Vragen over Core Web Vitals…
- 22 maart 2021
- Algemeen, SEO
- chrome, core web vitals, google search console, matomo, pagespeed

Lezersvragen uit de blog beantwoord…

Vrij direct na het posten van mijn blogpost over dit onderwerp, kwam één van de lezers -Anita- met enkele vragen over Core Web Vitals.
Omdat deze vragen eigenlijk te belangrijk waren om ‘zomaar’ verloren te laten raken in een commentaar, besloot ik meer aandacht aan deze vragen te geven in een aparte blogpost.
Het is vrij normaal dat je zo je vragen over Core Web Vitals hebt. Het is eigenlijk een vrij technisch iets waar jij als site owner ineens mee geconfronteerd wordt. Hoe moet je daar mee omgaan? Hoe kan je dit controleren?
Ik kan mij goed voorstellen, dat de vragen op dit moment op je af vliegen. En daarom probeer ik enkele van deze vragen over Core Web Vitals te beantwoorden.
Laten we beginnen eens te kijken, naar wat Anita nu precies vroeg.
Allereerst vraag ik mij af hoe Google die gegevens wil meten als mensen geen Google Analytics gebruiken. Ik ben er niet zo’n fan van dat Google alles van mij weet en mijn website gegevens worden -bedankt voor de tip- via Matomo gemeten. De plugin die ik gewoon op mijn eigen website heb staan, niemand heeft daar enige inzage in.
Anita van Buuren
Maar als google mijn site niet meet, hoe willen ze dan ooit weten hoe lang het duurt voor mijn pagina is opgebouwd?
Een tweede ding is -stel dat Google dat wel kan meten- hoe ik weet of ik goed zit met mijn gemiddelde. Wanneer ik kijk, heb ik de ene dag dat ik boven het gemiddelde zit, de andere dag er ver onder. Moet ik hier nu zelf een gemiddelde uit gaan berekenen? En heb jij er overigens een verklaring voor? Met name de DOM processing en DOM completion time schieten op sommige dagen mijlen ver omhoog. Mijn ergste dag had ik een gemiddelde van 20 seconden voor de hele pagina, terwijl als ik het zelf probeerde en was uitgelogd, dan duurde het maar 3-4 seconden.
Hoe komt Google aan de gegevens voor ‘Core Web Vitals’?
Wanneer we een antwoord op deze vraag willen hebben, dan kunnen we het best luisteren naar wat Google zelf zegt. Want wanneer je kijkt naar de PageSpeed Insight resultaten, dan heb je een keuze tussen ‘Lab results’ en ‘Field results’. Wat is het verschil hiertussen?
Lab Results

De zogenaamde ‘lab results’ zijn de resultaten wanneer een GoogleBot jouw pagina opvraagt om te zien wat nu eigenlijk de performance van je pagina is. Het probleem hier is echter, dat hoe goed de GoogleBot ook de praktijk zou kunnen interpreteren, er zoveel factoren van invloed zijn, dat een ‘lab result’ alleen een benadering is van hoe de gemiddelde bezoeker de pagina zou ervaren.
Field Results

De ‘Field Results’ is een ander verhaal. Op het moment dat jij Google Chrome installeert krijg je de optie om Chrome te koppelen met jouw Google account. En wanneer je dat doet, dan is jouw zoekgeschiedenis, zijn jouw favorieten en wordt jouw browse history zichtbaar op alle Chrome installaties die jij op andere computers, telefoons of tablets hebt. Je hebt zelfs een makkelijke service, dat wanneer je een telefoonnummer klikt in je desktop browser, Google vraagt of je wilt, dat dit op je telefoon gebeld wordt.
Waarom zou je dit niet doen?
In de kleine lettertjes geef je Google echter ook toestemming, dat Chrome jouw ‘browser ervaringen’ doorgeeft aan Google. En Google deze gegevens mag gebruiken, om jouw browse ervaringen te verbeteren.
Kortom, jij hebt Google toegang gegeven de pagina’s die jij bezoekt te gebruiken voor het berekenen van de ‘metrics’ voor de pagina’s die jij bezoekt.
Er is echter één groot ‘probleem’ met de zogenaamde ‘field’ results. Deze gegevens zijn beperkt tot de mensen die Google Chrome gebruiken en toestemming hebben gegeven hun gegevens te delen.
Hoewel de Google Metrics -gezien het wijd verspreid gebruik van Chrome- een redelijk idee geven met betrekking tot ‘hoe snel’ je pagina is, is dit beperkt tot de Chrome browser. Je hebt geen idee hoe snel of langzaam jouw pagina in andere browsers wordt geladen.
Hoe kan ik zelf mijn Google Metrics meten?

