Werken met de Elementor Loop Builder
- 23 februari 2023
- Webdesign, WP Professionals
- elementor, unlimited elements

Meer controle over je webpagina’s met de Elementor Loop Builder
Het is niet zonder reden, dat Elementor Pro één van de meest gebruikte page- en theme builders voor WordPress is. Vanaf het begin af aan had Elementor echter één groot gebrek. Wilde je namelijk meerdere posts op een pagina tonen met een ‘Post Grid’ of een ‘Archive Widget’, dan waren je mogelijkheden toch wel heel beperkt.
Je kon uit drie ‘standaard layouts’ kiezen : ‘Classic’, ‘Cards’ ‘Full Content’. En aangezien ‘Full Content’ er toch wel heel armzalig uitzag, bleven er eigenlijk maar twee serieuze opties over. Wilde je toch wat anders, dan had je niet veel keuze dan zelf te gaan programmeren.
Gelukkig heeft Elementor een open architectuur, dus al snel verschenen er plugins zoals bijvoorbeeld Elementor Custom Skin, waarmee het dan toch mogelijk was om je eigen design in een archief widget of post grid te gebruiken.
Ook de plugin Unlimited Elements had al snel de mogelijkheid om meer aan ‘eigen vormgeving’ te doen.
Bij de makers van Elementor zelf leek het echter een tijdje te duren, voor men doorkreeg, dat toch wel heel veel Elementor Pro gebruikers dit een belangrijk punt vonden.
Eindelijk… Elementor Pro 3.8 en de loop builder!
Maar eindelijk, met de 3.8 versie van Elementor Pro kwam de Loop Builder ook beschikbaar.
Wanneer je Elementor Pro gebruikt, dan vraag je je misschien af, waarom je daar niets van hebt gemerkt. En dat heeft er alles mee te maken, dat deze loopbuilder optie alleen zichtbaar wordt wanneer je ‘Flexbox‘ onder de ‘Experimenten‘ aan hebt staan.
En aangezien ‘Flexbox’ nog een ‘Alpha’ status had, was deze extra optie niet echt opgevallen.
Maar eindelijk. Met Elementor 3.11 heeft ‘Flexbox’ de status ‘Release Kandidaat’. Dat wil eigenlijk zeggen, dat deze functie zo goed als klaar is voor productie. En het eindelijk tijd wordt, dat we eens goed gaan kijken, wat er met die zo vermaarde ‘Loop Builder’ van Elementor allemaal mogelijk is.
Wat heb je nodig
In dit blogartikel, laat ik je in een stap voor stap handleiding zien, hoe je gebruik kan maken van de Loop Builder. Wil je alles mee kunnen doen, dan heb je Elementor Pro 3.11 (of hoger) nodig. En natuurlijk het liefst op een ‘zandbak‘ website, waar je lekker in kan spelen. Niet op je productie website.
De functionaliteiten activeren
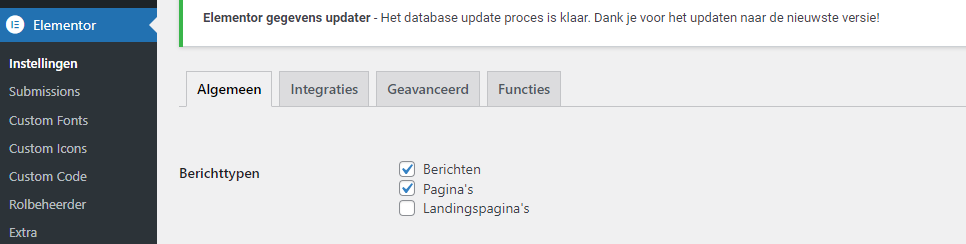
In het Dashboard kies je in het Elementor menu voor ‘Instellingen’.
Vanaf Elementor 3.11 heet het ‘Experimenten’ menu geen ‘Experimenten’ meer, maar ‘Functies’.

