Je Website Sneller Maken – Tien Praktische Tips (deel 1 – tip 1-5)

Je WordPress Website sneller maken – Hoe doe je dat?
Nu de snelheid van je website een steeds belangrijkere factor begint te worden voor Google, is het goed om eens een aantal zaken op een rijtje te zetten waarmee je de snelheid van je website kan verhogen. Ik heb hier in het verleden meer dan eens over geschreven, maar dat waren losse artikelen, vaak gericht op één enkel performance probleem. Het is daarom een goede zaak dit alles nog eens zinvol met elkaar in verband te brengen en te zien, wat je allemaal kan doen voor een snelle website.
WordPress is per definitie traag!
Ouch! Maar het is wel waar. En dit geldt niet alleen voor WordPress, maar eigenlijk voor ieder content management systeem (CMS). Een Content Management Systeem (de naam zegt het eigenlijk al) is een systeem waarbij je op een makkelijke manier de content van een website kan beheren. En dat wil meestal zeggen, dat de informatie uit een database getrokken zal moeten worden. Dat wil ook zeggen, dat een website niet simpel in HTML kan zijn geschreven, maar dat het in de één of andere programmeertaal moet zijn geschreven.
Ooit, al weer een hele tijd geleden, besloot iemand een programmeertaal te ontwikkelen voor het Internet die hij PHP noemde. En PHP sloeg aan, omdat het eigenlijk een vrij makkelijk te leren programmeertaal was. In de laatste 20 jaar is PHP de ‘default’ programmeertaal voor het Internet geworden en ondanks dat het absoluut niet de beste programmeertaal is (integendeel), is het wel de meest gebruikte. En relatief langzaam. En aangezien de meeste open source pakketten voor het Internet in PHP geschreven zijn en het bovendien het makkelijkst is om hosting pakketten met PHP als programmeertaal te krijgen, zijn we hier eigenlijk op aangewezen.
Dus WordPress is software, geschreven in een langzame programmeertaal en in de loop der jaren is er zoveel functionaliteit in WordPress opgenomen, dat het eigenlijk ook best een log systeem is. Functioneel gezien is er echter geen vergelijkbaar CMS te vinden. Dus wanneer we onze aanwezigheid op het Internet serieus willen nemen, en we hebben geen budget van 10-30.000 euro om een CMS ‘op maat’ te laten ontwikkelen, dan zullen we het er toch mee moeten doen.
Je website sneller maken – waar begin je?
Ik heb het verhaal al diverse malen verteld, dus ik houd het deze keer kort, maar er zijn eigenlijk drie belangrijke facturen die bepalen hoe snel jouw website in de browser van je bezoeker wordt geladen. De eerste stap is aanbieden van de content op de server.
Standaard zijn de pagina’s die jij in de browser ziet nergens binnen de code op jouw site te vinden. Want WordPress neemt de informatie uit de database, de programmacode die je hebt geïnstalleerd via WordPress, Thema’s en Plugins, roert er eens stevig doorheen en stuurt vervolgens een HTML pagina naar de bezoeker toe.
1. Zorg voor voldoende snelle hosting

Wil je je website sneller maken, dan is het onder meer belangrijk, dat WordPress snel in staat is, die pagina’s die verzonden moeten worden samen te stellen. En dat wil zeggen, dat je een voldoende snel hosting pakket neemt.
Maar wat is ‘voldoende snel’? In een recente blogpost over Virtual Private Servers ben ik daar dieper op ingegaan en ik kan je ook zeker aanbevelen, dit blogartikel nog eens door te lezen. Wat je je ook moet realiseren, is dat niet iedere WordPress website dezelfde snelheidsbehoefte zal hebben. En daarmee ook niet eenzelfde behoefte aan ‘hosting power’.