Eén van Anita’s andere vragen over Core Web Vitals was hoe je zelf je Google metrics kan meten. Het verhaal hierboven mag je al duidelijk maken, dat je dat niet kan. Wereldwijd werd in februari 2021 in bijna 64% van alle gevallen Chrome gebruikt voor het Internet te browsen. In Nederland lijken we wat minder ‘Google Fanatic’ te zijn en werd Chrome slechts in bijna 55% van de gevallen gebruikt. Dus zo’n 9% minder! België is zo’n 2% meer ‘Google Tolerant’ dan Nederland, maar ook daar ligt het vertrouwen in Chrome ver achter op de rest van de wereld.
Kortom, wanneer je uitsluitend de Google snelheidsmetingen als bron neemt voor je gebruikerservaringen, dan sluit je zo’n 45% van je bezoekers uit van een ‘positieve ervaring’.
Hoe wil je dit dan wel meten?
Laten we duidelijk zijn. Jouw ‘Google Metrics’ meten voor andere browsers is onmogelijk omdat de Chrome browser de ‘standaard’ voor de metingen is. Er zijn echter wel andere tools die het je toestaan om de gegevens te meten ,waar het eigenlijk in de Google metrics om gaat.
De werkelijke vraag is namelijk heel eenvoudig.
Hoe kan ik bepalen hoe lang het duurt voor mijn bezoeker de eerste resultaten van de pagina ziet.
Wat jouw vragen over Core Web Vitals ook mogen zijn, waar het uiteindelijk om gaat is hoe snel de bezoeker aan je site ‘op de wenken wordt bedient’.
Zelf heb ik al enige tijd geleden aangegeven dat voor mij de meest nuttige tool om dat te kunnen doen Matomo sinds versie 4.0 is. De som van de snelheidscomponenten van ‘Average Network Time’ tot en met ‘Average Dom Processing Time’ is een redelijk betrouwbare benadering voor de ‘First Contentful Paint’ van Google.
Bij mijn meetgegevens per dag zijn er gigantische verschillen. Hoe kan ik deze verklaren, en wat zijn de gevolgen voor Google?
Eén van de andere vragen over Core Web Vitals heeft betrekking op de daadwerkelijke praktijk van het meten.
Wanneer je met Matomo 4.0 de performance van je pagina’s meet, dan zal je merken dat er van dag tot dag grote verschillen tussen je metingen zitten. En hoe minder bezoekers je per dag hebt, des te groter zullen die verschillen zijn. Hoe weet je wat je gemiddelde is over een langere periode?
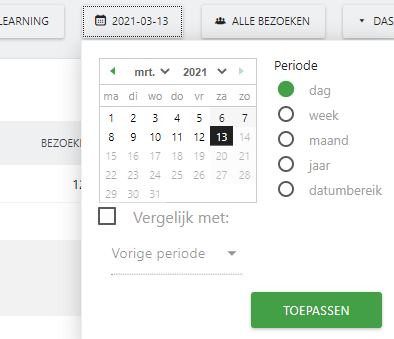
Dat is gelukkig – wanneer je Matomo 4.+ gebruikt- vrij eenvoudig. Op je ‘Dashboard’ scherm kan je in het tweede veld een datum kiezen. Maar bij het kiezen van een datum krijg je ook de optie van het kiezen van een andere periode.