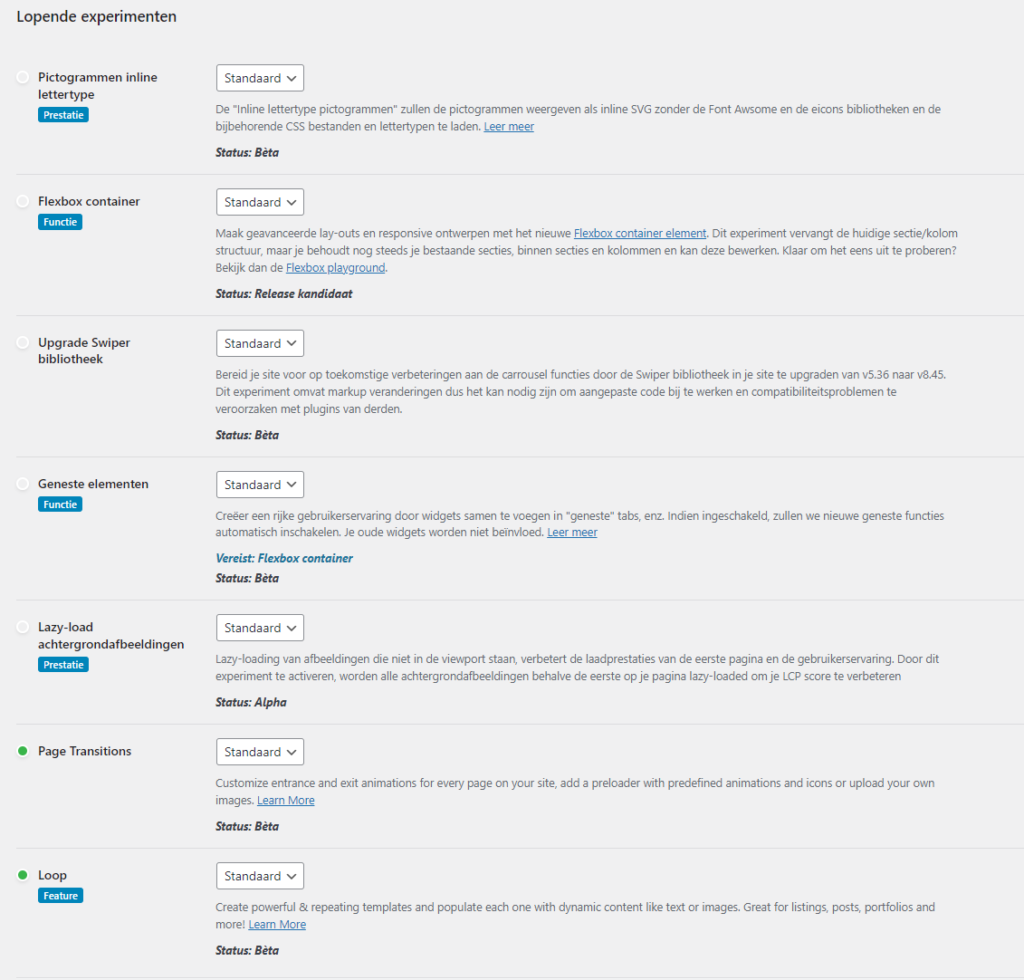
Dit is een vrij lange pagina, want in de loop der jaren hebben zich een groot aantal experimenten eh… functies zich een weg gevonden naar deze pagina. Maar gelukkig staan de functies die ‘relatief nieuw’ zijn bovenaan deze pagina onder het kopje ‘Lopende Experimenten’.

Gelukkig zijn voor de ‘Loop Builder’ niet alle opties van belang. De eerste die je echter aan zal moeten zetten is de ‘Flexbox container‘, zonder Flexbox container ‘aan’ is de Loop Builder ook niet beschikbaar.
Persoonlijk zou ik het zeker ook aan willen raden om de optie ‘Geneste Elementen‘ te activeren. Deze is niet strict noodzakelijk voor de loop builder, maar het maakt mogelijk om bepaalde elementen als ‘Element in een element’ op te nemen. Je kan dus op beperkte schaal ‘eigen widgets’ bouwen door bestaande widgets te combineren.
