Vage afbeeldingen in WooCommerce
- 8 april 2015
- e-Commerce, Plugins
- afbeeldingen, e-commerce, vormgeving, webwinkel, woocommerce

Wat te doen, wanneer WooCommerce vage afbeeldingen toont?

De oorzaak
Wanneer je een afbeelding hebt, kun je die niet straffeloos zo groot maken als je maar wilt. Dat heb je misschien gemerkt toen je die schattige foto van je baby die je met je iPhone gemaakt had uit wilde vergroten tot een wand vullende poster. Die schattige baby muteerde ineens naar een vage roze wolk, waarin vaag vlekken terug te vinden waren, die de ogen hadden kunnen zijn: De foto was compleet onscherp geworden. Of toen je die thumbnail van je facebook profiel 10x groter maakte… je leek ineens uit legosteentjes te zijn opgebouwd.
Als puntje bij plaatje komt…
Afbeeldingen worden digitaal opgeslagen als een serie puntjes. En voor een grote afbeelding worden veel puntjes opgeslagen, voor een kleinere afbeelding wat minder. En wanneer je een kleine afbeelding groot wilt maken, dan ontbreken er dus wat puntjes. Wat een grafisch programma in zo’n geval doet, is de puntjes ‘bijfantaseren’. Soms wordt dit op een heel grove manier gedaan. Heb je één puntje in een bepaalde kleur groen en moet dit vergroot worden met een factor 3 dan worden dit 9 puntjes in diezelfde kleur groen (3×3, weet je nog wel?)… oftewel een blokje… en krijg jij zo’n typische legokop. Een meer geavanceerd grafisch programma zal beter zijn best doen, maar ontbrekende informatie over details kan nooit worden teruggevonden (daarvoor is de informatie ook ontbrekend) en uit de vergrootte afbeelding is veel detail verloren gegaan. Het maakt een onscherpe indruk.
Het probleem met WooCommerce is dat de standaard instellingen voor de afbeeldingen in de catalogus eigenlijk te klein is voor de meeste thema’s die je voor WooCommerce kunt gebruiken. Wanneer jij je productafbeelding upload, maakt WooCommerce deze dus bijna per definitie te klein aan. Deze moet dan in het thema worden vergroot, waardoor veel detail verloren gaat en je deze onscherpe indruk krijgt. Wat je dus bij WooCommerce altijd moet doen is er voor zorgen, dat je afbeeldingen op het juiste formaat worden opgeslagen. En dat doen we in drie stappen.
Stap 1 : Bepaal de grootte van de afbeelding

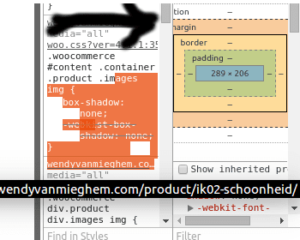
2. Afbeeldingsgrootte registreren
Vervolgens noteer je de langste zijde (in ons geval 289 pixels) en gaan we naar WooCommerce -> Instellingen -> Producten -> Weergave. Onder het kopje productafbeeldingen vullen we deze grootte in bij het veld ‘Productafbeelding’. Op eenzelfde manier kijken we wat de grootte van de afbeelding in de overzichten is en dat vullen we in bij de ‘catalogus afbeelding’. Tenslotte doen we hetzelfde voor de kleine afbeeldingen (thumbnails) en dit vullen we in bij ‘product thumbnail’.
3. Alle afbeeldingen aanpassen
Waarschijnlijk lees je dit artikel, omdat je al een probleem hebt met de vage afbeeldingen in WooCommerce. Hoogstwaarschijnlijk heb je gezocht op ‘woocommerce vage afbeeldingen’ of iets dergelijks en kwam je uit op dit artikel. Dat wil dus ook zeggen, dat je al vage afbeeldingen in je webwinkel hebt. Moet je die nu allemaal gaan vervangen? Ja, maar dat kan gelukkig heel eenvoudig. Er bestaat namelijk een plugin ‘Regenerate Thumbnails’ die op basis van de oorspronkelijke afbeelding alle kleinere versies opnieuw genereert. Het enige wat je dus hoeft te doen is deze plugin te installeren, op te starten en te wachten tot hij klaar is. En dan zul je zien dat alle afbeeldingen haarscherp zijn. Tenminste, als de minimale grootte in ieder geval de door jou gevonden waarde was. Is een afbeelding in een kleiner formaat geupload, dan valt daar natuurlijk niets aan te repareren.
[text-blocks id=”woocommerce”]
Dit artikel geeft een antwoord op de volgende vragen:
- Wat te doen tegen vage afbeeldingen in WooCommerce
- Hoe krijg ik scherpere afbeeldingen in WooCommerce
- Hoe pas ik ineens de afmetingen van mijn afbeeldingen in WordPress aan.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.






