Je WooCommerce Checkout procedure – Tips om deze te verbeteren…
- 24 februari 2021
- e-Commerce
- checkout, landing page, sales automation, sales funnel, upsell, woocommerce

Omdat niemand in de rij wil staan!
Ben jij ook één van die mensen die in de supermarkt in de kortste rij gaat staan? En dan hebben we het natuurlijk even over de tijd voor Covid of -hopelijk- over de tijden daarna.
Ik in ieder geval wel. Want niemand wil lang wachten bij de kassa. En online is dat niet veel anders. En laten we eerlijk zijn, de WooCommerce Checkout procedure laat heel wat te wensen over, wanneer we het hebben over ideale conversie. Want de juiste checkout procedure is voor iedere webshop anders.
En WooCommerce is gebouwd voor de massa’s. En als zodanig doet WooCommerce het redelijk goed, aangezien WooCommerce wereldwijd het meest gebruikte e-commerce platform is. Maar er zijn tal van situaties, waar de standaard WooCommerce checkout procedure suboptimaal is.
Maar laten we eerst eens kijken, wat nu eigenlijk die standaard checkout procedure is.
De standaard WooCommerce checkout procedure

De standaard procedure is ideaal voor de standaard winkel. Dat wil zeggen, de klant komt naar de webshop. Kijkt er wat rond, besluit af te willen rekenen en gaat vervolgens naar de ‘winkelmand’ of ‘winkelwagen’ pagina. Of met andere woorden, hij kijkt of alles wat er in die winkelmand zit ook wel door hem of haar gewild is. Want in het enthousiasme van het winkelen, zou je zomaar teveel in de wagen gegooid kunnen hebben.
Na dit gecontroleerd en eventueel aangepast te hebben, klikt de bezoeker op de knop betalen en gaat naar de betaalpagina. Daar vult hij haar of zijn gegevens in, kiest de betaalmethode en betaalt vervolgens.
Deze procedure is ideaal, wanneer jouw klant inderdaad normaliter verschillende producten zou willen kopen. Ik heb zelf enkele t-shirt shops en doorgaans komen mensen meer dan één shirt of ander kledingstuk.
Ik verkoop ook online trainingen. En daar kopen mensen zelden of nooit met dan één training!
Eén product per transactie
Het leven van een online koper is niet makkelijk. Hij moet constant beslissingen nemen. En hoe vaker je hem vraagt een beslissing te nemen, hoe groter de kans is, dat hij op een gegeven moment in het proces de beslissing zal nemen, waar jij juist niet op zit te wachten. Stel, jij verkoopt producten waarvan de koper er doorgaans maar één tegelijk van zal kopen.
De eerste beslissing die hij zal moeten nemen is natuurlijk het product in de winkelwagen te doen. Op het moment, dat dit het ‘default’ gedrag van je kopers is, dan dien je ervoor te zorgen, dat hij zodra hij dit gedaan heeft naar de kassa wordt gestuurd! Je wilt hem niet de tijd geven zich te bedenken.

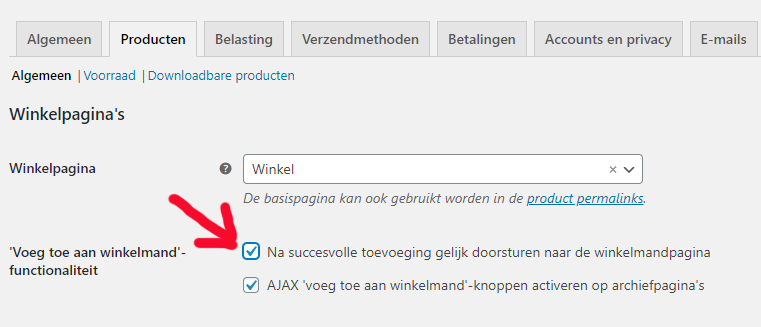
De plaats waar je dit moet doen vind je onder WooCommerce->Instellingen en dan het tabblad ‘producten’.
Wanneer je gemiddelde klant meer dan één product per transactie koopt, is dit overigens een heel slecht idee. Wat je dan beter kan doen om meer omzet te krijgen lees je in dit artikel.
Maar zelfs wanneer hij direct naar de ‘winkelmand’ pagina wordt gestuurd, heeft hij op dat moment weer een moment, waarop hij zich kan bedenken. Gelukkig voor jou heb ik enige tijd geleden al beschreven hoe je ervoor kan zorgen, dat iemand de winkelmand pagina overslaat en gelijk naar de afreken pagina gaat!
Add-to-Cart gymnastiek!

