Wat is er nieuw in Elementor 3.6

Elementor is een prachtige page builder en iedere nieuwe versie worden er nieuwe nuttige zaken aan toegevoegd. Op het moment dat ik dit schrijf is Elementor 3.6 in een zogenaamde ‘publieke beta versie’, wat dus wil zeggen, dat iedereen het uit kan proberen, maar het eigenlijk nog geen goed idee is, om dat op een productiesite te doen.
Om jou in ieder geval een idee te geven, wat er zo allemaal ‘nieuw’ is houd ik dit al een tijdje bij op de WordXPression blog, zodat jij straks ook weet, wat er allemaal voor nieuwe functionaliteiten zijn.
Elementor vs. Elementor Pro
Mocht je denken… ‘maar Wilko, nog niet zo gek lang geleden heb je toch al verteld wat er nieuw is in Elementor’, houd er dan rekening mee, dat dat ging over de betaalde versie, Elementor Pro. Elementor en Elementor Pro hebben ieder een eigen versienummering die wel redelijk gelijk oploopt, maar er zit tussen gelijk genummerde releases meestal toch wel een maand of twee. Elementor Pro 3.6 is al weer een tijdje uit. En binnenkort komt Elementor 3.6 dus. Elementor Pro concentreert zich de laatste tijd vooral rond WooCommerce, en Elementor rond een betere ‘design experience’. En met Elementor 3.6 wordt de designer in ons wel heel erg verwend.
Een nieuwe ‘onboarding wizard’.

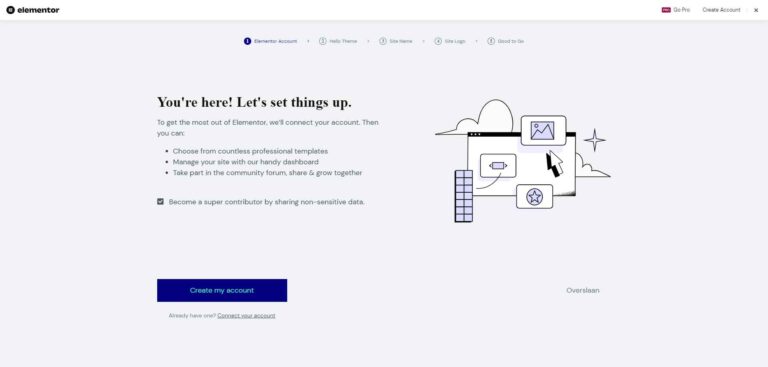
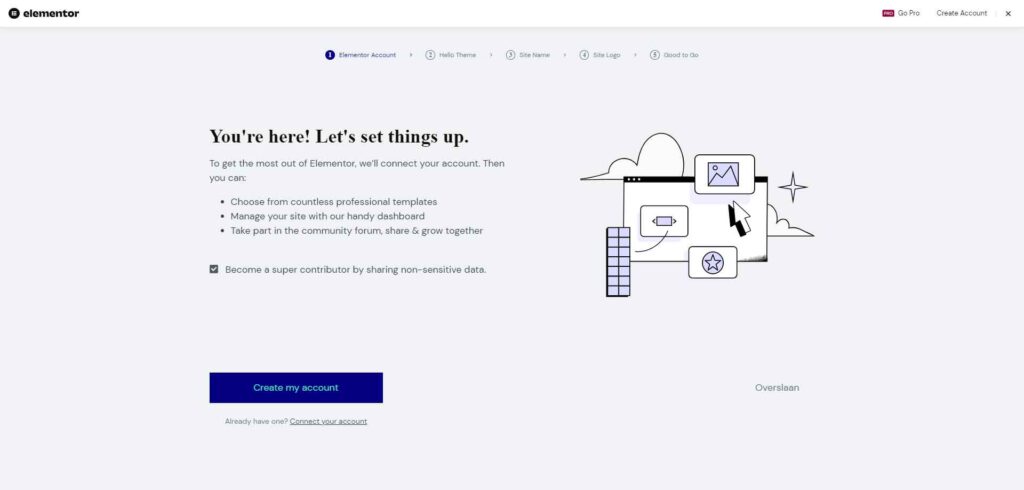
Vind je Elementor installeren lastig? Dat valt best mee, want je kan Elementor in een paar stappen installeren. En voor de meeste mensen is dit gelijk een goed werkende installatie. Maar in Elementor 3.6 is een handige ‘onboarding wizard’ die je helpt alvast de belangrijkste instellingen aan te maken. Dat komt overigens wel tegen een ‘prijs’, want je wordt geacht ok ook een Elementor account aan te maken. En dat is natuurlijk omdat het zo wel heel makkelijk wordt voor de mensen van Elementor om jou reclame voor de Pro versie te sturen.
