Enkele tips voor goede webformulieren
- 24 januari 2022
- Webdesign
- bestelformulier, elementor, formulieren, gravityforms, metform, opt-in

Formulieren op het Internet – The Good, The Bad and the Ugly

Het is al weer heel wat decennia geleden, dat websites alleen bedoeld waren voor het geven van informatie. Vandaag de dag gebruiken we onze websites -als we het goed doen- ook voor het verzamelen van informatie. En om dat zo aantrekkelijk mogelijk te maken voor onze bezoekers hebben we vooral goede webformulieren nodig.
Dit informatie kan allerlei doelen hebben. De eenvoudigste voorbeelden zijn natuurlijk het ‘opt-in’ formulier waarmee iemand zich inschrijft voor je nieuwsbrief, en het contactformulier waarmee iemand direct contact met je op kan nemen. Maar afhankelijk van de aard en type van je website kan je heel wat andere soorten formulieren nodig hebben. Om maar een aantal voorbeelden te noemen:
Reserveringsformulieren
Of je nu een restaurant, een autoverhuur of een B&B hebt, je wilt het natuurlijk voor jouw bezoeker en jezelf zo makkelijk mogelijk maken om te reserveren. En een ‘reserveringsformulier’, waarmee de klant zelf een reservering kan plaatsen is natuurlijk een prachtige manier om klanten direct over de brug te krijgen. Want tenzij je een 24/7 bemensing van je telefoon hebt, zal je niet iedereen gelijk te woord kunnen staan die graag bij je zou willen reserveren.
Wanneer je een reserveringsformulier hebt, dan wil je meestal meer dan slechts een formulier waarmee iemand zijn gegevens door kan geven, maar heb je hierachter graag ook gelijk een overzicht of de te reserveren objecten, of het nu om een kamer, auto of restaurant tafeltje gaat, ook nog beschikbaar zijn.
Nu is het helpen van ondernemers met boekingssystemen één van de specialiteiten van WordXPression en ik heb in het verleden dan ook heel wat over dit onderwerp geschreven. Wil je jouw website integreren met een boekingssysteem, neem dan eens vrijblijvend contact op.
Intake formulieren
Of het nu gaat om een school, sportvereniging, een huisarts of fysiotherapeut, er zijn talloze situaties te bedenken, waar je veel informatie nodig hebt met betrekking tot je (nieuwe) client. Je kan natuurlijk iemand een papieren formulier in laten vullen, wat je daarna nog eens dunnetjes overtypt in welk systeem dan ook, je kan iemand mondeling ‘interviewen’ en die gegevens vastleggen in een intake formulier, maar je kan het iedereen natuurlijk ook heel makkelijk maken, door direct een intake formulier op je website te plaatsen.
Scheelt een hoop tijd.
Sollicitatie formulieren
Er valt wat voor te zeggen om te stellen dat een ‘sollicitatie formulier’ eigenlijk een bijzonder soort intake formulier is. Maar ik wil het toch even apart noemen. Want wanneer jij een vacature hebt, en jouw sollicitatieprocedure graag gemakkelijk wilt houden, kan een goed sollicitatieformulier je procedure een stuk veréénvoudigen.
Bestelformulieren
Een webshop is leuk, maar kan best een aardige overkill zijn als je slechts één of twee producten aan hebt te bieden. Waarom niet gewoon een formulier met een betaalkoppeling?
Evaluatieformulieren / enquête formulieren
Wil je weten wat mensen van je product of dienst vinden, of wil je in zijn algemeenheid een vorm van marktonderzoek doen? Dan kan een evaluatie- of een enquête formulier een uitkomst zijn.
Maar hoe maak je goede webformulieren?

Decennia geleden was het ontwikkelen van een webformulier een dure grap. Alles moest namelijk op maat geprogrammeerd worden. Gelukkig is het vandaag de dag een stuk gemakkelijker. Wanneer je met WordPress werkt heb je een groot aantal plugins voor formulieren tot je beschikking. Werk je met een ander CMS dan heb je wellicht minder keuze, maar zijn er nog steeds talloze plugins tot je beschikking. En zelfs als er geen plugins tot je beschikking zijn, zijn er talloze online diensten, waarmee je zelf je online formulieren met ‘drag and drop’ kan bouwen.
