Afbeeldingen in WordPress
- 24 februari 2021
- Algemeen, Multimedia, Webdesign
- afbeeldingen, appsumo, envato elements, stockfoto's, vormgeving, webp

Alles wat je weten wilde over afbeeldingen in WordPress
Dit artikel is een complete ‘rewrite’ (om het in goed Nederlands te zeggen) van het oorspronkelijke artikel ‘Afbeeldingen in WordPress’ van 23 juli 2011. Inmiddels is er veel veranderd. Dus tijd om dit artikel compleet te herschrijven!
Een webpagina is natuurlijk niet compleet zonder een aantal afbeeldingen. De rol van afbeeldingen in WordPress is dus onbetwist belangrijk. In dit artikel kijk ik graag eens wat nader met jou naar wat er eigenlijk allemaal aan te pas komt om afbeeldingen in WordPress op de juiste manier te gebruiken.
Een stappenplan

Bij het gebruik van afbeeldingen in WordPress is het natuurlijk goed om dit ook op de juiste manier te doen. En daarom sta ik graag stil bij de verschillende stappen, die een rol spelen bij het toevoegen van een afbeelding.
De juiste afbeelding
De eerste stap is natuurlijk gebruik te maken van de juiste afbeelding. Dat wil onder meer zeggen, dat de afbeelding op zijn plaats is op de pagina, maar ook dat de afbeelding wat andere zaken betreft ‘in orde’ is.
De allereerste factor waar we natuurlijk naar moeten kijken, is of de afbeelding wel legaal gebruikt wordt. Ik loop -helaas- nog steeds tegen mensen aan die geloven dat iedere afbeelding die je te zien krijgt via Google Images ook zomaar gedownload en op je eigen site gebruikt kan worden.
Niets is minder waar. En wanneer je dit vandaag de dag nog steeds gelooft, dan lijdt je toch wel aan een heel selectieve leesblindheid. Want de ‘Image Search’ functie van Google waarschuwt heel nadrukkelijk dat de afbeelding door auteursrechten beschermd kan worden.
Een ander populaire misvatting is dat ‘hotlinking’ naar afbeeldingen van derden legaal zou zijn. Je zou dus een afbeelding op een andere site mogen gebruiken, door hem te ’embedden’ in je eigen site. Behalve dat dit niet waar is, is dat ook het laatste wat je zou willen. Stel je voor, dat de site waarheen je hotlinkt ophoudt te bestaan. Dan zijn ook ineens jouw afbeeldingen verdwenen. Maar het kan nog erger. Stel je voor, dat de eigenaar van die site ontdekt dat jij ‘hotlinkt’ en die afbeeldingen waarheen jij linkt vervangt door andere afbeeldingen die volkomen ongepast zijn voor jouw site?
Laten we dus afspreken, dat we in ieder geval onze afbeeldingen in WordPress legaal willen gebruiken. Wat kunnen we dan doen?
Zelf foto’s maken!

Het makkelijkst is natuurlijk zelf de foto’s te maken. Dan weet je in ieder geval, dat jij de auteursrechten hebt. Maar hoewel ik heel graag fotografeer, en dit zelfs ook niet onaardig doe, is dit voor mij toch teveel werk. Gelukkig staan er nog andere mogelijkheden tot onze beschikking.
Gebruik maken van legale gratis foto sites

Er zijn websites die geheel legaal gratis foto’s aanbieden. Die mag je zomaar op je site plaatsen, soms echter wel met beperkingen, zoals de vermelding van de bron.
Gebruik maken van foto sites met ‘onbeperkte downloads’
De meeste beeldbanken hebben een beperking op het aantal downloads van foto’s per tijdsperiode. Je kan bijvoorbeeld een abonnement hebben, waar je binnen een maand maximaal 30 foto’s kan downloaden. Maar er zijn ook sites die een dergelijke beperking niet stellen.
Zo maak ik bijvoorbeeld al jaren gebruik van Envato Elements, een site waar je niet alleen onbeperkt foto’s kan downloaden (op dit moment meer dan één miljoen. Bovendien krijg je bij een abonnement op Envato Elements ook direct een abonnement op Twenty20.com, een site waar je nog meer foto’s gratis van kan downloaden), maar ook nog allerlei andere digitale resources.
Gebruik maken van ‘Special Deals’ sites
Regelmatig maak ik gebruik van diverse ‘deals’ sites voor tijdelijke abonnementen op beeldbanken. Met name AppSumo biedt regelmatig leuke ‘kennismakingsabonnementen’ aan op stockfoto banken voor heel schappelijke prijzen. Zeker de moeite waard om in de gaten te houden.
Voordelige abonnementen op ‘reguliere’ banken voor Stock foto’s

