Het Elementor Loopgrid gebruiken voor meer conversie
- 12 januari 2025
- Webdesign, WP Professionals
- e-commerce, elementor, flexbox, loopgrid, woocommerce

De kinderen van de bakker eten oud brood

Je kent vast het spreekwoord ‘De kinderen van de bakker eten oud brood’ wel. Daarmee wordt bedoeld, dat mensen die diensten aan klanten verleden, vaak achter lopen met deze diensten ook voor zichzelf in te zetten. En dat is eigenlijk wat er precies aan de hand was met mijn eigen WordXPression site. Wanneer je constant in de weer bent met websites van anderen, dan gaat het werk aan de eigen site gewoon even in de wacht. Helemaal als het een ingrijpende wijziging is.
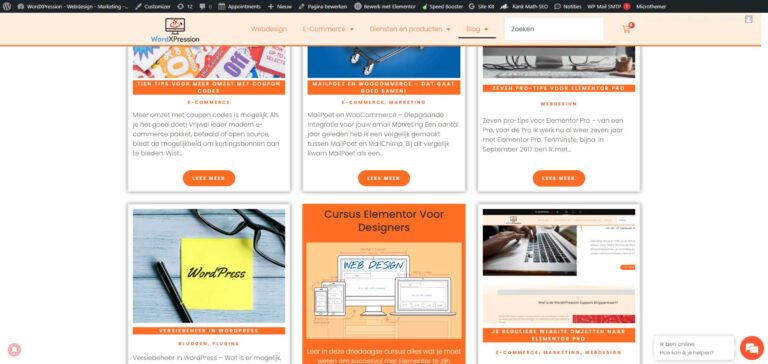
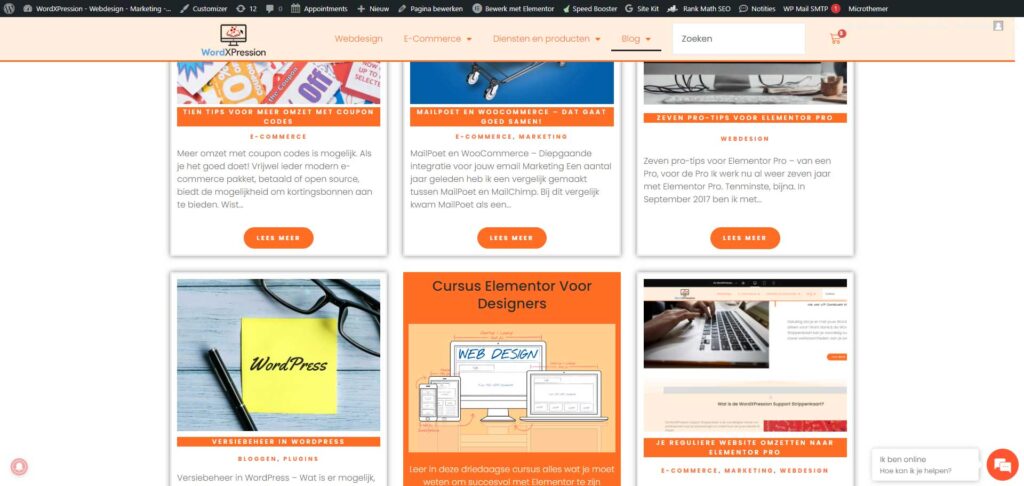
Maar sinds het ‘verschijnen’ van de LoopGrid in Elementor Pro heb ik plannen gehad om de overzichtspagina van mijn blog eens drastisch aan te pakken. En dat heb ik dus recentelijk gedaan. En omdat jij ook heel wat kan leren van mijn ervaringen met die Elementor LoopGrid, besloot ik er gelijk een blogartikel over te schrijven. Hebben we gelijk wat beleg op dat oude brood.
Wat is de Elementor LoopGrid en wat kan ik er mee?
De Elementor LoopGrid is een krachtige widget, die echter op twee manieren toch wel heel erg verstopt is. Omdat de LoopGrid alleen werkt, wanneer je FlexBox hebt ingeschakeld, zal je dat eerst moeten doen. En daarvoor ga je binnen het WordPress Dashboard naar Elementor->Instellingen en klik je op het tabblad ‘functies’.
Hier controleer je of de volgende zaken zijn ingeschakeld (groene ‘lampje’ brandt voor de naam), en indien niet, dan schakel je het in door voor ‘Actief’ te kiezen.
- Flexbox contrainer
- Raster container (niet noodzakelijk, wel handig)
- Geneste Elementen
Daarnaast zou ik je zeker aanraden om ook ‘Editor Topbalk’ aan te zetten. Dit verandert de Elementor Visuele Editor enorm en het is even wennen, maar je werkt op deze manier veel efficiënter, en wat ook niet onbelangrijk is, Deze editor werkt veel sneller met ‘Flexbox’ dan de oorspronkelijke editor doet.
Maar met deze instructiepagina’s van Elementor zelf, kom je er vast wel uit.
Het verschil tussen het LoopGrid en de ‘Archive’ en ‘Posts’ widgets.
Eén van de grote bezwaren tegen Elementor is voor jaren geweest, dat de blog-overzichten er toch wel heel ‘Elementorig’ uitzagen. Aan dit overzicht was een Elementor site op kilometers afstand al te herkennen. Je kon veel instellen qua kleuren en fonts en wat er allemaal wel of niet getoond moest worden, maar zelfs de volgorde van de items was niet aanpasbaar.
Het was dan ook niet verwonderlijk dat allerlei plugin bouwers kwamen met allerlei plugins om hier toch wat meer flexibiliteit in aan te brengen. Mijn eigen favoriet is Unlimited Elements.
Maar hoe minder extra plugins hoe liever, en in 2022 bevatte Elementor Pro (eindelijk) een functionaliteit om eigen templates te maken voor overzichtspagina’s en meer. De LoopGrid
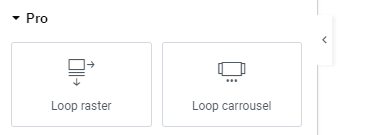
Deze Elementor LoopGrid bestaat uit twee delen. Allereerst de ‘Loop Items’. Loop Items zijn kleine templates die bedoeld zijn om gebruikt te worden binnen bepaalde widgets. Op dit moment zijn dat het Loop raster (of in het Engels LoopGrid), Loop carrousel en wanneer je onder de opties de ‘nieuwe search functie‘ hebt ingeschakeld, ook het zoekformulier.