Ben jij bijvoorbeeld een lokale klusjesman, en heb je eigenlijk altijd genoeg werk, dan heb je mogelijk voldoende aan enkele pagina’s, die je zelden of nooit zal veranderen. Je website sneller maken kan mogelijk al simpelweg met een plugin als ‘WP2Static‘ te gebruiken. De pagina’s van je WordPress site worden als statische pagina’s geëxporteerd. Interactiviteit met de website is niet mogelijk, maar je site is wel razendsnel en superveilig. Je kan eigenlijk prima uit de voeten met het goedkoopste hosting account wat jouw hoster je aanbiedt, als PHP en MySQL tenminste deel uitmaken van dat aanbod.
Wil je toch gebruik kunnen maken van al het moois wat WordPress je te bieden heeft, dan is een statische site niet voldoende voor jou. En daarom zal je toch wat meer ‘power’ nodig hebben. De uiteindelijke power die je nodig hebt, is sterk afhankelijk van het aantal gebruikte plugins en de aantallen bezoekers die je site mag verwachten.
Heb je bijvoorbeeld een WooCommerce webshop of een online leeromgeving, dan heb je al heel wat meer power nodig dan voor een gewone website.
2. Gebruik site caching
Hoe snel je site ook is, je website sneller maken kan nooit kwaad. Er is niet zoiets als een ‘te snelle website’.
Eén manier om je site sneller te maken lijkt sterk op de manier waarop de hierboven genoemde plugin WP2Static werkt, maar er zit toch één gigantisch verschil in.
Bij ‘site caching’ (ook wel Server side caching) genoemd wordt op het moment dat er een pagina wordt opgevraagd een kopie van die pagina gemaakt, en wordt deze vervolgens op een aparte plaats opgeslagen. Wordt binnen een vooraf ingestelde periode dezelfde pagina nogmaals gesteld, dan zal niet opnieuw deze pagina worden aangemaakt, maar zal de al samengestelde kopie van de pagina worden aangeboden. De server hoeft dus niet opnieuw door de PHP code en de database te wandelen om uiteindelijk die HTML pagina aan te maken.
Meer hierover vind je in een groot aantal blogartikelen over caching.
Een nadeel van caching is, dat de bezoeker per definitie ‘oude’ informatie krijgt. Caching is daarom ook niet geschikt vanaf het moment dat een bezoeker is ingelogd en de getoonde informatie afhankelijk is van de inhoud van een winkelwagen of het wel of niet ingelogd zijn in een site.
Voor webshops en online leeromgevingen is caching daarom een wat minder goede oplossing. In zo’n geval zal je website sneller maken vooral via andere methoden gerealiseerd moeten worden.
3. Een proxy gebruiken – De secretaresse voor je website!

Een ‘proxy’ is -op het Internet- een proces wat informatie tussen twee verschillende processen faciliteert. Kan het vager?
Eén voorbeeld van een proxy is bijvoorbeeld een toepassing waarbij, om een bedrijfsnetwerk te beveiligen, verkeer gecontroleerd wordt wat binnenkomt en naar buiten gaat. Mocht je ineens denken ‘maar zoiets heeft toch een firewall’, dan heb je helemaal gelijk. Want een proxy is een manier om een firewall te implementeren.
Een andere manier van een proxy gebruiken is het verkeer te reguleren tussen jouw webserver en het Internet. Een heel efficiënte manier van je website sneller maken is door de payload van je server te verminderen door een proxy.
Wanneer je bijvoorbeeld naar de WordXPression site kijkt, dan gebeuren daar op de achtergrond best wel interessante dingen. Ik gebruik Apache als webserver. En Apache werkt zich de hele dag in het zweet om al die bezoekers hun webpagina’s te geven. Vraag jij namelijk een pagina als deze op, dan start Apache een PHP module om te begrijpen, wat al die bestanden eigenlijk betekenen (Apache spreekt zelf geen PHP). Vanuit die PHP module wordt een verbinding gemaakt met de database voor de daadwerkelijke inhoud van de site en -om het allemaal nog eens extra druk te maken- staat iedereen Apache nog eens aan de kop te zeuren om JavaScript, CSS, PNG en JPG bestanden. Bestanden waar Apache zelf niet zoveel mee hoeft te doen, maar ze moeten toch wel even doorgegeven worden.