Het aanmaken van zo’n account is overigens niet verplicht, maar je moet dan wel heel goed zoeken naar het linkje waarmee je deze stap kan overslaan.
Wat wel verdraaide handig is met deze install wizard, is dat direct de suggestie wordt gedaan om het ‘Hello Elementor’ thema te installeren. Want uiteindelijk, is dat toch wel het thema wat het werken met Elementor het makkelijkst maakt.
In de vervolgstappen geef je de naam voor je site in (Iets wat je natuurlijk ook al gedaan hebt bij het installeren van WordPress zelf), en in de voorlaatste stap voeg je je logo alvast toe. In de laatste stap kan je uit één van de ongeveer honderd ‘standard designs’ voor Elementor kiezen. Ik heb zelf al vaker aangegeven, dat ik niet zo heel erg dol ben op de designs waarmee Elementor komt (de meeste zijn heel beperkt bruikbaar), maar je hebt toch een aardige keuze.
De wizard is niet echt revolutionair, maar het helpt de beginnende Elementor gebruiker toch wel heel makkelijk met de basis instellingen.
In de beta versie van Elementor 3.6 zat er wel een heel belangrijke fout in de ‘Install Wizard’. Ondanks dat ik aangaf ‘Hello Elementor’ te willen gebruiken, werd het thema niet geïnstalleerd. Dat moest ik na de wizard met de hand doen. Ik zag echter, dat ik niet de enige was die dit meldde, dus ik verwacht dat dit in de uiteindelijke versie prima zal werken.
Flexbox Containers
Elementor gaat voortaan Flexbox Containers ondersteunen. Nou ja… sort of. Toen ik dit bericht voor het eerst las, dacht ik ‘eindelijk’. Maar in de uiteindelijke release note werd aangegeven, dat ‘Flexbox containers’ voorlopig een alfa experiment is. Iets wat je dus met heel veel voorzichtigheid moet gebruiken.
In Elementor is het design systeem, net zoals in de meeste andere pagina bouwers, best wel wat rigide. De pagina is verdeeld in ‘Secties’ (zoals ze genoemd worden in Elementor), ‘Rijen’ (zoals enkele andere pagebuilders ze noemen) en deze rijen of secties kan je weer onderverdelen in kolommen. Maar uiteindelijk komt het er altijd op neer dat je op de één of andere manier je widgets in een bepaald grid moet plaatsen.
Een flexbox werkt iets anders. Het liefst laat ik dit aan de hand van een aantal screenshots zien.
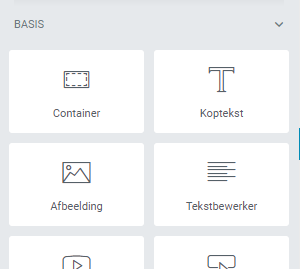
Om flexbox containers te activeren zal je eerst onder ‘Experimenten’ het ‘Flexbox Container’ experiment op ‘Enabled’ moeten zetten. Als je dat gedaan hebt, dan zullen twee dingen je opvallen.
De ‘Inner Section’ is van het widget palet verdwenen, en er een ‘container’ bijgekomen.

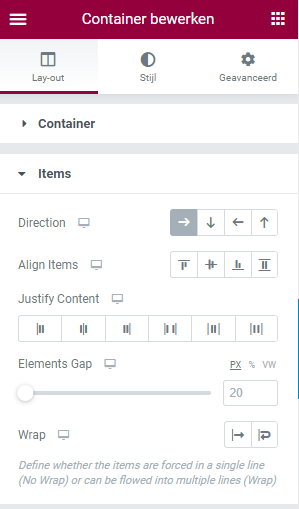
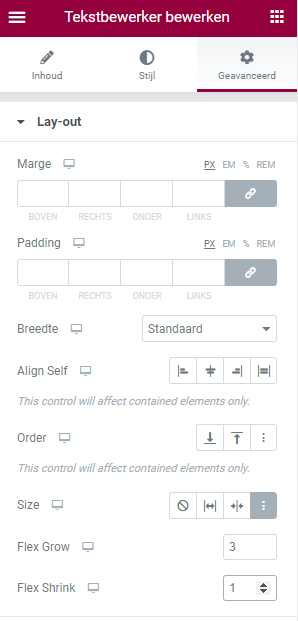
Sleep ik nu zo’n container op het werkblad, dan lijkt het toch wel heel erg op een gewone sectie. Tenminste in eerste instantie. Wanneer ik echter op het onderdeel ‘Items’ bij de layout klik, dan blijkt het toch iets heel anders te zijn.