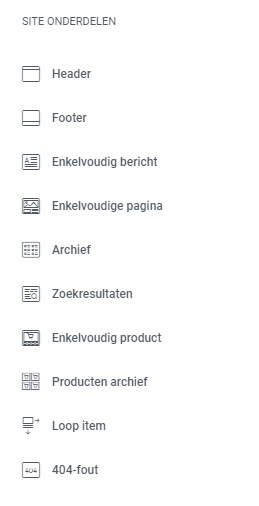
De eerste stap is het maken van zo’n ‘Loop Item’. En daarvoor gaan we onder ‘Templates’ in je Dashboard menu naar de ‘Theme Builder’ of ‘Thema Bouwer’.

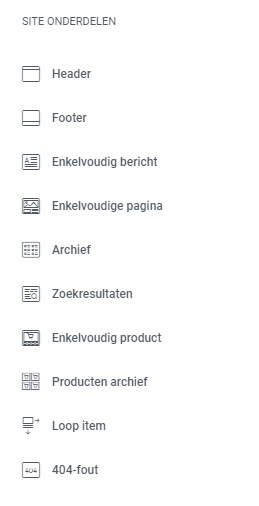
Binnen de Thema Bouwer zie je de optie ‘Loop Item’.

Wanneer we vervolgens met de muis over ‘Loop Item’ gaan en op de plus (+) klikken, wordt de editor geladen.
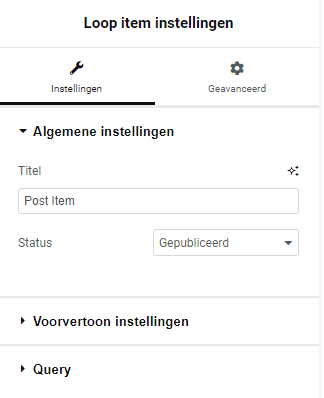
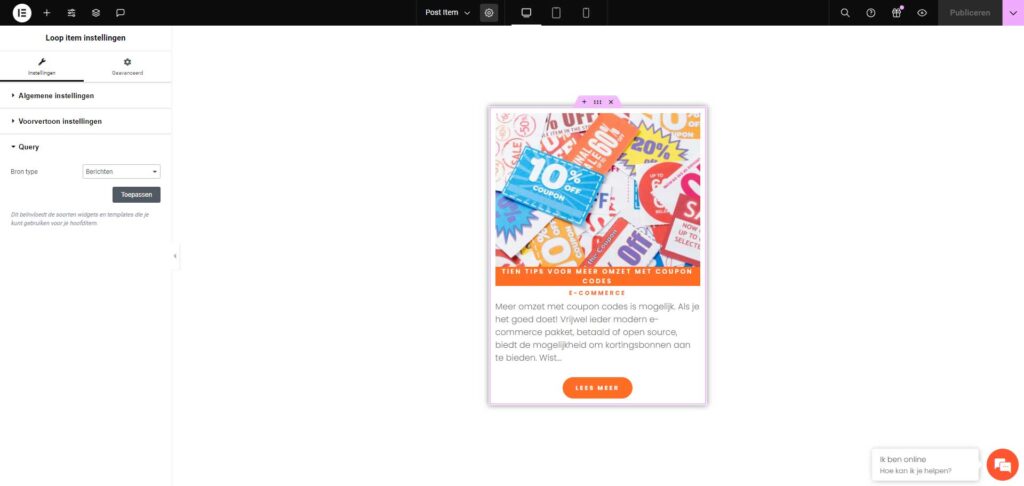
Wanneer je in de bovenbalk van de editor (ik gebruik de nieuwe Topbalk Editor) op het tandwiel klikt kan je de basisinstellingen voor het Loop Item opgeven.

Onder de algemene instelling kan je een naam geven. Zelf gebruik ik graag zelfbeschrijvende namen, dus aangezien het een ‘Loopitem’ voor het Elementor LoopGrid is, voor het type ‘Post’ noem ik het heel simpel ‘Post Item’. Een product zou volgens een zelfde logica ‘Product item’ heten.

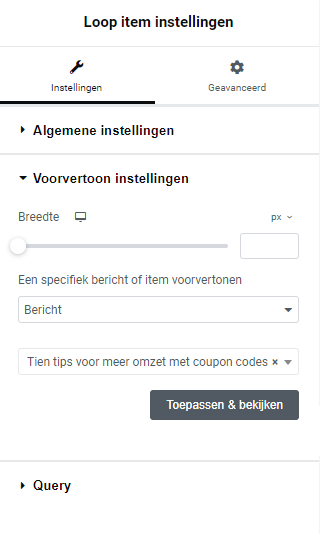
Onder de Voorvertoon instellingen kan je aangeven welke instellingen je bij het ontwerpen wilt gebruiken. Deze instellingen hebben geen enkele invloed op hoe het straks richting bezoeker wordt gepresenteerd, maar is handig bij het ontwerpen. Je kan hier de breedte instellen en aangeven van welk gegevenstype een bepaalde post als voorbeeld moet dienen.