Als laatste zeg je ‘Loop‘ ook op actief.
Heb je dit allemaal gedaan, dan ben je eindelijk klaar om te beginnen.
Je eerste blogposts tonen
Om je eerste blogposts te tonen, moet je natuurlijk ook wel blogposts hebben. Op een testsite heb ik met behulp van de plugin ‘FakerPress‘ een aantal blogposts aangemaakt voor deze korte tutorial.
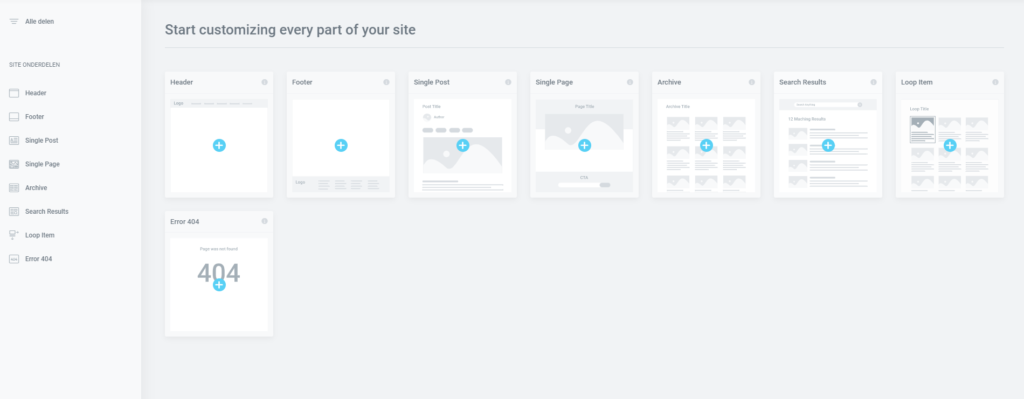
Om een template te kunnen maken, ga ik eerst naar de optie ‘Templates’ direct onder Elementor en kies hier voor the Theme Builder.

Vervolgens klik ik op ‘Archive’ om aan te geven dat ik een pagina van het type ‘Archiefpagina’ wil maken en Elementor wordt opgestart.
Ik kan eerst voor verschillende soorten pagina’s kiezen, maar dit sla ik over… ik maak geen gebruik van een template.
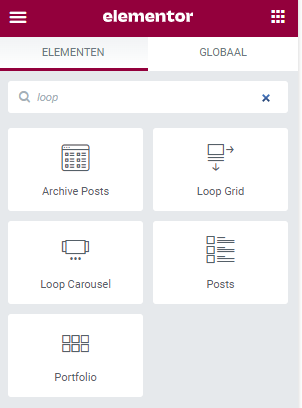
In het tools palette van Elementor klik ik op de negen punten om een widget te kunnen kiezen en begin met het intikken van het woordje ‘loop’

Ik kan hier een keuze maken uit een ‘Loop Grid’ en een ‘Loop Carousel’. Een ‘loop grid’ laat posts in een matrix zien, en een carousel in kleine groepjes te gelijk. Ik kies voor ‘Loop Grid’ door deze widget de pagina in te slepen.