Ok. Dat had je allemaal niet bij secties. Dat is misschien even schrikken. Maar als je er goed bij nadenkt, dan lijkt het toch wel heel erg op de knoppen voor de uitlijning van de tekst in Word, of de ‘Align’ buttons in Photoshop of enig ander grafisch programma.
Laten we eens drie widgets in zo’n container plaatsen… en zien wat er zo allemaal kan gebeuren. Om het geheel wat duidelijker te maken, heb ik de container gelijk ook een minimale hoogte gegeven.

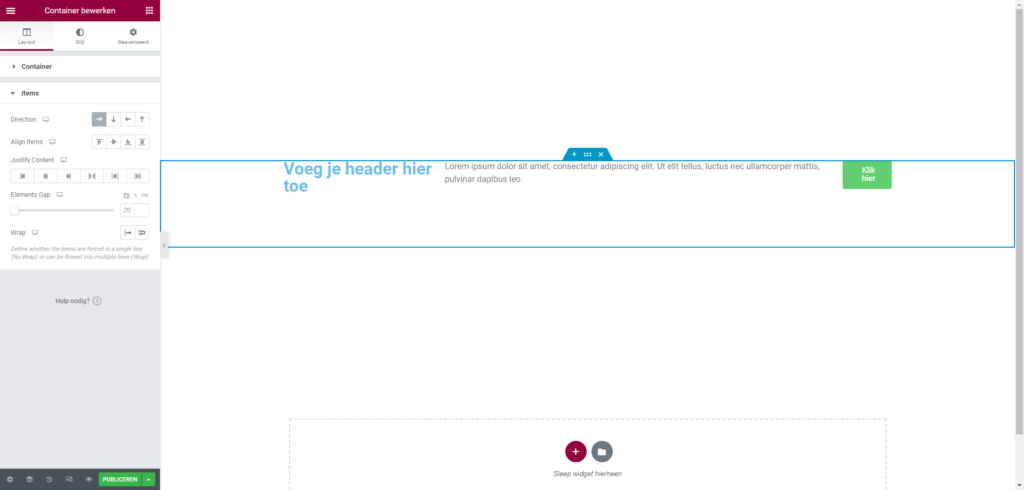
Ik heb dus drie widgets de container in ‘getrokken’. Een titel, een tekst en een button.
Wat je hier dus ziet gebeuren, is dat de drie widgets achter elkaar komen te staan en de breedte een beetje lukraak verdelen. Dat komt omdat we onder ‘direction’ de richting van links naar rechts hebben staan.
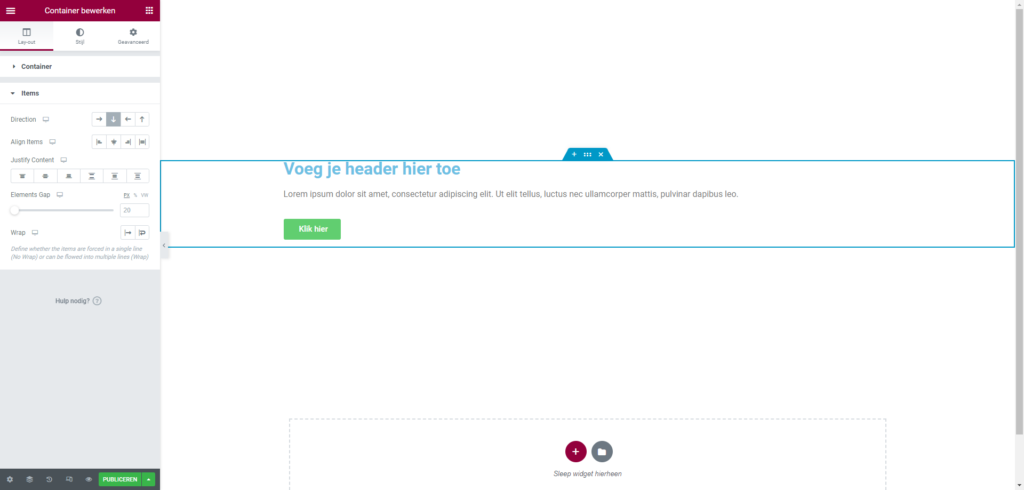
