze aanvullingen eigenlijk? In principe had ieder van deze aanvullingen ook gewoon gebouwd kunnen worden vanuit de al bestaande ‘pop up’ templates. Sterker nog, dat doe ik al jaren. Ik zie dit zelf dan ook niet als een ‘revolutionaire uitbreiding’, maar wat wel aardig is, is dat er ook bij wordt gehouden hoe vaak bezoekers op je balking klikken. Op zich een aardige functie. Wat ik hier zelf echter bij mis, is dat die kliks ook per periode gerapporteerd worden (het is één totaal aantal, niet per dag, week of maand).
Variable fonts
Elementor 3.24 komt ook nog met een ander aardigheidje. Variabele fonts (Variable fonts). Wat moet je je hierbij voorstellen? Ik denk dat het het makkelijkst is om dit gewoon stap voor stap te bekijken.
Ik gebruik voor dit voorbeeld Google ‘New Amsterdam’, gedownload via Google fonts. Wanneer je Elementor al gebruikt, dat weet je dat je ‘out of the box’ al heel wat Google fonts in Elementor kan gebruiken, wat je misschien nog niet wist, is dat het ook mogelijk is je eigen ‘Custom fonts’ toe te voegen. Dit kan overigens al jaren, dat is helemaal niets nieuws.
‘New Amsterdam’ is een font wat gewoon op Google Fonts te vinden is, maar niet direct via Elementor te gebruiken is.
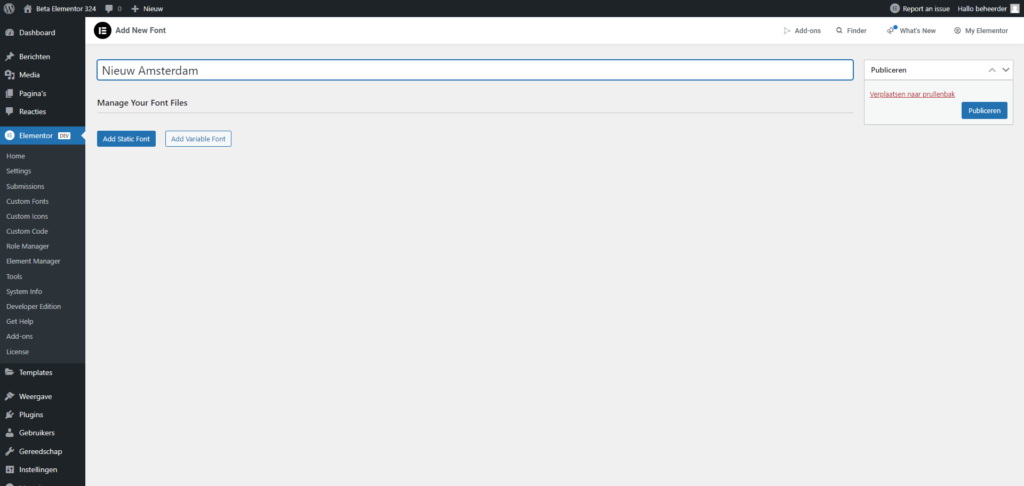
We gaan naar Elementor -> Custom Fonts, klikken op de knop ‘Add New’ en we bedenken een naam voor de font-familie.
Nu heeft ‘Nieuw Amsterdam’ maar één variant, maar met een ‘font familie’ worden alle bestanden bedoeld die samen een font in al zijn variaties tonen. Dus ‘vet’, ‘cursief’, ‘standaard’ en meer.
Ik kan nu kiezen om een ‘statisch font’ of een ‘variabel font’ toe te voegen. Zoals je ziet, beide kunnen in één familie voorkomen.

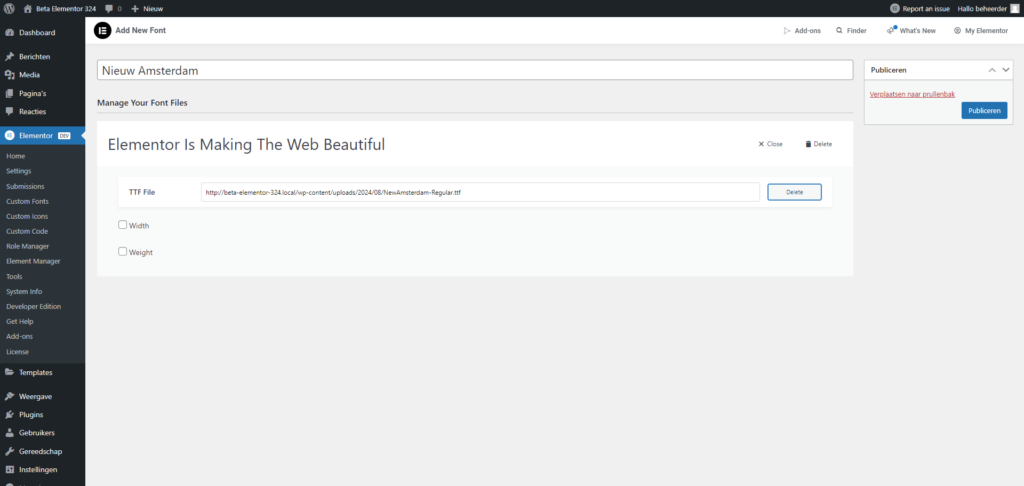
Ik klik op ‘Variabel’. Wat hier belangrijk is, is dat het bestand een TTF font-bestand moet zijn. Er bestaan een aantal andere bestandsformaten voor fonts, maar dat werkt hier niet.
Ik selecteer het bestand…

