Maak zelf een Elementor Gallery Widget met Unlimited Elements
- 20 augustus 2022
- Webdesign, WP Professionals
- elementor, elementor widgets, unlimited elements

Ik heb je eerder al eens verteld hoe je Unlimited Elements kan gebruiken om zelf widgets voor Elementor te maken. In dit artikel ga ik een stapje verder en laat je stap voor stap zien, hoe je zelf een Elementor Gallery Widget kan maken met Unlimited Elements.
Jouw eerste vraag is waarschijnlijk ‘moet ik hiervoor kunnen programmeren’. En gelukkig voor jou, hoeft dat niet. Wat wel noodzakelijk is, is dat je HTML en CSS kan lezen. Ook al weet je niet wat er precies gebeurt, is het belangrijk dat je een globaal idee hebt, wat de code doet.
De code die we hier gebruiken komt van de site CSS-Tricks.com, een site met heel wat artikelen over mooie dingen, die je met CSS kan doen. Aan de hand van het artikel CSS Grid and Custom Shapes van Temani Afif gaan we de de ‘honingraat gallery’ die hij in zijn artikel bespreekt omzetten naar een Elementor Widget.
Wanneer je de stappen in dit artikel wilt volgen, dan adviseer ik je dit niet direct op je live website te doen, maar eerder op een staging kopie hiervan, of misschien zelfs op een lokale website die je speciaal voor dit doel gebruikt.
Het uiteindelijke eindresultaat -met andere afbeeldingen- kan je hieronder zien.
See the Pen Honeycomb image gallery by Temani Afif (@t_afif) on CodePen.
Je krijg dus een zevental zeshoeken met in iedere zeshoek een deel van een foto. Ga je met je muis over de foto heen, dan zoomt deze enigszins in.
Hoe deze code werkt legt Temani Afif uitgebreid uit in zijn eerder genoemde blogpost op CSS Tricks. Dat verhaal ga ik niet nog eens een keer navertellen. Bovendien is het helemaal niet zo belangrijk om te weten waarom het zo werkt. Het is belangrijk dat we een werkend eindresultaat hebben, wat we om kunnen zetten naar een Elementor Widget.
Alle magie van bovenstaand voorbeeld is verstopt onder de knoppen ‘HTML’ en ‘CCS’ in de afbeelding hierboven, maar omdat we regelmatig met de code gaan ‘knutselen’, herhaal ik de code hieronder ook graag even.
<div class="gallery">
<img src="https://picsum.photos/id/1040/300/300" alt="a house on a mountain">
<img src="https://picsum.photos/id/106/300/300" alt="sime pink flowers">
<img src="https://picsum.photos/id/136/300/300" alt="big rocks with some trees">
<img src="https://picsum.photos/id/1039/300/300" alt="a waterfall, a lot of tree and a great view from the sky">
<img src="https://picsum.photos/id/110/300/300" alt="a cool landscape">
<img src="https://picsum.photos/id/1047/300/300" alt="inside a town between two big buildings">
<img src="https://picsum.photos/id/1057/300/300" alt="a great view of the sea above the mountain">
</div>.gallery {
--s: 150px; /* control the size */
--g: 10px; /* control the gap */
display: grid;
margin: calc(var(--s) + var(--g));
}
.gallery > img {
grid-area: 1/1;
width: var(--s);
aspect-ratio: 1.15;
object-fit: cover;
clip-path: polygon(25% 0%, 75% 0%, 100% 50%,75% 100%,25% 100%,0 50%);
transform: translate(var(--_x,0),var(--_y,0)) scale(var(--_t,1));
cursor: pointer;
filter: grayscale(80%);
transition: .2s linear;
}
.gallery > img:hover {
filter: grayscale(0);
z-index: 1;
--_t: 1.2;
}
.gallery > img:nth-child(1) {--_y: calc(-100% - var(--g))}
.gallery > img:nth-child(7) {--_y: calc( 100% + var(--g))}
.gallery > img:nth-child(3),
.gallery > img:nth-child(5) {--_x: calc(-75% - .87*var(--g))}
.gallery > img:nth-child(4),
.gallery > img:nth-child(6) {--_x: calc( 75% + .87*var(--g))}
.gallery > img:nth-child(3),
.gallery > img:nth-child(4) {--_y: calc(-50% - .5*var(--g))}
.gallery > img:nth-child(5),
.gallery > img:nth-child(6) {--_y: calc( 50% + .5*var(--g))}
Deze code gaan we dus gebruiken om er een widget van te maken, waarbij je door het instellen van enkele attributen een prachtige ‘honingraat gallery’ krijgt.
De werkomgeving
Zoals al aangegeven, kan je dit het best niet op je live website uitproberen, maar liever op een lokale website. Zelf heb ik altijd een ‘klad’ website klaarstaan waar ik kleine dingen even uitprobeer. Dat is dus ook typisch de site waarop ik de ontwikkeling van een dergelijke widget zou doen.
Voor die werkomgeving hebben we drie dingen nodig: WordPress, Elementor (pro is niet noodzakelijk, wel handig) en Unlimited Elements (Ook hier kun je de gratis versie van gebruiken. De gratis Widget Editor van Unlimited Elements heeft zijn beperkingen, maar volstaat voor dit doel).
Tijdens het installeren van Elementor zal je worden gevraagd, of je ook het thema ‘Hello Elementor’ wilt installeren. Hoewel niet absoluut noodzakelijk -je kan deze instructies ook met een ander thema volgen- adviseer ik je dit te doen.
Unlimited Elements
Alle magie van vandaag gebeurt in Unlimited Elements. Unlimited Elements is een collectie van Elementor Widgets, maar niet alleen dat. Eén van de onderdelen is ook een ‘Widget Creator’, een ontwikkelomgeving om met een eenvoudige macro-achtige taal zelf widgets te kunnen maken.
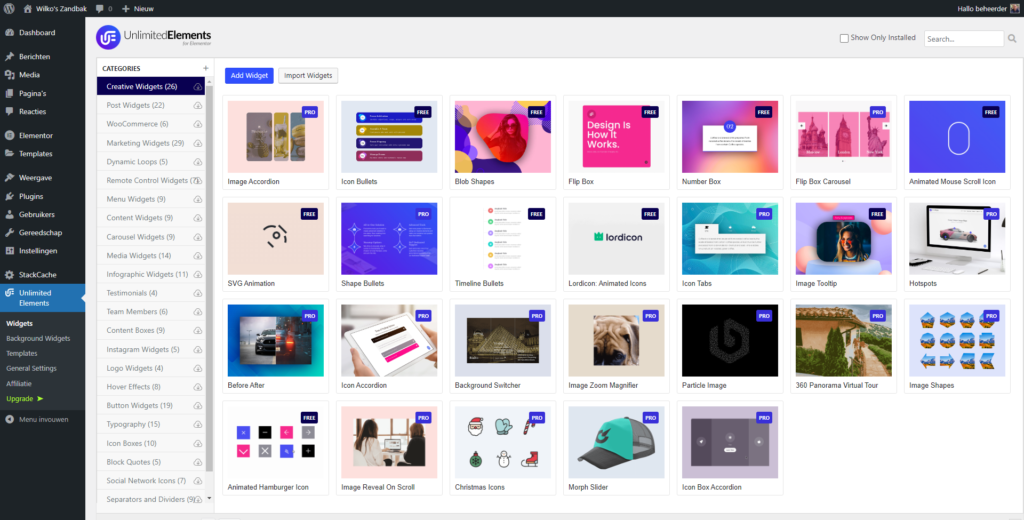
Laten we eens kijken wat we zien wanneer we kiezen voor ‘Unlimited Elements’.