Maar er zijn meer manieren om producten direct af te rekenen. En dat kan je doen door intelligent met het gebruik van de ‘add-to-cart’ parameter van WooCommerce om te gaan.
Standaard zal je weinig merken van hoe producten in de winkelwagen worden geplaatst. Dat doet WooCommerce namelijk ‘onder water’ volgens een technologie die ‘AJAX’ wordt genoemd. Maar je kan ook direct -door middel van URL’s- producten in de winkelwagen plaatsen. Je hoeft hier niet eens een productpagina te bezoeken.
In de voorbeelden gaan we er even van uit, dat ik een denkbeeldige site ‘https://mijncooleshirts.tld’ heb. En op die denkbeeldige site verkoop ik t-shirts.
Laten we eens kijken, hoe ik die t-shirts in mijn winkelwagen kan plaatsen.
Een enkelvoudig product in de winkelwagen
Nu zijn t-shirts natuurlijk complexe producten. Je hebt ze in verschillende kleuren en maten. Laten we daarom met een enkelvoudig product beginnen.
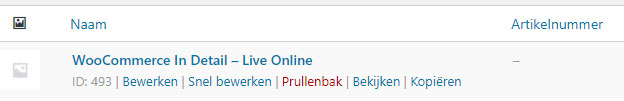
Het enige wat ik nodig heb, om een product in een winkelwagen te plaatsen is de ID. En de ID kan ik makkelijk ophalen uit een productoverzicht.

Wanneer je in het productoverzicht met de cursor over het product gaat, zie je de ID van het product staan.
Dit product ID heb je nodig.
Stel je nu voor. Je hebt een blogpost met een uitgebreide uitleg over een product van je geschreven. Je kan nu linken naar het product zelf, maar op het moment dat iemand op de product pagina komt, moet hij een extra stap nemen om het product uiteindelijk te kopen.
Wat je in je blogpost dus eigenlijk wilt is iemand het product in de winkelwagen laten plaatsen en vervolgens direct af te rekenen.
Dit kunnen we eigenlijk heel eenvoudig doen. Het enige wat we hoeven te doen, is een link opnemen in de blogpost die er als volgt uit ziet:
https://mijncooletshirts.tld/winkelmand/?add-to-cart=493Hierbij ga ik ervan uit, dat jouw winkelwagen of winkelmand inderdaad achter de pagina ‘winkelmand’ schuilgaat. Dit kan je namelijk ook anders instellen.
Ik word wel eens door een klant gebeld, die naar aanleiding van blogartikelen of cursussen iets dergelijks heeft geprobeerd, maar het werkt allemaal niet. De twee meest gemaakte fouten hier zijn het vergeten van een vraagteken voor ‘add-to-cart’, of ‘add-to-card’ op te geven, in plaats van ‘add-to-cart’.
Willen we de winkelmand overslaan (van harte aanbevolen!) en direct doorgaan naar de afrekenpagina, hoeven we niet veel aan deze checkout URL te veranderen:
https://mijncooletshirts.tld/afrekenen/?add-to-cart=493Variabele producten

