Enkele tips voor een goede product pagina in WooCommerce
- 27 december 2021
- e-Commerce
- conversie, elementor, producten, woocommerce

Hoe jouw product pagina in WooCommerce tot meer conversie kan leiden
Heb je al eens van mij gelezen, dat de standaard product pagina in WooCommerce eigenlijk heel slecht is voor de conversie van je webshop? Als je dat nog niet had gelezen, dat lees je het nu. Ik schrijf al enkele jaren hoe je in kleine en grote dingen de conversie van je webshop kan verbeteren. En één van de belangrijkste onderdelen die je wilt verbeteren, is toch wel die product pagina in WooCommerce. Want eerlijk gezegd, daar is heel wat mis mee.
Kijken naar de grote jongens
Wanneer je je afvraagt of iets nu wel of niet een goed idee is voor je webshop, en met name voor de productpagina, is het altijd een goed idee eens naar de ‘grote jongens’ te kijken.
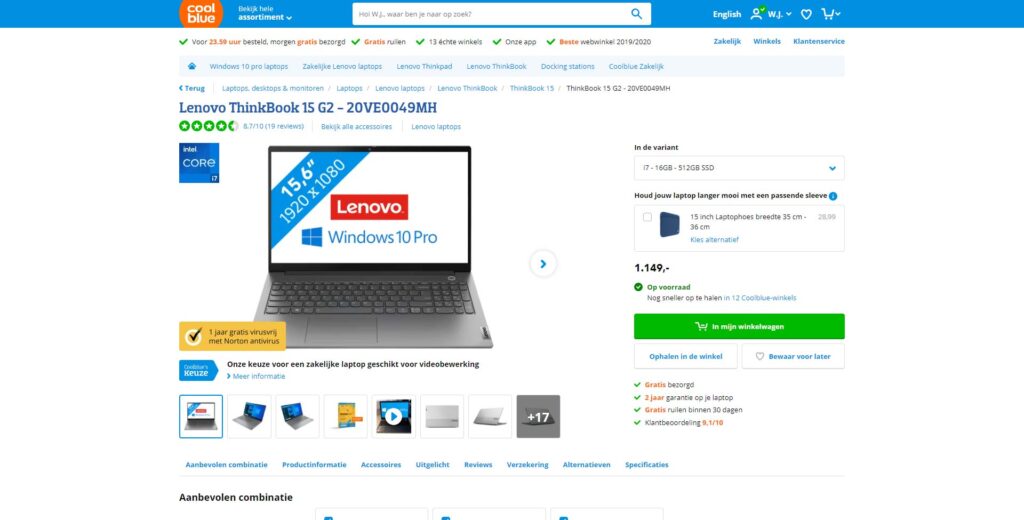
De eerste site waar ik altijd naar toe ga is Coolblue. Omdat ik toevallig weet, dat die kapitalen steken in het onderzoek naar de beste manieren om te converteren. En waarom zou je zelf geld wat je nauwelijks voor dit doel kan missen, steken in onderzoek, wat je zelf gratis en voor niets van het Internet kan halen?
En zo kijkend naar de pagina’s van Coolblue vallen mij een paar dingen op. Kijkend naar websites van andere grote bedrijven, doe ik ook daar enkele interessante ontdekkingen.
En waarom zou ik deze ontdekkingen niet meenemen in websites, die ik voor mijn klanten bouw? Dat zou dom zijn, toch?
Belangrijke informatie boven de vouw!

Vroeger was een belangrijke regel bij het ontwerpen van een website, dat de belangrijkste informatie ‘boven de vouw’ moest komen te staan. Deze regel heeft iets aan betekenis verloren, omdat met zoveel verschillende computers en andere devices ‘de vouw’ niet meer op een vaste plaats zit.
Toch blijft het goed om een pagina zo in te richten dat de belangrijkste informatie boven aan de pagina gelijk toegankelijk is.
En hier zie ik een aantal zaken, die toch wel heel belangrijk zijn om te realiseren.