Maar hoe doe je dat op een goede manier? Hoe zorg je ervoor, dat je een formulier hebt wat ook op alle apparaten eenvoudig in te vullen is? Daar heb ik een aantal goede tips voor. Houd je vast!
1. Goede webformulieren zijn overzichtelijk
Wanneer ik een pagina open met een webformulier wat oneindig lang lijkt, dan heb ik vaak al de neiging om het formulier direct over te slaan. Dat gevoel wordt als ik zo’n formulier op een telefoon of tablet open alleen maar sterker.
Wil je zo’n formulier toch een stuk overzichtelijker maken kan je een aantal dingen doen.
1.1 Gebruik altijd labels in langere formulieren
Bij een optin formulier kan je heel wat ruimte besparen door het gebruik van zogenaamde ‘placeholders’. In plaats om bij het veld te zetten, wat er ingevuld moet worden, zet je dit gewoon in het veld zelf. Op deze manier is je formulier lekker beknopt.
Bij langere formulieren is dit minder wenselijk. Want wat nu als ik bijvoorbeeld per ongeluk verkeerde waarden heb ingegeven en ik krijg bij een veld de melding ‘Ongeldige waarde voor dit veld’… Ok. Maar wat moest er ook al weer in staan?
‘Placeholders’ zonder labels zijn leuk voor korte formulieren, zoals opt-in formulieren en eenvoudige contactformulieren, maar bij ieder meer uitgebreid formulier wil je toch labels gebruiken.
1.2 Vraag alleen het noodzakelijke
Het lijkt zo voor de hand liggend, maar je hoeft niet alles aan je bezoeker te vragen. Ik heb in het verleden wel eens formulierontwerpen van coaches of mensen in de gezondheidszorg gekregen waarbij er letterlijk de meest gedetailleerde vragen werden gesteld. Even een -niet direct vanuit de praktijk komend- voorbeeld:
Heeft u wel eens last van angstaanvallen Ja/Nee
Zo ja, hoe vaak: [Aantal malen per week]
Indien meer dan 2x per week, hoe gaat u hiermee om
Welke klachten heeft u bij een angstaanval : (lijst met mogelijke klachten)
Indien dit een intake formulier zou zijn van een therapeut die gespecialiseerd is in het helpen van mensen met angstaanvallen, kunnen al deze vragen heel terecht zijn. Werk je op een andere manier met mensen, waarbij angstaanvallen voor zouden kunnen komen, even goed als zweetvoeten of winderigheid, is het beter om niet zo gedetailleerd te vragen, maar slechts een aantal mogelijke klachten ‘aankruisbaar’ te maken, om vervolgens bij een nadere intake om de details te vragen.
1.3 Gebruik indien nodig ‘multi step’ formulieren
Een andere goede manier om je formulieren overzichtelijk te houden is gebruik te maken van ‘multi step’ formulieren. Je kent ze vast wel. Het soort formulieren waarmee je met een ‘vorige’ en ‘volgende’ knop naar verschillende onderdelen van het formulier kan gaan.
Wanneer je dit doet, zorg dan ook, dat iemand inzicht heeft hoe ‘lang’ de vragenlijst eigenlijk is. Ik heb in het verleden wel eens formulieren ter invulling gekregen, die oneindig lang leken, en waar ik geen enkele indicatie kreeg, hoe ver nog te gaan. Persoonlijk stop ik dan meestal vrij snel met invullen.
1.4 Gebruik indien mogelijk ‘conditional fields’.
Niet iedere formulieren plugin ondersteunt dit, maar er zijn er toch heel wat die ook ‘conditional fields’ ondersteunen. Dat wil zeggen, dat alleen indien een veld een bepaalde waarde krijgt, andere velden getoond zullen worden.
Laten we eens terug gaan naar de ‘angstaanvallen’ in tip 1.2
Stel nu, dat ik hier een aantal vragen zou hebben als :
- Heeft u last van angstaanvallen
- Heeft u last van zweetvoeten
- Heeft u last van winderigheid
Klik ik ‘Ja’ dan vouwt onder de angstaanvallen vraag zicht de vraag
- Zo ja, hoe vaak?
zich uit. En alleen als er meer dan 2x per week wordt ingevuld, wordt de vraag
- Hoe gaat u hiermee om
zichtbaar.