En om Apache te ontlasten, heb ik Apache een hulpje gegeven. NGINX, uitgesproken als ‘Engine-Ex’. NGINX is ook een webserver. Maar op een veel lichtere manier ingericht als Apache. NGINX kan -in de configuratie waarin ik deze gebruik, geen PHP verstaan, geen verbindingen leggen met databases… en een heleboel andere dingen niet.
Je zou NGINX een beetje kunnen zien als een secretaresse voor een druk bezet manager. In mijn configuratie ‘praat’ NGINX met de buitenwereld en schermt Apache af van al die lastige vragen die mijn bezoekers stellen. Wil je een afbeelding? Ok, hier is die! Ben je op zoek naar een JavaScript bestand? Hier heb je het! Wil je de homepage opvragen? Oops! Daar ben ik niet voor opgeleid! Apache, kan jij even een homepage naar mij doorgeven, voor die dame uit Amsterdam?
Apache maakt de homepage aan, geeft die door aan de NGINX proxy en die stuurt hem weer door naar de bezoeker.
Omdat NGINX een veel lichter proces is dan Apache, wordt een enorme workload ‘weggehouden’ bij het proces wat het systeem het meest zou belasten. En dit scheelt enorm!
4. Check of jouw hoster -of jouw toekomstige hoster- ook de ‘moderne protocollen’ ondersteunt.

Je website sneller maken kan voor een deel heel eenvoudig zijn… wanneer jouw hoster de moderne protocollen ondersteunt. Helaas doet niet iedere hoster dat. Met twee simpele instellingen voor de server kan het verkeer tussen de server en de browser behoorlijk wat efficiënter worden.
Maar waar gaat het concreet om, en hoe kan je kijken, of jouw hoster hier gebruik van maakt?
HTTP/2
HTTP2? Waddisdannauweer? Ik kan mij goed voorstellen dat jij als niet-technisch gebruiker van het Internet af en toe zware hoofdpijn krijgt van al die afkortingen en protocollen. Je weet inmiddels, dat je beter https:// dan http:// kan gebruiken, maar wil dit nu zeggen, dat je binnenkort http2:// in moet gaan tikken?
Gelukkig niet.
Waarschijnlijk maak je al in heel veel situaties gebruik van het HTTP/2 protocol. Het is een manier om gegevens van het WorldWideWeb op te vragen. Dit gebeurt echter allemaal onder water.
Het grootste verschil tussen HTTP(s) (of eigenlijk HTTP/1.1) en HTTP/2 is dat HTTP/2 in staat is de servertijd beter in te delen. HTTP/2 zal je website sneller maken door de tijd waarin de server niets doet te minimaliseren.
HTTP en ‘blocking requests’
Even heel sterk vereenvoudigd: Wanneer ik iets opvraag van het Internet, een HTML pagina bijvoorbeeld, dan zal de server mij een HTML pagina sturen. Leest mijn browser, dat om die pagina te bekijken, ook nog een CSS bestand en een JavaScript bestand en twee afbeeldingen nodig zijn, dan zal in het vervolg van het proces om deze bestanden worden gevraagd.
Oorspronkelijk werd dat na elkaar gedaan. Dus de browser vroeg om het CSS bestand, ontving het, vervolgens om het JavaScript bestand, ontving het … enzovoort.
Dat was HTTP/1
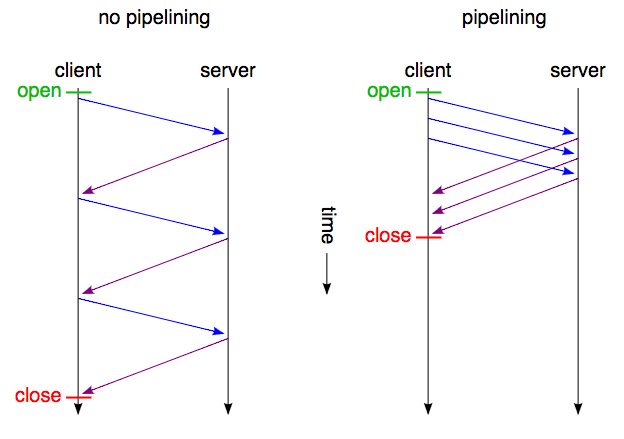
In HTTP/1.1 werd er iets aan toegevoegd, wat ‘pipelining’ heet. Want op het moment, dat ik het HTML bestand heb ontvangen, zie ik eigenlijk al direct, dat ik voor de rest van die pagina nog 4 andere bestanden nodig heb. Waarom zou ik wachten, tot ik het eerste van die vier heb, voor ik om de volgende vraag?