Kies je bijvoorbeeld voor een week, dan worden de ‘uitbijters’ al snel verlaagd, door de omliggende dagen. Blijkt in je week overzicht geen enkele grafiek over de 2.5 seconden voor de First Contentful Paint te gaan, hoef je je geen zorgen te maken.
Gaat het er wel over heen, kijk dan eens naar de maand-statistieken.
Hoe komt het dat deze uitbijters voorkomen?
Eén van de andere vragen over Core Web Vitals van Anita was, wat ze kon doen tegen deze ‘uitbijters’, pieken in de performance op haar website.
In de meeste gevallen kan je er weinig aan doen.
Laten we eens een eenvoudig voorbeeld nemen. Wanneer ik naar mijn eigen webstats kijk, dan zie ik dat er af en toe pieken voorkomen in de ‘Average Transfer Time’ en de ‘Average DOM processing time’. Duik ik er dieper in, dan merk ik dat er vaak één meting is, met een krankzinnig hoge waarde.
Zowel de ‘Average Transfer Time’ als de ‘Average Dom Processing time’ is sterk afhankelijk van zowel de ‘verzender’ als de ‘ontvanger’. De ‘transfer time’ is bijvoorbeeld afhankelijk van de snelheid van de verbinding en de grootte van de bestanden. Ik kan alles hebben gedaan om een snelle server en kleine bestanden te hebben, maar wanneer de ontvanger op een langzame tak van het Internet zit, of gelijktijdig bezig is met een gigantische download, zal van zijn kant het Internet langzaam zijn.
Over een maand gemeten, is mijn gemiddelde transfer time 0,08 seconde per pagina. De langste transfer time voor een pagina is echter 73,2 seconden! Iemand lijkt dus serieuze Internet problemen te hebben gehad.
Nu valt zo’n uitschieter op grote aantallen bezoekers helemaal in het niet. Maar laten we nu eens kijken hoe het zou zijn, wanneer ik 50 bezoekers gehad zou hebben op die dag.
49 bezoekers laden ieder de pagina in 0,08 seconden. Dus op die dag zou mijn site 3,92 seconden bezig geweest zijn met het verzenden van bestanden aan mijn bezoekers.
Nummer 50 verhoogt die tijd echter direct. De totale tijd is dus 77,12 seconden geworden. En daarmee is het gemiddelde (77,12 gedeeld door 50) 1,52 seconden geworden. Ofwel, door één meting is mijn gemiddelde van 0,08 seconden met een factor 19,3 vermenigvuldigd!
Ik heb alle aanpassingen uitgevoerd, maar mijn uitslag blijft hetzelfde!

Behalve van Anita heb ik in de afgelopen dagen ook per email en telefoon vragen over Core Web Vitals ontvangen. De meest voorkomende vraag is denk ik wel, hoe het mogelijk is, dat na het aanpassen van de pagina’s, Google geen veranderingen in de PageSpeed insights voor die pagina opgeeft.
En dat is vooral, omdat Google niet werkt met de gegevens van dat moment, maar een gemiddelde over de metingen van de afgelopen 28 dagen aanhoudt. Da’s dus knap waardeloos, wanneer je wilt zien, of jouw aanpassingen een positief resultaat hebben gehad. Een reden temeer, om naast Google Search Console en Google PageSpeed Insights ook Matomo 4.0 te gebruiken voor je metingen. Het mag dan niet exact aangeven wat Google van jouw pagina’s denkt, je ziet in ieder geval wel op korte termijn, welke kant jouw aanpassingen opgaan.
Jouw vragen over Core Web Vitals
Heb jij ook nog vragen over Core Web Vitals, voel je vrij om deze in de commentaren van deze post te plaatsen. De kans is groot, dat ik dit blogartikel uit zal breiden met de antwoorden die ik heb op ook jouw vragen. Core Web Vitals gaat een belangrijk meetinstrument worden voor het succes van je website en ik help je graag om jouw weg te vinden in deze toch nog steeds onduidelijke materie.
Wil je op de hoogte blijven? Schrijf je dan in op de nieuwsbrief door het formulier onder aan deze pagina in te vullen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