Zoals je ziet, biedt Unlimited Elements een groot aantal widgets aan. De widgets met een ‘Pro’ label die kan je alleen gebruiken, wanneer je een pro-licentie hebt, maar de andere widgets zijn gewoon beschikbaar voor je. Wat wel belangrijk is te realiseren, is dat je de widgets eerst moet importeren, door erop te klikken. Op deze manier belast je jouw WordPress installatie niet te veel met widgets die je toch niet zou gebruiken.
De werkelijke kracht zit hem echter niet in de widgets, maar in de mogelijkheid om ook jouw eigen widgets te maken.
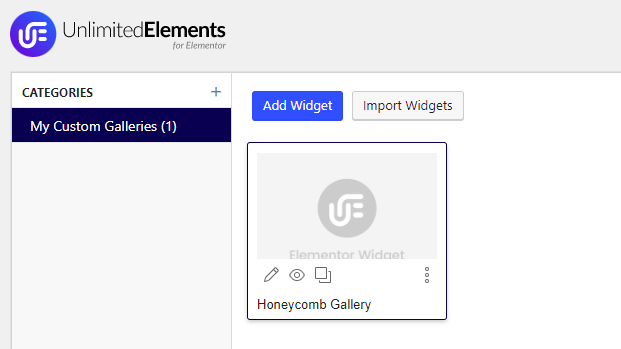
Om dat te doen maken we eerst een categorie aan, waar we onze eigen widgets in gaan plaatsen.

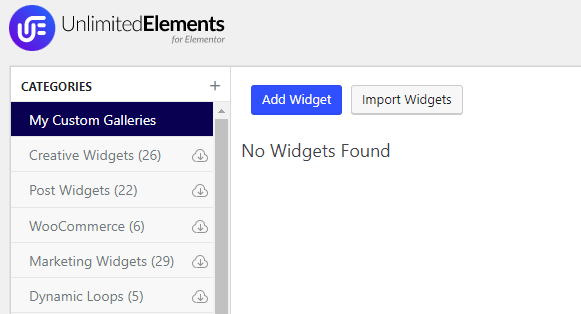
We klikken op de plus (+) naast het woord ‘Categories’ en een dialoogscherm wordt geopend. Hier kunnen we de naam van onze categorieën aangeven. Bijvoorbeeld ‘My Custom Galleries’.

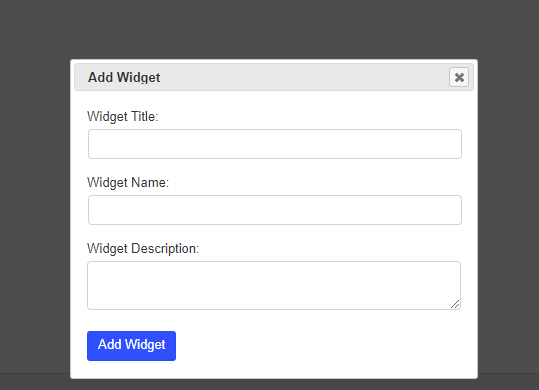
En aangezien er nog helemaal niets in de categorie ‘My Custom Galleries’ staat, begrijp je waarschijnlijk wel wat we gaan doen. We klikken op ‘Add Widget’. En we zien direct een pop-up verschijnen.

Hier moeten we een drietal dingen invullen. De titel van de widget, de naam en een omschrijving. Die omschrijving is overigens optioneel. De titel is gewoon tekst, de naam van de widget is tekst in kleine letters, zonder spaties en andere ‘vreemde tekens’, anders dan cijfers en underscores. Om het je makkelijk te maken, genereert het systeem zelf al de naam, wanneer je de titel hebt ingegeven.
Na dit ingevuld te hebben klikken we op ‘Add Widget’… en we hebben onze eerste widget gemaakt! Helaas is het een widget die helemaal niets doet.

We klikken nu op het potloodje op de widget om ook functionaliteit toe te voegen.
Maar voor we nu verder gaan, kijken we eerst nog eens naar de HTML code van de gallery
<div class="gallery">
<img src="https://picsum.photos/id/1040/300/300" alt="a house on a mountain">
<img src="https://picsum.photos/id/106/300/300" alt="sime pink flowers">
<img src="https://picsum.photos/id/136/300/300" alt="big rocks with some trees">
<img src="https://picsum.photos/id/1039/300/300" alt="a waterfall, a lot of tree and a great view from the sky">
<img src="https://picsum.photos/id/110/300/300" alt="a cool landscape">
<img src="https://picsum.photos/id/1047/300/300" alt="inside a town between two big buildings">
<img src="https://picsum.photos/id/1057/300/300" alt="a great view of the sea above the mountain">
</div>Wat je ongetwijfeld op zal zijn gevallen, is dat tussen de twee ‘div’ tags iedere regel eigenlijk eenzelfde structuur heeft, alleen de inhoud is verschillend.
Wanneer we onderdelen van een HTML fragment wat we tot een widget willen maken repeterend zijn, dan hebben we het binnen de Widget Creator over ‘Items’. Wanneer het waarden zijn die we in kunnen / willen stellen, noemen we het ‘attributen.
In ons voorbeeld zijn er in de gallery dus zeven items met ieder twee attributen, de daadwerkelijke afbeelding en de ‘alt’ tekst.
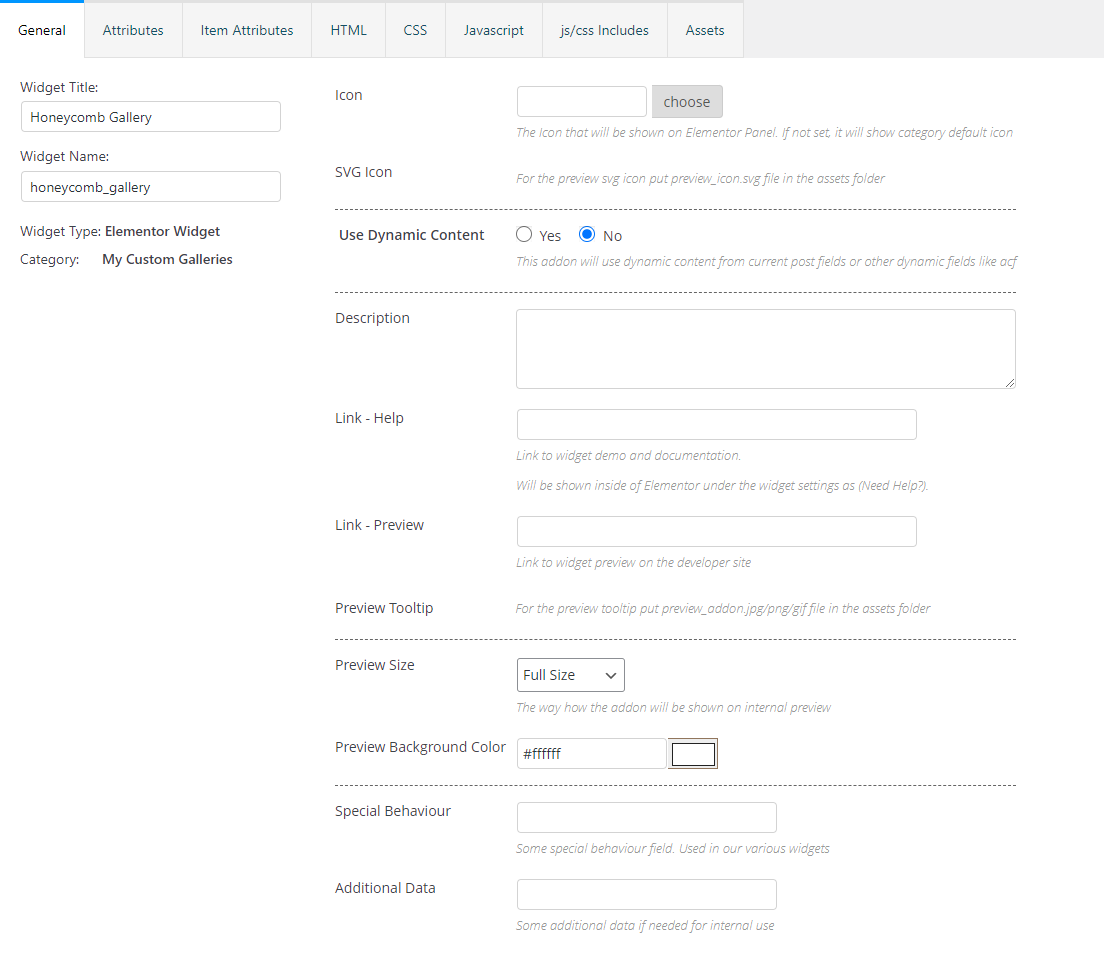
Nu is het tijd om eens naar de Widget Creator te kijken.