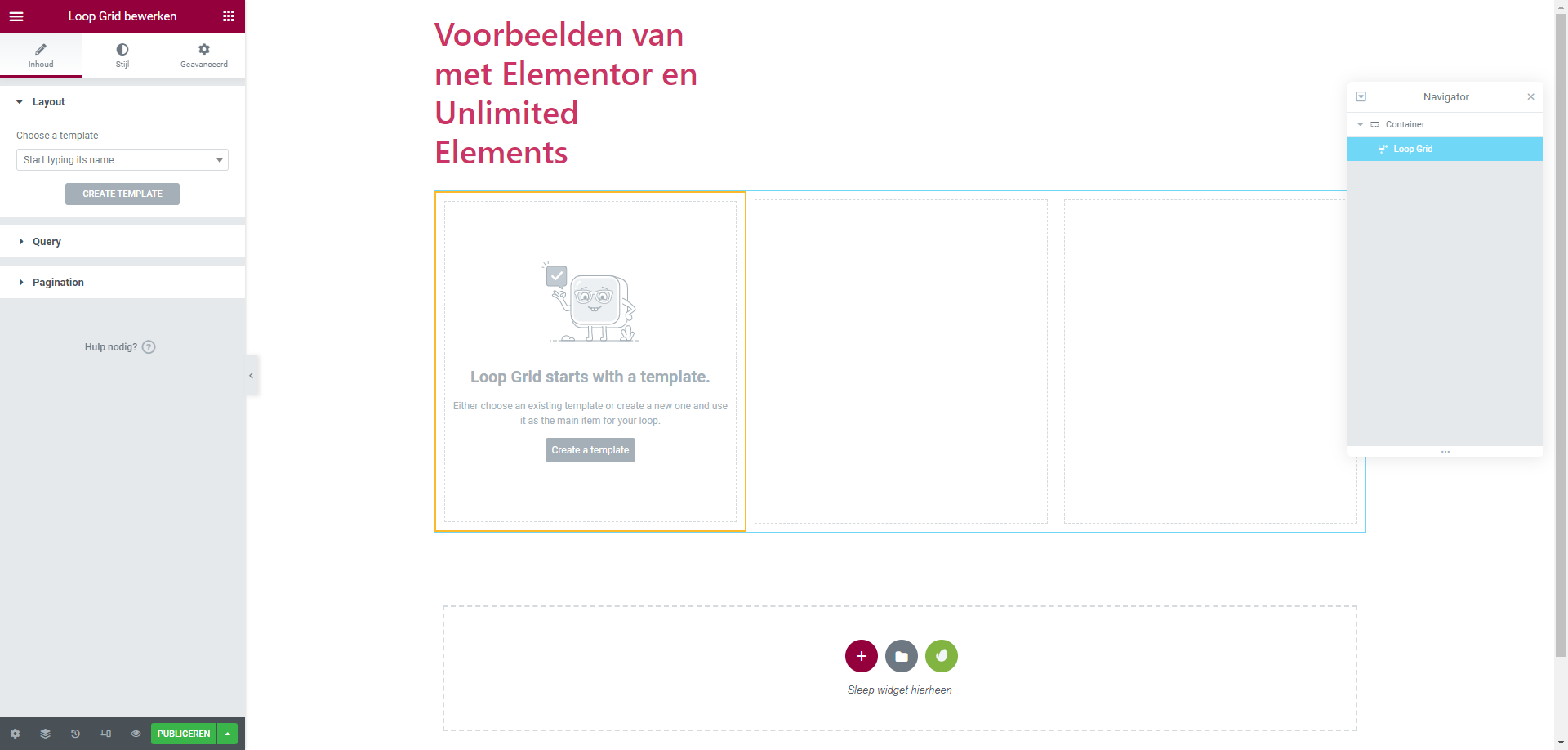
De omschrijving binnen de grid, maakt het duidelijk, dat je eerst een template aan zal moeten maken om hier te tonen. We slaan onze huidige template dus op en klikken op de knop ‘Create a template

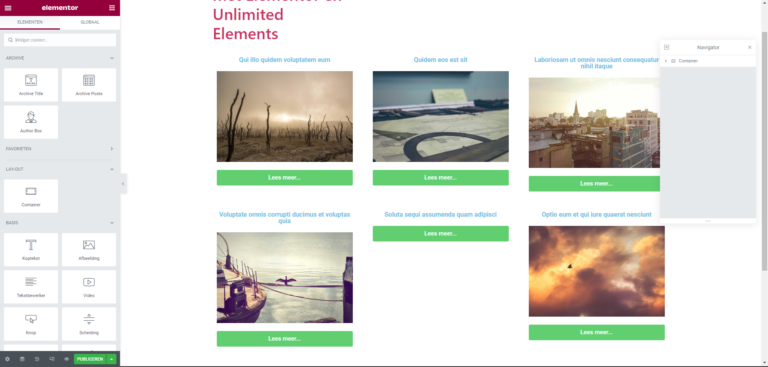
Op deze pagina zie je de container voor een enkele blogpost.