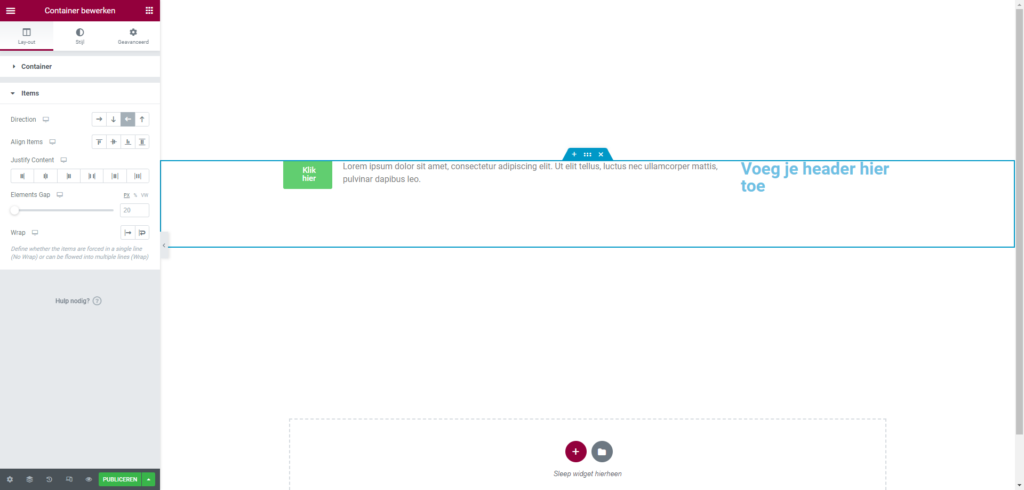
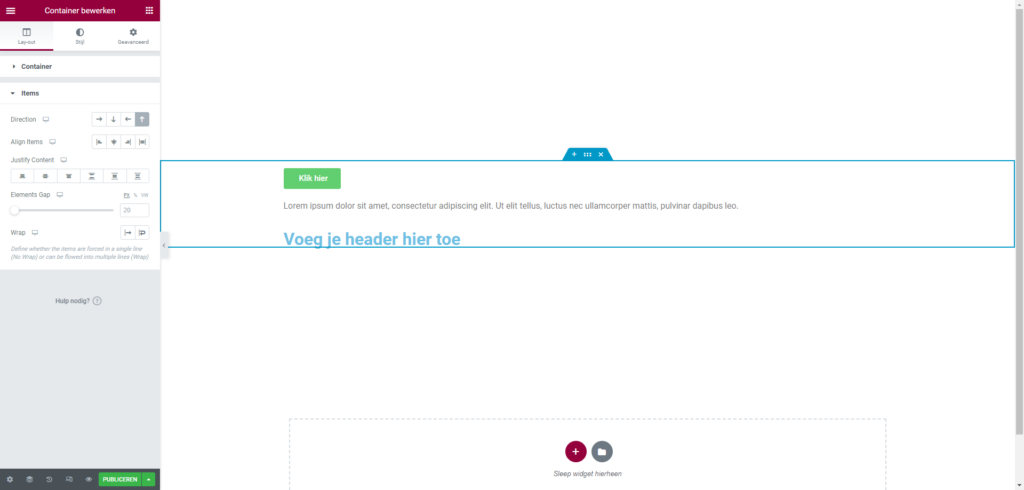
Laten we eens kijken wat er gebeurt bij de drie andere opties:



Weinig verrassend, nietwaar?
Het gaat even iets te ver om in een simpele blogpost uit te leggen, waarom ‘flexbox containers’ zo krachtig zijn, maar net zoals je de richting kan bepalen -zoals je in de voorbeelden hierboven ziet, kan je de relatieve grootte bepalen. Dus hoe groot een element ten opzichte van de andere elementen in een flexbox is.

En omdat je een Flexbox container in een Flexbox container kan plaatsen, kan je op deze manier veel meer controle over je ontwerp krijgen, dan met het ‘rigide’ section/column model.
Maar het heeft ook nog een ander gigantisch voordeel. Op de achtergrond heb je namelijk veel minder HTML nodig, dus je pagina’s worden nog eens kleiner ook.