En dat is precies wat er met HTTP/1.1 mogelijk is. Ik vraag om vier bestanden, en ik krijg er ook vier. Maar ik mag pas een nieuw verzoek indienen, op het moment, dat ik alles gekregen heb.
Dus zie ik bijvoorbeeld in de CSS, dat de CSS vraagt om achtergrond afbeeldingen, dan kan ik pas een nieuw verzoek indienen (voor die achtergrond afbeelding), wanneer ik alle eerder gevraagde bestanden heb ontvangen.
Hieronder zie je het één en ander schematisch voorgesteld.

HTTP/2 en Multiplexing
Het is duidelijk in bovenstaande afbeelding: Pipelining zal je website sneller maken, maar er gaat nog heel wat tijd verloren, omdat je iedere keer dat je om bestanden hebt verzocht, moet wachten, tot alles is geleverd.
Dus knappe koppen hebben zich erover gebogen, wat je nog meer kan doen, wil je je website sneller maken. Waarom zou je bijvoorbeeld niet direct een nieuw verzoek in mogen dienen, wanneer je merkt, dat je nog meer bestanden nodig hebt?
Wanneer je dus het CSS bestand ontvangen zou hebben, waarom zou het niet mogelijk kunnen zijn direct te vragen om de achtergrond afbeeldingen die in dat bestand zijn gedefinieerd? En waarom zou het niet mogelijk kunnen zijn, om niet een heel bestand op te vragen, maar zo’n bestand ‘in stukjes’ door te geven?
Stel je voor, het is natuurlijk niet echt slim om een gigantische foto in mijn pagina op te nemen, maar stel, dat ik dit gedaan zou hebben.
Wanneer de server HTTP/2 spreekt, is de server zo ‘intelligent’ om grote bestanden niet in één keer, maar in stukjes door te geven. Dus wanneer die gigantische foto opgevraagd zou worden, dan zou de server dit in stukjes doen. Het hoeft weinig betoog, dat deze foto het meest langzame bestand in mijn pagina zal zijn om te downloaden.
Met HTTP/2 zal de server echter een groot bestand niet in één keer downloaden, maar dit in ‘brokjes’ doen. Merkt de server, dat een andere download is voltooid, zal het ‘kanaal’ wat bijvoorbeeld gebruikt werd om CSS te downloaden ‘hergebruikt’ worden om nog een brok van dat grote bestand te downloaden.
Net zo lang, tot de hele afbeelding binnen is.
Je verbinding tussen server en client staat dus minder ‘niets’ te doen. Helemaal wanneer je HTTP/2 en de in tip 3 genoemde proxy, zal dit zeker je website sneller maken.
HTTP/2 en (header) compression
Informatie die over het Internet wordt verzonden bestaat normaliter uit twee delen: Een ‘header’, die aangeeft, waar de informatie heen moet, en nog wat andere belangrijke zaken, en het bericht zelf, de body.
Nu is het zo, dat het HTTP protocol is gedefinieerd in tijden, dat dataverkeer meestal over heel langzame verbindingen met een grote foutkans ging. Ook nog eens in een tijd, waarin het enige waarop we konden vertrouwen met betrekking tot computers het bestaan van 127 leestekens was. Berichten moesten dus voor transport gecodeerd worden op een manier die ‘veilig’ overbrengen tussen twee onbekende computersystemen kon garanderen.