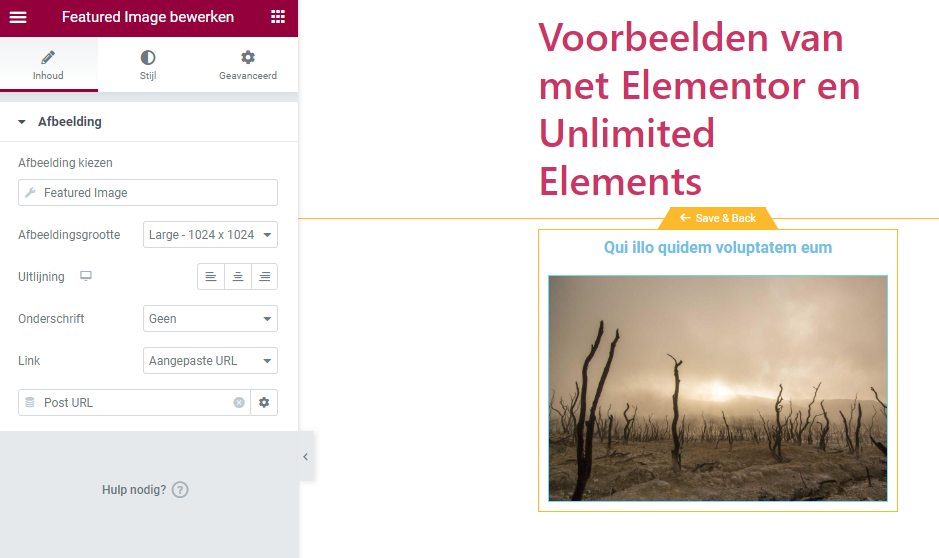
Voor het voorbeeld maak ik een heel eenvoudig ontwerp, maar eigenlijk kan je hier je creativiteit helemaal op uitleven.

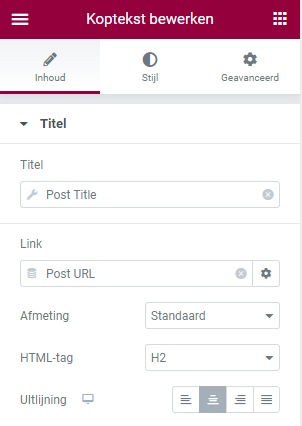
In het voorbeeld hierboven heb ik het echter eenvoudig gehouden. Ik heb een ‘Koptekst’ widget met een dynamische koppeling gekoppeld aan de titel van een onderliggende blogpost. Klikt iemand op de tekst, dan zal de bezoeker naar die specifieke blogpost gaan. En dat omdat ik de URL van de tekst heb gekoppeld aan de URL van de onderliggende post.
Na daar ook een featured image aan toegevoegd te hebben, begint het al ergens op te lijken

We kunnen dit in principe net zo opmaken als we willen. Met blogposts valt er weinig anders dan titel, afbeelding, samenvatting en ‘lees nu’ knop te tonen.
Maar wanneer je gebruik maakt van een ander custom post type, bijvoorbeeld een catalogus met woningen, dan kan je velden als ‘bouwjaar’ en ‘aantal kamers’ aan toevoegen. Je kan je item in de loop dus helemaal aanpassen aan je eigen wensen.