Op deze manier kan je het formulier een stuk compacter houden en schrikt het mensen niet zo snel af dit formulier in te vullen.
2. Gebruik de juiste interface elementen
Je wilt het je bezoeker natuurlijk zo makkelijk mogelijk maken om het formulier in te vullen. En het gebruik van de juiste interface elementen kan dit een stuk eenvoudiger maken. In het eerste deel van deze sectie wil ik vooral kijken naar de ‘standaard’ interface elementen. In de volgende sectie kijken we naar enkele nuttige uitbreidingen op deze standaard elementen.
2.1 Zorg in de eerste plaats voor een ‘undo’
Eén grote fout die ik met veel interface elementen zie, is dat er geen ‘undo’ mogelijkheid is. Bijvoorbeeld, in een selectielijst kan ik kiezen wie mijn favoriete zanger is. Wanneer ik per ongeluk op dit veld heb geklikt, en het geen verplicht veld is, dan zou ik mogelijk de waarde weer leeg willen maken. Niet alle formulieren plugins staan dit toe. Eenmaal gekozen is gekozen.
Test dit dus altijd en indien jouw plugin het ‘ongedaan maken’ van een keuze niet mogelijk maakt, zorg ervoor, dat er altijd een ‘lege’ keuze instaat, door deze zelf aan de lijst toe te voegen.
2.2 Het verschil tussen ‘checkboxes’ en ‘radio buttons’.
| Kruis dit aan, als het een checkbox is | |
| Is dit een radio button? | Ja Nee |
Er zijn twee snelle manieren om keuzes in formulieren aan te geven, en dat zijn de ‘keuze vierkantjes’ en de ‘keuze rondjes’.
En dat is niet zomaar een keuze voor wat de vorm’ betreft, de functie is ook daadwerkelijk anders.
Wanneer je keuze vierkantjes hebt, de zogenaamde ‘checkbox’, dan kan je een bepaalde waarde aan of uit zetten. Laten we eens naar het onderstaande voorbeeld kijken.
Welke van onderstaand fruit eet je graagBananen
Appels
Peren
Het antwoord op welk fruit je graag eet, kan natuurlijk meervoudig zijn.
Stellen we de vraag echter iets anders, dan is het dat niet meer :
Welke van onderstaand fruit eet je het liefstBananen
Appels
Peren
En hier zie je precies het verschil tussen een ‘radio’ button (het rondje) en de ‘checkbox’ (vierkantje). De ‘radio button’ is zoals vroeger de knoppen op een ouderwetse buizenradio. Je kon bijvoorbeeld kiezen voor FM of AM, maar wanneer je de ene knop indrukte, kwam de ander weer omhoog.
Met de ‘checkbox’ kan je meerdere waarden kiezen.
Ik zie het nogal eens, dat er voor puur binaire waarden (waarden die alleen ja of nee kunnen zijn) een hele rij vragen met achter de vraag de buttons ‘Ja’ en ‘Nee’ staan.
Dus bijvoorbeeld:
Heeft u één van deze kinderziekten wel eens gehad?
Bof Ja – Nee
Mazelen Ja – Nee
Waterpokken Ja – Nee
Veel makkelijk is het voor zowel jou als degene die het formulier in moet vullen het iets anders te stellen :
Geef aan welke van deze kinderziekten u wel eens heeft gehad:
Bof
Mazelen
Waterpokken.
2.3 Het verschil tussen radio buttons en ‘drop down’s’.
‘Drop downs’ of ‘Selects’, soms ook wel ‘Choice’ of ‘Keuzemenu’ genoemd zijn uitklapbare lijsten, waar je één element in kan kiezen. En in dit opzicht lijken ze dus heel sterk op de radio buttons. Wanneer gebruik je wat?
Nu zijn daar geen vaste regels voor, maar wel een paar tips.
Is het aantal keuzes beperkt, gebruik dan een radio button. Het voordeel is namelijk dat een radio button een direct overzicht biedt en bovendien is er maar één klik nodig om een keuze te maken. Voor een ‘drop down’ heb je immers minimaal twee muiskliks nodig: Eén om de lijst te openen, de ander om de keuze te maken.
Wordt het een groot aantal keuzes, dat wordt de lijst al snel te groot.