Ooit is de One Dollar Photo Club hiermee begonnen. Voor die tijd hadden de meeste stock foto beeldbanken een abonnement waarbij je een x aantal foto’s per maand kon downloaden, afhankelijk van de grootte van dat abonnement.
De One Dollar Photo Club kwam met het idee, dat je voor 10 dollar per maand een abonnement kon nemen en daarvoor 10 foto’s per maand kon downloaden. Maakte je in een maand niet alle downloads op, dan gingen die overgebleven foto’s vanzelf over naar de volgende maand.
Adobe Stock moet dat idee een geweldig concept hebben gevonden, want uiteindelijk hebben zij de One Dollar Photo Club overgenomen. Met een kleine verandering. Je betaalde niet langer 10 dollar, maar 29 euro per maand voor het downloaden van 10 foto’s. Maar nog steeds, alles wat je niet downloadde ging over naar de volgende maand.
Ook Depositphotos moet dit een goed idee hebben gevonden, want het ‘Depositphotos Flexible’ abonnement biedt letterlijk de ‘best of both worlds’, wanneer we kijken naar Adobe Stock en de voormalige One Dollar Photo Club. Bij Deposit krijg je namelijk 30 foto’s voor 29 euro per maand. Dat is dus de prijs per foto van de One Dollar Photo Club tegen het maandbedrag van Adobe. en zelf maak ik graag gebruik van de afbeeldingen in van Depositphotos omdat ze een veel groter, en beter, aanbod hebben dan de hiervoor genoemde gratis of voordelige sites. Overigens, ‘proefabonnementen’ voor Depositphotos worden regelmatig via AppSumo aangeboden.
En de onvoordelige abonnementen op beeldbanken
Omdat ik met bovenstaande verschillende opties al meer foto’s kan vinden dan ik nodig heb voor mijn websites, heb ik niet al te diep gekeken naar de mogelijkheden van de ‘onvoordelige abonnementen’, of zelfs de ‘pay per picture’ opties van andere beeldbanken.
Maar nu de afbeeldingen in WordPress – Hoe groot?
Nu kan je niet zomaar willekeurige foto’s als afbeeldingen in WordPress plaatsen. Allereerst is het bestandsformaat van belang. De beste manier om in iedere browser goed zichtbaar te zijn, is rekening te houden met de volgende regels:
- Zorg ervoor, dat je afbeeldingen in het bestandsformaat JPG, PNG of GIF zijn. En liefst geen GIF afbeeldingen, tenzij het echt niet anders kan.
- Gebruik JPG voor fotoafbeeldingen en PNG voor illustraties. Wanneer je ze op deze manier gebruikt, zijn de afbeeldingen ‘op zijn kleinst’.
- Gebruik voor JPG een kwaliteitsfactor van 8 bij het opslaan. Hiermee behoudt je een goede kwaliteit op het scherm, en is het bestand een stuk kleiner dan met een kwaliteitsfactor van 12 (de hoogst mogelijke kwaliteit)
- Wil je een transparante achtergrond voor de afbeelding, dan is PNG de enige optie.
Daarnaast is het van belang, te realiseren dat de afbeeldingen in WordPress ook niet te groot moeten zijn in pixelformaat. Dit heb ik enige tijd gelezen in een zeer uitgebreid artikel over ‘de juiste grootte van de afbeelding‘ uitgelegd.
En dan nu… hoe uploaden?
Ok, je hebt nu dus de juiste afbeelding in alle opzichten. Hoe ga je dit uploaden naar WordPress?
Dat is een beetje afhankelijk van hoe en waar je deze afbeelding wilt downloaden. Maar laten we eens kijken naar de drie meest populaire manieren.
Uploaden via de Media Library
Het uploaden van afbeeldingen via de Media Library zal je waarschijnlijk niet vaak doen. De Media Library is het centrale hart waar alle afbeeldingen en andere afbeeldingbestanden worden opgeslagen, maar waar de meeste WordPress gebruikers zelden naar kijken.
Het opslaan van een afbeelding is eenvoudig. Je gaat in het Dashboard menu naar ‘Media -> Nieuw Bestand’.

Ik kan nu de foto’s naar de rechthoek slepen vanuit een ander programma of de explorer / finder, of via de knop browsen om de afbeeldingen te uploaden.
Vervolgens komen deze afbeeldingen in de Media Library en vandaar uit kan ik ze in een pagina, blogpost of elders plaatsen. Dit bespreken we later in dit artikel.
Afbeeldingen toevoegen via ‘Drag and Drop’
Veel mensen zijn er niet van op de hoogte maar de allermakkelijkste manier om afbeeldingen in WordPress toe te voegen in een post of pagina is waarschijnlijk wel via een directe ‘Drag and Drop’. Je sleept je foto direct vanuit de explorer/finder naar de plaats waar je de foto wil hebben in de Gutenberg Editor. Kan het makkelijker?
Afbeeldingen toevoegen via het ‘Afbeelding’ blok
Wanneer ik een blogpost schrijf en ik heb in de tekst een afbeelding in WordPress nodig, dan is de manier die ik zelf het meest gebruik heel simpel door het ‘afbeelding blok’ in te voegen. Dit kan ik ondermeer doen door /afb (of /ima in de Engelse versie) te tikken en dan het juiste blok te kiezen.
In dit blok krijg ik de keuze tussen het uploaden, invoegen vanuit de Media Library of het opnemen van een externe URL. Ik geloof niet, dat ik de laatste optie ooit gebruikt heb.
Meestal wil ik een compleet nieuwe afbeelding toevoegen, dus kies ik voor ‘upload’. De geuploade afbeelding wordt automatisch ook in de Media Library geplaatst.