1. Bescheiden branding
Ik kom wel eens op webshops waar de banner op iedere pagina toch wel minimaal 300 pixels hoog is. Hij staat vol met informatie die mij niets interesseert. Bij Coolblue zie je een heel bescheiden branding. Zelfs het Coolblue logo -een oranje cirkel met de naam van het bedrijf- past er niet geheel op. Toch is het heel herkenbaar.
2. Een overduidelijk USP aanbod
Wat zijn jouw ‘Unique Selling Points’, wat maakt jou anders dan de anderen? Dat maakt Coolblue niet op één, maar zelfs op twee plaatsen duidelijk: Net onder de banner en vlak onder de prijs van het product.
En dat is goed. Ik zie meer dan eens websites, waar de unique selling points vrijwel onder aan de pagina staan. Dat wil je niet! Je wilt dat de klant direct zien, waarom jij zo anders bent dan de anderen.
Fysieke winkels
Eén van die unique selling points wil ik even extra benadrukken: 13 echte winkels. Wanneer je naast een webshop ook brick and mortar winkels hebt, vermeld dit altijd overal zo duidelijk mogelijk. Jouw klant kan desgewenst dus ook gewoon langs gaan. Bovendien geeft het een zeker niveau van vertrouwen. Wanneer er fysieke winkels zijn, is er in ieder geval geen kans, dat de klant te maken krijgt met een dropshipper die producten vanuit China levert.
3. Gebruik varianten wanneer het kan
Een tweede ding wat mij opvalt bij product pagina’s van bedrijven als Coolblue, is dat ze wanneer het zinvol is, varianten gebruiken.
Wat ik nogal eens zie in webshops, is dat product variaties vaak ingevoerd worden als verschillende producten. Dat is allemaal leuk en aardig, maar daardoor is het onduidelijk bij de bezoeker van je pagina, dat je meerdere varianten van dit product hebt.
Bedenk, een groot deel van je bezoekers zal via Google binnenkomen. Het is dus zaak dat je zoveel mogelijk relevante informatie op één pagina hebt.
Kijk ik hier naar Coolblue, dan zie ik rechts boven aan de pagina die we als voorbeeld hebben een drop down met alle mogelijke productvarianten voor wat betreft processor (i3, i5 of i7), geheugen (8 of 16 GB) en grootte van de disk (256 of 512 GB SSD). Kortom, in een paar muiskliks kan ik precies zoeken wat ik wil en de daarbij behorende prijs zien.
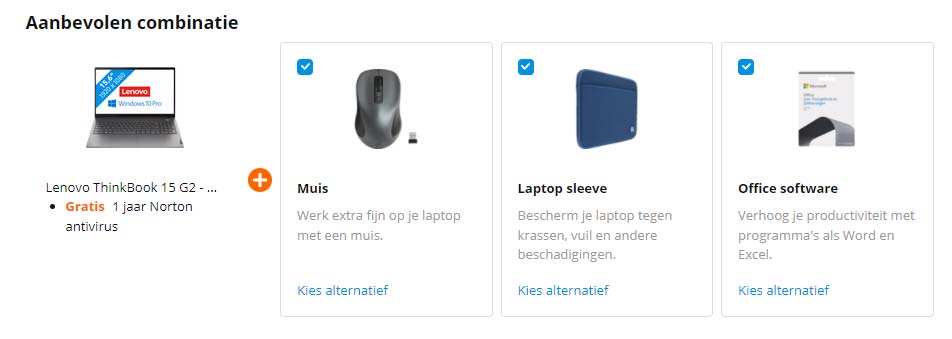
4. De Order Bump
Iets wat ik eigenlijk heel weinig tegenkom is wat je op de product pagina hierboven ziet: Een ‘order bump’, ‘cross sell’ of ‘upsell’ net boven de productprijs.