Je ziet dat de titel en de naam zijn overgenomen van de pop up waarop we deze hadden ingegeven. We kunnen nog kiezen voor een icon om de widget herkenbaar te maken in het widget panel.
Daarnaast kunnen we aangeven of we wel of geen gebruik willen maken van ‘Dynamic content’. ‘Dynamic Content’ wil zeggen, dat je gebruik maakt van Elementor’s Dynamic tags om het veld in te vullen. Dit wordt echter alleen ondersteund door Elementor Pro, niet door de gratis versie. Dat doen we hier dus niet.
De overige instellingen op het eerste tabblad hebben alles te maken met de online voorbeelden en documentatie. Wanneer je een widget voor een derde partij maakt, kan je op deze manier makkelijk de documentatie met je widget integreren.
Attributen toevoegen
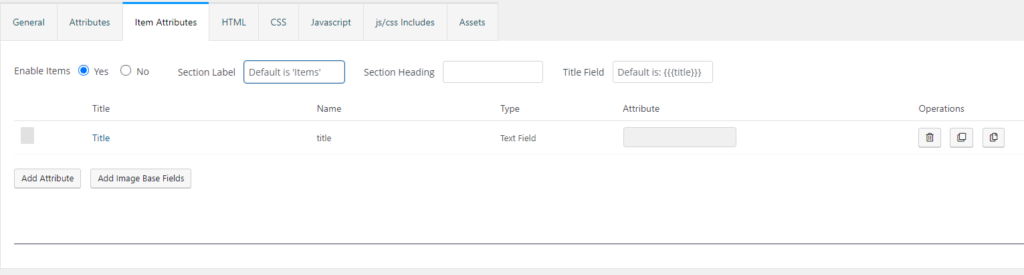
We gaan nu naar het tabblad ‘Item Attributes’.
Hier staat ‘Enable Items’ op ‘No’. Dat zetten we op ‘Yes’ en een aantal extra velden wordt zichtbaar.

Een titelveld is verplicht, dit heeft Elementor nodig om ‘repeaters’ in de widgets op te kunnen nemen.
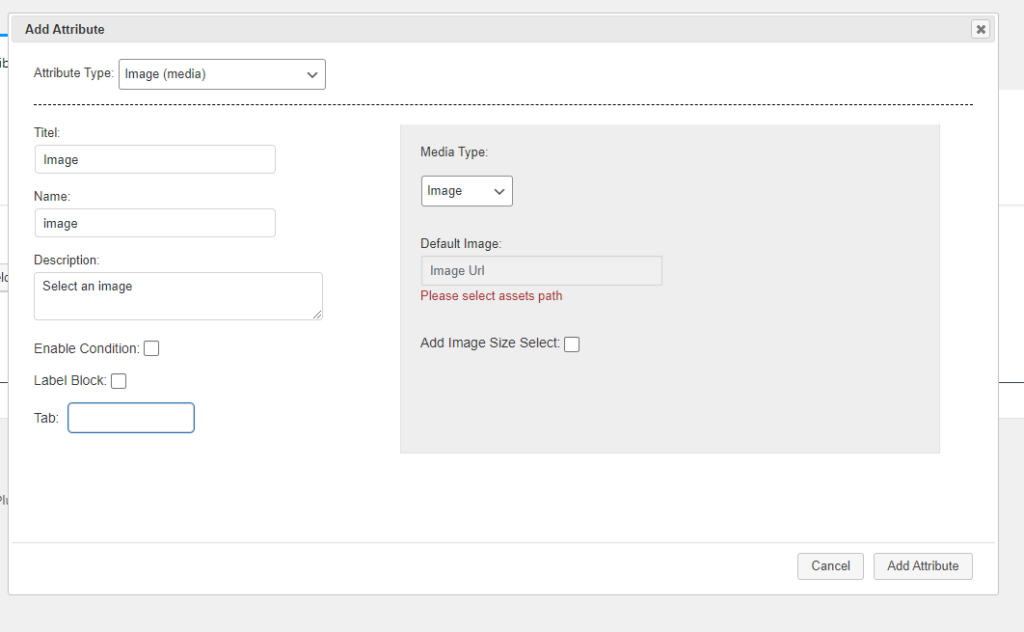
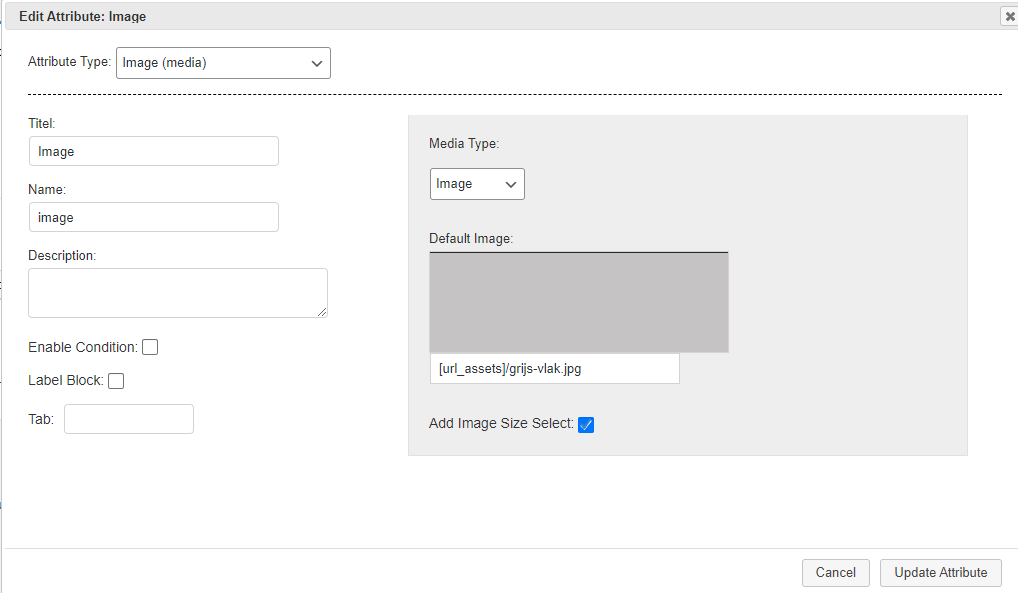
Image
‘Image’ is de afbeelding.