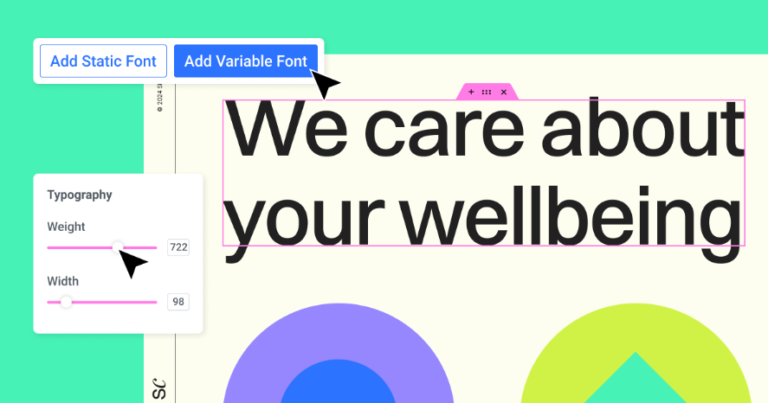
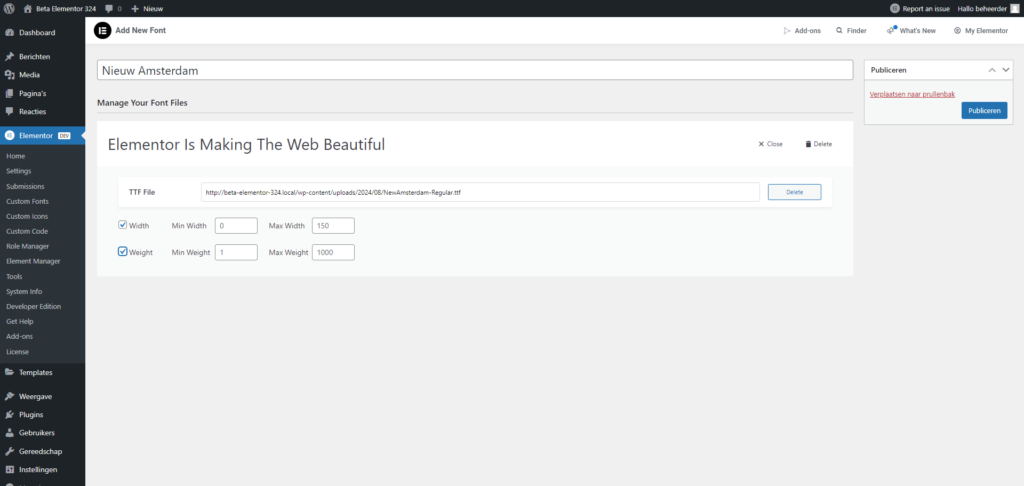
en vink, omdat ik beide parameters aan wil kunnen passen, de breedte en het gewicht aan.

Ik laat de waarden op de defaults staan, maar het mag duidelijk zijn, dat ik dit zelf aan kan passen.
Ik publiceer het font en het is nu klaar om te gebruiken.

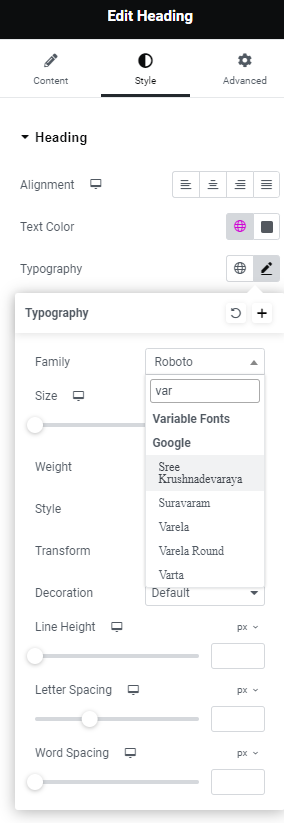
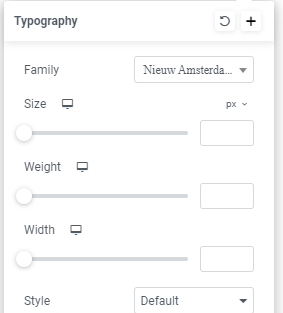
In plaats van een standaard font uit de lijst, kies ik hier voor ‘Nieuw Amsterdam’, die ik vind onder ‘Variable fonts’. Heb ik voor ‘Nieuw Amsterdam’ gekozen, krijg ik ineens wat extra schuifjes:

Weight en Width. Dat is toevallig! Dat zijn precies die parameters die we bij het importeren van het font hadden ingesteld. Maar wat gebeurt er, als we dit instellen…
De breedte van een font (width) geeft aan wat de horizontale ruimte is, die een individuele letter van een font inneemt. Het ‘gewicht’ van een font, geeft aan, wat de dikte van de lijnen van het font zijn. Nu kan ik zelf met de ‘breedte’ van een font weinig. Met het gewicht (weight) wel. Je zal het vast wel eens hebben meegemaakt, dat je of voor jezelf, of voor een klant bezig was met een lettertype en je het gevoel had dat ‘weight 400’ niet vet genoeg was, ‘weight 500’ weinig verschilde van 400, en 600 toch wel ineens moddervet was.
Dat komt omdat de meeste font-families bestaan uit een aantal maar niet alle ‘gewichten’ die er voor het font beschikbaar zouden moeten zijn. Dat is bijvoorbeeld ook de reden dat er wel een ‘gewicht’ van 400 en van 500 is, maar geen van 450.
Door een font als ‘variabel font’ te importeren is het mogelijk iedere breedte en ieder gewicht binnen de parameters die je bij de import hebt opgegeven te gebruiken.
Best cool, nietwaar?
Weer nieuwe performanceverbeteringen
Onder water is er ook weer van alles gebeurd om de performance van Elementor te verbeteren. Je ziet hier weinig op niets, maar het is wel meetbaar. Ik heb een viertal nogal volle pagina’s gebouwd in Elementor 3.23 en Elementor 3.24 en getest met de netwerk monitor van Chrome Developer Tools wat de laadtijd was. Elementor 3.24 presteerde gemiddeld 12% beter! (allebei op een niet-gecachte test tite).
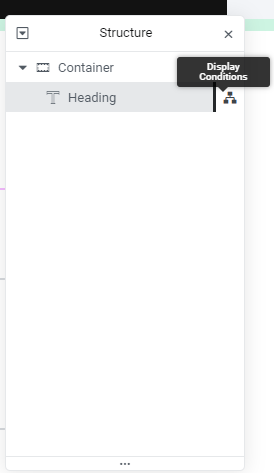
Verbeterde workflow met ‘Display conditions’.
Het is al een tijdje mogelijk om widgets te tonen en te verbergen door ‘display conditions’ in te stellen onder de Advanced Options. Hier kan je bijvoorbeeld bepaalde widgets alleen laten zien als het een bepaalde dag is, iemand wel -of juist niet- is ingelogd of wanneer een blogpost tot een specifieke categorie behoort. Dat is leuk. Maar omdat die ‘display conditions’ voor iedere widget nogal verstopt zitten onder de ‘Advanced Options’ is het ook een crime, wanneer je uit moet zoeken, welke widgets wanneer wel of niet zichtbaar worden.
Sinds Elementor 3.24 is er een nieuwe feature aan de Navigator toegevoegd. Wanneer je over een Widget gaat in de navigator, laat deze zien (door een donkere staande balk), of er wel of geen ‘display conditions’ zijn en kan je deze direct aanklikken.

En wanneer komt dat moois allemaal beschikbaar?
Leuk, zal je zeggen… maar wanneer kan ik daar ook gebruik van maken? Dat is gelukkig al vrij snel. Want wanneer alles volgens planning gaat, komt Elementor 3.24 al per 9 september beschikbaar.
Ok, een dag vertraging
Ok, er was een dag vertraging, omdat de mensen van Elementor het product natuurlijk perfect op wilden leveren, maar sinds enkele uren is -mede dankzij het kritische testen door WordXPression Elementor 3.24 beschikbaar. Veel plezier allemaal!

Meer lezen over Elementor
Enkele recente en iets minder recent, maar nog steeds courante blogposts en andere informatie over Elementor:
- Het Elementor Loopgrid gebruiken voor meer conversie
- Zeven pro-tips voor Elementor Pro
- Je reguliere website omzetten naar Elementor Pro
- Cursus Elementor voor Designers
- De nieuwe zoekfunctie in Elementor 3.23
- Hulp bij he bouwen van je Elementor Website
- Het omzetten van je website of webshop naar Elementor
- Tien redenen om WooCommerce met Elementor te combineren
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