Laten we opnieuw eens naar een aantal praktische voorbeelden kijken
Lust je ijsLust je ijs
Ja Nee
Of bij veel keuzes :
Hoeveel kleinkinderen heb jeHoeveel kleinkinderen heb je?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 of meer
Je ziet al, in bovenstaand voorbeeld is het al een stuk minder overzichtelijk wanneer je de radio button gebruikt. Stel je voor, dat het hier geen getallen, maar langere teksten gebruikt. Het maakt je formulier behoorlijk rommelig.
2.4 Het verschil tussen ‘checkbox’ en ‘multiselect’.
Een ‘multi select’ veld is een veld waar je meerdere keuzes kan maken. Hier schuilt echter een heel nest adderengebroed onder het gras. Want om meerdere opties te kiezen, moet je de ‘CTRL’ knop ingedrukt houden, wat eigenlijk enorm onpraktisch is. Vooral als het een wat langere lijst is.
Hier heeft het eigenlijk de voorkeur om te kiezen voor een aantal checkboxen in plaats van voor een ‘multiselect’, omdat een aantal checkboxen wel meer plaats inneemt, maar je hebt er geen extra hand bij nodig, om hier gebruik van te maken.
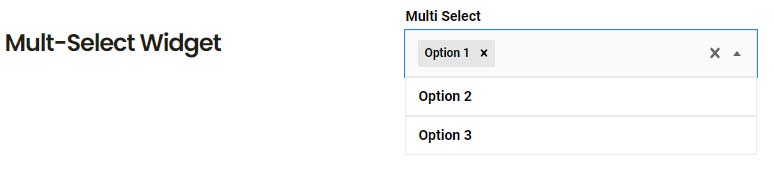
Sommige formulieren plugins bieden een meer gebruikersvriendelijke multi select aan. Hierover later meer.
2.5 Gebruik de juiste invoervelden voor specifieke gegevenstypen
Sinds HTML 5 is er niet alleen een ‘gewoon’ tekst veld, maar zijn er ook numerieke, email, datum en tijd invoervelden toegevoegd aan de ‘standaard controls’ voor het invoeren van gegevens. Deze velden zorgen op browser niveau dat je alleen de juiste waarden in kan typen en vaak ook voor extra mogelijkheden om dit ingeven makkelijker te maken.
Een numeriek veld heeft zo bijvoorbeeld een pijl omhoog/omlaag om in stappen de waarde te verhogen en bij een datum veld kan je de invoer kiezen uit een kalender.
Sommige formulieren plugins bieden nog extra veldsoorten aan om nog andere gegevenstypen in te voeren. Hierbij kan je bijvoorbeeld denken aan geformatteerde getallen (bedragen bijvoorbeeld, die standaard op 2 decimalen getoond worden), URL’s en meer.
Gebruik altijd het juiste invoerveld voor een gegevenstype en doe het niet simpel af met een tekstveld voor alles.
Let er wel op: Veel formulieren plugins hebben een ‘telefoon nummer veld’, vaak dwingt dit een Amerikaanse notatie af, met haakjes om getal groepen. In zo’n geval kies je natuurlijk wel voor een ‘gewoon tekstveld’, omdat wij niet gewoon zijn de Amerikaanse notatie te gebruiken.
2.6 De hoogte van een tekstarea heeft een psychologische betekenis
Een ‘tekstarea’ is een veld waar een tekst van meerdere regels ingevuld kan worden. Dat is makkelijk. Soms is het zo, dat je een bepaalde standaard lengte van een tekst verwacht (kort, middellang, lang), maar dit niet af wilt dwingen, omdat je de invuller van het formulier wel de vrijheid wilt laten meer of minder te vertellen.
In zo’n geval kan het goed zijn, om door de hoogte van het tekstveld een suggestie te geven, hoeveel je eigenlijk verwacht aan tekst :
3. Sommige handige ‘specials’ die je kan gebruiken
Veel formulieren plugins -in het bijzonder in hun betaalde versie- bieden extra velden aan, die gebruikt kunnen worden om je interface te verfraaien, of het ontwerpen van een formulier te bekorten. Laten we eens naar een aantal van deze velden kijken.