En om dat te doen, moesten allerlei binaire codes ‘aangepast worden’ voor transport. Hiervoor werd (en wordt) een coderingsmethode gebruikt die ‘base64‘ wordt genoemd. Eén van de eigenschappen van base64 is dat het het verzonden bericht zal vergroten in plaats van verkleinen. En wel met 33%. HTTP/2 staat het toe om binaire informatie in de body te verzenden. Daarmee bespaar je dus 33% van het dataverkeer. Bovendien kunnen de headers ook nog eens gecomprimeerd worden, wat ook enige besparing oplevert in zo’n ‘internet pakketje’.
HTTP/2 en HTTPS
Ondanks dat de definitie voor het HTTP/2 protocol niet gebonden is aan HTTPS, is dit in de praktijk wel het geval. Omdat HTTP (de niet beveiligde versie van het protocol) eigenlijk een ‘stervend protocol’ is, is er door de meeste makers van browsers en webservers niet de moeite genomen dit voor http te implementeren.
Wanneer je dus nog geen SSL certificaat voor je website hebt, zal je weinig voordeel hebben indien jouw hoster HTTP/2 ondersteunt.
Ook wanneer je gebruik maakt van SSL via Cloudflare, zonder SSL op je eigenlijke website te hebben, zal HTTP/2 niet voor je werken.
Je website sneller maken met HTTP/2 … maar hoe controleer je dat?
Uit bovenstaande mag duidelijk zijn, Je kan je website sneller maken met HTTP/2. Maar hoe kan je controleren, of jouw hoster ook HTTP/2 gebruikt? Sommige hosters geven dit heel specifiek en nadrukkelijk aan… maar andere hosters doen dit niet zo duidelijk. Wil dit zeggen, dat ze geen HTTP/2 gebruiken? Of gewoon, dat jij de melding niet hebt kunnen vinden, dat ze dit doen?
Er is gelukkig een heel eenvoudige mogelijkheid om dit te testen. Sowieso wanneer dit om je eigen website gaat.
Op een aantal websites is een ‘HTTP/2’ test te vinden. Bijvoorbeeld op de site van KeyCDN, de maker van onder meer de Cache Enabler plugin.
Geef hier je website in, en je weet gelijk of HTTP/2 wordt ondersteund. Wil je weten of een bepaalde hoster HTTP/2 ondersteunt, geef dan een website in van een site waarvan je weet dat deze gehost wordt door deze partij. Geef niet de site van de hoster zelf in, want weet van minimaal 2 hosters, dat ze HTTP/2 wel voor zichzelf, maar niet voor hun klanten ondersteunen. Het zal je weinig verbazen, dat deze hosters zich in het goedkoopste segment bevinden.
Houd er ook rekening mee dat HTTP/2 alleen werkt op een SSL (https) verbinding, wanneer je een site opvraagt via http, krijg je per definitie HTTP/1.1 als protocol.
Gzip compressie

Je website sneller maken zal werkelijk goede resultaten opleveren, wanneer jouw webhost de mogelijkheid tot GZIP compressie biedt. GZIP is, net zoal het meer bekende ZIP formaat, een compressiemethode voor data. En -ook weer net zoals ZIP- werkt GZIP het best op tekstbestanden. Daar kan het een gemiddelde besparing van zo’n 80% opleveren.
Natuurlijk: Het comprimeren en decomprimeren kost ook tijd, maar dat is verwaarloosbaar op de tijd die je bespaart bij het transport.
Iedere moderne browser ondersteunt compressie. Maar in de server zelf moet het wel geactiveerd worden.
Gzip en caching
De meeste caching plugins die ik ken bieden de mogelijkheid om de gecachede resultaten zowel in ‘niet gecomprimeerd’ als in ‘gecomprimeerd’ formaat op te slaan. Wanneer je ervoor kiest om dit in gecomprimeerd formaat te doen, dan versnel je hiermee de cache aanzienlijk. Je hoeft immers de server maar af en toe -wanneer de cache wordt aangemaakt- te belasten met het comprimeren van de pagina.
Wanneer een pagina echter niet gecached is -zoals bij een webshop waarop de bezoeker is ingelogd- heb je geen voordelen van de cache. In zo’n geval is het goed om toch GZip compressie te hebben.
Gzip compressie testen.