Uitgelichte afbeelding toevoegen
Het toevoegen van een uitgelichte afbeelding gaat niet veel anders dan het toevoegen van een andere afbeelding, maar het is wel goed om te weten, waar je dit kan doen.
In het de opties in de rechter sidebar in de Gutenberg Editor heb je twee opties onder de tabs staan. Eén optie is Bericht/Document/Pagina (afhankelijk van waar je zit en welke versie van WordPress je gebruikt), de tweede is blok.
Je moet de eerste optie hebben.
Hier vind je onder het veld voor de tags een grijs vlak met de tekst ‘uitgelichte afbeelding’. Wanneer je hierop klikt wordt de media library geladen en kan je de afbeelding uploaden, of kiezen in de library.
De media library pop up
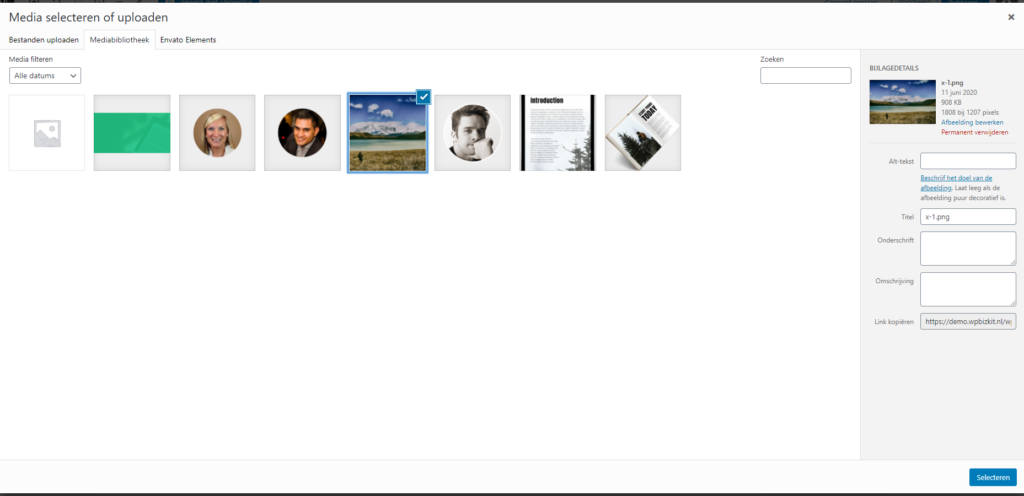
Er zijn verschillende manieren om in de ‘media library’ te komen, en de meeste heb ik hierboven besproken. Laten we eens nader kijken naar wat we allemaal met de media library pop up kunnen doen?

In dit voorbeeld zie je drie tabbladen. Gewoonlijk zal je er slechts twee zien, maar in alle sites voor WordXPression klanten krijgt de klant ook toegang tot de Envato Elements foto bibliotheek.
Via het eerste tabblad kan je foto’s uploaden, die daarna in de media library geplaatst worden.

Via het tweede tabblad kan je reeds geuploade afbeeldingen kiezen en eventueel de extra gegevens aanvullen in de kolom aan de rechter zijde. Het is in ieder geval aan te bevelen de ‘ALT’ informatie in te vullen.
Je afbeeldingen kleiner maken
Maar wist je dat voor veel browsers je afbeeldingen nog kleiner kunnen? Er bestaat namelijk een WebP bestandsformaat, wat jouw afbeeldingen zo’n 50-60% kan verkleinen. Maar helaas, dit wordt nog niet door iedere browser ondersteund. In een aparte blogpost over dit onderwerp, vertel ik je hoe je met speciale plugins toch gebruik kan maken van dit formaat en hiermee je site aanzienlijk sneller kan maken.
Blijf op de hoogte!
Wil jij op de hoogte blijven van alles wat er in en rond WordPress gebeurt? Ben jij een ondernemer die graag het meeste uit zijn website wil halen?
Abonneer je dan op de browser push berichten. Iedere keer dat er een nieuwe blogpost verschijnt krijg jij hier melding van in je browser. Dat is wel zo makkelijk, en je blijft bij!
Klik op de rode bel linksonder en volg de instructies om je te abonneren.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