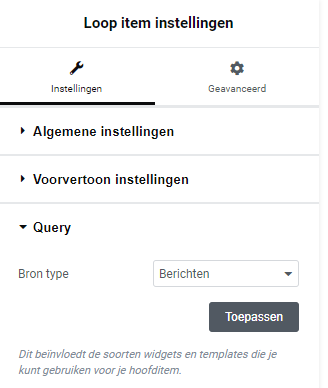
Bij ‘Query’ geef je aan wat het basis gegevenstype is. Je kan hier kiezen uit Berichten, Producten, Berichttaxonomie of Producttaxonomie. Om dat niet iedere widget goed zal werken op een Loop Item (productvelden met niet-product Post types zorgt voor problemen) wordt door jouw keuze een ‘voorselectie’ gedaan met betrekking tot de beschikbare widgets voor het Loop item.
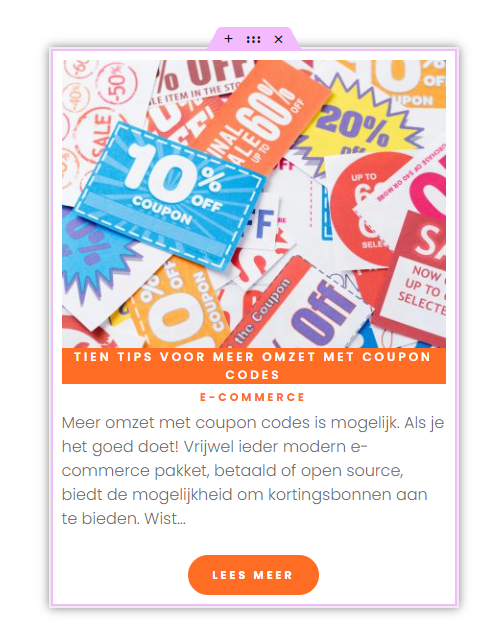
Verder werkt het gewoon als de andere templates. Hieronder zie je het voorbeeld van mijn nieuwe Loop Item template voor de ‘Berichten’ binnen de nieuwe editor.

Enkele tips voor het verfraaien van je loop item
Dit artikel is geen complete cursus Elementor, of hoe met Flexbox te werken, maar voor een visueel plezierig resultaat zijn de volgende puntjes het weten wel waard.
Zorg voor een ‘default’ afbeelding
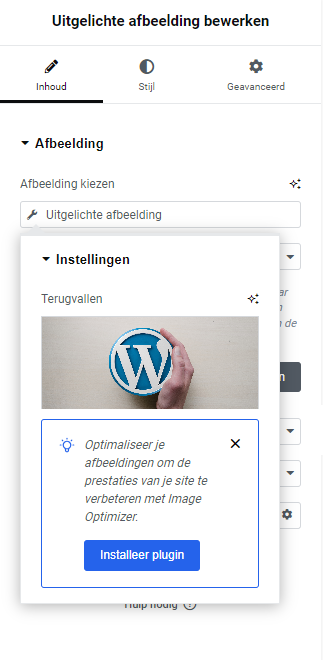
Wanneer jouw posts of producten niet allemaal een uitgelichte afbeelding hebben, is het fraai wanneer er bij het ontbreken van een afbeelding toch ook een default afbeelding wordt getoond. Dit kan je als volgt instellen.

Klik op de ‘moersleutel’ bij ‘Uitgelichte afbeelding’. Klik op ‘Afbeelding kiezen’ onder ‘Terugvallen’ (of ‘Default’ in de Engelse versie) en upload of kies een afbeelding.
Het klikbaar maken van de hele ‘kaart’
Wanneer ik over de bovenste rand van de container ga, wordt er een ‘tab’ zichtbaar. Zie onderstaande afbeelding.

Klik ik vervolgens op de 6 puntjes in die tab, dan kan ik de instellingen aanpassen.

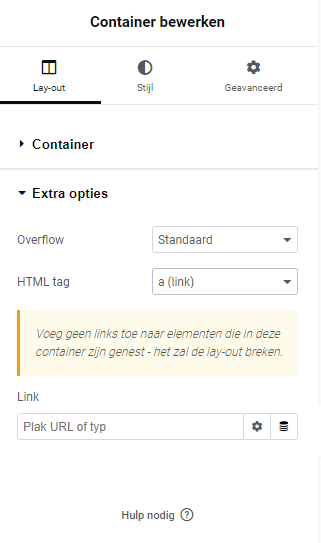
Klik ik vervolgens op extra opties, dan zie ik twee extra opties. Overflow en HTML Tag. De ‘HTML Tag’ is wat ons interesseert. We kunnen hier voor ‘a (link)’ kiezen -niet de standaard optie- en vervolgens ingeven waar we heen willen linken.
Als we dat willen doen, klikken we op de icoon in het ‘Link’ veld die op een stapel pannenkoeken lijkt, en kiezen uit de lijst met mogelijkheden ‘Bericht URL’. Werken we aan een Loop item voor een product, dan kiezen we natuurlijk ‘Product URL’.
Willen we de hele ‘kaart’ klikbaar maken, dan heeft dat één nadeel. Als er hierbinnen ook maar één URL voorkomt, dan ontploft de layout op de meest afschuwelijke manier. En omdat ik ook de categorie(ën) met een link naar meer posts in die categorie heb opgenomen, heb ik er niet voor gekozen de hele kaart te linken, maar de afzonderlijke elementen.
Het uitlijnen van de elementen
In een enkel Loop Item zal je het niet zien, maar wanneer ze straks in een grid staan, dan hebben alle afzonderlijke items de ‘Lees meer’ knop op verschillende hoogtes staan. Dat geeft een vrij onrustig beeld.
Om dat te voorkomen maken we gebruik van één van de prachtige eigenschappen van de flexbox, en dat is het uitlijnen van de elementen binnen die box.
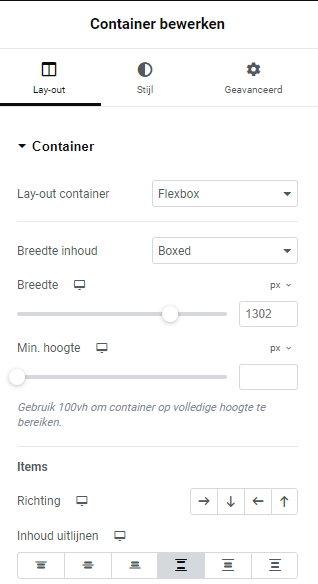
We gaan nogmaals naar de container toe en klikken op de 6 puntjes bovenin de roze rand. In de sectie ‘Container’ zie je onder meer de optie ‘Inhoud uitlijnen’. De afbeelding hieronder laat zien welke optie daarvan je moet kiezen:

Hierdoor komt de bovenste widget boven uitgelijnd te staan, de onderste helemaal onder, en de rest wordt daartussen verdeeld. Iets wat voor een rustig en evenwichtig beeld zorgt, wanneer het straks in een grid komt te staan.
De LoopGrid plaatsen
Het LoopGrid (en zo ook de Loop Carrousel) zijn op een heel veelzijdige manier ontworpen. In eerste instantie kan het even lastig zijn om precies door te krijgen hoe het werkt, maar het zit heel logisch in elkaar.
Om een ‘archief’ pagina of een ‘winkel’ pagina te maken, gaan we naar de ‘blog’ pagina of de pagina die in WordPress als winkelpagina staat ingesteld. In mijn voorbeeld laat ik zien hoe het met een blogpagina werkt, maar dit kan dus werken met ieder Custom Post Type (CPT). Wat het Post type ook is, je dient altijd duidelijk aan te geven of het ‘Berichten’ betreft (Blogposts en alle andere CPT’s) of dat het Producten betreft. Dit is omdat voor het goed zichtbaar maken van producten informatie op een andere manier opgehaald moet worden. Zo zal bijvoorbeeld bij een variabel product de prijs niet uit één product opgehaald moeten worden maar moeten de hoogste en laagste prijs bepaald worden uit alle productvariaties.
Wanneer je al een Elementor Site hebt en je wilt de oude ‘Archief’ templates aanpassen door de ‘Archive’ widget te vervangen door de LoopGrid, open dan die betreffende template. Ben je helemaal nieuw in Elementor, kies dan opnieuw voor ‘Templates’->Thema Bouwer

Wil je een product overzicht maken, kies dan voor ‘Producten archief’, zelf -omdat ik blogposts wil tonen- kies ik voor het ‘gewone’ archief. Kiezen doe je overigens door met de muis over een naam te gaan en vervolgens op de plus (+) te klikken.
Vervolgens kan je alle widgets die je wilt gebruiken op de pagina plaatsen, maar één widget die je zeker wilt plaatsen is de ‘Loop Raster’ of ‘LoopGrid’ widget.

De LoopGrid configureren
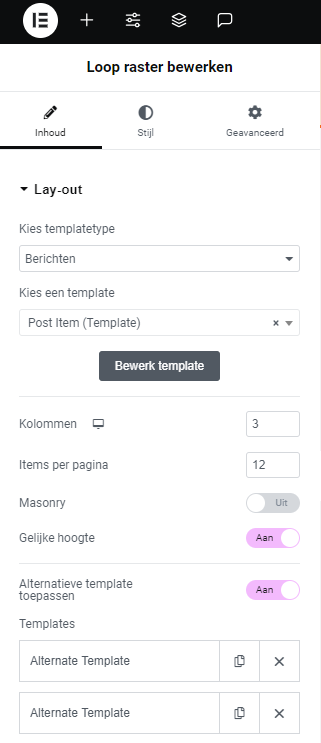
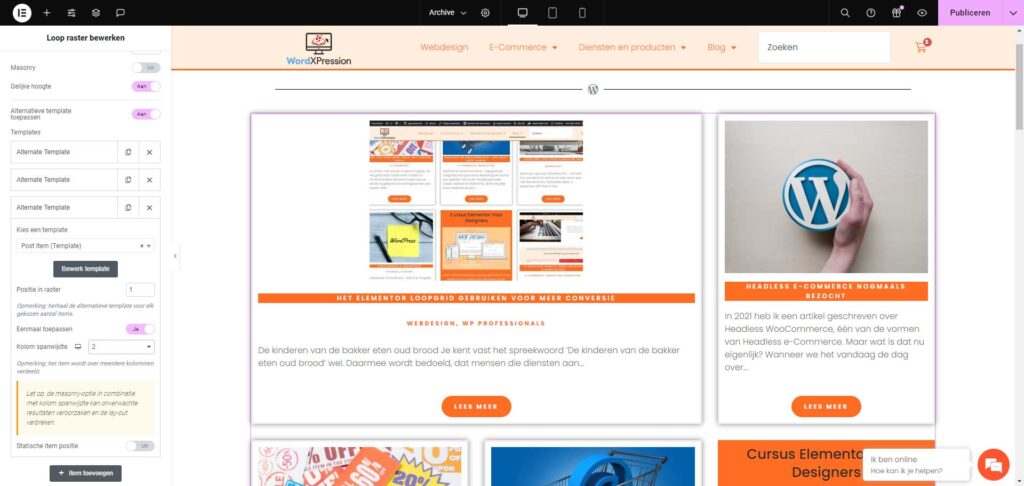
Nu is het tijd om het LoopGrid zelf in te gaan stellen. We klikken op het potloodje in de rechter bovenhoek van het LoopGrid.
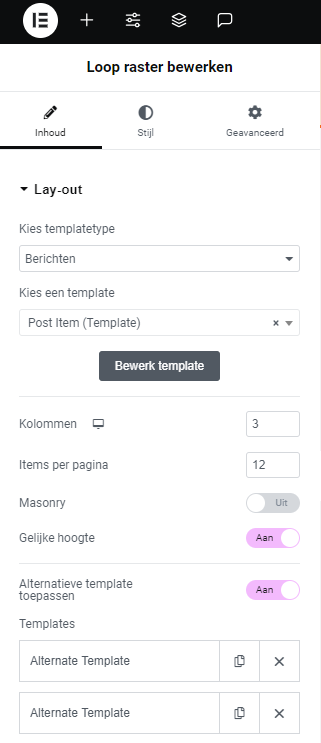
Lay-out