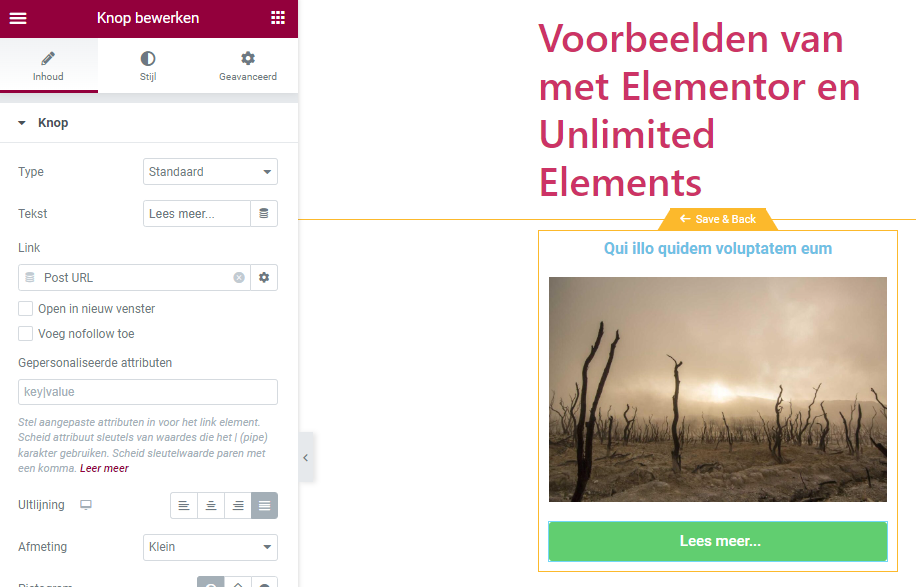
We zetten er nog een knop in…

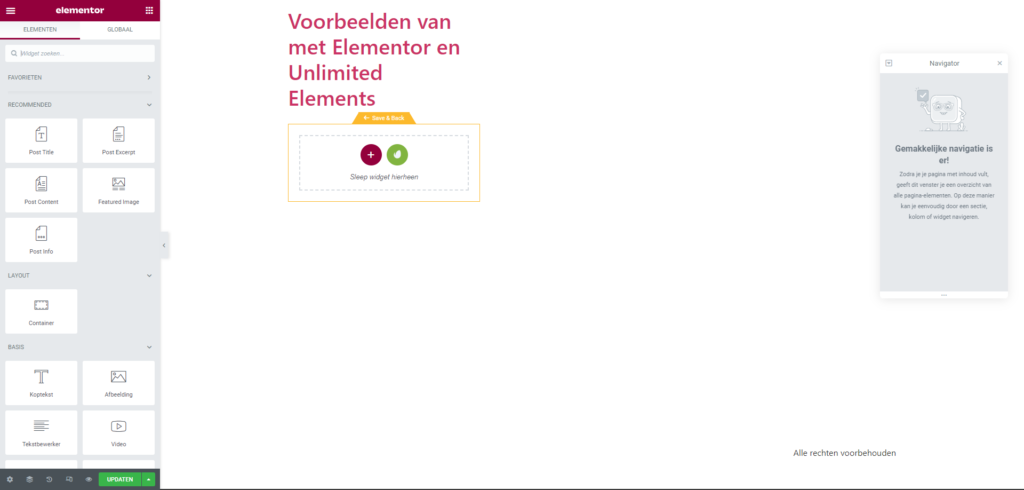
We hebben nu een simpele presentatie voor één item uit de blog gemaakt. Klikken we nu op de gele tab met de tekst ‘Save & Back’, dan gebeurt er precies wat je mag verwachten.