Wil je de widget namelijk gebruiken, dan zal er iets bekend moeten zijn met betrekking tot de gebruikte afbeelding. Je wil in design time immers ook iets laten zien. Om dat te doen, moeten we bij de ‘Assets’ nog een afbeelding toevoegen.
Een tweede optie is de mogelijkheid om een ‘Image Size Select’ toe te voegen. Hiermee kan je het formaat van de afbeelding kiezen. Mijn advies is om dit (vrijwel) altijd aan te vinken.
Maar nu slaan we het attribuut even op, omdat we nog iets met de ‘assets’ moeten doen.
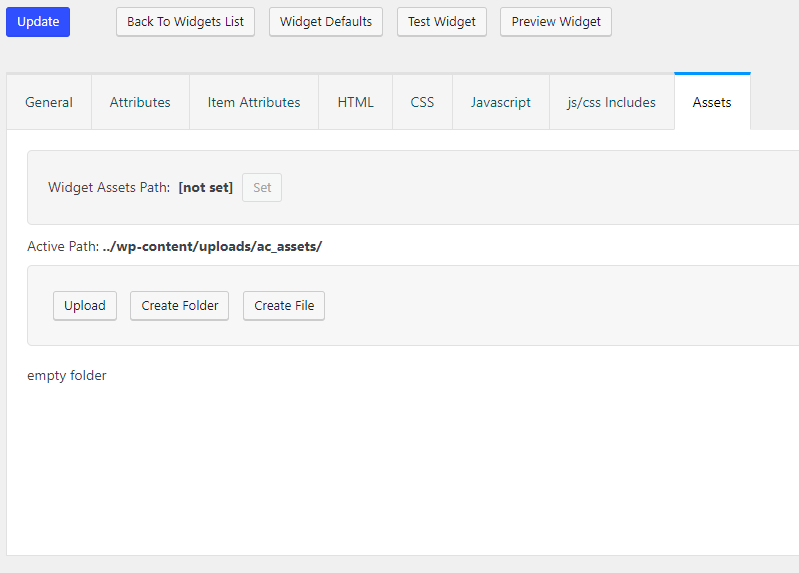
Assets toevoegen
‘Assets’ zijn de bestanden die je gebruikt om tijdens design time de widget al wat inhoud te geven. Zoals bijvoorbeeld een icon, een video of een afbeelding.

Het eerste wat je hier in moet stellen is de folder waarin je de assets voor je widget op wilt slaan. Zelf gebruik ik hiervoor ‘wxp-assets’. Het is verstandig om ‘wxp’ om een voorvoegsel wat uniek voor jou is te vervangen.
Je klikt op ‘Create Folder’ en geeft de naam voor je folder in. Deze zie je daarna terugkomen in de lijst onder assets. Je vinkt de folder aan en vervolgens upload je het bestand.
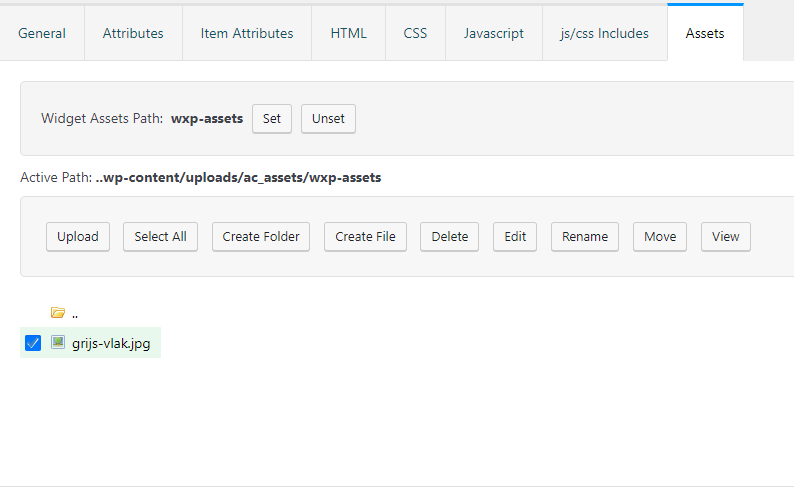
In ons geval heb ik hiervoor een grijze vierkante afbeelding in JPG formaat gekozen. In principe hoeft de afbeelding niet vierkant te zijn, maar omdat de CSS uitgaat van vierkante afbeeldingen, moet dit in ons geval wel.
We vinken de afbeelding(en) die we als assets willen gebruiken aan, en klikken op de knop ‘Set’.

Je ziet nu, dat het ‘asset path’ voor jouw gallery widget is gezet. We gaan nu weer terug naar ‘Item Attributes’.
Item Attributes revisited
We gaan dus weer terug naar de ‘Image Attributes’ tab. Nu zien we op de eerste regel onder ‘Attribute’ een knop ‘Choose Image’ staan. Dit nodigt uit om hierop te klikken. Helaas. Deze knop doet niets. Je zal op de naam van het attribuut moeten klikken om de afbeelding aan te passen.
Doe je dat, dan krijg je dit te zien :

Ik heb hier al geklikt op de ‘Plus’ bij ‘Default image’ om mijn afbeelding met het grijze vlak te kiezen.
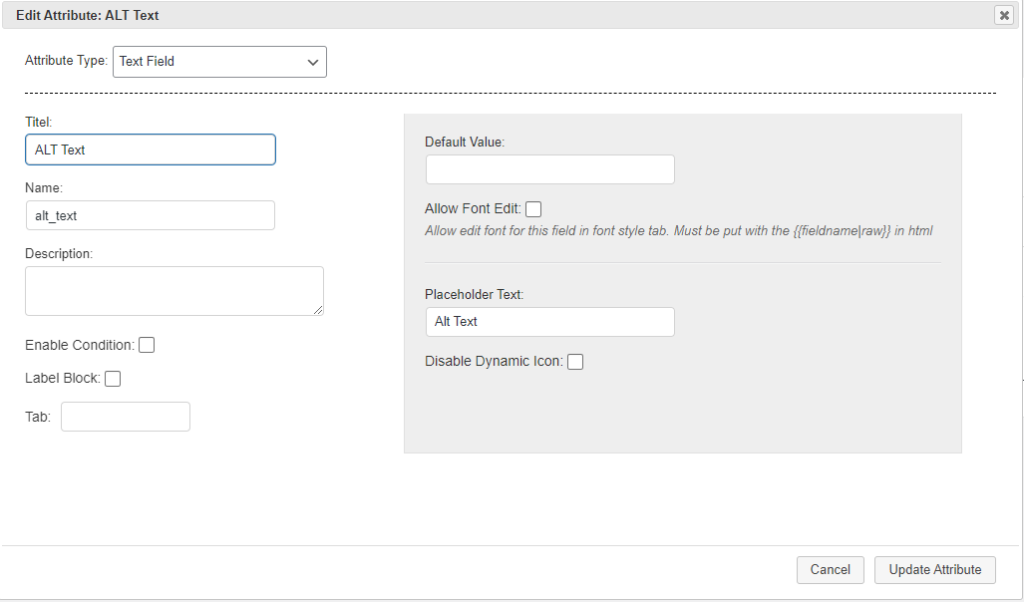
We voegen nog een tweede attribuut toe voor het ‘alt’ veld van de afbeelding.