De eerste keuze die we hier maken is het template type. De opties die je hebt zijn Berichten, Berichttaxonomie, Producten of Producttaxonomie. Wanneer we voor ‘taxonomie’ kiezen praten we over tags en categorieën. Aangezien we daar niet me bezig zijn, kiezen we voor Berichten of Producten. Afhankelijk van het soort loop item we hiermee willen koppelen.
Aangezien ik met blogposts aan de slag ben, kies ik voor Berichten.
Vervolgens kies ik een template. De enige templates die hier naar voren zullen komen zijn de Loop Item templates. Kies het juiste template, in mijn geval is dit het ‘Post Item’ template.
Vervolgens kan ik aangeven hoe groot ik de matrix wil hebben. Omdat het vrij grote ‘kaarten’ zijn, dacht ik dat een matrix van 3×4 wel goed zou passen. Dus 3 kolommen en 4 rijen. Da’s bij elkaar 12, dus ik vul 12 in bij ‘Items per pagina’.
Tenslotte kan ik kiezen of ik gebruik wil maken van de ‘Masonry’ optie of ‘Gelijke hoogte’ optie. Masonry is de bloed-lelijke manier waarop Pinterest ‘Pins’ toont. Als jij daar helemaal enthousiast van wordt, prima. Ga je gang. Zelf vind ik het wel mooi als een matrix op een matrix lijkt, dus ik ben een enorme liefhebber van ‘gelijke hoogte’. Maar door ‘Masonry’ en ‘Gelijke hoogte’ aan of uit te zetten zie je vanzelf wat jij het mooist vindt.
Het stukje over ‘Alternatieve template toepassen laten we even op ‘uit’ staan. Later in dit artikel laat ik je de prachtige dingen zien, die je kan doen als je ze wel gebruikt.
Query
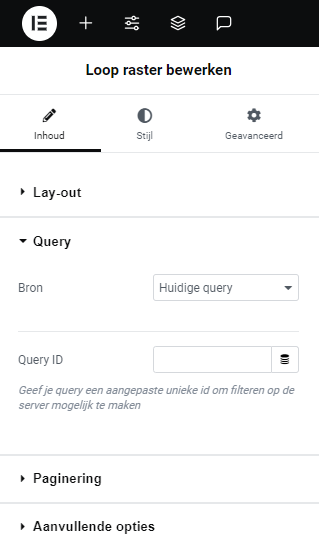
Onder Query vind je afhankelijk van de keuze die je bij het veld ‘Bron’ maakt een gigantische hoeveelheid mogelijke instellingen. Voor ons voorbeeld gaan we even alle mogelijke instellingen negeren, en concentreren we ons op de optie ‘Huidige query’.

Zoals je ziet, hoef je hier verder niets voor in te stellen. Wat doet ‘Huidige Query’ eigenlijk? Het geeft de resultaten terug van een vraag die niet door Elementor, maar door een ander proces (zoekopdracht, gegevens via een specifiek end-point benaderen (zoals via de ‘Blog’ pagina, een specifieke taxonomie of een andere manier). Wat hier belangrijk is te realiseren, is dat het werkelijk aantal doorgegeven resultaten afhankelijk is van WordPress instellingen en niet van de instellingen van kolommen en totaal aantal items.
Wanneer ik bijvoorbeeld zoals hier heb aangegeven, dat ik 12 resultaten in de matrix wil hebben, en WordPress staat ingesteld op 10, dan krijg ik er maar 10. Geen 12. Het aantal terug te geven resultaten moet dus buiten Elementor altijd ingesteld worden op een getal gelijk of groter dan het aantal resultaten in de matrix.
Hoe stel ik dat in?
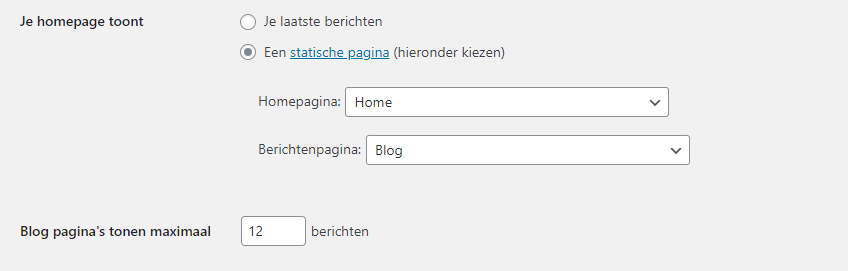
Voor blog-berichten is het makkelijk. Je gaat gewoon naar het WordPress Dashboard, kiest voor instellingen en binnen instellingen voor ‘Lezen’.