Het komt op mij echter wel heel logisch over. In ons voorbeeld wordt een laptop hoes aangeboden voor de laptop. Iets wat je meestal -wanneer je er geen oude in het juiste formaat thuis hebt liggen- toch wel wilt.
Coolblue onderzoekt altijd heel goed welke zaken wel en geen effect hebben op de conversie van hun producten en ik twijfel er ook geen moment over, dat dit dus ook goed kan werken.
Biedt een gerelateerd product, liefst met een enkele klik om deze in de winkelwagen te plaatsen, direct aan op je productpagina!
5. Navigatie naar belangrijke pagina’s of pagina onderdelen
Direct onder de titel zie je enkele belangrijke navigatiemogelijkheden. Eén is naar de reviews, de andere twee leiden je naar andere, gerelateerde pagina’s.
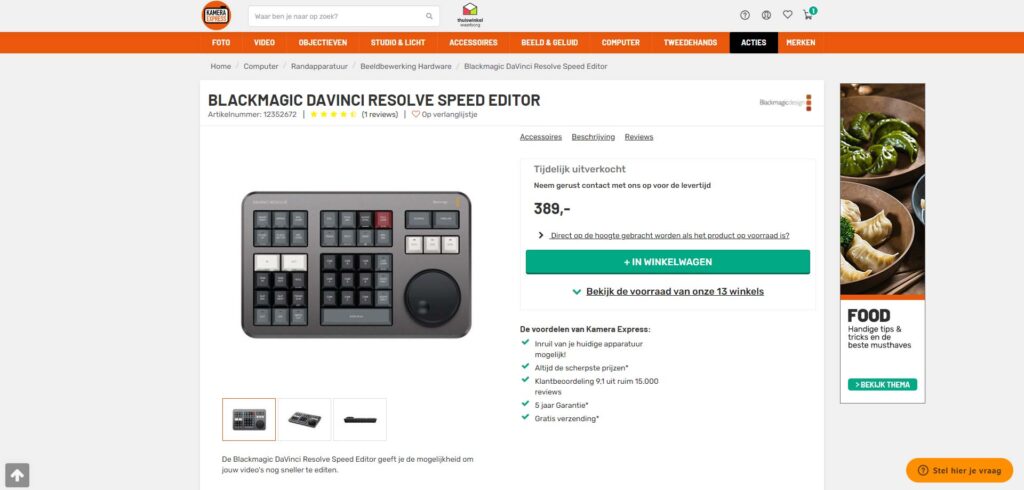
Een eigenlijk veel mooier voorbeeld van ‘extra navigatie’ zag ik op de product pagina’s van Kamera Express.

Hier zie je bovenaan rechts een drietal links naar drie secties op de productpagina gaan. Accessoires, de product beschrijving en de reviews. Je kan hier dus direct ‘doorscrollen’ naar de secties die jij het belangrijkst vindt.
Coolblue heeft zelf deze regel net onder de afbeeldingen van het product staan. Iets minder duidelijk in mijn ogen, maar wel hetzelfde principe.
Dat is ook wel nodig, omdat zowel Coolblue als Kamera Expres meestal vrij uitgebreide omschrijvingen bij het product hebben.
6. Product gallery met één regel thumbnails
Bij zowel Coolblue als Kamera Express zie je product galleries met slechts één regel thumbnails, die kan scrollen.
Enkele aandachtspunten onder de vouw
Laten we ook eens kijken naar een aantal opties die onder de vouw staan.
7. ‘Vinkbare’ order bump

Standaard biedt WooCommerce upsell of crosssel mogelijkheden aan op de productpagina. Wat wel jammer is, is dat je eerst naar die gerelateerde product pagina’s moet gaan. Bij zowel Coolblue als Kamera Express heb je direct de mogelijkheid door een product aan te vinken, dit in je winkelwagen te plaatsen, zonder de productpagina te verlaten.