Wanneer we hier ‘Allow Font Edit’ aan zouden klikken, dan kan de gebruiker van de widget kleur en typografie voor de tekst kiezen. Dat is voor ‘ALT’ tekst natuurlijk compleet onzinnig.
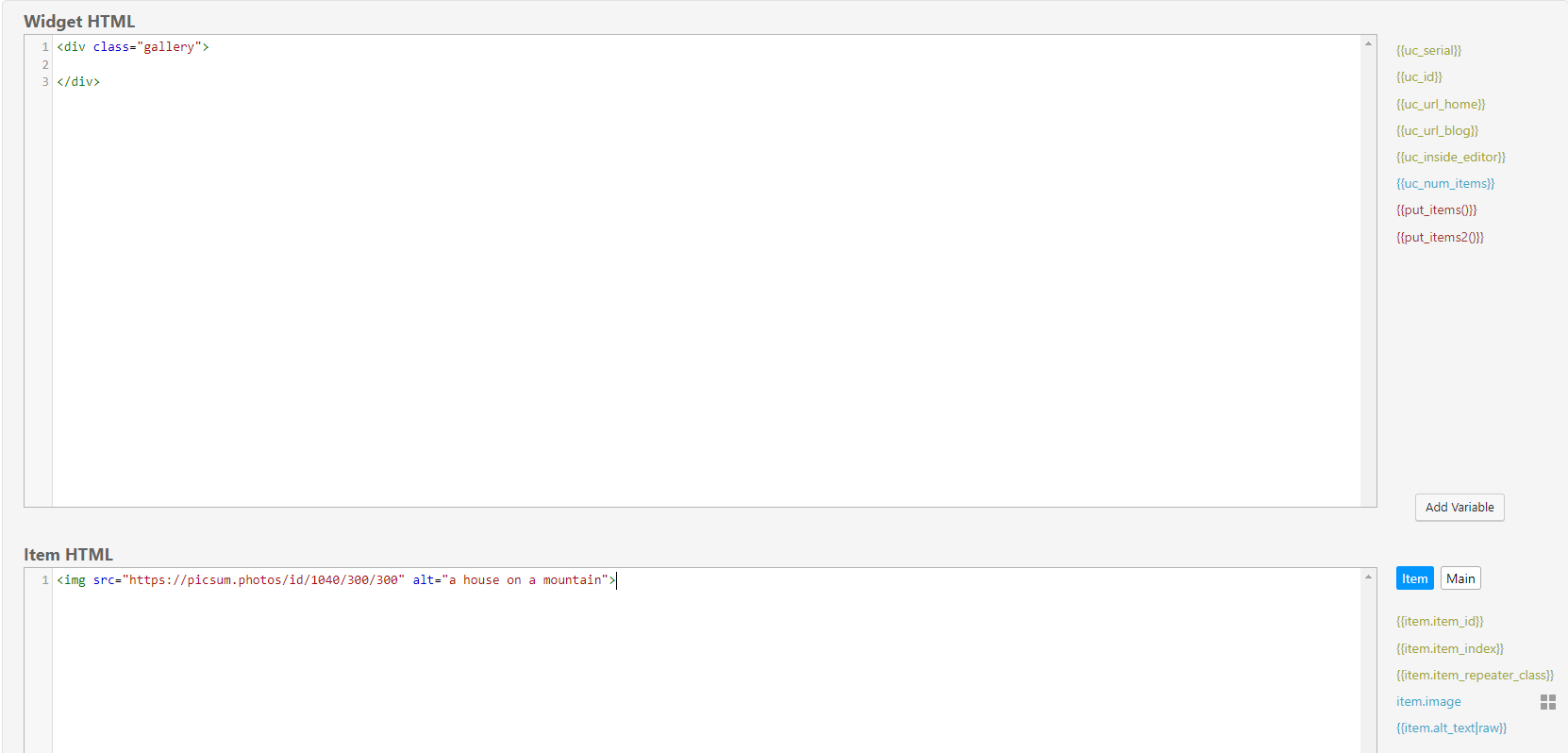
HTML
Wat we tot nu toe gedaan hebben is allemaal ‘voorbereiding’ om onze HTML aan te passen. Eén van de tabbladen van de Widget Creator heeft als naam ‘HTML’. We gaan daar heen en plakken onze HTML in dit tabblad.
Onder het eerste vak met als titel ‘Widget HTML’ kopieren we één img regel, en verwijderen we de test van de img regels.
Wat we dus te zien krijgen is het volgende :
<div class="gallery">
</div><img src="https://picsum.photos/id/1040/300/300" alt="a house on a mountain">Variabelen toevoegen

Het eerste wat we nu doen is in ‘Widget HTML’ de cursor tussen de open- en sluit tag van ‘div’ te plaatsen. Daarna klikken we aan de rechterkant op {{put_items()}}. Door dit te doen, zal de HTML zoals deze in Item HTML staat net zo vaak worden uitgevoerd, als er ‘items’ aan de widget zijn toegevoegd.
Zoals de code er nu uitziet zou -wanneer we zeven items zouden hebben- zeven maal dezelfde regel HTML worden uitgevoerd. Dat is natuurlijk niet de bedoeling. Daarom willen we aan de ‘Inner HTML’ ook wat aanpassen. We vervangen de url van de afbeelding door {{item.image}} en de alt tekst door {{item.alt_text}}.
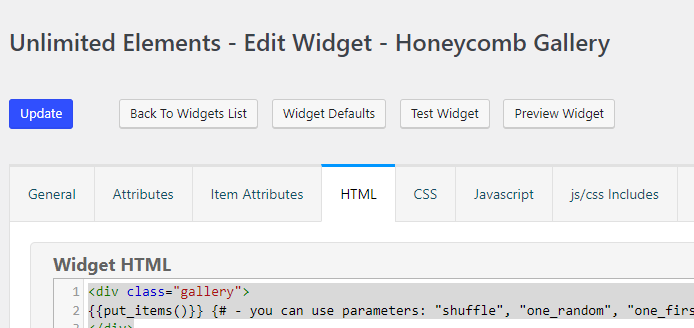
De complete HTML komt er nu als volgt uit te zien
<div class="gallery">
{{put_items()}} {# - you can use parameters: "shuffle", "one_random", "one_first" like put_items("shuffle") #}
</div><img src="{{item.image}}" alt="{{item.alt_text}}">We zijn nu aardig op weg, maar we zijn er nog niet helemaal. Want op dit moment is het enige wat we krijgen te zien wanneer we de widget op een pagina zouden plaatsen een groot grijs vierkant. Dat is niet wat we hadden bedacht.
Het eerste wat we nu gaan doen is het instellen, dat we standaard zeven items te zien krijgen.