3.1 De multi select
Hierboven had ik al aangegeven, dat de multi select eigenlijk een heel onhandig veld is, omdat je de control knop nodig hebt, om meerdere elementen te selecteren. Een aantal formulieren plugins biedt echter een ‘multi select’ aan, waarbij de geselecteerde waarden achter elkaar in een veld gezet worden met een mogelijkheid om deze ook weer te verwijderen. Wanneer je met WooCommerce werkt, ken je deze velden vast wel, want WooCommerce maakt hier veel gebruik van. Maar ook wanneer je ‘tags’ kies bij je blogpost, dan doe je hetzelfde. Alleen in dat laatste geval kan je zelfs eigen waarden toevoegen.

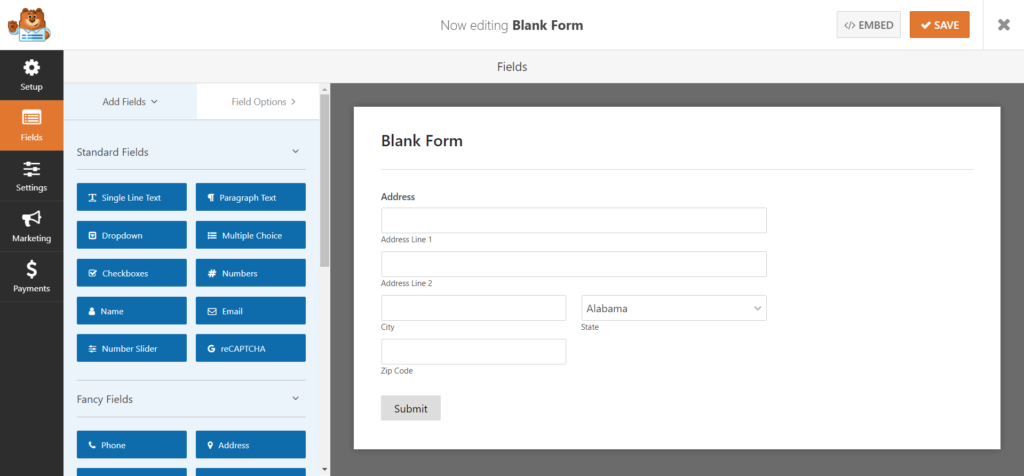
3.2 Gegroepeerde velden
Soms gebruik je bepaalde velden altijd met elkaar in combinatie. De mooiste voorbeelden zijn denk ik wel naam, die meestal uit ‘aanhef’, ‘Voornaam’, ‘Tussenvoegsels’, ‘Achternaam’ en eventueel nog een achtervoegsel bestaan, of ‘Adres’ wat bestaat uit ‘Straat’, ‘Huisnummer’, ‘Postcode’, ‘Plaats’.
Een aantal formulieren plugins heeft de mogelijkheid om dit soort velden als een enkel veld te behandelen.
Wat wel belangrijk is, is dat dit ook configureerbaar is. In vroege versies van GravityForms was het bijvoorbeeld niet mogelijk om de postcode en plaats van positie te wisselen, en stond de postcode altijd achter de plaats, omdat dit in de VS nu eenmaal zo het geval was.
Gegroepeerde velden zijn handig om een aantal redenen :
- Het is vaak snel te configureren
- De layout is op een logische manier
- Bij sommige plugins is een controle op de geldigheid van het formaat van de postcode, wanneer er voor een bepaald land gekozen wordt.
3.3 Repeater fields
Repeater fields (repeteer velden) maken het mogelijk om terugkerende combinaties van velden in een formulier op te nemen.
Stel je voor, je hebt een sollicitatieformulier. En je wilt het arbeidsverleden van je sollicitant graag zo compleet mogelijk opnemen. dan wil je per baan ongeveer het volgende weten
- Startdatum
- Einddatum
- Bedrijf
- Functie
- Reden beeindiging
Je kan hiervoor natuurlijk een groot aantal groepen van dit soort velden klaarmaken, en aangezien vrijwel iedere formulieren plugin een ‘duplicate’ functie heeft, kan je dit makkelijk dupliceren, maar je krijgt natuurlijk ellenlange formulieren.