8. Geen tabbladen!
De oorspronkelijke makers van WooCommerce waren thema bouwers. En eigenlijk hadden ze geen kaas gegeten van webshops. Persoonlijk heb ik tot versie 2.0 ook nooit veel opgehad met WooCommerce. Er waren betere alternatieven voor webwinkels in WordPress, zoals bijvoorbeeld MarketPress, een plugin die helaas een zachte dood is gestorven. Een soort Betamax en VHS verhaal.
Als (vol)waardige themabouwers dachten de makers van WooCommerce dat tabbladen wel cool zouden zijn. Dat was iets wat je eigenlijk bij geen enkele andere webwinkel software zag. Waar ze even niet lang genoeg bij stil hadden gestaan, was dat het wellicht wel een goede reden had, dat tabbladen niet voorkomen in webshops. Een belangrijke reden is bijvoorbeeld, dat tabbladen heel gebruikersonvriendelijk zijn bij veel content. Wanneer je helemaal naar onder op het tabblad bent gescrold, moet je weer naar boven, om op de volgende tab te kunnen klikken.
Wanneer je kijkt naar grote, populaire webshops dan zal je merken dat er zelden of nooit tabbladen worden gebruikt.
En de reden daarvoor kan je hierboven lezen.
Helaas is het zo, dat in de WooCommerce API tabbladen eigenlijk afgedwongen worden. Gelukkig kan je deze met enkele programmeertrucjes ook best omzeilen.
Meer over ‘geen tabbladen’ lees je in mijn sectie over de ‘Tabcordion‘.
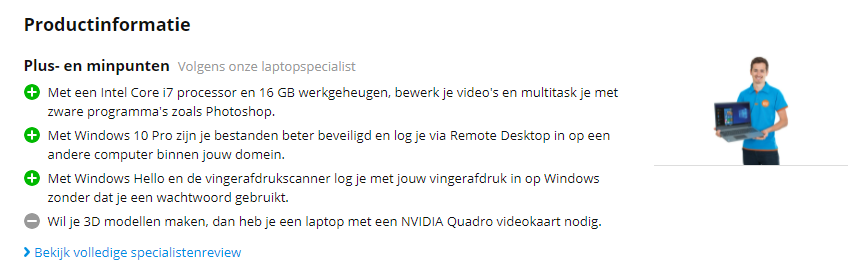
9. Duidelijke plus en minpunten van het product
Sinds 2014 geef ik cursussen in het gebruik van WooCommerce. En wanneer het onderwerp ‘Product reviews’ wordt aangekaart, is er altijd minimaal één cursist, die denkt dat het niet goed is negatieve product reviews te publiceren.
Het tegendeel is waar, zolang het maar een constructieve review is en geen scheldpartij.
Het voorbeeld wat ik alsmaar blijf geven is het volgende.
Stel je voor, dat je een koelkast hebt gekocht, en die koelkast is best luidruchtig. Maar hij is ook energiezuining en goedkoop.
Wanneer ik een open keuken heb, dan is zo’n luidruchtige koelkast geen goed idee, maar zou ik eenzelfde koelkast in een bijruimte willen plaatsen, maakt het eigenlijk helemaal niet uit, dat hij wat meer geluid maakt.
Door aan te geven, dat een koelkast veel geluid maakt voorkom je, dat de klanten die hem bestellen dit pas na het bestellen opmerken. Dan heb je ontevreden klanten.
Zijn de klanten zich hier van bewust, maar maakt het ze eigenlijk helemaal niets uit, omdat ze het geluid in de ruimte waar hij moet komen te staan toch niet horen, dan kan het juist door prijs en energieverbruik juist een heel interessante optie zijn.