Wil je weten hoe je kan ontdekken, of jouw hoster compressie ondersteunt? Dat is in principe heel eenvoudig, althoewel niet zo eenvoudig als de controle op het HTTP/2 protocol.
Met een commando dat ‘curl’ heet, en voorkomt op iedere Linux installatie kan je met een eenvoudige regel controleren of compressie wordt ondersteund.
Omdat de meeste van de lezers van deze blog niet dagelijks met Linux zullen werken, is er gelukkig ook een online ‘curl console’ waarmee je een subset van de curl commando’s kan gebruiken.
Open dus een Linux console, of de online curl console en geef het volgende commando in :
curl -H "Accept-Encoding: gzip" -I --HTTP2 https://wordxpression.nlNatuurlijk vervang je https://wordxpression.nl/ door je eigen website.
Als antwoord op je curl commando krijg je iets als :
Server: nginx
Date: Thu, 18 Mar 2021 13:12:41 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
X-Powered-By: PHP/7.3.27
X-Cache-Handler: cache-enabler-engine
Content-Encoding: gzip
Cache-Control: max-age=2592000
Expires: Sat, 17 Apr 2021 10:12:41 GMT
Vary: User-Agent
X-Cache-Status: MISS
X-Powered-By: PleskLinHet gaat hierbij vooral om wat er onder ‘Content-Encoding’ staat. Hier staat in mijn geval, dat de content is gecomprimeerd volgens het ‘gzip’ algoritme.
GZip wordt dus ondersteund.
En wat indien Gzip niet wordt ondersteund? (toevoeging)
In de commentaren op deze post kreeg ik een interessante vraag van Pascal. Ik kan dit natuurlijk in de commentaren beantwoorden, maar uit ervaring weet ik dat 80% van de bezoekers de commentaren niet leest.
Wat kan je doen, indien jouw hoster geen Gzip lijkt te ondersteunen? Het makkelijkste antwoord is natuurlijk ‘van hoster veranderen’, maar dat doe je niet zomaar.
Er bestaat altijd een mogelijkheid dat jouw hoster wel de ‘deflate’ module in de server heeft geactiveerd, maar door een nalatigheid niet in de configuratie van de server heeft aangegeven dat deze module ook gebruikt moet worden. Waar men werkt, maakt men fouten.
In zo’n geval kan je in het .htaccess bestand zelf enkele instructies toevoegen. Hierbij geldt echter wel een belangrijke waarschuwing :
De instructies die ik hieronder geef werken alleen voor Apache. Heeft jouw host geen Apache webserver, dan loop je een redelijke kans, dat zodra je jouw .htaccess bestand opslaat, je site down is.
Test dit dus altijd op een staging site, die bij dezelfde hoster staat (het is vrij zinloos dit bijvoorbeeld lokaal te testen, of op een account bij een andere hoster). Heb je die mogelijkheden niet, pas de .htaccess niet aan via een WordPress plugin, maar doe dit vanuit het bestandsbeheer van je hoster of liever nog via FTP.
Voeg aan je .htaccess bestand onder de automatische ‘WordPress instructies’ de volgende tekst toe :
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/xml text/css text/plain
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript application/json
</ifModule>Let op: In je browser is het mogelijk, dat tekst op meerdere regels wordt geplaatst, waar dit niet de bedoeling is. Copy/Paste de tekst hierboven, en tik het niet over.
De kans is groot dat de code niet zal werken. Dat wil zeggen dat jouw hoster de ‘mod_deflate’ module in Apache niet heeft geactiveerd, of dat jouw server geen Apache server is.
In dat geval, indien mocht blijken dat je toch performance issues blijft hebben, is het goed te gaan shoppen voor een nieuwe hosting partij.
5. Een Content Delivery Network (CDN) gebruiken

Wanneer we het hebben over je website sneller maken, is een CDN in grote mate vergelijkbaar met de onder 3. genoemde proxy. Er is echter één groot verschil. Een proxy maakt normaliter gebruik van het interne netwerk van de hoster, vaak zelfs dezelfde machine, terwijl een CDN een op zichzelf staand netwerk is.