Waar het hier om gaat is de instelling ‘Blog pagina’s tonen maximaal x berichten’. Zolang X groter is dan het aantal items opgegeven in het LoopGrid, is alles goed. Met één kleine kanttekening. X mag groter zijn dan het aantal opgegeven in de LoopGrid, maar dan wordt meer informatie opgehaald, dan getoond. Niet echt de meest efficiente manier van werken. Dus wanneer X gelijk is aan het aantal items in het loopgrid, dan is alles ok.
Maar, wat wanneer ik ook gegevens in een custom post type wil laten zien? Want ik kan alleen maar het aantal blogitems instellen, niet voor andere CPT’s. Wat nu wanneer ik verschillende waarden wil kunnen gebruiken?
Ook dat is geen probleem! Maar dan moet je wel even wat code durven kloppen. Gelukkig heb ik dat probleem al jaren geleden voor je opgelost.
Paginering
Zelf vind ik dit de meest interessante sectie van de LoopGrid widget. Er is namelijk een aantal instellingen mogelijk en iedere instelling heeft de voor- en nadelen. Dus laten we eerst de voor- en nadelen van de verschillende opties bespreken, voor we dieper ingaan op de andere instellingen -die vaak ook optie gerelateerd zijn.
Geen
Geen paginering is een optie waarbij ik me geen serieuze toepassing kan voorstellen, dus laten we die maar overslaan.
Vorige / Volgende
Op deze manier kan je per pagina ‘scrollen’ door de blog. Vroeger, toen andere vormen van paginering complex waren, had dit voor de programmeurs een voordeel. Maar wanneer ik vandaag de dag de ‘meest oude blogpost’ (of welk ander CPT dan ook) zou willen vinden, zou ik mijn vingers lam klikken. Niet aan te bevelen, tenzij ‘by design’ er maar een beperkt posts zou zijn.
Nummers en Vorige / Volgende
In zekere zin de ‘beste’ optie. Deze optie biedt een groot aantal voordelen voor de gebruiker en is ook goed voor SEO spiders, omdat ze een duidelijk ‘pad’ aangeven met betrekking tot welke pagina’s geïndexeerd moeten worden. Ten opzichte van de hierna te bespreken opties, heeft deze methode van navigatie ook het voordeel dat met een browser ‘Go back’ knop, je terugkomt op de pagina waar je daarvoor was.
Oneindig scrollen
Eén pagina om alle blogposts te bekijken. Geweldig natuurlijk. Ik hoef niet extra te klikken. Wanneer ik onderaan de lijst kom, worden er automatisch nieuwe blogposts geladen.
Hier zijn echter enkele nadelen aan verbonden.
Het eerste nadeel is makkelijk op te vangen. Stel, ik ben op pagina 20, en ik klik op een product of een blogpost die mij interesseert. Zodra ik deze zie en terug wil naar de lijst, ben ik opnieuw op pagina 1. Niet echt geweldig.
Wat je hier zou moeten doen, is een klik altijd openen in een nieuwe tab, zodat de lijst die je bezoeker doorloopt op de juiste pagina blijft.
Het tweede nadeel is hoofdzakelijk SEO gerelateerd. Omdat na de eerste pagina alle volgende posts geladen worden via JavaScript en op dit moment de zoekmachines geen JavaScript ‘verstaan’, kunnen ze geen nieuwe posts vinden na de eerste pagina. Dit is te voorkomen door jouw sitemap aan te melden via Google Search Console.
Het derde nadeel is meer serieus. Tenminste wanneer jij denkt, dat je nuttige informatie in jouw footer van je site hebt staan. Want wanneer jij veel producten of blogposts hebt in de selectie van je bezoeker, kan het oneindig lang duren voor de bezoeker in staat is de footer te bereiken.
Om je een voorbeeld te geven, ik heb meer dan 800 posts die per 12 getoond worden. Wil je op de blogpagina naar beneden scrollen om de footer te lezen, dan moet je door 67 pagina’s lopen voor je bij de footer bent.
Da’s niet echt vriendelijk.
Maar wanneer je een webshop hebt met maximaal 50 (als voorbeeld) producten is dit toch wel een serieus te overwegen keuze.
Laden bij klikken
Dit is voor mijn persoonlijke situatie met mijn blog de meest wenselijke optie. Het heeft alle nadelen (en voordelen) van ‘Oneindig Scrollen’, maar verhindert je niet aan het einde van de pagina te komen.
Instellingen voor Paginering
Aangezien ik de eerste twee opties voor paginering heb verworpen, laten we ons concentreren op de overige drie.
Nummers plus Vorige / Volgende
De eerste specifieke instelling, paginalimiet, heb ik altijd wat vreemd gevonden. Waarom zou ik niet willen, dat iemand door alle pagina’s zou kunnen wandelen? Ik vul daar dus gewoonlijk 999 in, omdat ik weet dat ik nooit over 999 pagina’s zou komen. Zou ik vermoeden dat dit wel zou kunnen, zou ik gewoon een extra 9 toevoegen.
De tweede specifieke instelling, verkorten, zet ik normaliter op ‘Ja’. In plaats van alle pagina’s afzonderlijk te tonen, worden er slechts enkele aan het begin en einde van de lijst getoond.
Laad type geeft aan hoe je de pagina geladen wilt hebben. Kies je voor ‘Pagina herladen’, wordt de pagina herladen zodra je op een specifieke pagina of een navigatie element klikt. Omdat de volgende HTML pagina letterlijk wordt geladen, wordt dit geacht ‘SEO positief’ te zijn.
Kies je voor AJAX, zal er geen nieuwe pagina worden geladen, maar past Elementor de pagina aan door via ‘AJAX’, een Javascript gerelateerd protocol de nieuwe informatie op te halen.
De keuze voor ‘wat beter is’ is nog teveel in discussie om daar zinnige opmerkingen over te maken.
Oneindig scrollen
Het enige wat je hier hoeft in te stellen is de icoon die je wilt gebruiken als ‘Spinner’, of helemaal niets. De Standaard spinner geeft wel een leuk effect, maar soms kan je ook meer creatief willen zijn.
Ik heb Laurens Kraaijenbrink geholpen zijn website van een ‘gewoon’ thema om te zetten naar Elementor. En vanwege zijn naam, en zijn logo, leek het ons leuk om in plaats van een ‘standaard’ spinner iets heel anders te doen. Wanneer je op zijn blog naar beneden scrollt, zie je in plaats van een spinner een bekend gezegde verschijnen, met daarbij zijn logo.
Laden bij klikken
Voor ‘laden bij klikken heb je min of meer dezelfde instellingen als voor ‘Oneindig scrollen’ maar als extra kan je ingeven wat de tekst en het icoon zijn op de knop.
En hoera! We hebben een matrix!
Wanneer je al deze stappen hebt doorlopen, heb je een matrix. Waarschijnlijk nog niet ideaal, want je hebt het Loop Item apart moeten ontwerpen, zonder te zien hoe het er in zijn totaliteit uitziet. Gelukkig voor jou, kan je vanuit het ‘Archive’ overzicht direct het Loop Item aanpassen. Wanneer je met je muis over het eerste loopitem gaat kleurt het groenig. En klik je op de groene tab, kan je direct in de pagina aanpassingen verrichen op het item.