Een tweede optie is een ‘repeater field’ gebruiken. Veel formulieren bieden niet zo’n optie, dus wanneer je op zoek gaat naar een juiste formulieren plugin voor jouw toepassing, is dit iets om op te letten. Wil je een formulieren plugin voor een sollicitatie formulier, dan wil je gewoon een formulier met ‘repeater fields’ hebben.
Hoe je dit precies moet doen, verschilt van plugin tot plugin. Sommige plugins gebruiken een ander formulier als template voor de repeater. Dus je maakt in dit geval een formulier met alle hierboven genoemde velden en je geeft in het repeater veld aan, dat je deze template wilt gebruiken.
Andere formulieren plugins hebben de mogelijkheid om een lijstje met velden in het ‘repeater’ veld toe te voegen.
Let er op, dat niet alle velden bruikbaar zijn in ‘repeater fields’.
In de praktijk krijgt je bezoeker een formulier te zien met één regel met de ‘repeating fields’, met daarachter een plus. Wordt de plus aangeklikt, wordt een regel toegevoegd.
3.4 Conditionele logica
Conditionele logica wil zeggen, dat het wel of niet tonen of wel of niet verplicht zijn van bepaalde velden afhankelijk is van waarden in andere velden. Dit kan heel handig zijn om formulieren overzichtelijke te houden of te voorkomen, dat mensen gegevens invullen die totaal niet van toepassing zijn.
3.5 Generieke koppelingen
Vrijwel ieder modern formulier komt met -al dan niet betaalde- koppelingen met externe diensten. Wat minder formulieren plugins komen met zogenaamde ‘generieke koppelingen’, koppelingen die je kan gebruiken voor het maken van je eigen koppelingen.
Eén voorbeeld van een generieke koppeling is een koppeling met ‘webhooks’, wat wil zeggen, dat je de formuliergegevens doorgeeft naar een script ergens op het web, en dat script verantwoordelijk is voor de verdere afhandeling.
Een andere ‘pseudo generieke’ koppeling is een koppeling met Zapier. Pseudo generiek, omdat het natuurlijk Zapier nodig heeft als (betaalde) dienst voor de koppeling, maar vanuit Zapier kan je de meest ingewikkelde koppelingen met andere systemen maken. Wil je een wat meer exotische koppeling tussen jouw webformulier en een online dienst, en je wilt weten hoe je dit het best op kan lossen, neem dan eens contact op.
Het kiezen van een formulieren plugin
Het aanbod van formulieren plugins is gigantisch. Van gratis tot enkele honderden euro’s per jaar. Het is daarom niet zo verwonderlijk, dat je soms door de bomen het bos niet meer kan zien en je niet weet welke plugin jij nodig hebt voor goede webformulieren.
Laat me je een aantal tips geven :
- Gebruik je de plugin voor opt-in formulieren, maak dan een berekening hoeveel een plugin je per jaar zal kosten met de door jou gekozen email marketing aanbieder, maar ook wat het kost met de twee meest populaire concurrenten van deze aanbieder. Mocht je Elementor Pro gebruiken dan heb je voor opt-in formulieren eigenlijk geen extra plugins nodig. Alles wat je nodig hebt, zit in Elementor Pro zelf.
- Kies je voor een betaalde plugin, ga ook even na hoe goed deze werkt met het thema of de pagebuilder die je gebruikt. In zijn algemeenheid zou ik je bijvoorbeeld zeker GravityForms aan kunnen raden, tenzij je werkt met Elementor. GravityForms en Elementor zijn geen goede vrienden en er zal veel handmatig aan je formulieren (via CSS) moeten worden opgemaakt. Specifiek in combinatie met Elementor zou ik je bijvoorbeeld -wanneer je complexe formulieren nodig hebt- MetForm aanbevelen.
- Denk eraan, dat de kosten van plugins licenties vaak jaarlijks terugkeren. Sommige plugins hebben grote kortingen voor het eerste jaar. Controleer altijd wat je jaarlijks terugkerende kosten zijn, voor je een formulieren plugin aanschaft. Geldt overigens voor iedere plugin die je aanschaft.
Wanneer je de blog van WordXPression leest worden regelmatig verschillende formulieren plugins besproken en met elkaar vergeleken. Mis dus niets en schrijf je nu in voor de nieuwsbrief via het formulier onder aan de pagina, of voor de browser push berichten door op de rode bel linksonder te klikken en de instructies te volgen.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