Een tweede verschil is dat een CDN geen ‘backend’ oplossing, maar een frontend oplossing is. Je moet er dingen voor aanpassen in je website.
Waar het op neer komt, is dat je al je statische content overbrengt naar een andere website dan je server, en alle URL’s die naar die content verwijzen aanpast in de website.
Het voordeel van een CDN is dat je niet afhankelijk bent van een specifiek infrastructuur van je hoster, het nadeel is vaak, dat er extra kosten aan verbonden zijn, en er in WordPress veelal een extra plugin nodig is, die de HTML van de pagina’s ‘bewerkt’ waardoor er niet naar je lokale server wordt verwezen, maar naar het CDN.
Meerdere gelijktijdige verzoeken
Eén van de voordelen van een CDN is dat er meerdere gelijktijdige verzoeken -ook bij HTTP/1.1- door de browser verzonden kunnen worden. Ik kan mijn verzoeken voor HTML content aan de server richten, maar verzoeken voor bijvoorbeeld afbeeldingen kunnen in de richting van het CDN gedaan worden. Omdat het CDN fysiek een andere server is, kunnen de verzoeken naast elkaar door de browser worden afgehandeld.
Snelle afhandeling
Net zoals bij een proxy hoeft de webserver voor een CDN weinig te kunnen. Hij moet alleen bestanden doorsturen. Dat betekent dus, dat de server een vrij lichte configuratie kan hebben, waardoor deze stukken sneller is.
Bezwaren
Toch kleeft er ook een aantal bezwaren aan het gebruik van een content netwerk. In het bijzonder wanneer je met WordPress werkt.
Zoals je waarschijnlijk weet –en zo niet, dan kan je er hier meer over lezen– maakt WordPress de afbeeldingen die je upload in een aantal formaten aan. Dat kan WordPress alleen met afbeeldingen die direct naar de server geupload worden, en niet met afbeeldingen, die je via een externe link toevoegt.
Afbeeldingen voor in het CDN zullen dan ook via WordPress moeten verlopen. Je hebt hier dus een extra plugin voor nodig.
Die plugin zorgt als het goed is niet alleen voor het plaatsen van de afbeeldingen in het CDN, maar ook voor het aanpassen van de urls naar de afbeeldingen. Want WordPress moet het in het vervolg vanuit het CDN ophalen.
Dit kost extra tijd, maar als het goed is, bespaar je meer tijd, dan wat het je extra kost.
Een groter bezwaar is wanneer er een storing in het CDN is. Al jouw bestanden in het CDN zullen niet worden geladen, en je site zal er niet uitzien.
Persoonlijk vind ik, dat de bezwaren opwegen tegen de voordelen, maar het is wel belangrijk om hier serieus bij stil te staan.
Je website sneller maken kan op nog meer manieren.
Dit artikel geeft 5 manieren aan om de snelheidservaring van jouw bezoeker met de website te verbeteren. Je website sneller maken kan echter op meer manieren. In dit artikel heb ik vooral stil gestaan bij wat je kan doen aan de kant van de server. Maar binnenkort komt er een vervolg op dit artikel, waarin ik een aantal manieren laat zien, die vooral gericht zijn op maatregelen die je in de inhoud van de site zelf kan treffen.
Wil je je website sneller maken, is het dus vooral zaak om deze blog in de gaten te houden. Wil je bericht ontvangen, wanneer er weer een nieuwe blogpost is? Klik dan op de rode bel linksonder op de pagina. Je krijgt dan instructies over wat je kan doen om push berichten van WordXPression te ontvangen voor iedere nieuwe blogpost.
Zal ik je website sneller maken?
Wanneer je jouw website door WordXPression laat bouwen, dan heb je een optionele mogelijkheid om gebruik te maken van de hosting diensten van WordXPression. Dat betekent onder meer, dat ik je de garantie geeft, dat jouw webpagina’s gemiddeld binnen twee seconden op het scherm zullen staan.
Wil jij hier meer over weten? Lees dan eens verder…
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.
Trefwoorden
- caching, cdn, hosting, http, performance