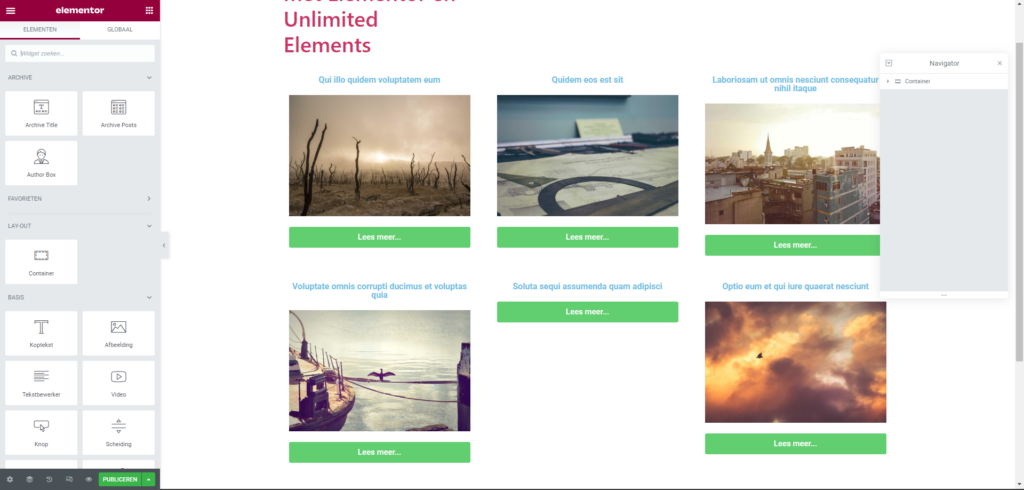
En voila, je hebt hier een post grid helemaal naar eigen wens en behoefte gemaakt.
Maar hoe verhoudt dit Elementor Grid zich nu eigenlijk tot vergelijkbare mogelijkheden in Unlimited Elements?
Elementor Loop Grid vs. Unlimited Elements Dynamic Post Grid
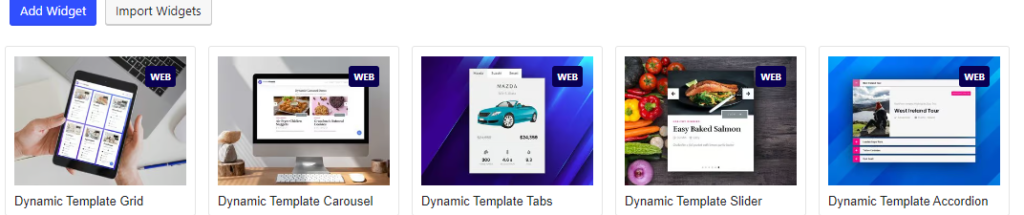
Unlimited Elements heeft al veel langer een ‘Dynamic Template Grid’… en om gelijk maar compleet te zijn, de hele reeks dynamische ‘loops’ van Unlimited Elements.

Werken met de implementatie van Elementor is zonder meer makkelijker. Toch gaat mijn voorkeur uit naar de ‘Dynamic Loops’ van Unlimited Elements. De manier waarop je kan bepalen welke posts er wel of niet getoond moeten worden, kan daar namelijk op veel meer andere manieren. Een aardig voorbeeld heb ik gegeven met mijn FAQ projectje, wat ik een tijdje terug heb besproken.
Wat een nadeel is met betrekking tot Elementor, is dat de Elementor vereist dat je werkt in ‘Flexbox mode’. Deze flexbox mode is een stuk krachtiger dan de ‘rijen en kolommen optie’ die Elementor oorspronkelijk aanbood, maar ook een stuk complexer.
Machtig mooie dingen maken met Elementor?
Ben jij ook enthousiast over de mogelijkheden met Elementor, dan heb ik een aantal leuke cursussen voor je. Leer je graag online, dan zijn dit mogelijk interessante cursussen voor je:
Leer je liever klassikaal, dat kan ook, ik heb de volgende trainingen voor jou ontwikkeld:
Deze laatste cursus is vooral bedoeld voor WordPress PowerUsers en WordPress professionals die meerdere websites bouwen met behulp van WordPress en Elementor. Kennis op het niveau van ‘Elementor voor Gevorderden’ is van harte aanbevolen, om de laatste cursus te kunnen volgen.
Voor de mensen die makkelijker leren in de praktijk is er ook de mogelijkheid om individuele begeleiding en support te krijgen via de WordPress Support Strippenkaart.
Nog niet uitgelezen?
Vind je dit artikel interessant? Mooi! Want ik heb nog veel meer te bieden. Op deze site vind je letterlijke honderden artikelen over WordPress, marketing, e-commers, e-learning en nog veel meer onderwerpen. Op zoek naar meer informatie? Kies één van de trefwoorden hieronder of tik een zoekopdracht in.