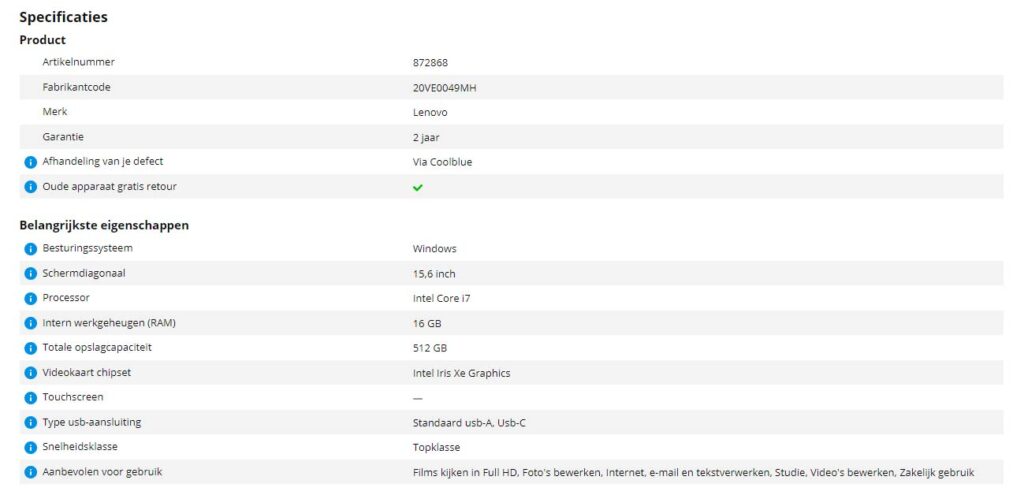
10. Duidelijke vergelijkbare producteigenschappen
Het is een enorme hoeveelheid werk en daarom wordt het vaak niet gedaan, maar grote bedrijven als Coolblue, Kamera Express en MediaMarkt hebben het prima begrepen:
De product eigenschappen tabel is één van de belangrijkste onderdelen van je productpagina.

Dat is op zich al een goede reden, om geen tabbladen te gebruiken, want in WooCommerce worden deze product eigenschappen verstopt in een tabblad.
Zo’n tabel kan je natuurlijk prima invoeren als HTML tabel, maar dan mis je eigenlijk een aantal belangrijke mogelijkheden.
Er zijn namelijk diverse plugins die het mogelijk maken om bijvoorbeeld producten te filteren op product eigenschappen, of nog veel interessanter, producten op deze eigenschappen met elkaar te vergelijken.
Het is dus altijd goed om voor product eigenschappen geen HTML tabel te gebruiken, maar toch even de moeite te doen, om deze netjes aan een product te koppelen via de WooCommerce product attributes.
Maar zelfs dan blijft er een uitdaging, waar WooCommerce eigenlijk tekort schiet. Zoals je in het voorbeeld hierboven ziet heeft Coolblue de attributen voor de producten gegroepeerd. En dat is eigenlijk heel logisch. Helaas biedt WooCommerce een dergelijke mogelijkheid niet.
Wat mij eigenlijk nog meer verbaast, is dat ik -al googelend voor een plugin die de webwinkelier helpt om toch deze product eigenschappen netjes in een gegroepeerde tabel te kunnen plaatsen, maar één plugin tegenkwam die dit mogelijk maakt.
Ik had eerlijk gezegd verwacht, dat meer mensen een oplossing zouden zoeken voor deze tekortkoming van WooCommerce.
Een webshop van WordXPression
Een WooCommerce webwinkel bouwen is niet moeilijk. Je pakt WordPress, installeert WooCommerce, koppelt een betalingsprovider en gooit er een leuk thema overheen en WordPresto! Jouw webshop staat!
Een webshop bouwen die ook daadwerkelijk converteert, dat kost meer moeite. En gelukkig voor jou is dat iets, waar WordXPression juist heel goed in is.
Sinds 2002 bouw ik al webshops. Dat lees je goed, 2002. Toen nog helemaal op maat gemaakt, en later via osCommerce, Zen-Cart, Magento en Prestashop ben ik aanbeland bij WooCommerce. En het aardige is: Ik spreek vloeiend WooCommerce!
Wil jij een webshop die gebouwd is voor conversie? Kijk dan eens naar de mogelijkheden die WordXPression je biedt, en neem contact op!
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