Maar dat is niet alles wat je kan. Want laten we eerlijk zijn. Behalve een wat fraaier uiterlijk is er geen groot verschil tussen de ‘Archive widget’ en de LoopGrid widget, toch?
Weet je nog, dat ik je vertelde dat ik een paar zaken later zou bespreken? Daar is het nu tijd voor.
Waar plaats je advertenties?
Soms wil je bijzondere dingen bij andere mensen onder de aandacht brengen. Of het nu gaat om affiliate producten, jouw eigen recente aanbiedingen of een goed doel, je wilt dat het opvalt.
Voor decennia deden we dat door banners. Links, rechts, boven, beneden… maar banners hebben weinig invloed meer. Door alle reclame op het Internet zijn we helemaal ‘bannerblind’ geworden. Een tweede optie is pop ups. Maar daar moet je ook karig mee zijn, omdat we geneigd zijn pop-ups zo snel mogelijk weg te klikken.
Er bestaat echter een bedrijf -Google, wellicht heb je er wel eens van gehoord- wat precies begrijpt waar advertenties succesvol zijn. In de zoek-content waar mensen om gevraagd hebben. Als je een advertentie tussen de zoekresultaten plaats, staat het niet langer op die plaatsen die mensen ‘automatisch’ niet meer zien.
Maar hoe doe je dat?
In de LoopGrid van Elementor is daar rekening mee gehouden. Laat me je vertellen hoe.

Weet je nog dat ik beloofd had de ‘Alternate template’ later uit te leggen? Nu is het ‘later’. De LoopGrid staat het namelijk toe om af en toe een ander template te tonen. Je kan zo bijvoorbeeld om en om een item tonen met de foto links of rechts. Of je kan aan het begin van je pagina één post tonen die over twee kolommen en twee rijen wordt getoond, waardoor hij meer aandacht krijgt.
Maar wat wij vandaag gaan doen is meer subtiel. We gaan in het zoekresultaat twee ‘advertenties’ toevoegen in het zoekresultaat. Advertenties die ook gelijk gezien worden, omdat ze voorkomen binnen het zoekresultaat wat door de bezoeker werd verwacht.
Meer kans dat ze dus gezien en geklikt worden.
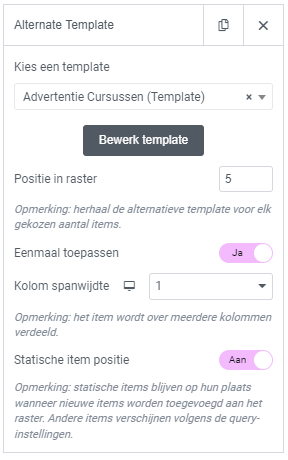
De LoopGrid biedt de mogelijkheid om één of meerdere ‘alternate templates’ te koppelen. In principe is een alternate template een template wat in plaats van een ander template wordt getoond. Het kan een inhoudelijk anders template zijn, of je kunt misschien behoefte hebben een specifiek item groter te tonen.
Hieronder zie je hoe het template op de eerste positie over twee kolommen wordt getoond.

Het is ook mogelijk een statisch template te tonen. Een template wat geen enkele koppeling met achterliggende gegevens heeft.
Ook hiervoor maken we een nieuw ‘Loop item’ aan. Voor wat betreft de ‘Voorvertoon instellingen’ en de Query maakt het niet echt uit wat we daar invullen, omdat de enige widgets die we op het template plaatsen geen koppelingen met data hebben.
Op onderstaande template hebben we een koptekst, een afbeelding, een tekstbewerker en een knop geplaatst. Niets van dit alles heeft een dynamische koppeling met achterliggende data.
Nadat we het template hebben opgeslagen voegen we een Alternate Template item toe en vullen het als volgt in:

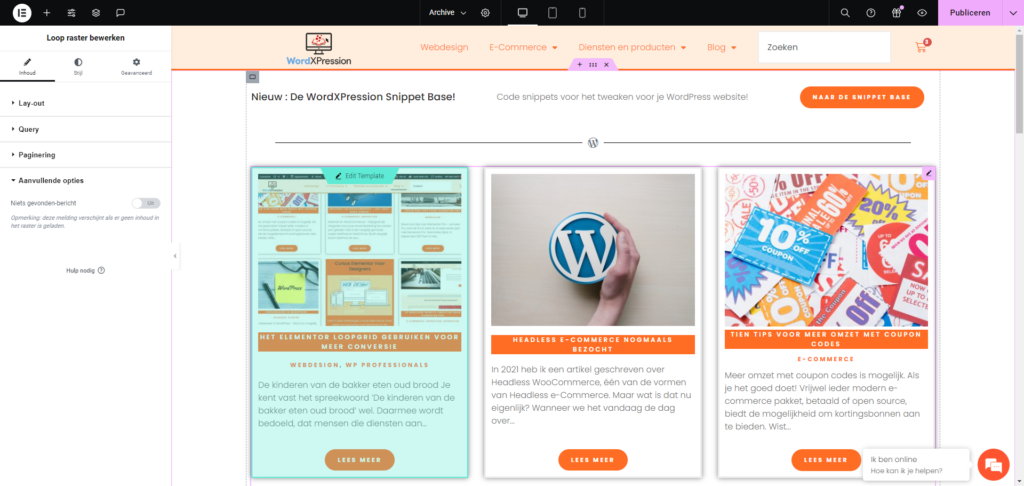
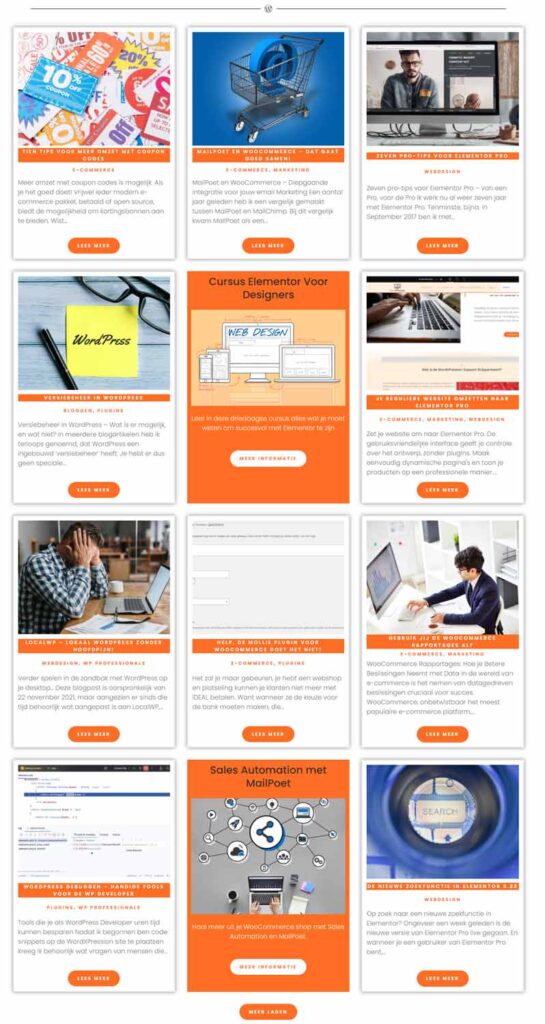
Op eenzelfde wijze kunnen we meer templates maken en toevoegen. Wanneer ik een tweede cursus template maak en dit op een andere positie in het raster zet, dan kan ik iets als onderstaand als eindresultaat krijgen

Je ziet, door de afwijkende kleurstelling en vormgeving vallen de advertenties direct op.
Dynamische ads
Wat ik eigenlijk het liefst zou willen, is dat de advertenties dynamisch min of meer at random zouden worden gekozen. Helaas bleek het niet mogelijk dit te doen door een tweede LoopGrid in een item template te gebruiken met een grid van 1 bij 1. Ik heb een paar andere ideetjes die mogelijk zouden kunnen en die ik nog uit wil werken. Mocht het lukken, dan vind je dit vanzelf binnenkort terug binnen de code snippets
Tenslotte
Zoals je hebt kunnen zien, is er met de LoopGrid heel wat mogelijk, wat met de oorspronkelijke Archive widget niet mogelijk was. Mocht je nog steeds geen Flexbox gebruiken, dan doe je jezelf daarmee te kort, mede omdat de meeste nieuwe ontwikkelingen in Elementor alleen in Flexbox worden geïmplementeerd.
Heb jij wel een WordPress website, maar gebruik je Elementor nog steeds niet? Wist je dat het niet eens zo duur is om jouw generieke WordPress website om te laten zetten naar een Elementor website? En wist je dat dit je vaak jaarlijks ook nog een leuke besparing in gebruikte plugins op kan leveren? Dan moet je zeker eens verder lezen over het omzetten van je website naar een WordPress/Elementor website.
Ben jij een webdesigner, en wil je instappen in de groeimarkt van Elementor Pro? Leer dan effectief en efficient werken met Elementor tijdens de cursus Elementor Pro voor Designers.
Deze blogpost geeft antwoord op ondermeer de volgende vragen:
- Wat is de Elementor LoopGrid en welke functionaliteiten biedt het?
- Hoe verschilt de LoopGrid van de bestaande ‘Archive’ en ‘Posts’ widgets in Elementor?
- Hoe kan de LoopGrid worden gebruikt om de overzichtspagina van een blog te verbeteren?
- Welke stappen zijn nodig om de Flexbox-functie in Elementor te activeren voor het gebruik van de LoopGrid?
- Hoe kan de Elementor LoopGrid bijdragen aan een hogere conversie op een website?
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





