Vreemde documenten in WordPress
Belangrijke notitie: De Google Doc Embedder is inmiddels niet langer een onderhouden plugin en werkt niet meer. Een goed alternatief voor deze plugin vind je hier
WordPress voldoet voor de gemiddelde blogger. Je kunt er tekst in kwijt, video, audio, foto’s… wat wil je nog meer? Een heleboel eigenlijk! Wat wanneer jij bijvoorbeeld een CAD ontwerper bent en blogt over jouw ontwerpen? Of je wilt je PowerPoint presentatie online tonen of… er zijn talloze opties te noemen.
Het meest voor de hand liggende antwoord is natuurlijk, dat je de documenten kunt ‘omzetten’ in een formaat wat wel in WordPress getoond kan worden: Een CAD ontwerp kun je natuurlijk exporteren als een JPG of PNG bestaand en een PowerPoint presentatie kan als slideshow of video worden opgenomen in je pagina.
Toch zijn er dwingende redenen te bedenken, waarom je dat allemaal niet zou willen. Gelukkig is er een manier om ‘niet standaard’ documenten in WordPress te tonen.
Om dit te kunnen doen, maken we gebruik van een dienst van Google. Zoals je waarschijnlijk weet geeft Google binnen GMail de mogelijkheid bepaalde bijlagen in een email bericht direct te zien, zonder dat je dit eerst down moet loaden. Hiervoor gebruikt Google een eigen programma ‘Google Doc Viewer’, wat online ook beschikbaar wordt gesteld voor het ‘grote publiek’. Het enige wat we dus hoeven te doen, is een manier te vinden om deze ‘Google Doc Viewer’ in onze webpagina te gebruiken.
En gelukkig is dit al voor ons gedaan. De plugin Google Doc Embedder helpt ons ‘anderssoortige’ documenten te gebruiken binnen een WordPress pagina.
Na het installeren van de plugin is het heel eenvoudig deze te gebruiken.Wat je eerst moet doen is via ‘Media Toevoegen’ het bestand uploaden, wat je wilt gebruiken. Na het uploaden kopieer je de URL en sluit je de dialoog (je wilt het bestand niet invoegen via deze functie).
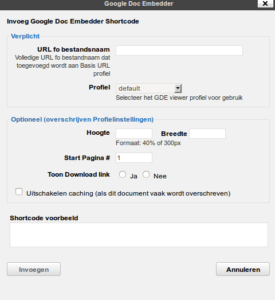
Binnen de WordPress editor (dat onderdeel waar je je berichten en pagina’s mee maakt) wordt een nieuwe knop geplaatst met de wereldberoemde ‘Google’ icoon. Wanneer je daarop klikt, krijg je het scherm van de Google Doc Embedder te zien.
Binnen de dialoog kun je alle noodzakelijke gegevens ingeven, zoals de URL van het bestand wat je wilt tonen, dat is natuurlijk de URL die je een stap eerder had gekopieerd, en de hoogte en breedte van het document. Deze hoogte en breedte kun je absoluut (in pixels) ingeven of als percentage. Wanneer je een zogenaamde ‘responsive’ site hebt -een site die ook goede te zien is op mobiele telefoons- is het altijd verstandig hier een percentage in te geven. Vervolgens kun je nog kiezen op welke pagina je begint en of je wel of geen download link wilt tonen.
Wanneer je nu op ‘invoegen’ klikt wordt een shortcode in te tekst geplaatst die er voor zorgt, dat de bezoeker van je site straks keurig de inhoud van je document te zien krijgt.
Enkele praktische voorbeelden, wanneer deze plugin goed van pas zou komen :
- Je wilt je algemene voorwaarden laten zien. Meestal staan je AV in een PDF bestand. Direct linken naar dit bestand zorgt voor allerlei ongewenst gedrag van je browser (niet iedere browser handelt een PDF op dezelfde manier af) en kan ertoe leiden, dat de bezoeker je site ongewenst verlaat. Wanneer je dit via de Doc Embedder doet, krijgt hij gewoon een pagina op je site te zien.
- Een ‘preview’ geven op PDF’s die je ter download aanbiedt -al dan niet tegen betaling-. Stel je voor : Je hebt een webwinkel waarin je PDF boeken verkoopt. Door een ‘verkorte’ versie als PDF te maken en als ‘Preview’ te geven, krijgt de potentiële koper al een indruk van de inhoudt.
- CAD bestanden tonen. Ben je in een meer technische hoek bezig, kun je bouw- en montage tekeningen integreren in je website.
Kun jij nog een praktische toepassing voor je eigen site bedenken? Schrijf die hier dan onder in het commentaar. Heb je vragen ? Die kun je hieronder ook stellen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.