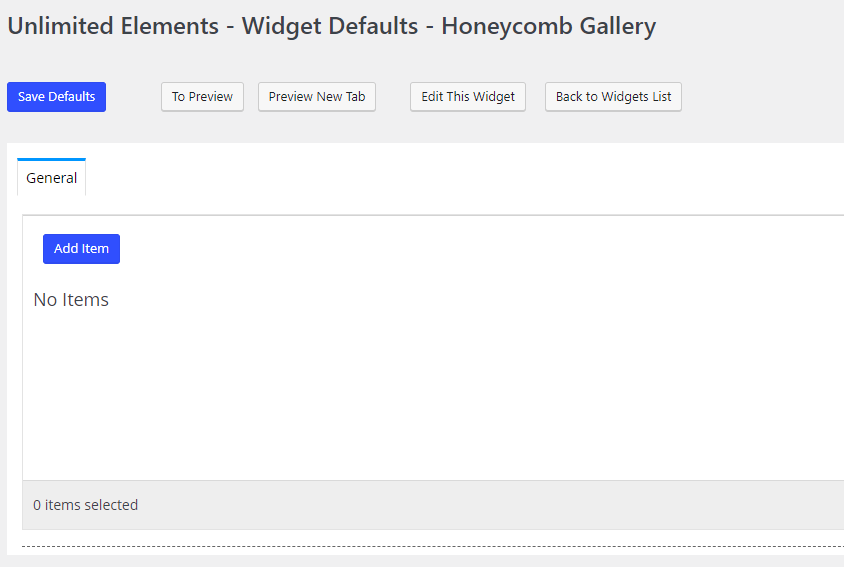
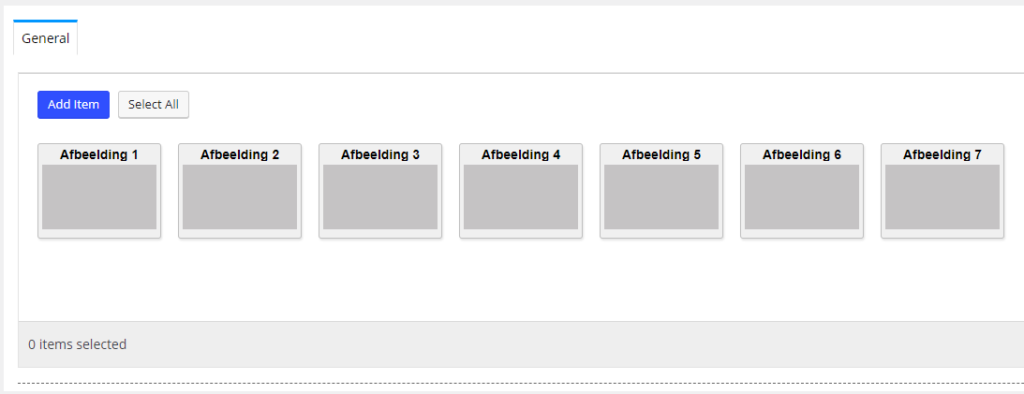
Om meer items toe te voegen, klikken we op ‘Widget Defaults’. Wanneer we dit doen, krijgen we het volgende te zien:

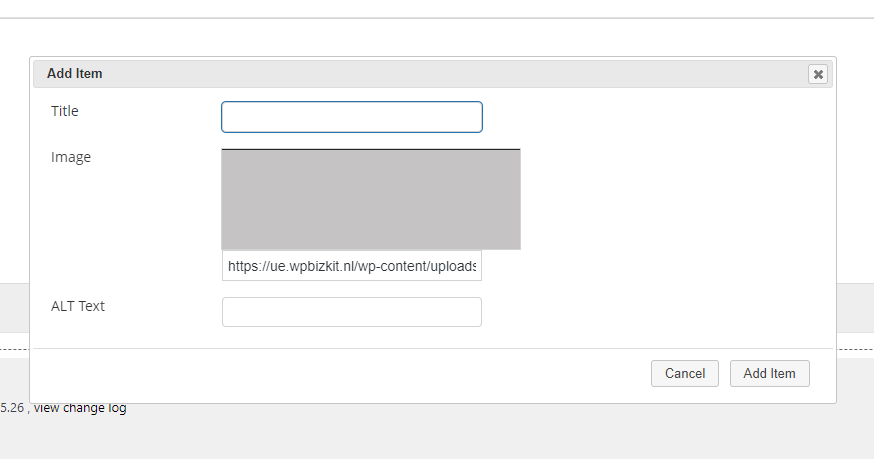
Door hier op Add Item te klikken, wordt er één item toegevoegd.

En dat herhalen we 6 keer, zodat we in totaal zeven items hebben.

Om dit allemaal op te slaan klikken we op de knop ‘Save Defaults’ en vervolgens op de knop ‘Edit this Widget’ om verder te gaan met de CSS.
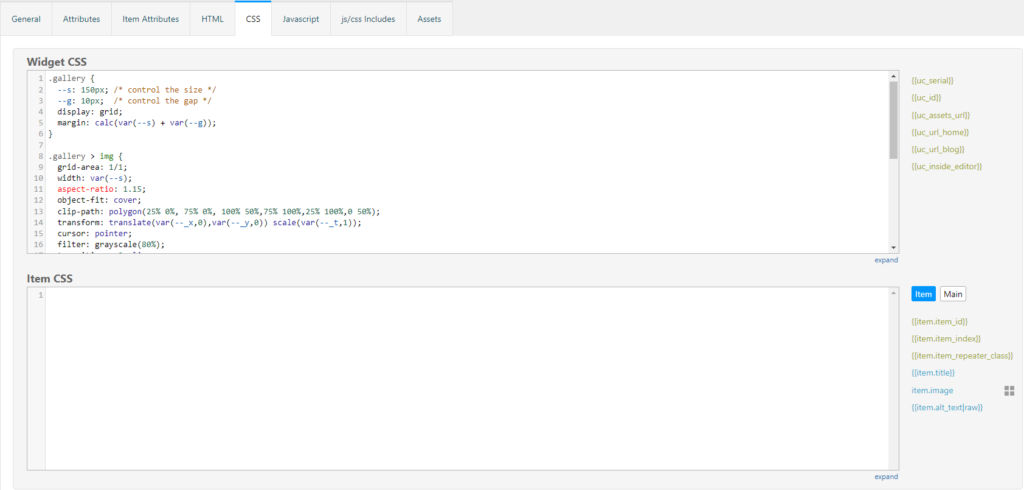
CSS
Wat we tot nu toe hebben gebouwd is een widget die zeven afbeeldingen op het scherm zet. Leuk, maar niet echt iets bijzonders. De magie om hier wel iets bijzonders van te maken zit hem namelijk geheel in de CSS. Straks gaan we ook nog wat leuke dingen met de CSS doen, maar ‘for the time being’, plakken we de CSS gewoon onder het tabblad CSS van de Widget Creator.
Zo dus:

Tijd om te genieten van je werk!
Wanneer we nu de widget opslaan, hebben we al iets leuks gebouwd. Het is nu tijd om even een kop koffie in te schenken (of thee, als je dat liever hebt) en te genieten van het moois wat jij zojuist hebt gemaakt.
Om te genieten maken we een pagina aan in WordPress en klikken op de knop ‘Edit with Elementor’. De Elementor Editor start nu op.
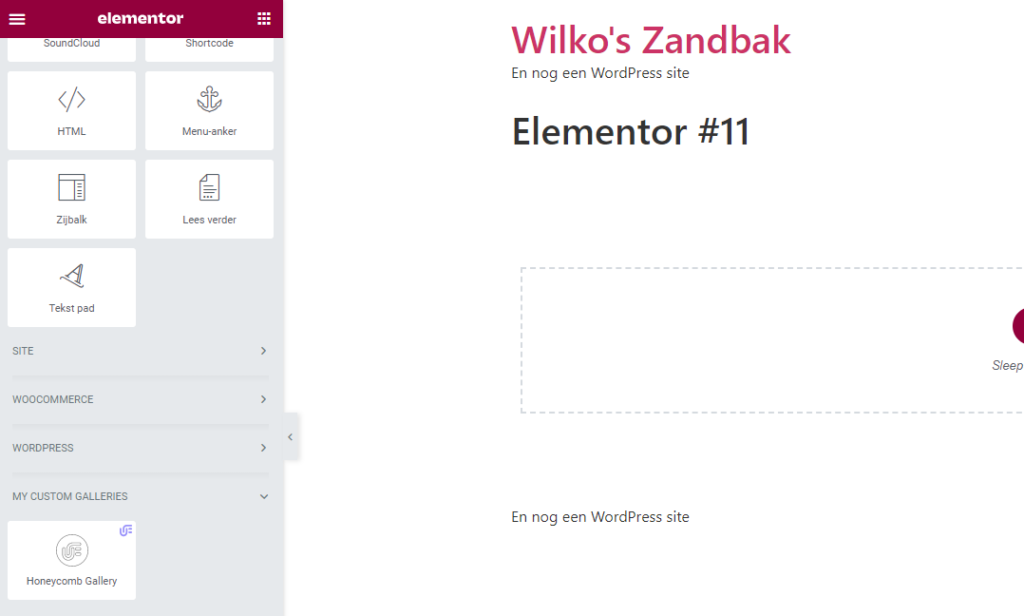
Ergens helemaal onderaan de widgets in het Widget Palet van Elementor vind je jouw Gallery Widget.