Maar hoe zit het dan met al bestaande websites? Want het moge duidelijk zijn, dat een ‘traditioneel’ en een ‘flexbox’ ontwerp niet echt goed naast elkaar willen bestaan. Er is niets wat je verbiedt dit te doen, maar het is niet zo verstandig. Gelukkig is daarvoor de functie ‘Convert to container’.
Klik je op de ‘settings’ icoon van een pagina (links onder in Elementor editor), dan kan je secties aanklikken om deze vervolgens te converteren naar containers. Deze container wordt onder de sectie geplaatst. Je kan dus -met de sectie als voorbeeld- de container ‘bijwerken’.
Een verdraaid makkelijke functie.
Het enig wat jammer is, is dat deze functie nog niet echt ‘aanbevolen voor productie’ is wanneer Elementor 3.6 uit zal komen.
Herorganiseren van globale kleur- en fontinstellingen
Een andere hele fijne nieuwe functie in Elementor 3.6 is de mogelijkheid om de kleur- en fontinstellingen te sorteren.
Wanneer je een ontwerp maakt in Elementor, dan is het een goede praktijk (zie hiervoor ook mijn online cursussen op ‘BouwZelfjeWpWebsite.nl‘) om alle instellingen voor kleur en font onder globale instellingen op te slaan. Wil je een bepaald onderdeel van je website qua stijl wijzigen (bijvoorbeeld groene knoppen in plaats van blauwe), dan kan je dit centraal doen.
Bij een beetje complex ontwerp heb je al snel minimaal zo’n 20 ‘color swatches’ en diverse typografische stijl-settings. En die staan in volgorde dat ze zijn aangemaakt.
Maar nu kan je ze handig via drag and drop in de ‘juiste’ volgorde zetten… of in ieder geval een volgorde die logisch is voor jouw gebruik.
Lazy Load voor Carousels
Eén van de ‘fouten’ in Elementor is dat in Carousels de afbeeldingen niet ‘lazy load’ werden geladen. Ofwel, Elementor haalde eerst alle afbeeldingen in de carousel binnen en toonde deze daarna pas. Dat vertraagt het laden van de pagina natuurlijk. Een reden dat ik zelf ook liever de Unlimited Elements carousels gebruik. Maar met 3.6 worden ook de Elementor ‘eigen’ carousels lekker lui geladen. Weer een flinke performance verbetering.
Groot aantal widgets voorzien van dynamic tags
Een andere verbetering aan Elementor is dat meer properties van widgets voorzien zijn van ‘Dynamic tags’. Dynamic tags maken het mogelijk om bijvoorbeeld gegevens uit WooCommerce, of velden die via ACF, PODS of Toolset zijn toegevoegd.
Verbeterde import / export functies
Wanneer je op een website Elementor gebruikt en je wilt het ontwerp exporteren om op een andere site te kunnen gebruiken, kan je nu ook direct de op de site gebruikte plugins mee ‘exporteren’. De plugin zelf zal niet geëxporteerd worden, maar wel een verwijzing naar de plugin, die dan bij import uit de WordPress Repository gedownload zal worden.
Deze optie is alleen beschikbaar voor plugins die ook in de WordPress repository voorkomen. Commerciële plugins vallen hierbuiten.
Is Elementor 3.6 de moeite waard?
Wanneer je dit artikel hebt gelezen, dan zal je waarschijnlijk mijn antwoord wel kunnen raden. Ja. Voor mij is het zeker de moeite waard. Wat ik wel jammer vind is dat de ‘Flexbox Container’ eigenlijk volgens hun eigen ‘waardering’ nog in een vroeg stadium is. Deze mogelijkheid is iets waar ik eigenlijk al heel lang op zit te wachten -en gezien de enorme support die dit heeft op de professionele fora met betrekking tot Elementor- ben ik niet de enige.
De andere nieuwe functionaliteiten zijn echter ook zeker de moeite waard.
Aan de slag met Elementor?
Wil je zelf aan de slag met Elementor? Weet dan dat je het meest uit Elementor haalt, wanneer je dit in combinatie met Elementor Pro gebruikt.
Op de site Bouw Zelf je WP Website vind je verschillende online cursussen om met Elementor (Pro) te leren werken.
Wil je gelijk een vliegende start met Elementor (Pro), kijk dan ook eens naar het WordXPression WP Startpakket.
Laat je je site liever bouwen, dan is de WordPress XPress deal wellicht iets wat jou het best past.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