De WooCommerce checkout procedure voor variabele producten is eigenlijk niet veel anders. De plaats waar je deze variabele producten ‘ophaalt’ verschilt echter wel.
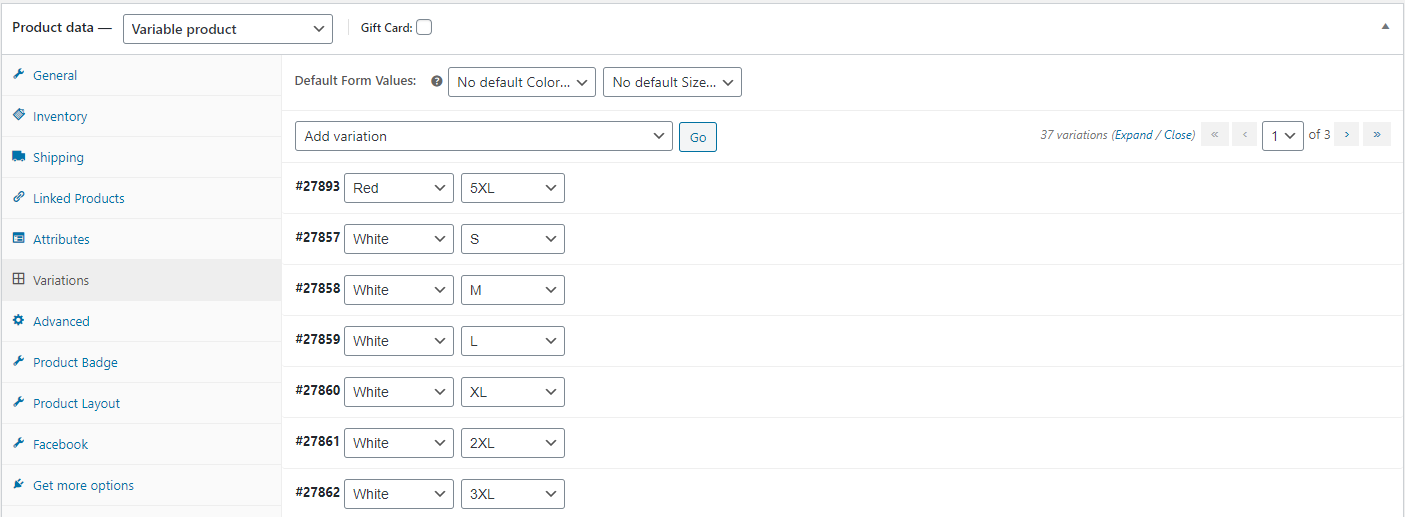
Je moet nu niet in het productoverzicht zijn, maar juist in de edit pagina van het betreffende product zelf.

Onder het tabblad ‘Variable Products’ of ‘Variabele Producten’ vind ik een complete lijst van alle productvariaties. Wil ik bijvoorbeeld een wit shirt in maat S hebben, dan heb ik de ID 27857 nodig. Dit ID kan ik verder probleemloos in de hiervoor genoemde URL’s gebruiken.
De upsell!
Maar laten we nu eens naar een wat andere situatie kijken. Stel, dat je een advertentie hebt geplaatst op Facebook voor één van de producten die je verkoopt. En je hebt hier een fikse korting op gegeven, omdat je hoopt zo meer nieuwe klanten te krijgen.
Wil iemand je product kopen, dan wil je echter wellicht die persoon niet direct doorsturen naar het afrekenscherm, maar je wil juist meer producten aan deze persoon proberen te slijten.
Stel, nadat iemand het product in de winkelwagen heeft geplaatst -stel dat het een t-shirt zou zijn- zou ik die persoon door willen sturen naar een pagina, waar hij of zij ook nog een sweater, hoodie en een tank top met dezelfde print kan kopen. En dat opnieuw tegen een gereduceerde prijs.
Ik heb deze producten op een pagina gezet. Hier loop ik -althans bij meerdere producten- direct tegen een probleem aan. Ik kan namelijk maar één ID aan de ‘add-to-cart’ parameter meegeven.
Dit probleem kan op verschillende manieren opgelost worden en mijn persoonlijke favoriete manier is door de plugin ‘WC Extended Coupon Features‘ te gebruiken. Ik maak een nieuw product aan, wat ik bijvoorbeeld ‘Kledingbundel Actie’ noem en geef hier de prijs aan, die ik voor de bundel wil vragen. Bij het kopen van dit product -wat eigenlijk niets is- stel ik bij de ‘gratis producten’ op een ‘automatische coupon’ in, dat bij het kopen van ‘Kledingbundel Actie’, de klant de op de pagina aangeprijsde producten gratis krijgt.
Hoe gaan we dit nu stap voor stap implementeren?
Stappenplan
Stap 1 – De landingspagina
Als eerste maak je een landingspagina aan met de eerste aanbieding. Dit is de pagina waarheen je het publiek gaat leiden, bijvoorbeeld via een Facebook advertentie of een email promotie.
Op deze landingspagina plaats je een ‘koop nu’ knop. Maar in plaats van iemand direct naar ‘afrekenen’ te sturen, stuur je hem naar de ‘upsell’ pagina, waar je jouw upsell aanbiedt. Dit doe je door de volgende URL onder de ‘koop nu’ knop te plaatsen.
https://mijncooletshirts.tld/pagina-met-upsell/?add-to-cart=493Natuurlijk noem je de pagina niet ‘pagina met upsell’, maar een andere, meer betekenisvolle naam.
Stap 2 – De upsell pagina
Op de upsell pagina vertel je ongeveer het volgende verhaal:
Jij wilt dus [naam van het product] kopen. Maar wanneer je gelijk goed beslagen ten ijs wilt komen, dan heb ik een nog veel betere aanbieding voor je. Want koop je vandaag niet alleen [naam van het product], maar bovendien ook nog [naam van de upsell], dan krijg je maar liefst…
En vervolgens vertel je wat er allemaal in die upsell aanbieding zit… en hoeveel de bezoeker bespaart door het allemaal nu ineens te kopen.
Op het moment dat de bezoeker op de upsell pagina komt, dan betekent dit dat het product van de landingspagina al in de winkelmand aanwezig is. Je richt je er nu op om de extra producten te verkopen.
Onder aan de pagina komt een tweetal knoppen. De eerste knop is groot en groen. En op die knop staat een tekst als ‘Ja, ik wel graag gebruik maken van deze unieke aanbieding’
Onder deze knop hangt een url, die er als volgt uitziet. Voor ons voorbeeld gaan we er even vanuit, dat onze upsell aanbieding een ID van 1000 heeft.
https://mijncooletshirts.tld/afrekenen/?add-to-cart=1000Inderdaad. Je stuurt je bezoeker nu wel naar de WooCommerce Checkout procedure in. De eerste pagina heeft ‘product 493’ in de winkelwagen geplaatst en de tweede pagina product 1000.
De tweede knop is kleiner. Staat onder (en niet naast!) de eerste knop en is rood. Op deze knop staat een tekst als ‘Ik laat deze unieke kans aan mij voorbijgaan en ben tevreden om alleen
-