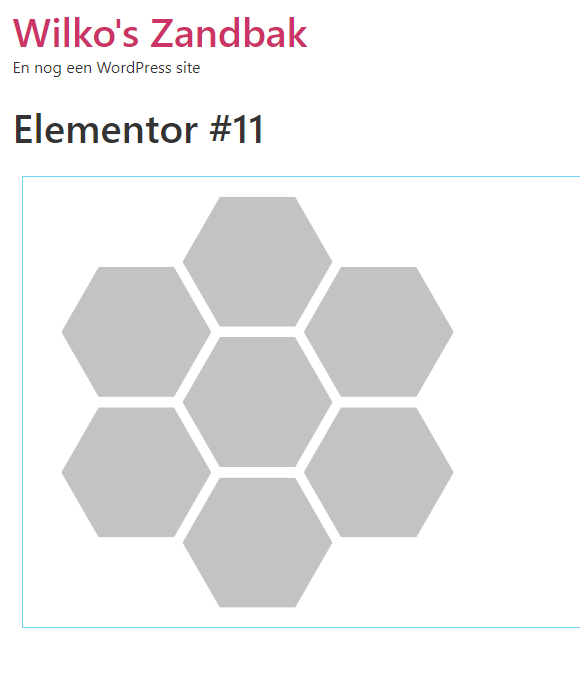
We slepen de widget nu naar de pagina… en voila!

Hier hebben we onze honingraat. Met al die grijze vlakken is het natuurlijk doodsaai, dus laten we wat leven in de brouwerij brengen… letterlijk… We vervangen de grijze vlakken door foto’s

Ziet er toch al aardig uit, nietwaar? Wat we natuurlijk ook graag zouden willen is om meer controle te hebben over de grootte van de zeshoeken. Dat kan gelukkig. Laten we eens naar een fragment van de CSS code kijken.
.gallery {
--s: 150px; /* control the size */
--g: 10px; /* control the gap */
display: grid;
margin: calc(var(--s) + var(--g));
}Met de instellingen die hier worden gezet voor de gallery, bepaal je de grootte en de afstand van de zeshoeken. Dat zou interessant zijn als we dit ook zelf via de widget in zouden kunnen stellen, nietwaar?
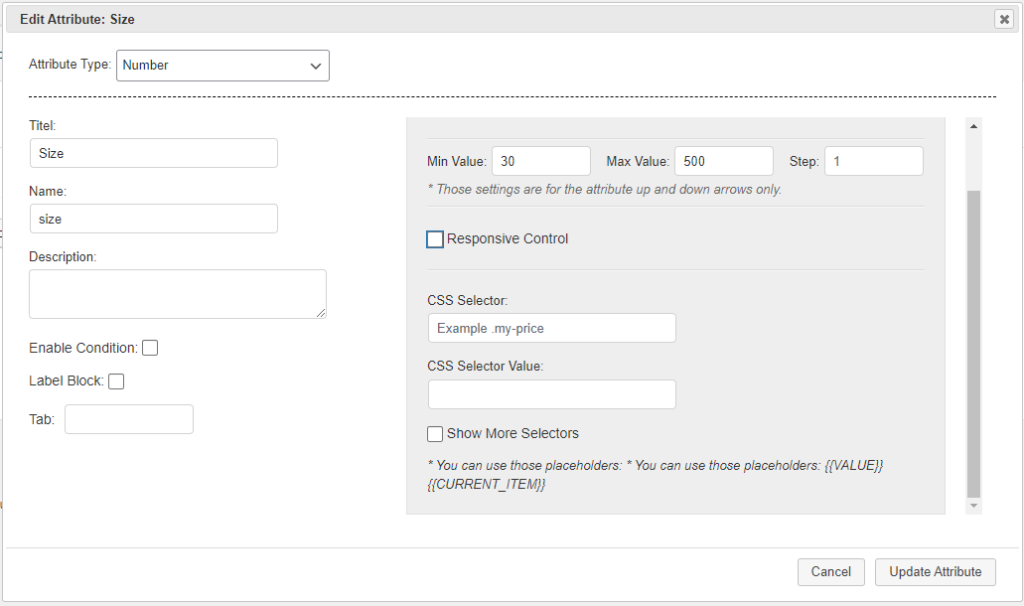
We gaan dus weer terug naar de Widget Creator en ditmaal kijken we naar het ‘Attributes’ tabblad. We klikken hier, dat we een attribuut toe willen voegen, en vervolgens opent zich een dialoog. We geven aan dat we een numeriek veld willen, we geven hier een minimum en maximum waarde voor en we geven het een naam (size). Iets vergelijkbaars doen we voor ‘Gap’.

.gallery {
--s: {{size}}px; /* control the size */
--g: {{gap}}px; /* control the gap */
display: grid;
margin: calc(var(--s) + var(--g));
}Een andere aanpassing die we willen doen is het instelbaar maken van hoever een zeshoek ‘uitzoomd’ wanneer je er met de muis overheen gaat.
De definitie hiervoor vinden we hier in de CSS (regel 19-23)
.gallery > img:hover {
filter: grayscale(0);
z-index: 1;
--_t: 1.2;
}De variabele –_t (van ‘transformation’) controleert de zoom factor.
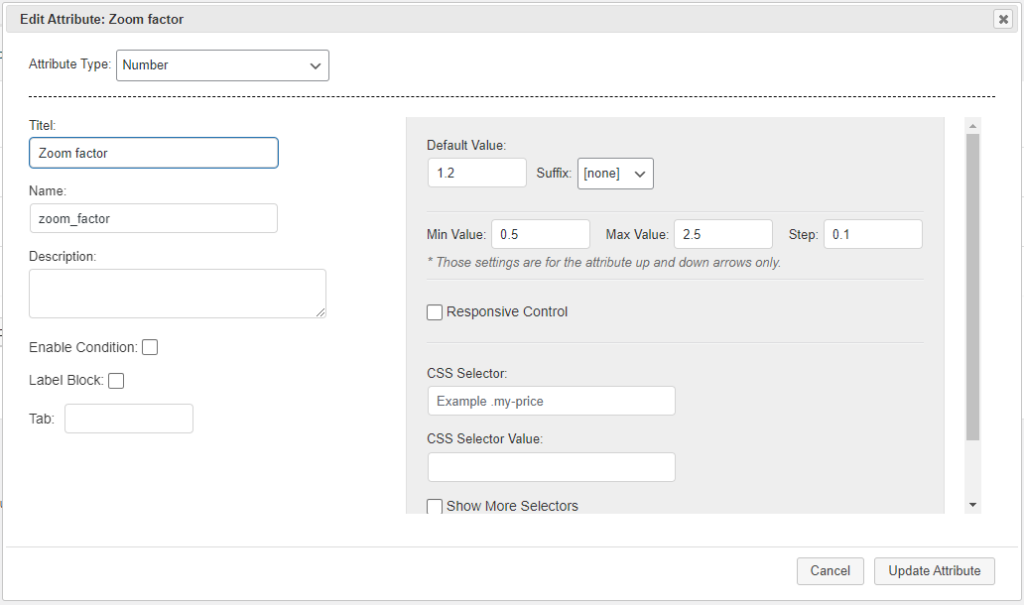
Hieronder zie je hoe ik het attribuut voor deze zoom factor heb ingesteld :

.gallery > img:hover {
filter: grayscale(0);
z-index: 1;
--_t: {{zoom_factor}};
}Goed zo!
Nog eentje om het af te leren!
Dit ziet er allemaal natuurlijk heel leuk uit, maar persoonlijk zou ik verwachten, dat iets ‘klikbaar’ is, wanneer het ‘groeit’ als ik er over heen ga met mijn cursor.
In de oorspronkelijke code die ik van CSS-Tricks heb overgenomen was dat niet het geval, maar laten we het in onze code wel doen.
Een afbeelding ‘klikbaar’ maken doe je door er een ‘a’ tag omheen te plaatsen. Zoiets als hier :
<a href="https://google.com/" target="_blank"><img src="google-logo.png"></a>Maar als ik dit zou proberen gaat het helemaal fout. Ineens is mijn mooie honingraat verdwenen en krijg ik een lijst met afbeeldingen. Wat heb ik fout gedaan?
De CSS werkt uitsluitend wanneer de afbeeldingen direct onder de .gallery identifier komen te staan. Door er een ‘laagje’ tussen te zetten (de ‘anchor tag’, ‘a’) moet je in feite helemaal terug naar de tekentafel met de CSS.
Dat gaan we dus niet doen. In plaats daarvan gebruiken we JavaScript om pagina’s te openen. We maken dus gebruik van de ‘onclick’ property van HTML om een JavaScript functie aan te roepen.
Dus iets als
<img src="google-logo.png" onclick="window.location='https://google.com'">Dit werkt ook. Tenminste, wanneer je bezoeker JavaScript actief heeft in zijn browser. Maar wie vandaag de dag geen JavaScript gebruikt heeft tot meer dan de helft van het Internet geen toegang meer.
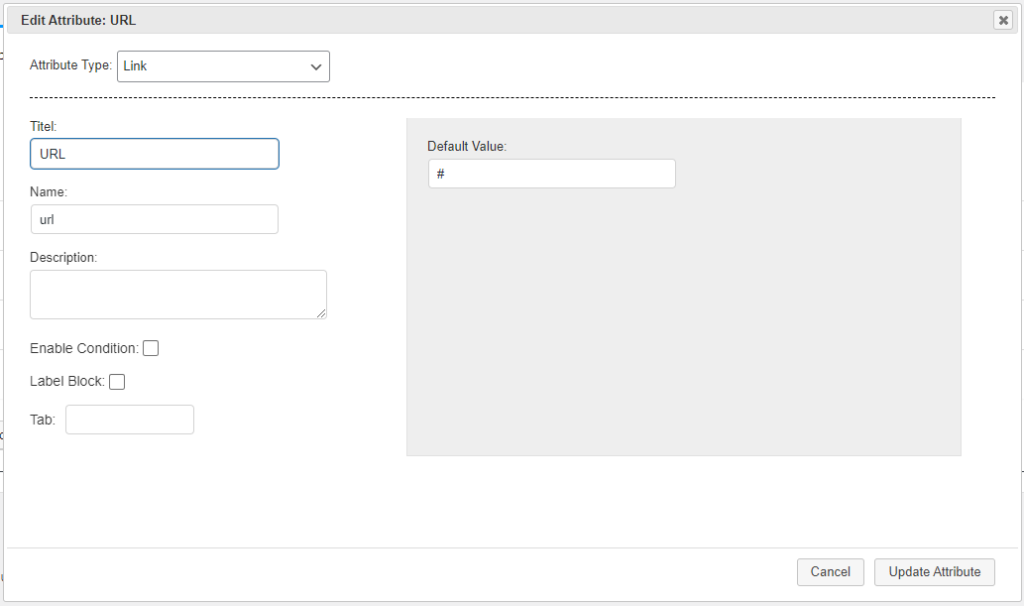
De eerste stap die we moeten nemen is een property ‘URL’ toe te voegen aan onze ‘Items attributen’.

En we passen de HTML voor de Item HTML als volgt aan:
<img src="{{item.image}}" alt="{{item.alt_text}}" onclick="window.location='{{item.url}}'">Dat was het!
Vergeet de code niet op te slaan en vanaf nu kan je URL’s toevoegen aan je gallery.
Enkele voetnoten
Je kan deze gallery widget nog veel verder uitbreiden en verfraaien. Waar we op dit moment bijvoorbeeld geen voorziening voor hebben is waar een URL geopend moet worden, in hetzelfde venster, of in een nieuw tabblad. Ook zijn er geen voorzieningen getroffen in dit voorbeeld om te voorkomen, dat je tijdens design time op een afbeelding kan klikken. Dit is wel mogelijk, maar dit zou ook meer uitgebreid JavaScript nodig hebben.
Iets anders waar je aan moet denken, is dat je in deze gallery maximaal 7 afbeeldingen op kan nemen. Neem je er meer op, dan zullen deze onder al bestaande afbeeldingen worden geplaatst… letterlijk. Niet erg effectief dus. Minder mag altijd.
Hieronder volgt nog eens alle code die je nodig hebt voor het maken van klikbare afbeeldingen in een honingraat.
<div class="gallery">
{{put_items()}}
</div><img src="{{item.image}}" alt="{{item.alt_text}}" onclick="window.location='{{item.url}}'">.gallery {
--s: {{size}}px; /* control the size */
--g: {{gap}}px; /* control the gap */
display: grid;
margin: calc(var(--s) + var(--g));
}
.gallery > img {
grid-area: 1/1;
width: var(--s);
aspect-ratio: 1.15;
object-fit: cover;
clip-path: polygon(25% 0%, 75% 0%, 100% 50%,75% 100%,25% 100%,0 50%);
transform: translate(var(--_x,0),var(--_y,0)) scale(var(--_t,1));
cursor: pointer;
filter: grayscale(80%);
transition: .2s linear;
}
.gallery > img:hover {
filter: grayscale(0);
z-index: 1;
--_t: {{zoom_factor}};
}
.gallery > img:nth-child(1) {--_y: calc(-100% - var(--g))}
.gallery > img:nth-child(7) {--_y: calc( 100% + var(--g))}
.gallery > img:nth-child(3),
.gallery > img:nth-child(5) {--_x: calc(-75% - .87*var(--g))}
.gallery > img:nth-child(4),
.gallery > img:nth-child(6) {--_x: calc( 75% + .87*var(--g))}
.gallery > img:nth-child(3),
.gallery > img:nth-child(4) {--_y: calc(-50% - .5*var(--g))}
.gallery > img:nth-child(5),
.gallery > img:nth-child(6) {--_y: calc( 50% + .5*var(--g))}
Meer widgets?
Deze widget is één van de zeven widgets die deelnemers aan de cursus Elementor voor gevorderden krijgen.
Wil je ook je eigen Elementor Widgets leren bouwen met Unlimited Elements, er staat een cursus in de planning om je dat te leren. Voor meer info, neem even persoonlijk contact op via de chat wanneer ik online ben, of stuur mij een berichtje via het contactformulier.
Ben je op zoek naar een volledige cursus WordPress Developer, lees dan ook dit bericht eens…
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