Affiliate Marketing – Geld verdienen met je website
€ 0,00 Opties selecteren Dit product heeft meerdere variaties. Deze optie kan gekozen worden op de productpagina
Onder deze knop staat de URL
https://mijncooletshirts.tld/afrekenen/En inderdaad, hier staat geen ‘add-to-cart’ parameter. Want ‘product 493’ was al in de winkelwagen geplaatst. Doorloopt je klant nu de WooCommerce Checkout procedure verder, dan zal alleen dit product afgerekend worden.
Single page check out
Wanneer je het over landingspagina’s hebt, dan is een ‘Single Page Check out’ ook een optie.
Het idee achter zo’n ‘Single Page Check Out’ is dat het check out formulier op een willekeurige pagina kan staan. Als we terug gaan naar ons voorbeeld van de landingspagina, dan staan onder aan de landingspagina de checkout velden (de persoonsgegevens van de koper) en de betaal- en eventueel bezorgmogelijkheden.
Er zijn diverse mogelijkheden om dit te implementeren, maar de makkelijkste is toch wel met de ‘Single Page Check Out‘ plugin van de makers van WooCommerce (Automattic) zelf.
Een tweede optie is ‘ingebouwd’ in de ‘Pro Addons For Elementor’ (PAFE) plugin. Hoewel ik deze plugin zeker aan kan raden voor talloze andere mogelijkheden, is de wijze waarop deze plugin de ‘Single Page Checkout’ geïmplementeerd heeft onnodig complex. Bovendien werkt de PAFE plugin uitsluitend wanneer je Elementor hebt, en voor de ‘Single Page Checkout’ van Automattic hoef je eigenlijk niet veel meer te doen, dan het plaatsen van een shortcode op je pagina.
Upsells?
Wil je een Upsell combineren met een ‘Single Page Check Out’? Ook dat kan. Maar in dat geval zal je toch de PAFE plugin moeten gebruiken (en dus ook Elementor), omdat de Automattic plugin op dit moment nog geen ‘redirect’ na een bestelling ondersteunt.
De maker van de SuperForms plugin heeft mij verteld, dat dit jaar ook een vergelijkbare functie in SuperForms zal komen. Zodra die er is, zal ik dit in deze blog bespreken.
Zelf aan de slag?
Krijg je al een warm gevoel bij het lezen over de mogelijkheden om je WooCommerce Checkout procedure eenvoudiger te maken en borrelen de goede ideeën over landingspages en upsells in je op, weet dan dat ik je graag nog verder inspireer tot het maken van meer omzet met je webwinkel(s) tijdens de Online Live Training WooCommerce In Detail. Bij deze cursus krijg je onder meer de videoserie ‘Tien maal Sales funnels’, een videocursus die je stap voor stap laat zien hoe je op tien verschillende manieren sales funnels kan implementeren in je website.
Sta je nog helemaal aan het begin en verkoop je vooral trainingen en cursussen, weet dan, dat de WordPress XPress SuperTrainer website je alles biedt om jouw trainingen online te verkopen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






